React Native环境配置、初始化项目、打包安装到手机,以及开发小知识
1、前言
环境:Win10 + Android
已经在Windows电脑上安装好 Node(v14+)、Git、Yarn、
JDK(v11)
javac -version
javac 11.0.15.1
---
node -v
v16.14.1
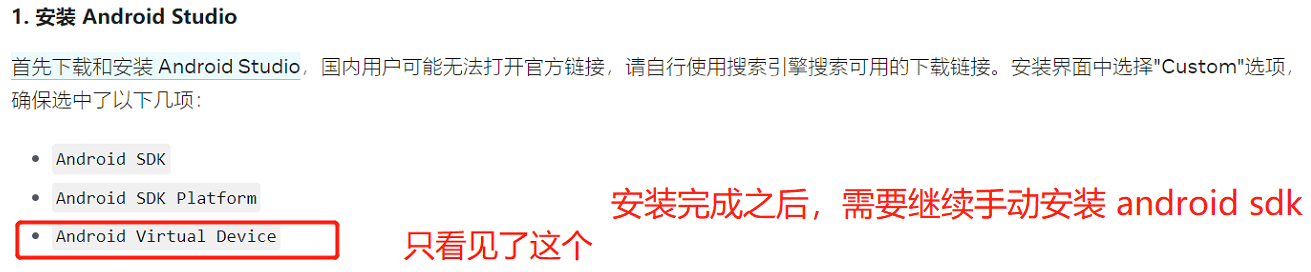
2、Android Studio下载安装

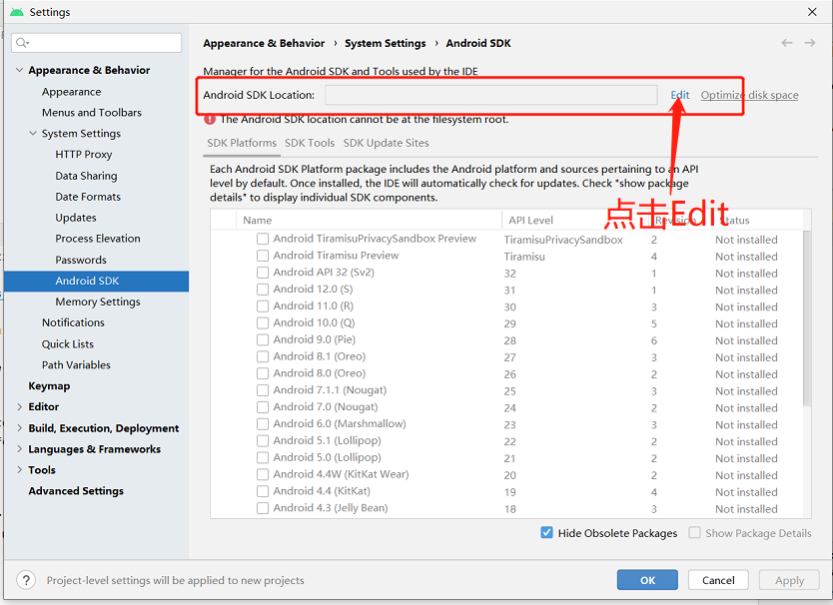
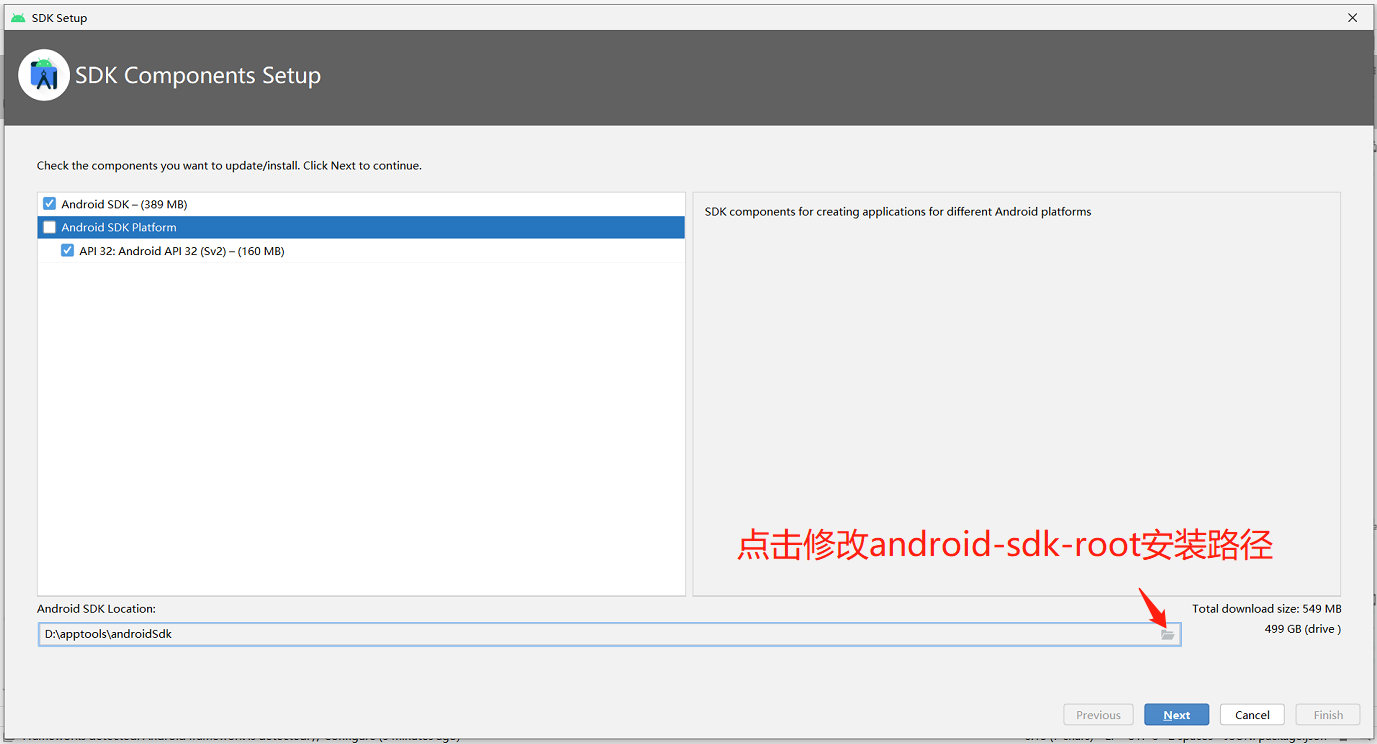
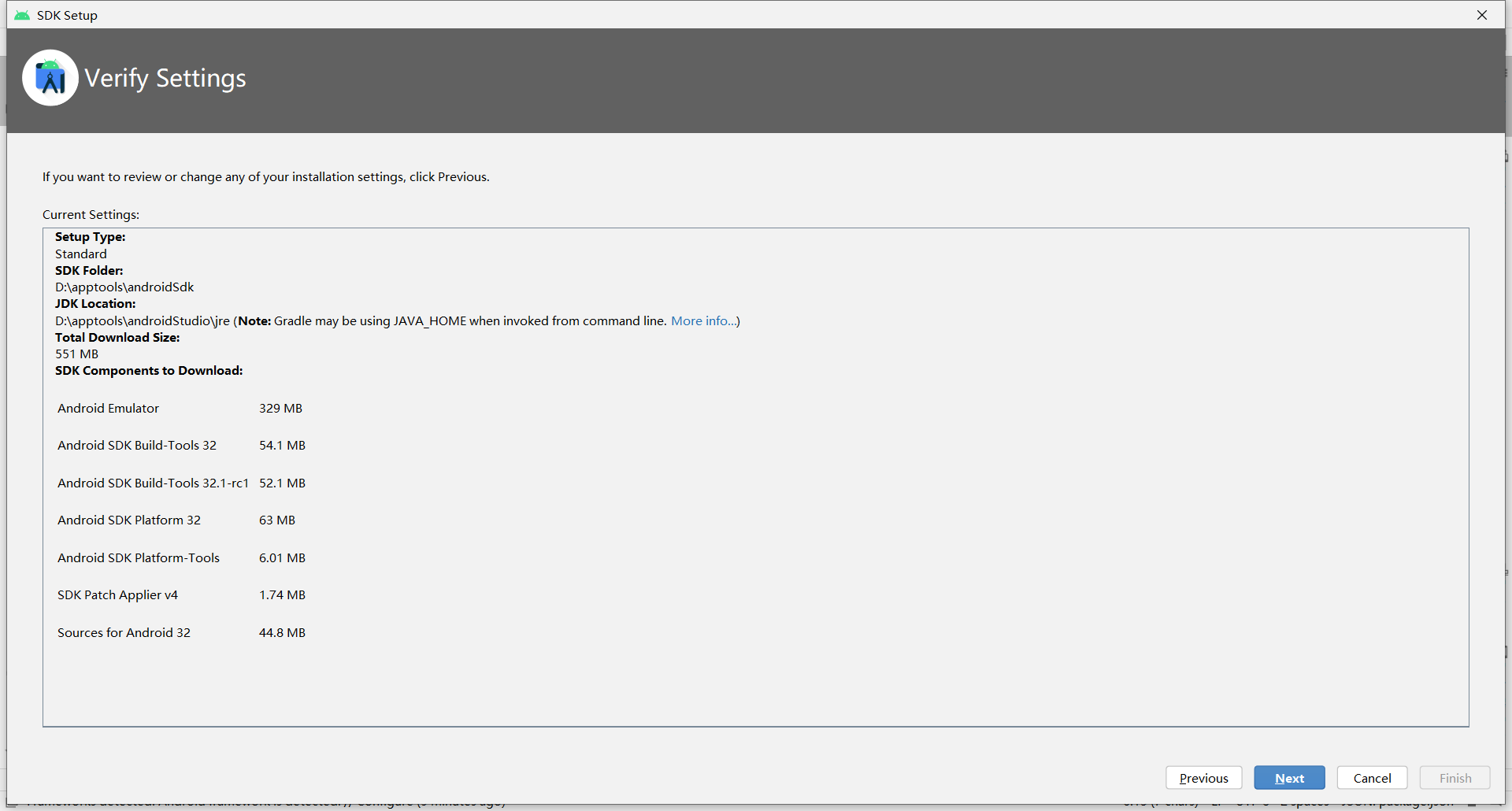
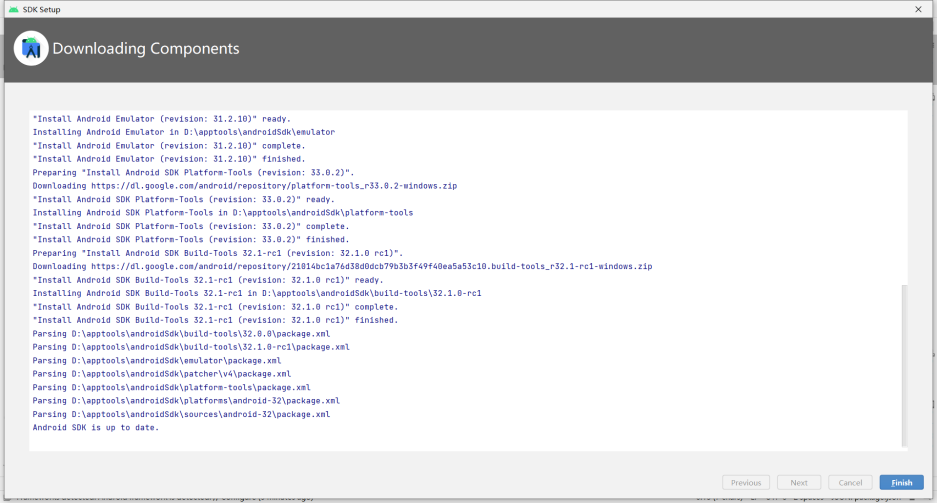
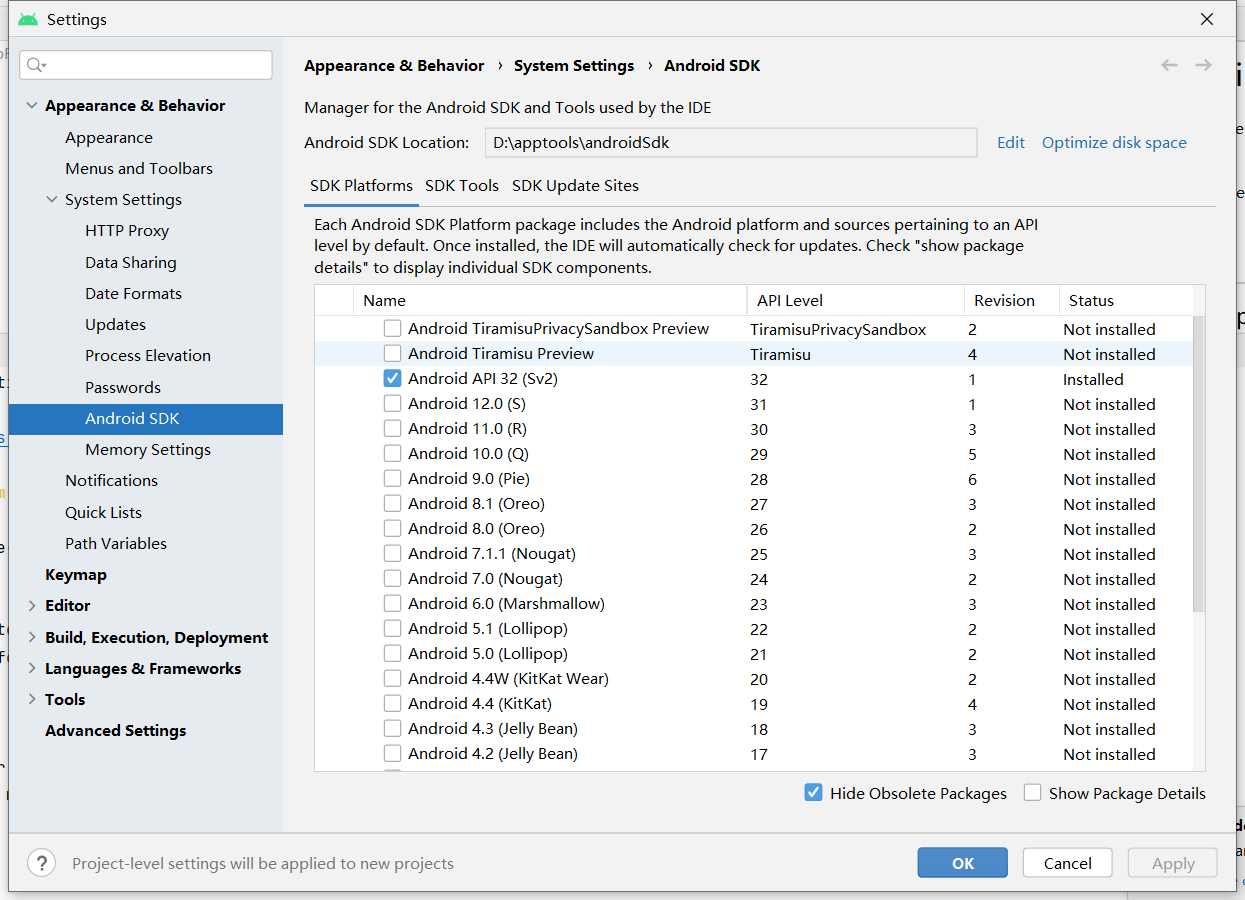
3、Android SDK 下载安装
- 安装 android sdk





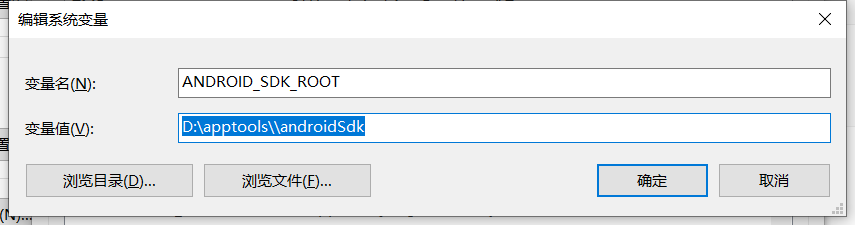
3.1、环境变量配置
配置系统变量

Path 配置:
%ANDROID_SDK_ROOT%
%ANDROID_SDK_ROOT%\platform-tools
