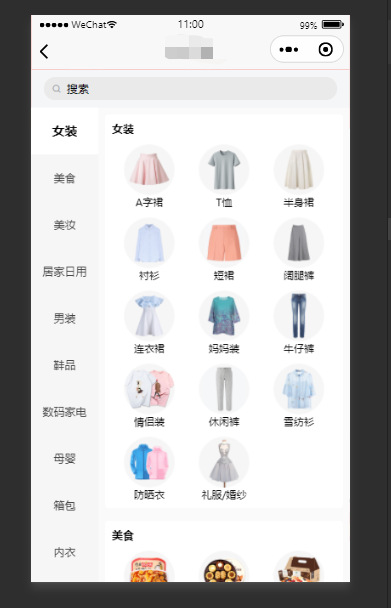
uniapp 微信小程序 实现左侧菜单右侧列表,双向联动的效果
<template>
<view class="u-wrap">
<view class="u-search-box">
<view class="u-search-inner">
<u-icon name="search" color="#909399" :size="28"></u-icon>
<text class="u-search-text">搜索</text>
</view>
</view>
<view class="u-menu-wrap">
<scroll-view scroll-y scroll-with-animation class="u-tab-view menu-scroll-view" :scroll-top="scrollTop"
:scroll-into-view="itemId">
<view v-for="(item,index) in tabbar" :key="index" class="u-tab-item" :class="[current == index ? 'u-tab-item-active' : '']"
@tap.stop="swichMenu(index)">
<text class="u-line-1">{{item.name}}</text>
</view>
</scroll-view>
<scroll-view :scroll-top="scrollRightTop" scroll-y scroll-with-animation class="right-box" @scroll="rightScroll">
<view class="page-view">
<view class="class-item" :id="'item' + index" v-for="(item , index) in tabbar" :key="index">
<view class="item-title">
<text>{{item.name}}</text>
</view>
<view class="item-container">
<view class="thumb-box" v-for="(item1, index1) in item.foods" :key="index1">
<image class="item-menu-image" :src="item1.icon" mode=""></image>
<view class="item-menu-name">{{item1.name}}</view>
</view>
</view>
</view>
</view>
</scroll-view>
</view>
</view>
</template>
<script>
import classifyData from '@/common/classify.js';
export default {
data() {
return {
scrollTop: 0, //tab标题的滚动条位置
oldScrollTop: 0,
current: 0, // 预设当前项的值
menuHeight: 0, // 左边菜单的高度
menuItemHeight: 0, // 左边菜单item的高度
itemId: '', // 栏目右边scroll-view用于滚动的id
tabbar: classifyData,
menuItemPos: [],
arr: [],
scrollRightTop: 0, // 右边栏目scroll-view的滚动条高度
timer: null, // 定时器 }
},
onLoad(option) { },
onReady() {
this.getMenuItemTop()
},
methods: {
// 点击左边的栏目切换
async swichMenu(index) {
if(this.arr.length == 0) {
await this.getMenuItemTop();
}
if (index == this.current) return;
this.scrollRightTop = this.oldScrollTop;
this.$nextTick(function(){
this.scrollRightTop = this.arr[index];
this.current = index;
this.leftMenuStatus(index);
})
},
// 获取一个目标元素的高度
getElRect(elClass, dataVal) {
new Promise((resolve, reject) => {
const query = uni.createSelectorQuery().in(this);
query.select('.' + elClass).fields({
size: true
}, res => {
// 如果节点尚未生成,res值为null,循环调用执行
if (!res) {
setTimeout(() => {
this.getElRect(elClass);
}, 10);
return;
}
this[dataVal] = res.height;
resolve();
}).exec();
})
},
// 观测元素相交状态
async observer() {
this.tabbar.map((val, index) => {
let observer = uni.createIntersectionObserver(this);
// 检测右边scroll-view的id为itemxx的元素与right-box的相交状态
// 如果跟.right-box底部相交,就动态设置左边栏目的活动状态
observer.relativeTo('.right-box', {
top: 0
}).observe('#item' + index, res => {
if (res.intersectionRatio > 0) {
let id = res.id.substring(4);
this.leftMenuStatus(id);
}
})
})
},
// 设置左边菜单的滚动状态
async leftMenuStatus(index) {
this.current = index;
// 如果为0,意味着尚未初始化
if (this.menuHeight == 0 || this.menuItemHeight == 0) {
await this.getElRect('menu-scroll-view', 'menuHeight');
await this.getElRect('u-tab-item', 'menuItemHeight');
}
// 将菜单活动item垂直居中
this.scrollTop = index * this.menuItemHeight + this.menuItemHeight / 2 - this.menuHeight / 2;
},
// 获取右边菜单每个item到顶部的距离
getMenuItemTop() {
new Promise(resolve => {
let selectorQuery = uni.createSelectorQuery();
selectorQuery.selectAll('.class-item').boundingClientRect((rects) => {
// 如果节点尚未生成,rects值为[](因为用selectAll,所以返回的是数组),循环调用执行
if(!rects.length) {
setTimeout(() => {
this.getMenuItemTop();
}, 10);
return ;
}
rects.forEach((rect) => {
// 这里减去rects[0].top,是因为第一项顶部可能不是贴到导航栏(比如有个搜索框的情况)
this.arr.push(rect.top - rects[0].top);
