体验一个前端视图层的mvvm的框架Knockoutjs(双向绑定,模板..)..解放您的双手,不再处理那么多的dom操作..快速实现视图层数据与UI的交互处理
笔者之前对于类似前端展示的,可能都是自己开发js对象,集合外加dom事件进行处理.. 近期看到相关资料,了解了Knockoutjs这个框架,下面来段代码:
<script type="text/javascript" src="~/js/knockout-3.5.1.debug.js"></script>
<script type="text/javascript">
var viewModel;
window.onload = function () {
viewModel = {
//初始化值,可以被Viewmodel监测到
userName: ko.observable('user1'),
linkTel: ko.observable('15900010002'),
userTypeitems: ko.observableArray([{ name: "新手", value: "100" }, { name: "老手", value: "101" }]),
userTypeSelected: ko.observable("101")
};
ko.applyBindings(viewModel);//完成绑定
};
function showData() {
//模拟获取值,用于提交后台等处理
alert(viewModel.userName() + "," + viewModel.linkTel() + "," + viewModel.userTypeSelected());
}
</script>
<div>
<label>用户名</label>
<input type="text" data-bind="value:userName" /><br />
<label>联系电话</label>
<input type="text" data-bind="value:linkTel" />
<label>类型</label>
<select data-bind="options:userTypeitems, optionsText: 'name', optionsValue: 'value',value:userTypeSelected"></select>
<p data-bind="text:'您的账户信息为:'+userName()+',联系电话是:'+linkTel()+' .'"></p>
</div>
<input type="button" value="查看元素的值" onclick="showData();" />
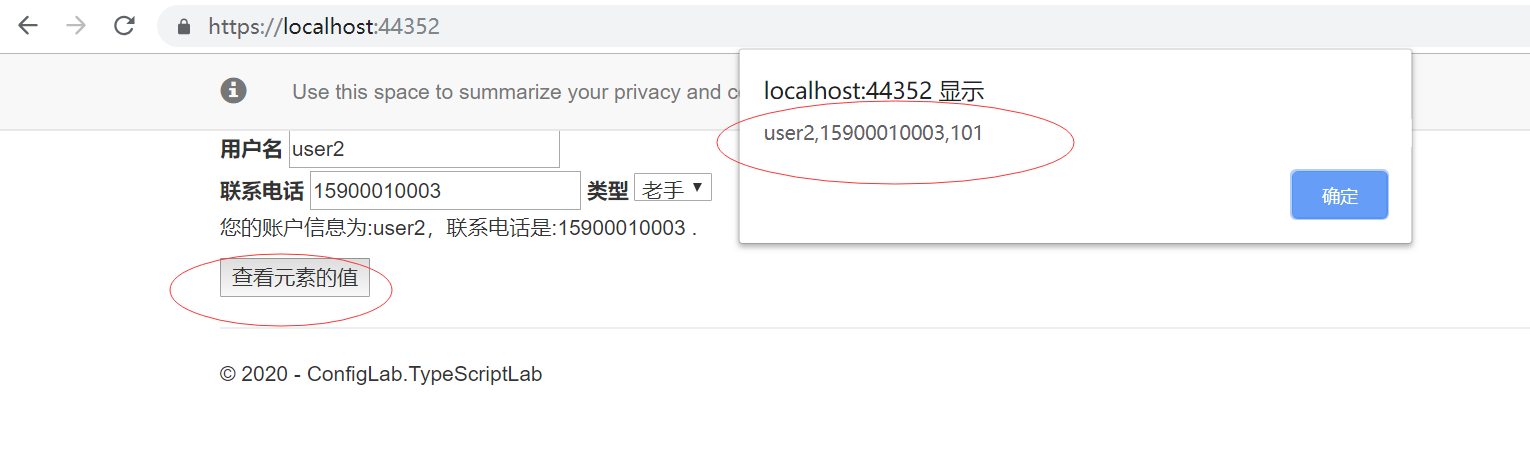
得到的效果如下:

体验一个前端视图层的mvvm的框架Knockoutjs(双向绑定,模板..)..解放您的双手,不再处理那么多的dom操作..快速实现视图层数据与UI的交互处理的更多相关文章
- MVVM及框架的双向绑定
MVVM由以下三个内容组成 View:视图模板 Model:数据模型 ViewModel:作为桥梁负责沟通View和Model,自动渲染模板 在JQuery时期,如果需要刷新UI时,需要先取到对应的D ...
- 简简单单的Vue1(MVVM与Vue的双向绑定原理)
既然选择了远方,便只顾风雨兼程 __ HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 Vue 在此之前的文章我们讲述了前端开发的工具,语言的知识,接下来我们从头开始学习一个 ...