%ANDROID_SDK_ROOT%\emulator
%ANDROID_SDK_ROOT%\tools
%ANDROID_SDK_ROOT%\tools\bin
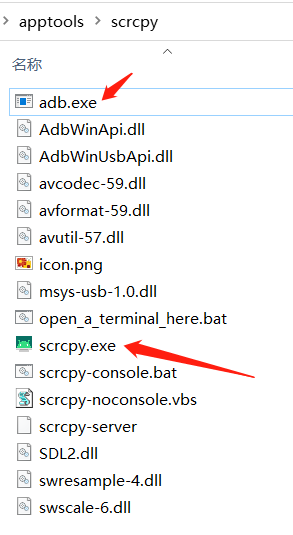
4、Scrcpy 手机模拟器下载安装使用

下载zip文件,解压,双击运行 scrcpy.exe 可执行文件即可在电脑上投影手机屏幕,如下图


运行可执行文件之前,使用数据线连接Android手机,进行开发者选项设置(不同的手机进入开发者模式略有差异,自行搜索,我用的是华为手机)
- 电脑端查看连接设备
adb devices
adb devices
List of devices attached
8TFDU18719000649 device
adb 命令,在下载
scrcpy的时候已经内置了
5、安装 React Native
npm i react-native-cli -g
$ react-native -v
react-native-cli: 2.0.1
react-native: n/a - not inside a React Native project directory
6、初始化项目
进入到自己的工作目录,执行下面的命令创建 react native 项目
npx react-native init AwesomeProject