resolve();
})
}).exec()
})
},
// 右边菜单滚动
async rightScroll(e) {
this.oldScrollTop = e.detail.scrollTop;
if(this.arr.length == 0) {
await this.getMenuItemTop();
}
if(this.timer) return ;
if(!this.menuHeight) {
await this.getElRect('menu-scroll-view', 'menuHeight');
}
setTimeout(() => { // 节流
this.timer = null;
// scrollHeight为右边菜单垂直中点位置
let scrollHeight = e.detail.scrollTop + this.menuHeight / 2;
for (let i = 0; i < this.arr.length; i++) {
let height1 = this.arr[i];
let height2 = this.arr[i + 1];
// 如果不存在height2,意味着数据循环已经到了最后一个,设置左边菜单为最后一项即可
if (!height2 || scrollHeight >= height1 && scrollHeight < height2) {
this.leftMenuStatus(i);
return ;
}
}
}, 10)
}
}
}
</script> <style scoped>
.u-wrap {
height: calc(100vh);
/* #ifdef H5 */
height: calc(100vh - var(--window-top));
/* #endif */
display: flex;
flex-direction: column;
} .u-search-box {
padding: 18rpx 30rpx;
} .u-menu-wrap {
flex: 1;
display: flex;
overflow: hidden;
} .u-search-inner {
background-color: rgb(234, 234, 234);
border-radius: 100rpx;
display: flex;
align-items: center;
padding: 10rpx 16rpx;
} .u-search-text {
font-size: 26rpx;
color: $u-tips-color;
margin-left: 10rpx;
} .u-tab-view {
width: 200rpx;
height: 100%;
} .u-tab-item {
height: 110rpx;
background: #f6f6f6;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
font-size: 26rpx;
color: #444;
font-weight: 400;
line-height: 1;
} .u-tab-item-active {
position: relative;
color: #000;
font-size: 30rpx;
font-weight: 600;
background: #fff;
} .u-tab-item-active::before {
content: "";
position: absolute;
border-left: 4px solid $u-type-primary;
height: 32rpx;
left: 0;
top: 39rpx;
} .u-tab-view {
height: 100%;
} .right-box {
background-color: rgb(250, 250, 250);
} .page-view {
padding: 16rpx;
} .class-item {
margin-bottom: 30rpx;
background-color: #fff;
padding: 16rpx;
border-radius: 8rpx;
} .class-item:last-child {
min-height: 100vh;
} .item-title {
font-size: 26rpx;
color: $u-main-color;
font-weight: bold;
} .item-menu-name {
font-weight: normal;
font-size: 24rpx;
color: $u-main-color;
} .item-container {
display: flex;
flex-wrap: wrap;
} .thumb-box {
width: 33.333333%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin-top: 20rpx;
} .item-menu-image {
width: 120rpx;
height: 120rpx;
}
</style>
在common文件夹下新建classify.js 文件
export default[
{
"name": "女装",
"foods": [
{
"name": "A字裙",
"key": "A字裙",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/1.jpg",
"cat": 10
},
{
"name": "T恤",
"key": "T恤",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/2.jpg",
"cat": 10
},
{
"name": "半身裙",
"key": "半身裙",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/3.jpg",
"cat": 10
},
{
"name": "衬衫",
"key": "衬衫",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/4.jpg",
"cat": 10
},
{
"name": "短裙",
"key": "短裙",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/5.jpg",
"cat": 10
},
{
"name": "阔腿裤",
"key": "阔腿裤",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/6.jpg",
"cat": 10
},
{
"name": "连衣裙",
"key": "连衣裙",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/7.jpg",
"cat": 10
},
{
"name": "妈妈装",
"key": "妈妈装",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/8.jpg",
"cat": 10
},
{
"name": "牛仔裤",
"key": "牛仔裤",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/9.jpg",
"cat": 10
},
{
"name": "情侣装",
"key": "情侣装",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/10.jpg",
"cat": 10
},
{
"name": "休闲裤",
"key": "休闲裤",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/11.jpg",
"cat": 10
},
{
"name": "雪纺衫",
