小程序-扩展能力图片上传Uploader组件
微信小程序中有一些扩展组件可以用,例如其中的图片上传组件,不论样式还是上传时的动画,都比较好,在使用过程中也遇到了一些问题,在这记录一下,也期望能让后来用的人少走弯路。
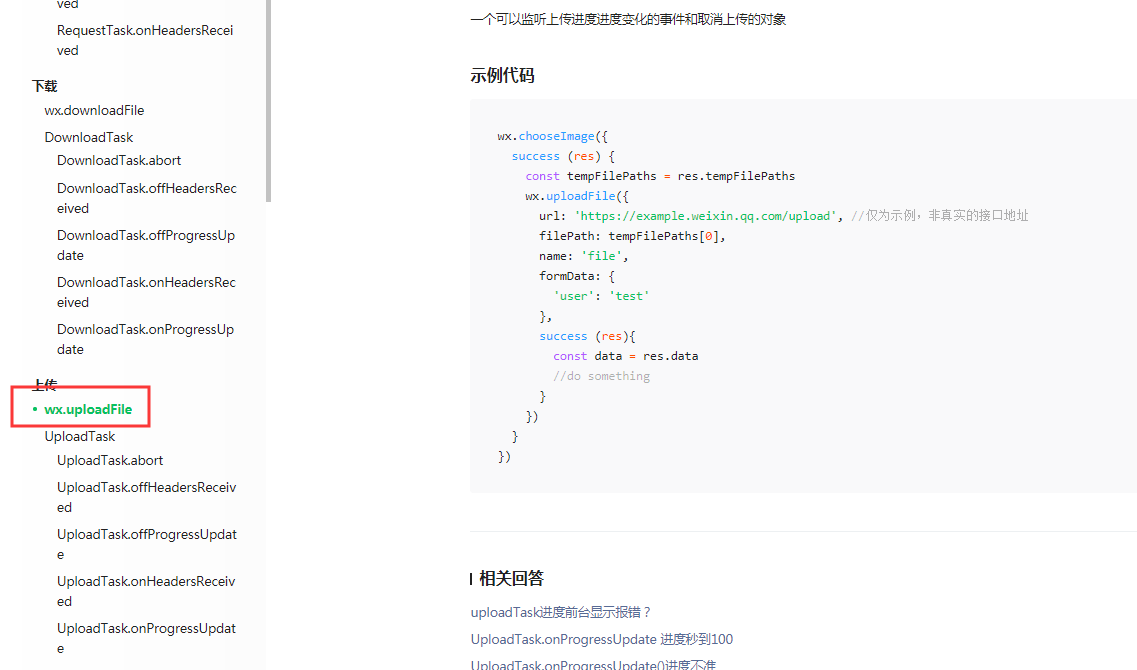
第一步,首先访问网址,https://developers.weixin.qq.com/miniprogram/dev/extended/weui/download.html,下载你需要的组件到程序中,需要下载这uploader,cells,cells三个。
第二步,看https://developers.weixin.qq.com/miniprogram/dev/extended/weui/uploader.html 上传组件的文档,在你要用的模块中的json文件中写入这是三个,在pages下新建个components文件夹,把下载的组件放进去

第三步,使用,按照文档,ctrl+v就可以了,

需要注意的是,
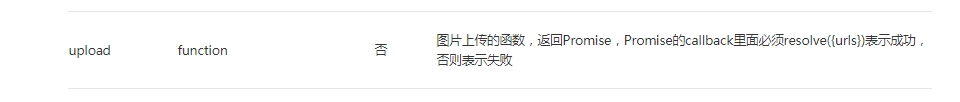
上传的方法,在upload中上传图片的时候,需要调用 ,
,
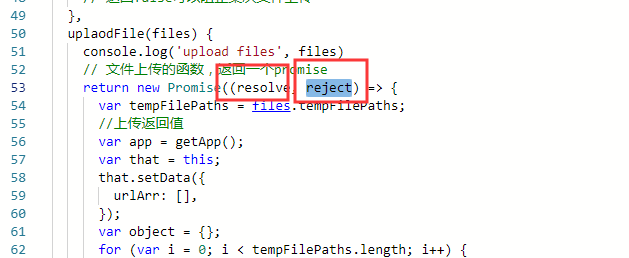
在组件上传中, ,其中resolve就是上传图片成功后,需要调用resolve(object),就走到了
,其中resolve就是上传图片成功后,需要调用resolve(object),就走到了 ,如果上传失败,就调用reject(object),就走到了失败的方法,这其中需要注意的是,Promise的callback里面必须resolve({urls})表示成功, 就是你上传图片到后台后,返回的图片地址object对象,对象中是个“urls”数组,一定要是数组, 这样调用reject(object)才能走到成功的方法,不然即使你上传成功了,没有返回数组,还是认为你失败,
,如果上传失败,就调用reject(object),就走到了失败的方法,这其中需要注意的是,Promise的callback里面必须resolve({urls})表示成功, 就是你上传图片到后台后,返回的图片地址object对象,对象中是个“urls”数组,一定要是数组, 这样调用reject(object)才能走到成功的方法,不然即使你上传成功了,没有返回数组,还是认为你失败,
这是一个需要注意的问题,另外,一次上传多张时,也有需要注意的地方,如果你的上传方法,一次可以上传多张,返回一个数组,或者你可以拼接组装一个数组,那最好了,直接在上传成功的回调中,直接resolve({urls})就可以了,
但是如果你的上传方法只能一次传一张,那就需要注意了,我们需要循环来上传。下面就是我的循环上传的方法
1 uplaodFile(files) {
2 console.log('upload files', files)
3 // 文件上传的函数,返回一个promise
4 return new Promise((resolve, reject) => {
5 var tempFilePaths = files.tempFilePaths;
6 //上传返回值
7 var app = getApp();
8 var that = this;
