使用Socket实现HttpServer(一)
使用Socket实现HttpServer(一)
Socket 编程
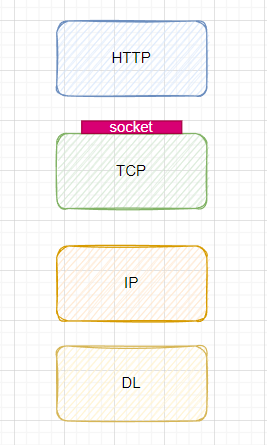
socket 翻译过来叫插槽,一张图你就明白

socket 就插在 TCP 也就是传输层上,对用户的请求和服务器的响应进行处理。
下面我使用 socket 实现一个简易的 HttpServer
package com.fengsir.network;
import java.io.*;
import java.net.ServerSocket;
import java.net.Socket;
/**
* @Author FengZeng
* @Date 2022-01-24 11:45
* @Description HttpServer v1.0
*/
public class RawHttpServer {
public static void main(String[] args) throws IOException {
ServerSocket socketServer = new ServerSocket(8000);
// 轮询 8000 端口的请求
while (true) {
// 如果有请求,通过 accept 拿到 socket
// 调用服务器的accept()进行阻塞(程序会在这等待,不会向下执行),当有请求进来才会打开阻塞并返回一个socket
Socket socket = socketServer.accept();
System.out.println("a socket created");
// 拿到 socket 的请求内容,也就是 inputStream,封装成 bufferedReader,方便读取
InputStream inputStream = socket.getInputStream();
BufferedReader bfReader = new BufferedReader(new InputStreamReader(inputStream));
// 按行读取,把内容放到 stringBuilder 中
StringBuilder requestBuilder = new StringBuilder();
String line = "";
while (!(line = bfReader.readLine()).isBlank()) {
requestBuilder.append(line);
}
// 打印请求内容
String request = requestBuilder.toString();
System.out.println(request);
// 封装 response
BufferedWriter bfWriter = new BufferedWriter(new OutputStreamWriter(socket.getOutputStream()));
bfWriter.write("HTTP/1.1 200 ok\n\nHello world!\n");
// flush() 把响应立即返回回去
bfWriter.flush();
socket.close();
}
}
}
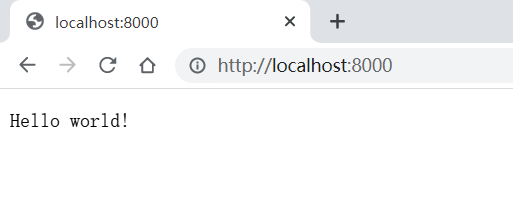
运行程序,我们直接访问 localhost:8000

可以看到我们在 socket 中写入的 Hello world! 已经返回了。
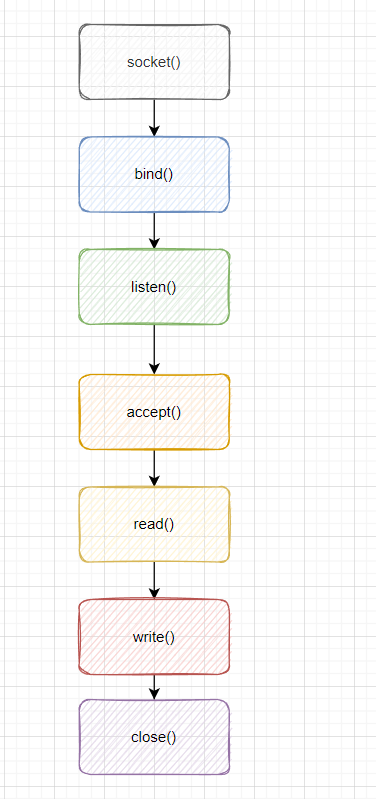
为了方便小伙伴理解,我画了一张 Http 服务器的处理流程。