"key": "雪纺衫",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/12.jpg",
"cat": 10
},
{
"name": "防晒衣",
"key": "防晒衣",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/13.jpg",
"cat": 10
},
{
"name": "礼服/婚纱",
"key": "礼服婚纱",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/14.jpg",
"cat": 10
}
]
},
{
"name": "美食",
"foods": [
{
"name": "火锅",
"key": "火锅",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/1.jpg",
"cat": 6
},
{
"name": "糕点饼干",
"key": "糕点饼干",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/2.jpg",
"cat": 6
},
{
"name": "坚果果干",
"key": "坚果果干",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/3.jpg",
"cat": 6
},
{
"name": "酒类",
"key": "酒类",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/4.jpg",
"cat": 6
},
{
"name": "辣条",
"key": "辣条",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/5.jpg",
"cat": 6
},
{
"name": "大礼包",
"key": "大礼包",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/6.jpg",
"cat": 6
},
{
"name": "精品茗茶",
"key": "茶",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/7.jpg",
"cat": 6
},
{
"name": "休闲食品",
"key": "休闲食品",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/8.jpg",
"cat": 6
},
{
"name": "糖果巧克力",
"key": "糖果巧克力",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/9.jpg",
"cat": 6
},
{
"name": "方便速食",
"key": "方便速食",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/10.jpg",
"cat": 6
},
{
"name": "营养代餐",
"key": "营养代餐",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/11.jpg",
"cat": 6
},
{
"name": "粮油副食",
"key": "粮油",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/12.jpg",
"cat": 6
},
{
"name": "生鲜水果",
"key": "水果",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/13.jpg",
"cat": 6
},
{
"name": "饮品",
"key": "饮品",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/14.jpg",
"cat": 6
}
]
},
{
"name": "美妆",
"foods": [
{
"name": "化妆刷",
"key": "化妆刷",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/1.jpg",
"cat": 3
},
{
"name": "粉底",
"key": "粉底",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/2.jpg",
"cat": 3
},
{
"name": "洗发护发",
"key": "洗发护发",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/3.jpg",
"cat": 3
},
{
"name": "美容工具",
"key": "美容工具",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/4.jpg",
"cat": 3
},
{
"name": "眼部护理",
"key": "眼部护理",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/5.jpg",
"cat": 3
},
{
"name": "眉妆",
"key": "眉妆",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/6.jpg",
"cat": 3
},
{
"name": "卸妆品",
"key": "卸妆品",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/7.jpg",
"cat": 3
},
{
"name": "基础护肤",
"key": "基础护肤",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/8.jpg",
"cat": 3
},
{
"name": "眼妆",
"key": "眼妆",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/9.jpg",
"cat": 3
},
{
"name": "唇妆",
"key": "唇妆",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/10.jpg",
"cat": 3
},
{
"name": "面膜",
"key": "面膜",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/11.jpg",
"cat": 3
},
{
"name": "沐浴用品",
"key": "沐浴用品",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/12.jpg",
"cat": 3
},
{
"name": "护肤套装",
"key": "护肤套装",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/13.jpg",
"cat": 3
},
{
"name": "防晒品",
"key": "防晒品",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/14.jpg",
"cat": 3
},
{
"name": "美甲",
"key": "美甲",
"icon": "https://cdn.uviewui.com/uview/common/classify/3/15.jpg",
"cat": 3
} ]
},
{
"name": "居家日用",
"foods": [
{
"name": "垃圾袋",
"key": "垃圾袋",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/1.jpg",
"cat": 4
