iframe引入微信公众号文章
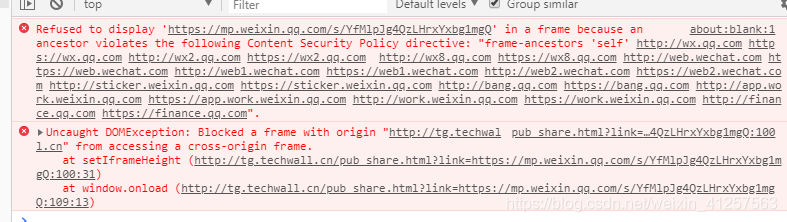
微信在文章页面设置了响应头““frame-ancestors ‘self’”阻止了外部页面将其嵌套的行为,文章的图片也设置了防盗链的功能,这就导致了直接在iframe中引用微信公众号文章会报错。

解决办法
既然是域名的原因导致的问题,就那想办法用我们自己的域名。
思路就是通过file_get_contents获取微信公众号文章的html内容,将其中所有的data-src替换为src(文章图片的url设置在data-src中),然后将所有图片的URL拼接成一个本地域名下的一个地址,文章加载图片的时候,再通过file_get_contents获取图片的内容,返回给前端。后端也可以以富文本编辑器内容的形式返回给前端,这样可能就不需要使用iframe嵌套页面了。这样就能完整的加载微信公众号的文章了,如果设置了CND回源,加载会更快。
上代码:
<iframe style="min-height:100vh;width:100%;border-width: 0;" id="iFrame" width="100%"></iframe>
function getUrl(URL) {
let http = (window.location.protocol === 'http:' ? 'http:' : 'https:');
//调用跨域API
let realurl = http + '//cors-anywhere.herokuapp.com/' + URL;
$.ajax({
type: 'get',
url: realurl,
success: function (response) {
if (response) {
let html = response;
html = html.replace(/data-src/g, "src")
.replace(/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/g, '')
.replace(/https/g, 'http');
// let html_src = 'data:text/html;charset=utf-8,' + html;
let html_src = html;
let iframe = document.getElementById('iFrame');
iframe.src = html_src;
var doc = iframe.contentDocument || iframe.document;
doc.write(html_src);
doc.getElementById("js_content").style.visibility = "visible";
}
},
error: function (err) {
console.log(err);
alert('好像出错了...');
}
});
}
//调用getUrl方法,url为微信公众号文章链接
var url = "https://mp.weixin.qq.com/s/m6DZ4mPkPfpmLnUC9upO1A";
getUrl(url);
// // 方法二
// $.ajaxPrefilter( function (options) {
// if (options.crossDomain && jQuery.support.cors) {
// var http = (window.location.protocol === 'http:' ? 'http:' : 'https:');
// options.url = http + '//cors-anywhere.herokuapp.com/' + options.url;
// };
// });
// var share_link = "https://mp.weixin.qq.com/s/m6DZ4mPkPfpmLnUC9upO1A"; //这里是微信文章地址
// $.get( share_link, function (response){
// var html = response;
// html=html.replace(/data-src/g, "src");
// var html_src = 'data:text/html;charset=utf-8,' + html;
// $("#iFrame").attr("src" , html_src);
// });

没问题了, 但是 不支持 微信文章里面的视频播放, 视频这块有问题, 有方法的大神 可以联系在下!!!
参考文章: https://blog.csdn.net/weixin_41257563/article/details/84672041
https://blog.csdn.net/yangdl6/article/details/107634212?utm_medium=distribute.pc_relevant_t0.none-task-blog-OPENSEARCH-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-OPENSEARCH-1.control
iframe引入微信公众号文章的更多相关文章
- pc端引入微信公众号文章
最近做了一个小需求,结果坑特别多..... 需求是这样的,要给公司内部做一个微信公众号广告投票系统,整个项目就不多赘述了,有个小功能,要求是这样的: 点击某条记录后的“投票”按钮,在当前页面弹出弹窗显 ...
- Chrome浏览器保存微信公众号文章中的图片
用chrome浏览器打开微信公众号文章中时,另存为图片时保存的是640.webp,不是图片本身,用IE则没有此问题.大部分chrome插件也无法保存图片. 经过多番尝试,找到一款插件可以批量保存微信公 ...