- MVVM以及vue的双向绑定
原文:https://www.cnblogs.com/onepixel/p/6034307.html MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核 ...
- 前端 | 自定义组件 v-model:Vue 如何实现双向绑定
v-model 是 Vue 中一个常用的指令,常用于表单中的数据绑定.如下基本用法想必大家都很熟悉,data 中的 checked 属性的值就会随着多选框的状态实时变化. <el-checkbo ...
- MVVM的核心:双向绑定
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致. 唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewMod ...
- springboot学习入门简易版四---springboot2.0静态资源访问及整合freemarker视图层
2.4.4 SpringBoot静态资源访问(9) Springboot默认提供静态资源目录位置需放在classpath下,目录名需要符合如下规则 /static /public /resourc ...
- 前端页面卡顿?或是DOM操作惹的祸,需优化代码
文档对象模型(DOM)是一个独立 于特定语言的应用程序接口.在浏览器中,DOM接口是以JavaScript语言实现的,通过JavaScript来操作浏览器页面中的元素,这使得 DOM成为了JavaSc ...
- 前端页面卡顿、也许是DOM操作惹的祸?
界面上UI的更改都是通过DOM操作实现的,并不是通过传统的刷新页面实现 的.尽管DOM提供了丰富接口供外部调用,但DOM操作的代价很高,页面前端代码的性能瓶颈也大多集中在DOM操作上,所以前端性能优化 ...
- Web前端开发最佳实践(13):前端页面卡顿?可能是DOM操作惹的祸,你需要优化代码
文档对象模型(DOM)是一个独立于特定语言的应用程序接口.在浏览器中,DOM接口是以JavaScript语言实现的,通过JavaScript来操作浏览器页面中的元素,这使得DOM成为了JavaScri ...
- 【.NET6+WPF】WPF使用prism框架+Unity IOC容器实现MVVM双向绑定和依赖注入
前言:在C/S架构上,WPF无疑已经是"桌面一霸"了.在.NET生态环境中,很多小伙伴还在使用Winform开发C/S架构的桌面应用.但是WPF也有很多年的历史了,并且基于MVVM ...
随机推荐
- Nginx代理和动静分离
Nginx代理 微服务项目可能需要 Nginx来实现反向代理,用户请求 Nginx,随后 Nginx将请求转发至 Gateway网关,再由网关转至具体的微服务 一.动态代理 1.1 网关配置 针对使用 ...
- spring-boot-maven-plugin报红问题
spring-boot-maven-plugin报红的原因是因为缺少Spring-Boot的版本号, 版本号可在pom.xml中找到,找到Spring-Boot的版本号后一定不要忘记点击maven的刷 ...
- grpc中的拦截器
0.1.索引 https://waterflow.link/articles/1665853719750 当我们编写 HTTP 应用程序时,您可以使用 HTTP 中间件包装特定于路由的应用程序处理程序 ...
- Python基础之函数:1、函数的介绍及名称空间
目录 一.函数 1.什么是函数 2.函数的语法结构 3.函数的定义与调用 4.函数的分类 5.函数的返回值 6.函数的参数 二.函数参数 1.位置参数 2.默认参数 3.可变长参数 1.一个*号 2. ...
- Elasticsearch Analyzer 内置分词器
Elasticsearch Analyzer 内置分词器 篇主要介绍一下 Elasticsearch中 Analyzer 分词器的构成 和一些Es中内置的分词器 以及如何使用它们 前置知识 es 提供 ...
- LabVIEW+OpenVINO在CPU上部署新冠肺炎检测模型实战
前言 之前博客:[YOLOv5]LabVIEW+OpenVINO让你的YOLOv5在CPU上飞起来给大家介绍了在LabVIEW上使用openvino加速推理,在CPU上也能感受丝滑的实时物体识别.那我 ...
- Codeforces Round #832 (Div. 2) A~C题解
目录 A B C A 思路:这个题的话我们把负数和整数分别求出来,比较绝对值的大小,用较大的那个减去较小的那个就可以了. #include <cstring> #include <i ...
- 安装 TypeScript 并编译成JS
官网: https://github.com/microsoft/TypeScript TypeScript是一种由微软开发的开源.跨平台的编程语言.它是JavaScript的超集,最终会被编译为Ja ...
- Day18.2:对象创建的内存分析图解
对象创建的内存分析 我们从两块最常用的内存空间对对象创建进行内存分析 堆内存:存放的是对象的具体信息:在程序之中堆内存空间的开辟是通过new完成的 栈内存:存放的是对象的地址信息,即通过地址找到堆内存 ...
- PyTorch Geometric Temporal 介绍 —— 数据结构和RGCN的概念
Introduction PyTorch Geometric Temporal is a temporal graph neural network extension library for PyT ...