7、运行项目安装软件到安卓机
7.1、先 用数据线连接手机和电脑,运行scrcpy 软件
开发者选项配置修改,最终实现在电脑上可以投屏手机,并可以在电脑上操控手机
7.2、打开 android studio 编辑器,运行项目
npm run android
or
-------------------
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
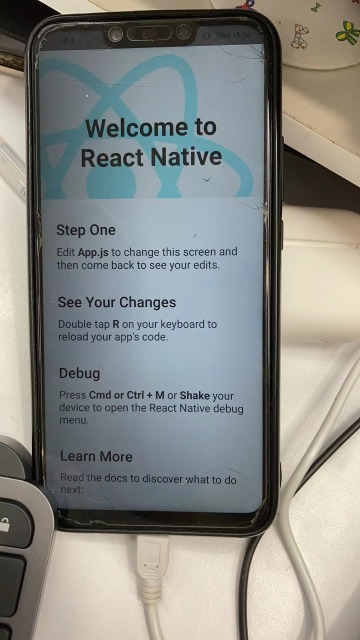
运行的时候会在手机上弹窗 “是否统一安装软件”之类的提示,点击同意即可


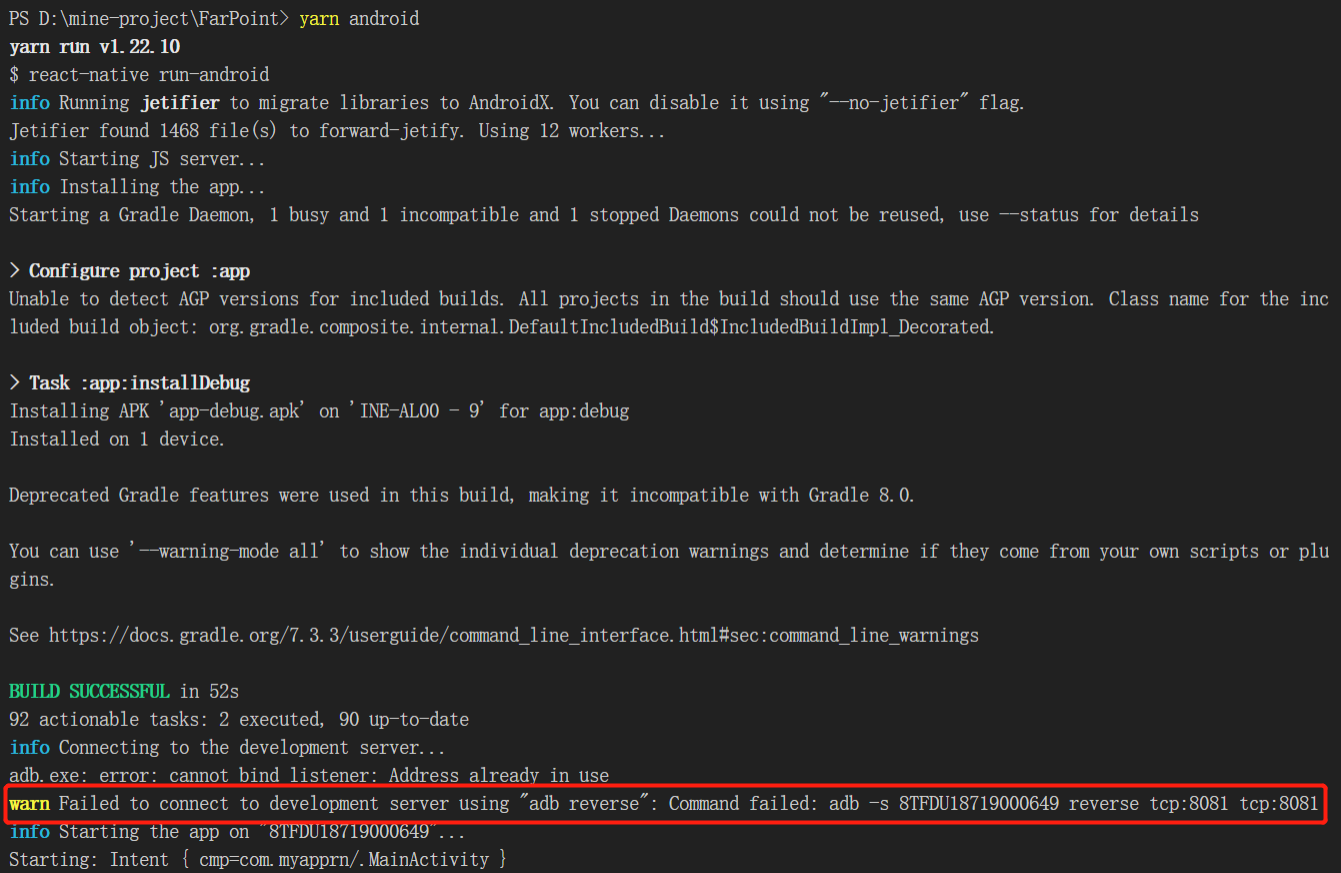
7.3、adb reverse 命令使用
解决问题

猜测是多设备连接受影响了,可以尝试重启手机解决
也可以尝试如下步骤: 启停 adb 服务器
在某些情况下,您可能需要终止 adb 服务器进程,然后重启以解决问题(例如,如果 adb 不响应命令)。
如需停止 adb 服务器,请使用 adb kill-server 命令。然后,您可以通过发出其他任何 adb 命令来重启服务器。
adb kill-server
adb start-server
adb reverse tcp:8081 tcp:8081
作用
adb reverse tcp:8081 tcp:8081