9 that.setData({
10 urlArr: [], //这用来存放上传多张时的路径数组
11 });
12 var object = {};
13 for (var i = 0; i < tempFilePaths.length; i++) {
14 const upload_task = wx.uploadFile({
15 // 模拟https
16 url: app.globalData.uploadUrl, //需要用HTTPS,同时在微信公众平台后台添加服务器地址
17 filePath: files.tempFilePaths[i], //上传的文件本地地址
18 name: 'file',
19 //附近数据,这里为路径
20 success: function(res) {
21 var images = that.data.images;
22 var data = JSON.parse(res.data);
23 if (data.status == "ok") {
24 var url = data.url
25 that.setData({
26 urlArr: that.data.urlArr.concat(app.globalData.zzbHttp + url), //拼接多个路径到数组中
27 });
28 object['urls'] = that.data.urlArr;
29 that.setData({
30 images: images + data.url + ";", //images用来存放路径字符串,保存到数据库中的是这个,用“;”分割,但是返回的路径没有“;”,就自己拼上了
31 });
32 console.log("urlArr:" + that.data.urlArr.length + ";;" + (tempFilePaths.length))
33 console.log(that.data.images);
34 if (that.data.urlArr.length == tempFilePaths.length) {
35 resolve(object) //这就是判断是不是最后一张已经上传了,用来返回,
36 }
37 } else {
38 reject(res)
39 }
40 },
41 fail: function(err) {
42 console.log(err)
43 }
44 })
45 }
46 })
47 }
基本上就这些需要注意的点。
小程序-扩展能力图片上传Uploader组件的更多相关文章
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- 微信小程序:多张图片上传
最近在写小程序的相册,需要多张图片的上传.因为小程序不支持数组的多张图片同时上传,然后根据自己的需求+借鉴网上各位大神的案例,总算搞定.分享下,不足之处,多多指教哦 页面wxml: <form ...
- Day12-微信小程序实战-交友小程序-搭建服务器与上传文件到后端
要搞一个小型的cms内容发布系统 因为小程序上线之后,直接对数据库进行操作的话,慧出问题的,所以一般都会做一个管理系统,让工作人员通过这个管理系统来对这个数据库进行增删改查 微信小程序其实给我们提供了 ...