},
{
"name": "纸巾",
"key": "纸巾",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/2.jpg",
"cat": 4
},
{
"name": "驱蚊用品",
"key": "驱蚊用品",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/3.jpg",
"cat": 4
},
{
"name": "收纳神器",
"key": "收纳神器",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/4.jpg",
"cat": 4
},
{
"name": "厨房用品",
"key": "厨房用品",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/5.jpg",
"cat": 4
},
{
"name": "厨房烹饪",
"key": "烹饪",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/6.jpg",
"cat": 4
},
{
"name": "衣物晾晒",
"key": "衣物晾晒",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/7.jpg",
"cat": 4
},
{
"name": "衣物护理",
"key": "衣物护理",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/8.jpg",
"cat": 4
},
{
"name": "宠物用品",
"key": "宠物用品",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/9.jpg",
"cat": 4
},
{
"name": "医药保健",
"key": "医药",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/10.jpg",
"cat": 4
},
{
"name": "日用百货",
"key": "百货",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/11.jpg",
"cat": 4
},
{
"name": "清洁用品",
"key": "清洁",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/12.jpg",
"cat": 4
},
{
"name": "绿植园艺",
"key": "绿植",
"icon": "https://cdn.uviewui.com/uview/common/classify/4/13.jpg",
"cat": 4
}
]
},
{
"name": "男装",
"foods": [
{
"name": "爸爸装",
"key": "爸爸装",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/1.jpg",
"cat": 12
},
{
"name": "牛仔裤",
"key": "牛仔裤",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/2.jpg",
"cat": 12
},
{
"name": "衬衫",
"key": "衬衫",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/3.jpg",
"cat": 12
},
{
"name": "休闲裤",
"key": "休闲裤",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/4.jpg",
"cat": 12
},
{
"name": "外套",
"key": "外套",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/5.jpg",
"cat": 12
},
{
"name": "T恤",
"key": "T恤",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/6.jpg",
"cat": 12
},
{
"name": "套装",
"key": "套装",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/7.jpg",
"cat": 12
},
{
"name": "运动裤",
"key": "运动裤",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/8.jpg",
"cat": 12
},
{
"name": "马甲/背心",
"key": "马甲背心",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/9.jpg",
"cat": 12
},
{
"name": "POLO衫",
"key": "POLO衫",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/10.jpg",
"cat": 12
},
{
"name": "商务装",
"key": "商务装",
"icon": "https://cdn.uviewui.com/uview/common/classify/5/11.jpg",
"cat": 12
}
]
},
{
"name": "鞋品",
"foods": [
{
"name": "单鞋",
"key": "单鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/1.jpg",
"cat": 5
},
{
"name": "皮鞋",
"key": "皮鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/2.jpg",
"cat": 5
},
{
"name": "帆布鞋",
"key": "帆布鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/3.jpg",
"cat": 5
},
{
"name": "北京老布鞋",
"key": "北京老布鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/4.jpg",
"cat": 5
},
{
"name": "运动鞋",
"key": "运动鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/5.jpg",
"cat": 5
},
{
"name": "拖鞋",
"key": "拖鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/6.jpg",
"cat": 5
},
{
"name": "凉鞋",
"key": "凉鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/7.jpg",
"cat": 5
},
{
"name": "休闲鞋",
"key": "休闲鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/8.jpg",
"cat": 5
},
{
"name": "高跟鞋",
"key": "高跟鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/9.jpg",
"cat": 5
},
{
"name": "老人鞋",
"key": "老人鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/10.jpg",
"cat": 5
},
{