- 使用Python爬取微信公众号文章并保存为PDF文件(解决图片不显示的问题)
前言 第一次写博客,主要内容是爬取微信公众号的文章,将文章以PDF格式保存在本地. 爬取微信公众号文章(使用wechatsogou) 1.安装 pip install wechatsogou --up ...
- 【技巧】如何使用客户端发布BLOG+如何快速发布微信公众号文章
[技巧]如何使用客户端发布BLOG+如何快速发布微信公众号文章 1 BLOG文档结构图 2 前言部分 2.1 导读和注意事项 各位技术爱好者,看完本文后,你可以掌握如下的技能,也 ...
- 制作的excel表格如何放到微信公众号文章中?
制作的excel表格如何放到微信公众号文章中? 我们都知道创建一个微信公众号,在公众号中发布一些文章是非常简单的,但公众号添加附件下载的功能却被限制,如今可以使用小程序“微附件”进行在公众号中添加附件 ...
- Python 微信公众号文章爬取
一.思路 我们通过网页版的微信公众平台的图文消息中的超链接获取到我们需要的接口 从接口中我们可以得到对应的微信公众号和对应的所有微信公众号文章. 二.接口分析 获取微信公众号的接口: https:// ...
- 用Markdown写微信公众号文章
目前微信公众号的编辑器是不支持Markdown语法的,那怎么办呢? 有一款叫Markdown Here的插件可以解决这个问题(支持Chrome.Firefox.Safari). 官方网站:http:/ ...
- 破解微信防盗链&微信公众号文章爬取方案
破解微信图文防盗链:https://www.cnblogs.com/xsxshmily/p/8000043.html 图片解除防盗链:https://blog.csdn.net/show_ljw/ar ...
- 微信公众号文章转语音tts
微信公众号里面的文章在走路或者开车时候不方便浏览,希望能增加一个文字转语音功能,那么问题来了,到底哪家文字转语音技术强呢? 经过验证,目前发现最好用的还是balabolka ,国内的什么“录音啦”,试 ...
随机推荐
- spring框架中Bean的生命周期
一.Bean 的完整生命周期 在传统的Java应用中,bean的生命周期很简单,使用Java关键字 new 进行Bean 的实例化,然后该Bean 就能够使用了.一旦bean不再被使用,则由Java自 ...
- DDos攻击竟然这么恐怖,它的原理是什么?
DDOS的定义 分布式拒绝服务(DDoS:Distributed Denial of Service)攻击指借助于客户/服务器技术,将多个计算机联合起来作为攻击平台,对一个或多个目标发动DDoS攻击, ...
- layui ajax删除
表单页面 //监听行工具事件 table.on('tool(test)', function(obj){ var data = obj.data; //console.log(obj) if(obj. ...
- 浅识 npm 与 cnpm
npm是什么? Node Package(包) Manager(管理器) 的简称. 在 GitHub 还没有兴起的年代,前端是通过网址来共享代码.比如你想使用 jQuery,那么你点击 jQuery ...
- 大作业:开发一个精美的 Web 网站
大作业:开发一个精美的 Web 网站 实验目的: 掌握一个完整精美网页开发的基本方法 实验要求: 1.开发一个 Web 站点,至少有 3 个以上的页面: 2.采用 CSS 和 HTML 文件分开方法: ...
- 变量、变量作用域、常量final、变量的命名规范
变量 变量是什么:就是可以变化的量! Java是一种强类型语言,每个变量都必须声明其类型. Java变量是程序中最基本的存储单元,其要素包括变量名,变量类型和作用域. 注意事项: 每个变量都有类型,类 ...
- vue中使用keepAlice的各种问题
项目需求:从项目列表页index,进入到列表的详情页detail,再从detail返回到index,需要缓存index的数据 在App.vue中的配置 <template> <div ...
- Docker修改默认IP
Docker修改默认IP 删除原有配置 sudo systemctl stop docker sudo ip link set dev docker0 down sudo brctl delbr do ...
- Rsync反弹shell
vulhub环境靶机 : 192.168.91.130 攻击机:kali 192.168.91.128 一.环境搭建 vulhub环境靶机环境搭建 在纯净ubuntu中部署vulhub环境: 1. ...
- Citus 分布式 PostgreSQL 集群 - SQL Reference(创建和修改分布式表 DDL)
创建和分布表 要创建分布式表,您需要首先定义表 schema. 为此,您可以使用 CREATE TABLE 语句定义一个表,就像使用常规 PostgreSQL 表一样. CREATE TABLE ht ...