- 微信小程序入门八头像上传
1. action-sheet 底部弹出可选菜单组件 2. wx.uploadFile 将本地资源上传到服务器 3. wx.chooseImage 从本地相册选择图片或使用相机拍照. 4. wx.pr ...
- 微信小程序--更换用户头像/上传用户头像/更新用户头像
changeAvatar:function (){ var that=this; wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'c ...
- ThinkPHP图片上传
ThinkPHP是国内比较流行的轻量级的PHP框架,它在国内流行的一个最主要的因素在于它的说明文档非常健全完善,以及它源码内的注释都是中文的,方便于英语能力较差的程序员学习. 图片上传在网站里是很常用 ...
- vuejs开发组件分享之H5图片上传、压缩及拍照旋转的问题处理
一.前言 三年.net开发转前端已经四个月了,前端主要用webpack+vue,由于后端转过来的,前端不够系统,希望分享下开发心得与园友一起学习. 图片的上传之前都是用的插件(ajaxupload), ...
- 5行代码实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频 ...
- 微信小程序开发之多图片上传+服务端接收
前言: 业务需求,这次需要做一个小程序同时选中三张图片一起上传到服务端,后端使用的.NET WEBAPI接收数据保存. 使用技术: 在这章中将会使用到微信小程序wx.uploadFile(Object ...
- 快速高效实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率 对于一般的图片上传功能开发,我们 ...
随机推荐
- 【基础篇】一文带你掌握 Redis
一.摘要 谈起 Redis,相信大家都不会陌生,做过云平台开发的程序员多多少少会接触到它,Redis 英文全称:Remote Dictionary Server,也被称之为远程字典服务. 从官方的定义 ...
- 用了这么多年的 SpringBoot 你知道什么是 SpringBoot 的 Web 类型推断吗?
用了这么多年的 SpringBoot 那么你知道什么是 SpringBoot 的 web 类型推断吗? 估计很多小伙伴都不知道,毕竟平时开发做项目的时候做的都是普通的 web 项目并不需要什么特别的了 ...
- 「Goravel 上新」验证表单的三种新姿势,估计你只用过一种
验证用户输入的数据是我们开发中最常见的需求,Goravel 提供三种验证姿势,个个简单好用! 第一种:简单直接式 根据表单内容直接校验: func (r *PostController) Store( ...
- java线程基础知识整理
目录 线程基本概念 1.java实现线程 2.线程的生命周期 3.线程常用的方法 3.1.sleep() 3.2.interrupt方法 3.3.stop方法 4.线程调度 4.1.常见的线程调度模型 ...
- BBS项目 未完待续
项目开发基本流程 1.需求分析 2.架构设计 3.分组开发 4.提交测试 5.交付上线 创建项目配置 环境配置 TEMPLATES = [ { 'BACKEND': 'django.template. ...
- 《深度探索C++对象模型》第六章 执行期语意学
new运算符和delete运算符 运算符new看似是一个简单的运算,比如: int *pi=new int(5); 但是它实际由两个步骤完成: 1.通过适当的new运算符函数实体,配置所需的内存: / ...
- iOS 使用xcode11新建项目
1. 首先打开Xcode11,然后使用command + shift + n 快捷键创建一个新的工程 选择 Single View App 完成之后点击next 2. 会弹出 Choose opt ...
- java入门与进阶 P-2.7+P-3.1
判断语句常见错误 忘了大括号 永远在if和else后面加上大括号,即使当时后面只有一条语句 if后面的分号 错误使用== 和= if只要求()里面的值是零或者非零 = 是赋值 == 是判断是否相同 代 ...
- Java 进阶P-2.5+P-2.6
包 Java 包(package) 为了更好地组织类,Java 提供了包机制,用于区别类名的命名空间. 包的作用 1.把功能相似或相关的类或接口组织在同一个包中,方便类的查找和使用. 2.如同文件夹一 ...
- java中锁的概念/介绍
前言 Java提供了种类丰富的锁,每种锁因其特性的不同,在适当的场景下能够展现出非常高的效率.本文旨在对锁相关源码(本文中的源码来自JDK 8和Netty 3.10.6).使用场景进行举例,为读者介绍 ...