"name": "懒人鞋",
"key": "懒人鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/6/11.jpg",
"cat": 5
}
]
},
{
"name": "数码家电",
"foods": [
{
"name": "数据线",
"key": "数据线",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/1.jpg",
"cat": 8
},
{
"name": "耳机",
"key": "耳机",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/2.jpg",
"cat": 8
},
{
"name": "生活家电",
"key": "家电",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/3.jpg",
"cat": 8
},
{
"name": "电风扇",
"key": "电风扇",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/4.jpg",
"cat": 8
},
{
"name": "电吹风",
"key": "电吹风",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/5.jpg",
"cat": 8
},
{
"name": "手机壳",
"key": "手机壳",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/6.jpg",
"cat": 8
},
{
"name": "榨汁机",
"key": "榨汁机",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/7.jpg",
"cat": 8
},
{
"name": "小家电",
"key": "小家电",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/8.jpg",
"cat": 8
},
{
"name": "数码电子",
"key": "数码",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/9.jpg",
"cat": 8
},
{
"name": "电饭锅",
"key": "电饭锅",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/10.jpg",
"cat": 8
},
{
"name": "手机支架",
"key": "手机支架",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/11.jpg",
"cat": 8
},
{
"name": "剃须刀",
"key": "剃须刀",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/12.jpg",
"cat": 8
},
{
"name": "充电宝",
"key": "充电宝",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/13.jpg",
"cat": 8
},
{
"name": "手机配件",
"key": "手机配件",
"icon": "https://cdn.uviewui.com/uview/common/classify/7/14.jpg",
"cat": 8
}
]
},
{
"name": "母婴",
"foods": [
{
"name": "婴童服饰",
"key": "衣服",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/1.jpg",
"cat": 2
},
{
"name": "玩具乐器",
"key": "玩具乐器",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/2.jpg",
"cat": 2
},
{
"name": "尿不湿",
"key": "尿不湿",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/3.jpg",
"cat": 2
},
{
"name": "安抚牙胶",
"key": "安抚牙胶",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/4.jpg",
"cat": 2
},
{
"name": "奶瓶奶嘴",
"key": "奶瓶奶嘴",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/5.jpg",
"cat": 2
},
{
"name": "孕妈用品",
"key": "孕妈用品",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/6.jpg",
"cat": 2
},
{
"name": "宝宝用品",
"key": "宝宝用品",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/7.jpg",
"cat": 2
},
{
"name": "婴童湿巾",
"key": "湿巾",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/8.jpg",
"cat": 2
},
{
"name": "喂养洗护",
"key": "洗护",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/9.jpg",
"cat": 2
},
{
"name": "婴童鞋靴",
"key": "童鞋",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/10.jpg",
"cat": 2
},
{
"name": "口水巾",
"key": "口水巾",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/11.jpg",
"cat": 2
},
{
"name": "营养辅食",
"key": "营养",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/12.jpg",
"cat": 2
},
{
"name": "婴幼书籍",
"key": "书籍",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/13.jpg",
"cat": 2
},
{
"name": "婴儿车",
"key": "婴儿车",
"icon": "https://cdn.uviewui.com/uview/common/classify/8/14.jpg",
"cat": 2
}
]
},
{
"name": "箱包",
"foods": [
{
"name": "单肩包",
"key": "单肩包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/1.jpg",
"cat": 0
},
{
"name": "斜挎包",
"key": "斜挎包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/2.jpg",
"cat": 0
},
{
"name": "女包",
"key": "女包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/3.jpg",
"cat": 0
},
{
"name": "男包",
"key": "男包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/4.jpg",
