make vscode portable together with its extensions
0. the goal
make vscode poratable together with its extensions, so that the offline pc could make use of vscode and its extensions.
1. how
1.1 on the PC with Internet connection
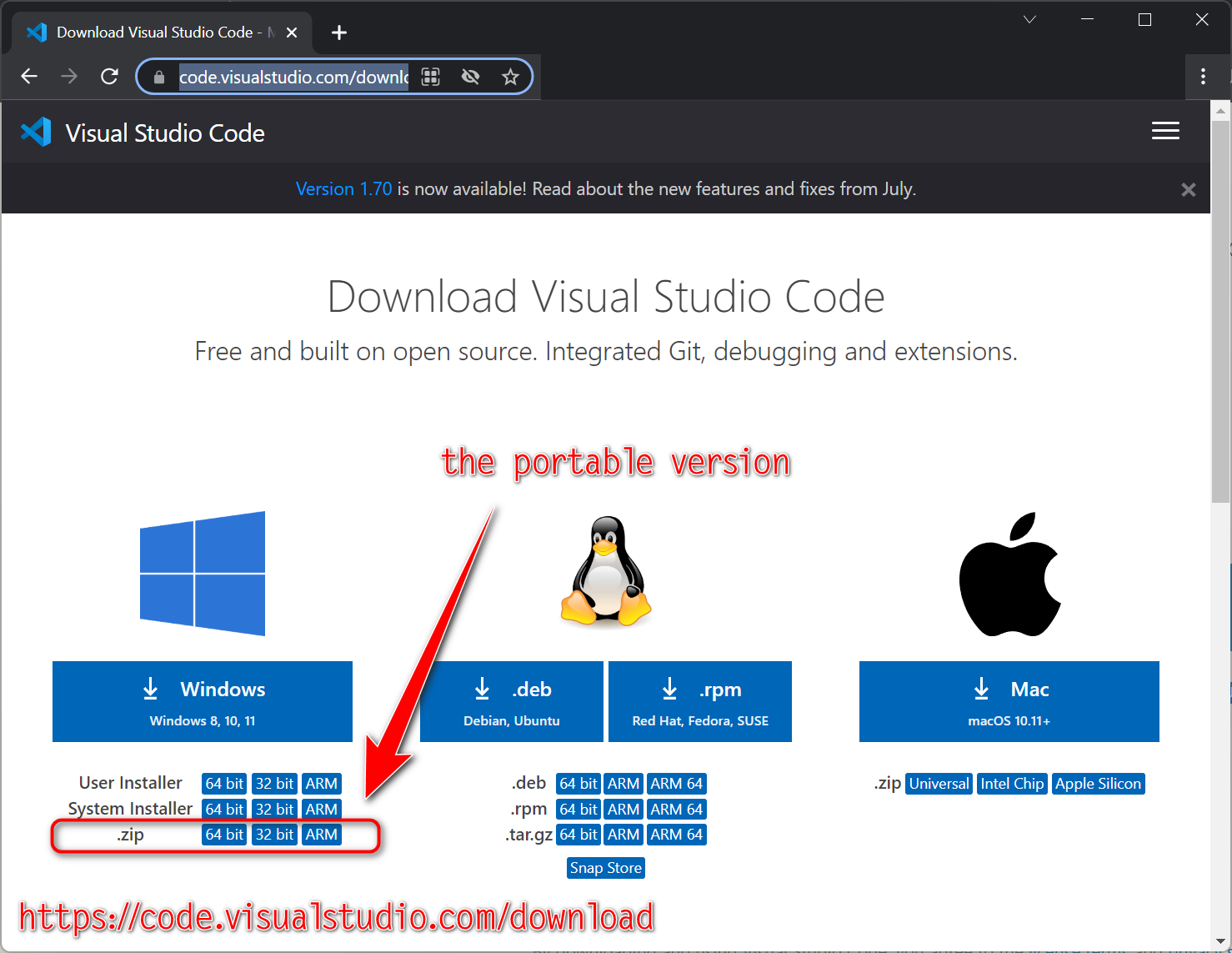
download the portable verison of vscode from the official website https://code.visualstudio.com/download 
1.2 on the PC1 without Internet connection
- copy the zip file to the PC1 by some way.
- unzip it to some where you want to.
- double click
code.exeto launch vscode. - if you want to add this vscode to you
file explorercontenxt menu check the following section.
1.3 add portable version vscode to file explorer content menu
- create a file named
vscode to context menu.reg. - open it with any text editor.
- past the following code into it, modify the pathes in code and save.
- right click the
regfile, run it asadministrator. - done.
