vuex记录
vuex就是vue中管理状态的地方,控制着组件之间的数据;
5大核心,通常只要有state和mutation就能满足vuex最基本的需求
1.state 项目存放各种状态的地方
2.mutation 修改数据的方法,修改简单同步数据
3.Action 类似mutation,不同是用commit提交mutations方法,让mutation改变state数据,也就是间接的改变state数据
那为什么有了mutation,也还有action,存在即正义
将多个mutation方法,封装在一起调用,action的内部可以异步执行代码,而muatation中不可以
4.getter 数据监听地方,一旦改变数据,就会触发,就相当于vuex中的计算属性,类似vue中computed计算属性
5.module 可以在new Vuex.Store()里面使用,引用多个存放数据组件
总结:state和getter都可以获取全局存放状态,但是getter也是基于state的获取,getter用于重新包装state数据的地方,语法糖的使用,也很相近
mutation和action都是用来存放修改state的方法,action是将mutation方法封装在一起调用,语法糖的使用也极为相近
state基本用法:

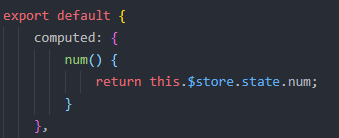
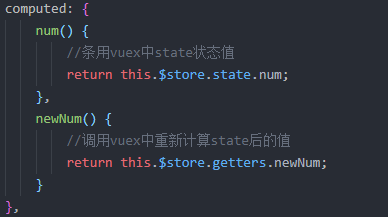
调用方法1:适用于简单的项目里面,
在computed中调用,通过this.$store.state来获取值

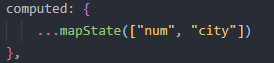
调用方法2:vuex已经封装好的语法糖,简单高效mapState
 ,引入语法糖
,引入语法糖
 语法糖的使用方法
语法糖的使用方法
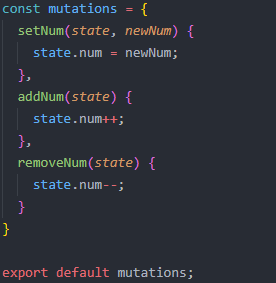
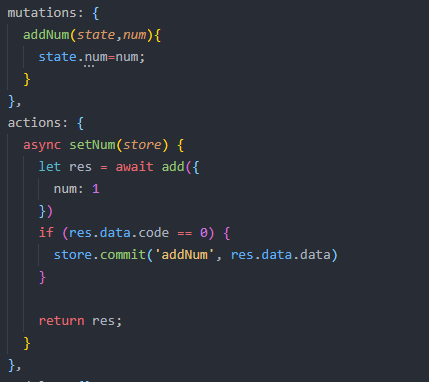
mutation基本用法:

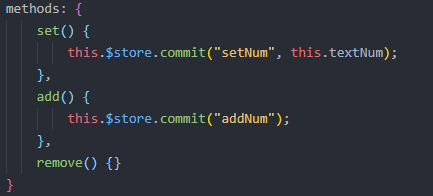
调用方法1:适用于简单的项目,通过commit提交方法,来设置

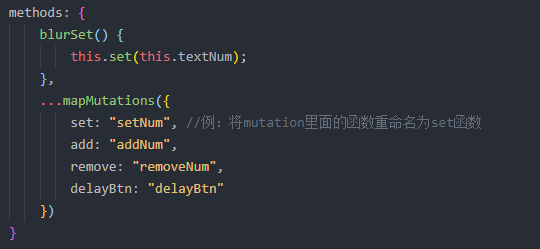
调用方法2:语法糖mapMutations


也可以...mapMutations(['setNum',''addNum'])这样调用,不重新改名,直接调用就行
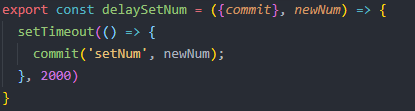
action基本用法 :默认接受一个commit来提交事件
例:delaySetNum函数在2秒后调用mutation中的setNum方法

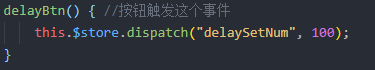
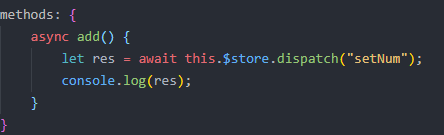
调用方法1:通过dispatch调用action里面的函数

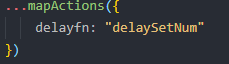
调用方法2:语法糖mapActions


mutations和actions的区别:
都可以处理异步,但是mutations不能返回异步处理结果
所以:如果异步处理的结果,外面不需要,就无所谓用mutations或者actions
但是,如果外面需要异步处理的结果,就要用actions;

组件中接收返回值:

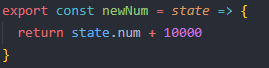
getter基本用法:默认接受一个参数state,就是vuex中的state,重新计算属性

调用方法1:也是在computed中调用

调用方法2:使用语法糖mapGetters


module模块化:
当应用非常复杂时,如果在使用单一的store,会造成引用相当的复杂,
将store模块化,每一个模块又拥有自己的state,getter,mutation,action
简单引入两个模块

获取不同模块状态state还是很方便

但是getter,mutation,action就不可以,因为时全局注册,要想也在自己的模块中使用,就要设置namespaced: true,使其成为带命名的空间模块

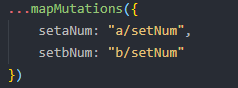
开启之后调用方法就会自动加入一个模块命名
例:1个调用a模块的setNum方法,另外一个调用b模块的setNum方法