"cat": 0
},
{
"name": "双肩包",
"key": "双肩包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/5.jpg",
"cat": 0
},
{
"name": "小方包",
"key": "小方包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/6.jpg",
"cat": 0
},
{
"name": "钱包",
"key": "钱包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/7.jpg",
"cat": 0
},
{
"name": "旅行箱包",
"key": "旅行箱包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/8.jpg",
"cat": 0
},
{
"name": "零钱包",
"key": "零钱包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/9.jpg",
"cat": 0
},
{
"name": "手提包",
"key": "手提包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/10.jpg",
"cat": 0
},
{
"name": "胸包",
"key": "胸包",
"icon": "https://cdn.uviewui.com/uview/common/classify/9/11.jpg",
"cat": 0
}
]
},
{
"name": "内衣",
"foods": [
{
"name": "袜子",
"key": "袜子",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/1.jpg",
"cat": 11
},
{
"name": "吊带背心",
"key": "吊带背心",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/2.jpg",
"cat": 11
},
{
"name": "抹胸",
"key": "抹胸",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/3.jpg",
"cat": 11
},
{
"name": "内裤",
"key": "内裤",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/4.jpg",
"cat": 11
},
{
"name": "文胸",
"key": "文胸",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/5.jpg",
"cat": 11
},
{
"name": "文胸套装",
"key": "文胸套装",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/6.jpg",
"cat": 11
},
{
"name": "打底塑身",
"key": "打底塑身",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/7.jpg",
"cat": 11
},
{
"name": "家居服",
"key": "家居服",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/8.jpg",
"cat": 11
},
{
"name": "船袜",
"key": "船袜",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/9.jpg",
"cat": 11
},
{
"name": "情侣睡衣",
"key": "情侣睡衣",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/10.jpg",
"cat": 11
},
{
"name": "丝袜",
"key": "丝袜",
"icon": "https://cdn.uviewui.com/uview/common/classify/10/11.jpg",
"cat": 11
}
]
},
{
"name": "文娱车品",
"foods": [
{
"name": "车市车品",
"key": "车市车品",
"icon": "https://cdn.uviewui.com/uview/common/classify/11/1.jpg",
"cat": 7
},
{
"name": "办公文具",
"key": "办公文具",
"icon": "https://cdn.uviewui.com/uview/common/classify/11/2.jpg",
"cat": 7
},
{
"name": "考试必备",
"key": "考试必备",
"icon": "https://cdn.uviewui.com/uview/common/classify/11/3.jpg",
"cat": 7
},
{
"name": "笔记本",
"key": "笔记本",
"icon": "https://cdn.uviewui.com/uview/common/classify/11/4.jpg",
"cat": 7
},
{
"name": "艺术礼品",
"key": "礼品",
"icon": "https://cdn.uviewui.com/uview/common/classify/11/5.jpg",
"cat": 7
},
{
"name": "书写工具",
"key": "书写工具",
"icon": "https://cdn.uviewui.com/uview/common/classify/11/6.jpg",
"cat": 7
},
{
"name": "车载电器",
"key": "车载电器",
"icon": "https://cdn.uviewui.com/uview/common/classify/11/7.jpg",
"cat": 7
},
{
"name": "图书音像",
"key": "图书音像",
"icon": "https://cdn.uviewui.com/uview/common/classify/11/8.jpg",
"cat": 7
},
{
"name": "画具画材",
"key": "画具画材",
"icon": "https://cdn.uviewui.com/uview/common/classify/11/9.jpg",
"cat": 7
}
]
},
{
"name": "配饰",
"foods": [
{
"name": "太阳镜",
"key": "太阳镜",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/1.jpg",
"cat": 0
},
{
"name": "皮带",
"key": "皮带",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/2.jpg",
"cat": 0
},
{
"name": "棒球帽",
"key": "棒球帽",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/3.jpg",
"cat": 0
},
{
"name": "手表",
"key": "手表",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/4.jpg",
"cat": 0
},
{
"name": "发饰",
"key": "发饰",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/5.jpg",
"cat": 0
},
