获取某地模型并用Cesium加载(一)
2023-01-04
最近想用Cesium给学校做一个类似智慧校园的东西,要做的东西很多,首先是获取学校模型的问题,然后怎么用Cesium加载3Dtile
1.获取学校模型
想到之前被老师抓苦力去做春熙路的图,于是决定用比较熟悉的OSM数据集
https://www.openstreetmap.org/ 需要梯子
进入后很容易就可以下载到所需区域的矢量数据
后续选择用ArcMap处理数据,但下载的OSM需要一个插件才能用ArcMap打开
https://github.com/Esri/arcgis-osm-editor
选择对应版本就可以了
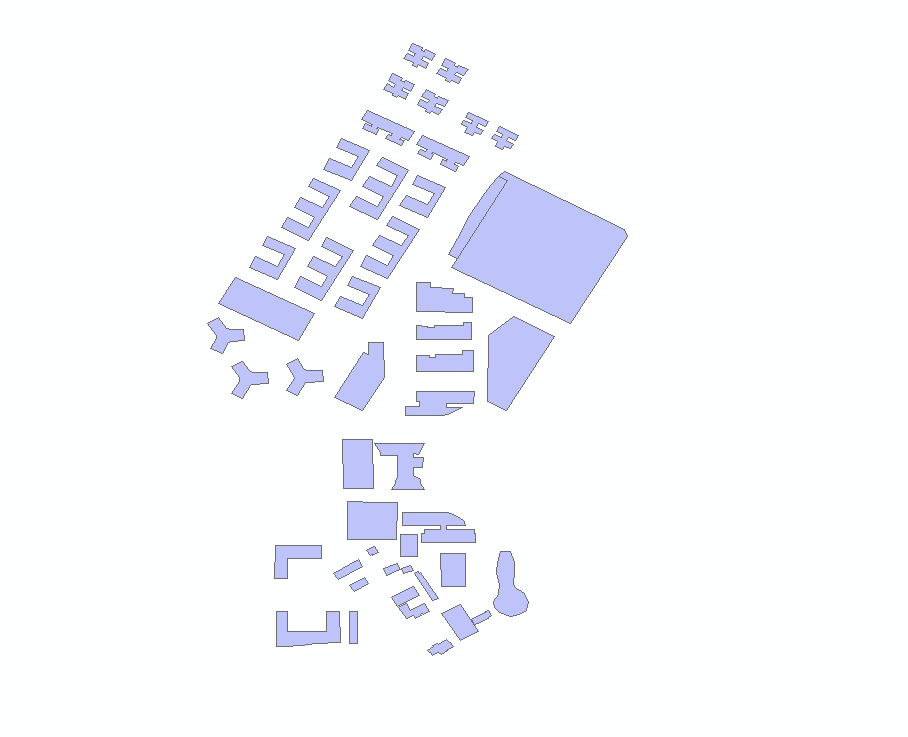
在ArcMap里清洗并加上高度属性就可以了,大概是这个样子

如何变成3dtile格式呢,搜索了一下发现用CesiumLab最方便
下载过后会在浏览器打开一个窗口
如果要将shp文件转换为3dtile,里面有文档跟着操作就可以了,上图那种数据量一秒就转换好了
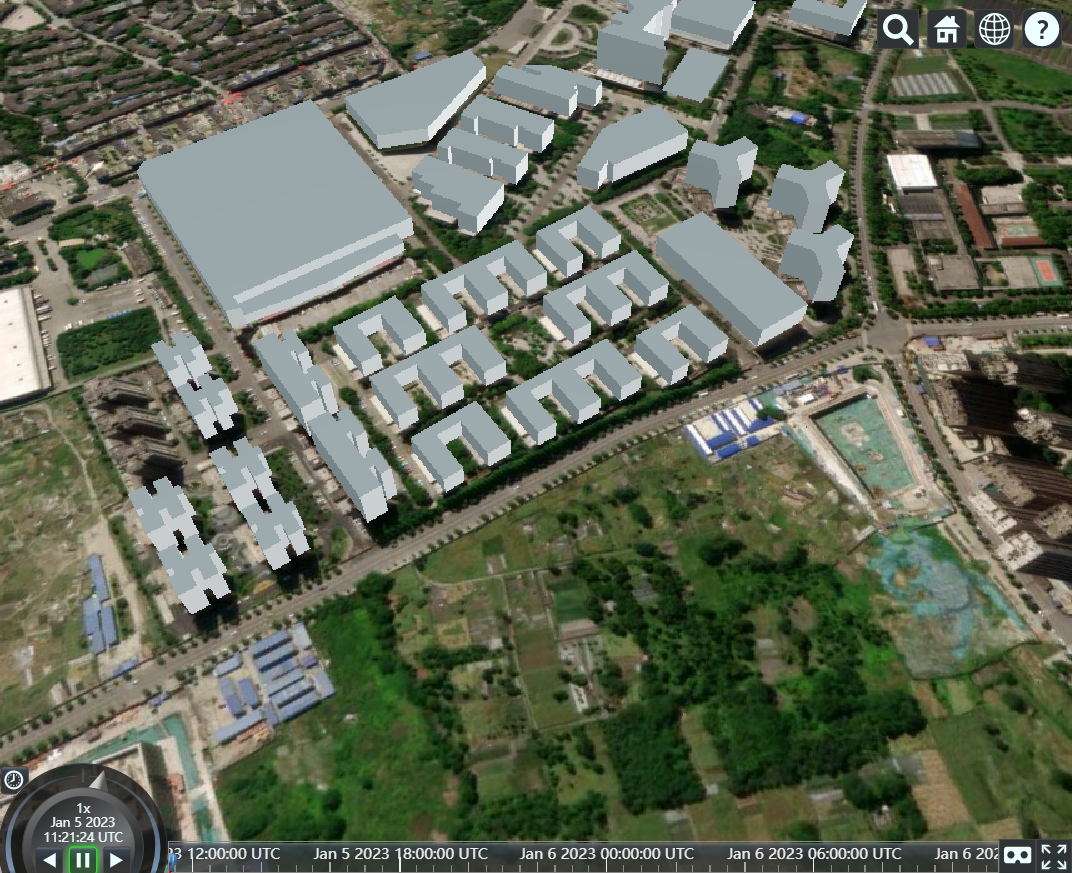
2.Cesium加载3dtile
我是在vue里用的cesium,直接将刚才生成的3dtile放在static下

加载3dtile代码如下:
var tileset = new Cesium.Cesium3DTileset({
url: "../../../static/3DModel/sicauOSM/tileset.json",
});
viewer.scene.primitives.add(tileset);
console.log(tileset);
因为生成模型时候的问题,导致模型在地底下去了,调整模型位置代码如下:
//3dtile加载完成后执行
tileset.readyPromise.then(function(tileset) { //高度偏差,向上是正数,向下是负数
var heightOffset = 500.0; //计算tileset的绑定范围
var boundingSphere = tileset.boundingSphere; //计算中心点位置
/**
* fromCartesian 方法是用经纬度和高度定义一个位置
* A position defined by longitude, latitude, and height.
*/
var cartographic = Cesium.Cartographic.fromCartesian(boundingSphere.center); //计算中心点位置的地表坐标
/**
* Cartesian3 是一个3D点
* fromRadians 方法 Returns a Cartesian3 position from longitude and latitude values given in radians(弧度).
* @param longitude
* @param latitude
* @param height
* 因为建筑模型没他所在高度信息,所以填0
*/
var surface = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, 0.0); //偏移后的坐标,也就是中心点本应在的高度(海拔)
var offset = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, heightOffset); /**