这条命令的意思是,Android允许我们通过ADB,把Android上的某个端口映射到电脑(adb forward),或者把电脑的某个端口映射到Android系统(adb reverse),在这里假设电脑上开启的服务,监听的端口为8081。Android手机通过USB连接电脑后,在终端直接执行adb reverse tcp:8081 tcp:8081,然后在手机中访问127.0.0.1:8081,就可以访问到电脑上启动的服务了。
注意:
- 必须是在连接数据线usb的前提下才能使用该方案进行代码调试。
- (Android 5.0 及以上)使用 adb reverse 命令,这个选项只能在 5.0 以上版本(API 21+)的安卓设备上使用。
8、react-native开发小知识
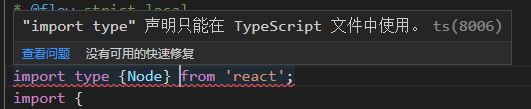
8.1、vscode 上代码飘红

- 问题原因:
VScode是默认解析ts的,但是不会默认识别 Flow(静态类型检测工具)的语法,所以这种的代码会被解析成ts语法。
- 解决方法:
快捷键Ctrl+Shift+P,输入setting.json,选择 首选项:打开设置(json)。
settings.json
// "import type" 声明只能在 TypeScript 文件中使用。
"javascript.validate.enable": false,
8.2、npm run android 每次都需要在手机上重新安装软件包
开发者模式 -> USB调试 -> 监控ADB安装应用 -> 关闭, 即可解决。
8.3、本地开发启动多个项目
默认端口号是8081,通过指定不同的端口号来启动。
react-native start --port=8082
8.4、修改软件包名称
- 修改配置文件
Android
修改配置文件里的app_name即可,重新yarn android,发现手机上软件的名称已修改成功。
文件: android\app\src\main\res\values\strings.xml
<resources>
<string name="app_name">远点</string>
</resources>
- react-native-rename 插件修改
通过插件修改名字,必须是 使用 react-native init xxx 创建的项目
# 安装
npm install react-native-rename -g
or
yarn global add react-native-rename
# 项目根目录执行命令
npx react-native-rename <newName>
修改完成。
本篇完!后面继续分享如何调试react native项目。
关注我,你会发现一个踏实努力的宝藏前端,让我们一起学习,共同成长吧。
喜欢的小伙伴记得点赞关注收藏哟,回看不迷路
欢迎大家转发、评论交流
蟹蟹
React Native环境配置、初始化项目、打包安装到手机,以及开发小知识的更多相关文章
- 最详细React Native环境配置及项目初始化(2018-10-14)
注意配环境一定要全程使用稳定VPN工具,否则会浪费大量时间!!!相信我 一.截止到项目初始化之前也就是执行这条命令之前都按官网的方法就可以 https://reactnative.cn/docs/ge ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
- React Native环境配置之Windows版本搭建
接近年底了,回想这一年都做了啥,学习了啥,然后突然发现,这一年买了不少书,看是看了,就没有完整看完的.悲催. 然后,最近项目也不是很紧了,所以抽空学习了H5.自学啃书还是很无趣的,虽然Head Fir ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- Windows版本搭建安装React Native环境配置及相关问题
此文档整理参考地址: http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C% ...