Windows Registry Editor Version 5.00
; Open files
[HKEY_CLASSES_ROOT\*\shell\Open with VS Code]
@="Edit with VS Code"
"Icon"="C:\\Program Files (x86)\\Microsoft VS Code\\Code.exe,0"
[HKEY_CLASSES_ROOT\*\shell\Open with VS Code\command]
@="\"C:\\Program Files (x86)\\Microsoft VS Code\\Code.exe\" \"%1\""
; This will make it appear when you right click ON a folder
; The "Icon" line can be removed if you don't want the icon to appear
[HKEY_CLASSES_ROOT\Directory\shell\vscode]
@="Open Folder as VS Code Project"
"Icon"="\"C:\\Program Files (x86)\\Microsoft VS Code\\Code.exe\",0"
[HKEY_CLASSES_ROOT\Directory\shell\vscode\command]
@="\"C:\\Program Files (x86)\\Microsoft VS Code\\Code.exe\" \"%1\""
; This will make it appear when you right click INSIDE a folder
; The "Icon" line can be removed if you don't want the icon to appear
[HKEY_CLASSES_ROOT\Directory\Background\shell\vscode]
@="Open Folder as VS Code Project"
"Icon"="\"C:\\Program Files (x86)\\Microsoft VS Code\\Code.exe\",0"
[HKEY_CLASSES_ROOT\Directory\Background\shell\vscode\command]
@="\"C:\\Program Files (x86)\\Microsoft VS Code\\Code.exe\" \"%V\""
ref
VSCode Portable: How to get the Official Version
https://linuxpip.org/vscode-portable/
How to Setup VS Code to Be Portable
https://www.howtogeek.com/devops/how-to-setup-vs-code-to-be-portable/
add vscode to context menu after installation Code Example
https://www.codegrepper.com/code-examples/whatever/add+vscode+to+context+menu+after+installation
Adding Visual Studio Code to Your Context Menu – OSH Garage
https://oshgarage.com/adding-visual-studio-code-to-your-context-menu/
make vscode portable together with its extensions的更多相关文章
- 同步vscode的setting.json和extensions
vc 详情 $ npm i -g vscode-config $ vc config --token <your github token> $ vc config --id <yo ...
- VsCode插件开发之插件初步通信
参考了Egret Wing,想像Egret Wing那样在上方titlebar最右边上面增加一个menu(这个menu相对于一个按钮,当点击这个按钮时会出现一个window弹框,这个window弹框里 ...
- VSCode 预览 .md 文件
VSCode安装md插件 选择Extensions, 输入Markdown Theme Kit,下面会出现相应插件,点击install(截图中因为我已经安装,所以是设置) 或者安装插件Markdown ...
- 现在记录几款好用的vscode的插件
vscode 插件 Rainbow Brackets编码过程中,尤其在我们使用js进行函数式编程时,代码里会有很多的花括号,想要保证它们对称十分困难,所以就出现了上面小粉同学的尴尬局面,相信很多人都遇 ...
- ubuntu 下vscode 修改主题 注释斜体
找到vscode的程序目录 全局搜索extensions 找到目录 /home/your_usr_name/.vscode/extensions 这里修改 注释字体 直接删掉fontStyle for ...
- 配置VSCode的C/C++语言功能
0. 前言 主要是在网上找的方法都没试成功过,在各种机缘巧合下终于成功了. 这篇文章基于个人经验,而且没有走寻常路. 1. 需要的软件和插件 软件: VSCode (https://code.visu ...
- 在windows系统下用vscode构造shell脚本IDE
1.基础环境搭建 安装Visual Studio Code(VScode ) 下载地址:https://code.visualstudio.com/Download 下载完双击文件,选择路径安装即可, ...
- 当使用VS CODE 时,如果窗口中打开的文件无法识别HTML的话,可以使用以下方法添加要识别的文件类型
找到该文件并修改\Microsoft VS Code\resources\app\extensions\html\package.json{ "name": "html& ...
- Visual Studio Code之常备快捷键
官方快捷键大全:https://code.visualstudio.com/docs/customization/keybindings Visual Studio Code是个牛逼的编辑器,启动非常 ...
- The IBM Blockchain Platform: Develop pre-requisites
Installing pre-requisites The IBM Blockchain Platform: Develop pre-requisites can be installed on Ub ...
随机推荐
- 部署Kubernetes v1.22.10高可用集群
一.概述 Kubernetes集群控制平面(Master)节点右数据库服务(Etcd)+其它服务组件(Apiserver.Controller-manager.Scheduler等)组成:整个集群系统 ...
- LG P1919
\(\text{FFT}\) #include <cstdio> #include <cmath> #include <iostream> #include < ...
- JZOJ 4896. 【NOIP2016提高A组集训第16场11.15】兔子
题目 在一片草原上有 \(N\) 个兔子窝,每个窝里住着一只兔子,有M条路径连接这些窝.更特殊地是,至多只有一个兔子窝有3条或更多的路径与它相连,其它的兔子窝只有1条或2条路径与其相连.换句话讲,这些 ...
- Jquery 点击弹窗,将弹窗内容赋值到各个项demo
<div class="qb"> <div class="box"> <div class="qtt f_16 fbd& ...
- 关于Visual Studio使用头文件"stdafx.h"报错原因
当我们需要使用"stdafx.h"该头文件时,Visual Studio会报错,提示我们无法打开源文件"stdafx.h",实际上在Visual Studio中 ...
- Vue学习笔记之Hello Vue
1. 引言 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上 ...
- Android 之Map容器替换 SparseArray,ArrayMap,ArraySet
高效程序有两个重要指标:速度,内存,移动app中内存比重要多一些,为此在速度相差不是很大的时候,优先考虑内存,container是一个重要部分,对此google对一些原java容器设计新的容器进行替换 ...
- day11_多态&抽象类&接口
1.多态 1.1 多态的概述(记忆) 什么是多态 同一对象,在不同时刻表现出来的不同形态. 多态的前提 有继承/实现关系 有方法重写 有父类对象的引用执行子类对象 1.2 多态中的成员访问特点 ...
- 403. 青蛙过河 (Hard)
问题描述 403. 青蛙过河 (Hard) 一只青蛙想要过河. 假定河流被等分为若干个单元格,并且在每一个单元格内都有可能放有一块石子(也有可能没有). 青蛙可以跳上石子,但是不可以跳入水中. 给你石 ...
- 04-python垃圾回收机制
python垃圾回收机制 一.引入 解释器在执行定义变量的语法时,会申请内存空间来存放变量值,每一块内存空间都有其唯一的内存地址,我们在前面说过,变量名并不是存放的变量值,而是存放的内存地址,通过访问 ...