* subtract 方法 Computes the componentwise difference of two Cartesians.
* 计算两个笛卡尔坐标的成分差异
* @param 就是两个要计算的坐标
* @param 第三个参数是要保存的结果
*/
var translation = Cesium.Cartesian3.subtract(offset, surface, new Cesium.Cartesian3()); console.log(`translation长这样:
${translation}`);
// (-102.97917011496611, 417.3715669941157, 255.33559404686093) //tileset.modelMatrix转换
/**
* Creates a Matrix4 instance from a Cartesian3 representing the translation.
* @param {Cartesian3} translation - The upper right portion of the matrix representing the translation.
* @param { Matrix4} result - The object in which the result will be stored, if undefined a new instance will be created.
* Cesium中使用Matrix4作为处理线性变换和位移变换的仿射矩阵
* 三维空间的转换矩阵通常是3x3的就可以
* 但是为了同时满足位移的需要增加了一个维度使用4x4的矩阵
*/
console.log(`变化前的tileset.modelMatrix为:
${tileset.modelMatrix}`);
// (1, 0, 0, 0)
// (0, 1, 0, 0)
// (0, 0, 1, 0)
// (0, 0, 0, 1) tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translation);
console.log(`变化后的tileset.modelMatrix为:
${tileset.modelMatrix}`);
// (1, 0, 0, -102.97917011496611)
// (0, 1, 0, 417.3715669941157)
// (0, 0, 1, 255.33559404686093)
// (0, 0, 0, 1) /**
* 定位到3dtiles的位置,也就是让摄像头对准这个区域
* viewBoundingSphere 方法
* Sets the camera so that the current view contains the provided bounding sphere.
* @param boundingSphere - The bounding sphere to view, in world coordinates.
* @param offset - The offset from the target in the local east-north-up reference frame centered at the target.