{
"name": "项链",
"key": "项链",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/6.jpg",
"cat": 0
},
{
"name": "手饰",
"key": "手饰",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/7.jpg",
"cat": 0
},
{
"name": "耳环",
"key": "耳环",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/8.jpg",
"cat": 0
},
{
"name": "帽子丝巾",
"key": "帽子丝巾",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/9.jpg",
"cat": 0
},
{
"name": "眼镜墨镜",
"key": "眼镜墨镜",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/10.jpg",
"cat": 0
},
{
"name": "发带发箍",
"key": "发带发箍",
"icon": "https://cdn.uviewui.com/uview/common/classify/12/11.jpg",
"cat": 0
}
]
},
{
"name": "家装家纺",
"foods": [
{
"name": "家居饰品",
"key": "家居饰品",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/1.jpg",
"cat": 0
},
{
"name": "凉席",
"key": "凉席",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/2.jpg",
"cat": 0
},
{
"name": "背枕靠枕",
"key": "靠枕",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/3.jpg",
"cat": 0
},
{
"name": "床上用品",
"key": "床上用品",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/4.jpg",
"cat": 0
},
{
"name": "摆件",
"key": "摆件",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/5.jpg",
"cat": 0
},
{
"name": "四件套",
"key": "四件套",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/6.jpg",
"cat": 0
},
{
"name": "装饰品",
"key": "装饰品",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/7.jpg",
"cat": 0
},
{
"name": "卫浴用品",
"key": "卫浴",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/8.jpg",
"cat": 0
},
{
"name": "家居家装",
"key": "家具",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/9.jpg",
"cat": 0
},
{
"name": "蚊帐",
"key": "蚊帐",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/10.jpg",
"cat": 0
},
{
"name": "墙纸贴纸",
"key": "墙纸",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/11.jpg",
"cat": 0
},
{
"name": "空调被",
"key": "空调被",
"icon": "https://cdn.uviewui.com/uview/common/classify/13/12.jpg",
"cat": 0
}
]
},
{
"name": "户外运动",
"foods": [
{
"name": "游泳装备",
"key": "游泳",
"icon": "https://cdn.uviewui.com/uview/common/classify/14/1.jpg",
"cat": 0
},
{
"name": "泳镜",
"key": "泳镜",
"icon": "https://cdn.uviewui.com/uview/common/classify/14/2.jpg",
"cat": 0
},
{
"name": "户外装备",
"key": "户外",
"icon": "https://cdn.uviewui.com/uview/common/classify/14/3.jpg",
"cat": 0
},
{
"name": "健身服饰",
"key": "健身",
"icon": "https://cdn.uviewui.com/uview/common/classify/14/4.jpg",
"cat": 0
},
{
"name": "泳衣",
"key": "泳衣",
"icon": "https://cdn.uviewui.com/uview/common/classify/14/5.jpg",
"cat": 0
},
{
"name": "瑜伽垫",
"key": "瑜伽垫",
"icon": "https://cdn.uviewui.com/uview/common/classify/14/6.jpg",
"cat": 0
},
{
"name": "瑜伽用品",
"key": "瑜伽",
"icon": "https://cdn.uviewui.com/uview/common/classify/14/7.jpg",
"cat": 0
},
{
"name": "健身装备",
"key": "健身",
"icon": "https://cdn.uviewui.com/uview/common/classify/14/8.jpg",
"cat": 0
},
{
"name": "球迷用品",
"key": "球迷",
"icon": "https://cdn.uviewui.com/uview/common/classify/14/9.jpg",
"cat": 0
}
]
}
]

uniapp 微信小程序 实现左侧菜单右侧列表,双向联动的效果的更多相关文章
- uniapp 微信小程序 配置分享朋友和朋友圈
uniapp 微信小程序 配置分享朋友和朋友圈 首先在小程序中配置微信分享,和微信朋友圈, onShareAppMessage, onShareTimeline 这两个API 和 onLoad 同级目 ...
- 【重点突破】—— UniApp 微信小程序开发官网学习Two
一.使用Vue.js注意事项 Vue.js在uni-app中使用的差异: 新增:uni-app除了支持Vue实例的生命周期,还支持应用启动.页面显示等生命周期 受限:发布到H5时支持所有vue的语法, ...
- 【重点突破】—— UniApp 微信小程序开发官网学习One
一.初步认识 uni-app官网:https://uniapp.dcloud.io/component/README HBuilderX官方IDE下载地址: http://www.dcloud.io/ ...
- uni-app微信小程序开发之引入腾讯视频小程序播放插件
登录微信小程序管理后台添加腾讯视频播放插件: 正式开始使用腾讯视频小程序插件之前需先在微信公众平台 -> 第三方设置 -> 插件管理处添加插件,如下图所示: 在uni-app中引入插件代码 ...