小技巧:
当mutation中方法名字过多,可以使用常量,将名字放在一个文件夹中,一目了然;
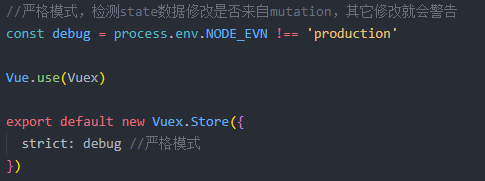
严格模式,确保属性是通过mutation修改,不然会报错,仅仅是在开发模式下

vuex记录的更多相关文章
- Vue2.X的状态管理vuex记录
记住上述的顺序情况:想要改变state,只能通过Mutation,虽然action可以直接改变state,这样会使每个状态可以方便的跟踪和记录(用Devtools跟踪) vue Method -- ...
- vue后台_实战篇
一.一些常用组件效果的实现 1)面包屑导航 主要是使用$route.mathed:一个数组,包含当前路由的所有嵌套路径片段的路由记录 .路由记录就是 routes 配置数组中的对象副本 (还有在 ch ...
- vue学习记录:vue引入,validator验证,数据信息,vuex数据共享
最近在学习vue,关于学习过程中所遇到的问题进行记录,包含vue引入,validator验证,数据信息,vuex数据共享,传值问题记录 1.vue 引入vue vue的大致形式如下: <temp ...
- vue、vuex、iview、vue-router报错集锦与爬坑记录
1.vue报错: 没安装 less-loader css-loader style-loader 可能的很大原因:没安装less 2.vuex报错:Computed property &qu ...
- vuex填坑记录
vuex是需要等待页面加载完成后才会更新的,如果页面点击刷新有用到vuex的地方,那么vuex会保持旧的数据,等刷新完成后vuex的数据才会重置,所以要在页面加载后再调用vuex的数据才是正确的,如果 ...
- [20190620]日常学习记录(三)-初识promise及vuex
在学习promise之前重温了Ajax的原生js实现, 在原生js中发送一个http请求首先new XMLHttpRequest() 然后定义状态变更事件 浏览器监听请求的状态,触发不同状态下相应的代 ...
- 踩坑记录-nuxt引入vuex报错store/index.js should export a method that returns a Vuex instance.
错误 store/index.js代码如下: import Vue from 'vue'; import Vuex from 'vuex'; import city from './moudle/ci ...
- vuex的小疑问记录
actions和mutations的区别是Action提交的是Mutation,不能够直接修改state中的状态,而Mutations是可以直接修改state中状态的:Action是支持异步操作的,而 ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- 饿了么基于Vue2.0的通用组件开发之路(分享会记录)
Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库.今天我们要分享的就是开发 Element 的一些心得. 官网 ...
随机推荐
- Java实现简单个人所得税计算器相关操作代码
/** * 个税计算器 * 1.通过键盘输入用户的月薪 * 2.百度搜素个税计算方法,计算出应缴纳的税款 * 3.直到键盘输入88,则退出程序(使用break语句退出循环) * 应纳税所得额=工资收入 ...
- Echarts 环形图 每项之间有间隙
option = { tooltip: { trigger: 'item' }, legend: { top: '5%', left: 'center', textStyle:{ color:'#ff ...
- python服务返回text与json
json.dumps(),loads()和jsonify()的区别 使用方法不同: dumps和loads方法,来自json模块,而json模块是python中的,可以直接导入: import jso ...
- ssm框架下的拦截器过滤静态资源以及拦截jsp
这篇文章如果能给你带来帮助 不胜荣幸,如果有错误 ,欢迎批评指正,共同进步. 今天啊搭了一个ssm的框架 虽然说现在大部分都在使用shiro权限,可是正如mybatis.hibernate和jdbc的 ...
- php 关于 json字符串使用json_decode 转数组为空
项目中遇见一个之前没有遇见的问题,就是 转化一个json字符串为数组时 为空,解决办法是使用 htmlspecialchars_decode 处理一下json字符串 然后 再使用 json_decod ...
- IDEA Download missing driver files 下载失败解决方法
使用IDEA连接数据库时可能会遇到缺失驱动文件的问题(提示Download missing driver files) 正常情况下点击Download后IDEA会自动下载缺失的文件,但是因为网络原因, ...
- 借助mapshaper的简化来修复geojson的拓扑错误
在使用turf.union方法合并面的时候,报错了.无法全部合并完成. 按照提示说是出现线的拓扑错误.至于哪里错误也看不出来. turf不提供拓扑修正功能的js包 难道有转到arcgis中去修复?好搓 ...
- C# RichTextBox跳转到指定行(文本行跳转和显示行跳转)
文本行跳转: 对禁止自动换行(WordWrap属性为False)有效 1 /// <summary>跳到指定行</summary> 2 private void JumpToL ...
- spring 创建 bean 的 几种方式
Spring 创建 bean 有 多种方式: 自动创建,手动创建注入: 方式1: 使用 Spring XML 配置: <bean id=''id class=''class / > 方式 ...
- Python的入门复习一 Day 8——from“夜曲编程”
Day 8 time: 2021.8.5. 原来P课程已经安排好了专题复习呢.所以,今天的重心就落在了角落知识点于相关课程实践上了.这次总结,也是一如既往地兵分两路呢. 注意事项: 格式化时,在前,引 ...