*/
viewer.camera.viewBoundingSphere(tileset.boundingSphere, new Cesium.HeadingPitchRange(0, -20, 0)); });
注意区分椭球坐标、笛卡尔坐标、屏幕坐标
我的第七篇文章讲了这些坐标的转换,需要的话链接:https://www.cnblogs.com/LJXXXX/p/17043938.html

获取某地模型并用Cesium加载(一)的更多相关文章
- cesium加载gltf模型点击以及列表点击定位弹窗
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 之 ...
- cesium加载gltf模型
cesium加载gltf模型 一.采用vue-cesium:在项目里加载依赖包.命令如下: npm i --save vue-cesium 在main.js中加入如下代码: https://www.n ...
- Cesium加载三维倾斜摄影数据
具体技术来源自论文 基于Cesium的倾斜摄影三维模型Web加载与应用研究. 技术架构图 应用实例 利用一个实际实例来详细说明如何利用Cesium加载倾斜摄影数据,并进行可视化和交互操作. 首先,利用 ...
- tensorflow实现线性回归、以及模型保存与加载
内容:包含tensorflow变量作用域.tensorboard收集.模型保存与加载.自定义命令行参数 1.知识点 """ 1.训练过程: 1.准备好特征和目标值 2.建 ...
- sklearn模型保存与加载
sklearn模型保存与加载 sklearn模型的保存和加载API 线性回归的模型保存加载案例 保存模型 sklearn模型的保存和加载API from sklearn.externals impor ...
- cesium加载倾斜摄影,添加billboard并注册点击事件
完整示例代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- tensorflow 模型保存与加载 和TensorFlow serving + grpc + docker项目部署
TensorFlow 模型保存与加载 TensorFlow中总共有两种保存和加载模型的方法.第一种是利用 tf.train.Saver() 来保存,第二种就是利用 SavedModel 来保存模型,接 ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- 登陆获取shell时的配置文件加载过程
最近遇到一台ubuntu服务器登陆时默认语言环境变量变成posix问题, 导致中文显示乱码,影响程序的正常运行 # locale LANG= LANGUAGE= LC_CTYPE="POSI ...
- [PyTorch 学习笔记] 7.1 模型保存与加载
本章代码: https://github.com/zhangxiann/PyTorch_Practice/blob/master/lesson7/model_save.py https://githu ...
随机推荐
- PLSql在Oracle中创建表空间
create tablespace db_test --表空间名 datafile 'D:\oracle\product\11.2.0\dbhome_1\oradata\orcl\test.dbf' ...
- 通过启动脚本控制PHP-FPM开关
vi /etc/init.d/php-fpm 复制粘贴以下内容: #! /bin/sh# Comments to support chkconfig on CentOS# chkconfig: 234 ...
- 【课程复习】Java Web、框架及项目简单回顾
JavaEE Day14 Servlet&HTTP&Request&BeanUtils介绍 Servlet类体系结构,两个子抽象类,需要继承HttpServlet而不是Gene ...
- 日爬百万数据的域名限制、url的清洗和管理
一.域名去重1.检测开头:link.startswith('http') txt = "Hello, welcome to my world." x = txt.startswit ...
- 帮你短时间拿下Git,Git详细教程(浓缩的都是精华)
Git学习笔记 Git是一个开源的分布式版本控制系统,可以有效.高速地处理从很小到非常大的项目版本管理. 在团队开发中git是必不可少的,它是目前为止最流行的版本控制工具 Git是免费.开源的,由Li ...
- 《HTTP权威指南》 – 11.验证码和新鲜度
服务器应当告知客户端能够将内容缓存多长时间,在这个时间内就是新鲜的.服务器可以用这两个首部之一来提供信息: Expires(过期) Cache - Control(缓存控制) Expires首部 规定 ...
- 解决scapy库下找不到IP,TCP模板的问题
scapy版本: 问题描述: 我看到书中导入TCP,IP模块是通过from scapy.all import TCP,IP 上机实验发现找不到这个模块,通过大量查找发现此模块在最新版本中转移到其他包里 ...
- 1、mybatis逆向工程
mybatis逆向工程可以针对单表自动生成mybatis执行所需要的mapper.java.mapper.xml代码(dao层),可以让程序员将更多的精力放在繁杂的业务逻辑上(service层与con ...
- sql根据团队树一级一级汇总统计
1.需求描述 最近碰到了一个需求,是要统计各个团队的员工的销售金额,然后一级一级向上汇总. 编辑 架构团队树是类似于这种样子的,需要先算出每个员工的销售金额,然后汇总成上一级的团队金额,然后各个 ...
- c#5.0(.net 4.5之后)的 Async+await+Task的异步机制的调试笔记
1.)无返回值的情况(异步也是基于线程). using System; using System.Collections.Generic; using System.Linq; using Syste ...