- 【重点突破】—— UniApp微信小程序开发教程学习Three
一.实战 HBuilderX:在微信小程序中运行页面,需要设置->安全 开启微信小程序服务端口,HBuilder工具->设置->配置程序路径 网络请求.模板语法.打开页面.页面传参 ...
- uniapp微信小程序获取当前用户手机号码(前端)
按钮触发获取用户信息 uniapp中与微信小程序官网所写会不同, <button open-type="getPhoneNumber" @getphonenumber=&qu ...
- uni-app微信小程序登录授权
微信小程序授权是非常简单和常用的功能,但为了方便,还是在此记录一下要点: 首先是需要用到一个授权按钮来触发获取用户信息授权: 关键在于 open-type 为 getUserInfo , 然后有个@g ...
- 01 uniapp/微信小程序 项目day01
一.起步 1.1 配置uni-app开发环境 什么是uni-app,就是基于vue的一个开发框架,可以将我们写的一套代码,同时发布到ios.安卓.小程序等多个平台 官方推荐使用Hbuilderx来写u ...
- uniapp微信小程序canvas绘图插入网络图片不显示
网络图片缓存 在uni中wx可以用uni代替 无区别: 先把要插入的网络图片缓存(getImageInfo); let context = uni.createCanvasContext('first ...
随机推荐
- echarts pie饼状图绑定点击事件
var valueData = [ {value: 33,name: '诊所'}, {value: 29,name: '汽车服务相关'}, {value: 27, name: '洗衣店'}, {val ...
- css百叶窗
效果图: css代码块: <style> *{//默认样式清除 margin: 0; padding: 0; } .content{//设置外层div的宽高,超出后隐藏 margin: 1 ...
- PCA原理及其代码实现
首先简述一下PCA的作用: PCA是一种线性降维方法,它的目标i是通过某种线性投影,将高维的数据映射到低维空间中,并期望在所投影的维度上数据的信息量最大(方差最大),以此使用较少的数据维度,同时保留较 ...
- 齐博x1小程序集群一个重要功能升级,可以根据圈子会员组显示不同的菜单。
如下图所示,虽然之前圈子小程序可以自定义会员中心菜单,但是存在一个问题,就是所有会员,比如圈主与普通会员的菜单都将是一样的. 现在升级后,就可以设置不同的圈子会员组,拥有不同的菜单. 比如一个商家,店 ...
- 现在入行Java真的还有出路吗?
现在入行Java还来的及吗?未来该如何抉择? 最近有点迷茫了,互联网好像一夜之间进入了寒冬一样,到处都是就业难的样子,当然,不可否认的是,那些努力的大佬依旧是斩获多个offer,但是,窝就一个小镇做题 ...
- springboot如何处理矩阵参数类型的url
矩阵参数类型的url如何处理 首先要开启这个功能 在webconfig类中创建Webconfigurer类 并且设置 urlPathHelper类中的removeSemicolonContent 为f ...
- 【Bluetooth|蓝牙开发】二、蓝牙开发入门
个人主页:董哥聊技术 我是董哥,嵌入式领域新星创作者 创作理念:专注分享高质量嵌入式文章,让大家读有所得! [所有文章汇总] 1.蓝牙基础概念 蓝牙,是一种利用低功率无线电,支持设备短距离通信的无线电 ...
- (译)TDD(测试驱动开发)的5个步骤
原文:5 steps of test-driven development https://developer.ibm.com/articles/5-steps-of-test-driven-deve ...
- Java安全之Mojarra JSF反序列化
Java安全之Mojarra JSF反序列化 About JSF JavaServer Faces,新一代的Java Web应用技术标准,吸收了很多Java Servlet以及其他的Web应用框架的特 ...
- el-select实现下拉框触底加载更多
当下拉框需要展示的数据有很多时,几千甚至上万条,一次性全部请求回来再按照特定格式比如 id-name 去处理数据的话,不论是从接口还是前端,这个性能都不是很好,会造成下拉框初次打开时响应很慢,影响用户 ...