使用Socket实现HttpServer(一)的更多相关文章
- 使用Socket实现HttpServer(三)
使用Socket实现HttpServer(三) 这一章继续对我们的服务器进行优化,引入 NIO package com.fengsir.network.step4; import java.io.IO ...
- 使用Socket实现HttpServer(二)
使用Socket实现HttpServer(二) 前面我们使用 Socket 实现了一个简易的 HttpServer,接下来我们将对我们的服务器进行优化: 面向对象的封装 优化线程模型(引入多线程) R ...
- Socket HttpListen
HttpListener sSocket = new HttpListener(); sSocket.Prefixes.Add("http://127.0.0.1:8080/"); ...
- Socket.io详解
socket.io是一个跨浏览器支持WebSocket的实时通讯的JS. http://socket.io/docs/ 由于HTTP是无状态的协议,要实现即时通讯非常困难.因为当对方发送一条消息时,服 ...
- Node.js高级编程读书笔记 - 4 构建Web应用程序
Outline 5 构建Web应用程序 5.1 构建和使用HTTP中间件 5.2 用Express.js创建Web应用程序 5.3 使用Socket.IO创建通用的实时Web应用程序 5 构建Web应 ...
- tcpServer 浅显的发一代码
接下来发出来的一段代码也是我从网上找的一个例子,具体的来源已经找不到了,跟作者说声抱歉 ,现在公司做机票,出于性能的原因,就重写一个底层的tcp请求(不是我写的) 下面测试的是个控制台应用程序 Htt ...
- HttpListener 实现web服务端
1. using System; using System.Collections.Generic; using System.Linq; using System.Text; using Syste ...
- webserver
1. 控制台,浏览器输入http://localhost:8080/ using System; using System.Collections; using System.IO; using Sy ...
- 简易非阻塞http服务器
说明 需要理解阻塞和非阻塞的区别,特别要注意非阻塞和异步不是一个概念,这个很容易弄错.云盘里面netty的书会讲这几个方面的区别,nodejs深入浅出关于异步编程章节里面 ...
随机推荐
- PHP中http_build_query函数×tamp自动转化为×的解决办法
出现这个原因只是在浏览器上显示的问题,右键查看源代码是没有问题的. 如果不想的看到只要让代码在显示在浏览器之前替换掉就可以了 /** * url地址参数 * @param $arr * @return ...
- 浅浅的聊一下 WebSocket
第一次看到 ws:// 和 wss:// 时候,感觉好高级啊,还有这种协议. Websocket 历史 WebSocket是在2008年6月诞生的1.经由IEFT标准化后,2009年chrome 4第 ...
- 关于malloc源码中的bin_at宏定义的个人见解
0x01:简介 在堆中的内存申请和释放中,为了减少使用系统调用函数对内存操作,malloc_state(分配区)结构中使用了fastbinsY数组和bins数组.当chunk被free后,bins链会 ...
- SoftwareTeacher直播自我感想
今天老师发布了一个链接直播是关于:同学们聊聊学习软件工程,CS 课程的问题下面是我的个人感悟和笔记 一.编程技术的提升 编程并不是一件很难的事情,就如开车一样,只有多加练习,自己的技术才能提升上去.拿 ...
- vue项目部署到阿里云服务器(windows),Nginx代理!
项目构成: 前端:vue+vant-ui, 数据库:mysql, 后端:node.js 部署方式:nginx代理: 一,首先要拥有自己的服务器,阿里,腾讯都可以,我用的是阿里的: 如果只是做个人项目的 ...
- case 函数语法与使用
case 函数是聚合函数的一种,为统计函数. case表达式: CASE selector WHEN value1 THEN action1; WHEN value2 THEN action2; WH ...
- bzoj5315/luoguP4517 [JSOI2018]防御网络(仙人掌,dp)
bzoj5315/luoguP4517 防御网络(仙人掌,dp) bzoj Luogu 题目描述略(太长了) 题解时间 本题和斯坦纳树无关. 题面保证了是一个仙人掌...? 但这个环之间甚至交点都没有 ...
- idea在新窗口中打开
IntelliJ IDEA 2018.1.4 x64版本同时打开多个窗口可以进行如下设置,找到file--Settings...,然后会弹出下面的窗口:然后注意红框里的勾选项,最后确定Apply,OK ...
- 如何处理异形屏iphone X?
safe area: 默认放置在安全区域以避免遮挡, 但会压缩 在meta中添加viewport-fit=cover: 告诉浏览器要讲整个页面渲染到浏览器中,不管设备是圆角与否,这个时候会造成页面的元 ...
- Collection框架中实现比较要实现什么接口?
Java集合框架中需要比较大小的集合包括TreeMap.TreeSet,其中TreeMap会根据key-value对中key的大小进行排序,而TreeSet则会对集合元素进行排序. 因此TreeMap ...