- Windows版本搭建安装React Native环境配置
1 安装Chocolatey 打开cmd黑窗口 @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-obje ...
- 史上最详细Windows版本搭建安装React Native环境配置
说在前面的话: 感谢同事金晓冰倾情奉献本环境搭建教程 之前我们已经讲解了React Native的OS X系统的环境搭建以及配置,鉴于各大群里有很多人反应在Windows环境搭建出现各种问题,今天就特 ...
随机推荐
- Linux命令tar
一.说明 tar命令用来打包或解压文件,打包后的文件后缀一般为.tar.gz或.tgz 1.1 打包和压缩 首先要弄清两个概念:打包和压缩.打包是指将一大堆文件或目录变成一个总的文件:压缩则是将一个大 ...
- 万字长文,带你轻松学习 Spark
大家好,我是大D. 今天给大家分享一篇 Spark 核心知识点的梳理,对知识点的讲解秉承着能用图解的就不照本宣科地陈述,力求精简.通俗易懂.希望能为新手的入门学习扫清障碍,从基础概念入手.再到原理深入 ...
- 101_Power Pivot DAX 累计至今,历史累计至今
焦棚子的文章目录 一.背景 DAX中已经有诸如YTD,QTD,MTD时间智能函数.用起来也比较方便. 但很多时候需要看历史累计至今的数据,需要自己根据实际情况写dax. 今天抛砖引玉,写一个示例. 二 ...
- Spring Authorization Server 0.3.0 发布,官方文档正式上线
基于OAuth2.1的授权服务器Spring Authorization Server 0.3.0今天正式发布,在本次更新中有几大亮点. 文档正式上线 Spring Authorization Ser ...
- 什么是Netty编解码,Netty编解码器有哪些?Protostuff怎么使用?
哈喽!大家好,我是小奇,一位热爱分享的程序员 小奇打算以轻松幽默的对话方式来分享一些技术,如果你觉得通过小奇的文章学到了东西,那就给小奇一个赞吧 文章持续更新 一.前言 书接上回,昨天下雨没怎么上街上 ...
- django框架12
内容概要 csrf相关装饰器 基于中间件思想编写项目 auth认证模块 auth模块方法大全 auth扩展表字段 项目开发流程 bbs数据表分析 内容详情 csrf相关装饰器 基于中间件思想编写项目 ...
- vue-property-decorator
vue-property-decorator使我们能在vue组件中写TypeScript语法,依赖于vue-class-component 装饰器:@Component.@Prop.@PropSync ...
- AcWing-1022
题解借鉴两位大佬的解析 墨染空 && 野生铅笔 本题是一道 01背包 的扩展题 -- 二维费用01背包问题 把 野生宝可梦 看做物品,则捕捉他需要的 精灵球 个数就是第一费用,战斗皮神 ...
- 为什么要使用TypeScript(Why Typescript?)
客观原因 静态类型. 在编译期即可进行静态类型分析, 减少JS运行时类型错误. 语法功能强大 对于大型项目具有更好构建机制,加入了类.接口.泛型.模块等概念. 兼容JavaScript 与现存的Jav ...
- npm切换到国内华为云的镜像
npm下载包很慢?不能忍,切换到国内华为云的镜像吧. npm config set registry https://repo.huaweicloud.com/repository/npm/ npm ...
