使用layui+jQuery实现点击数据修改,即点即改。
使用layui+jQuery实现点击数据修改即可修改
首先要用到layui的官网手册
注意1. 此功能是在使用layui展示数据的基础上实现
3. 数据展示步骤连接:https://www.cnblogs.com/glwuzhang/p/11252987.html
2. 记得引用文件
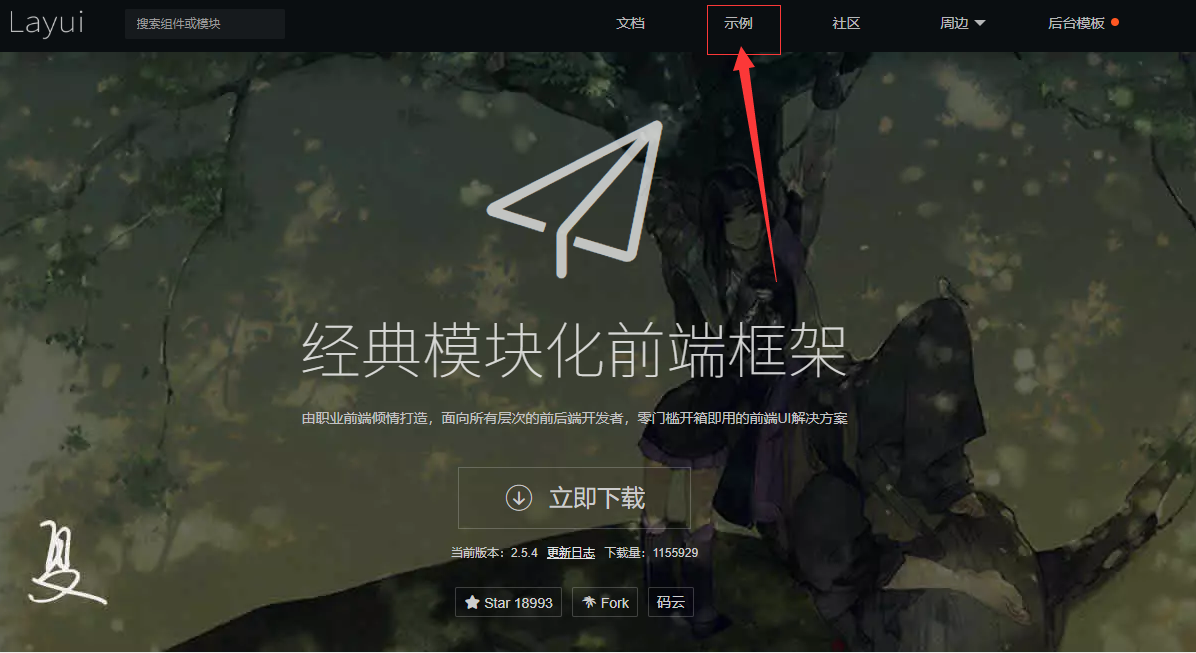
1.进入手册页面的 ”示例“

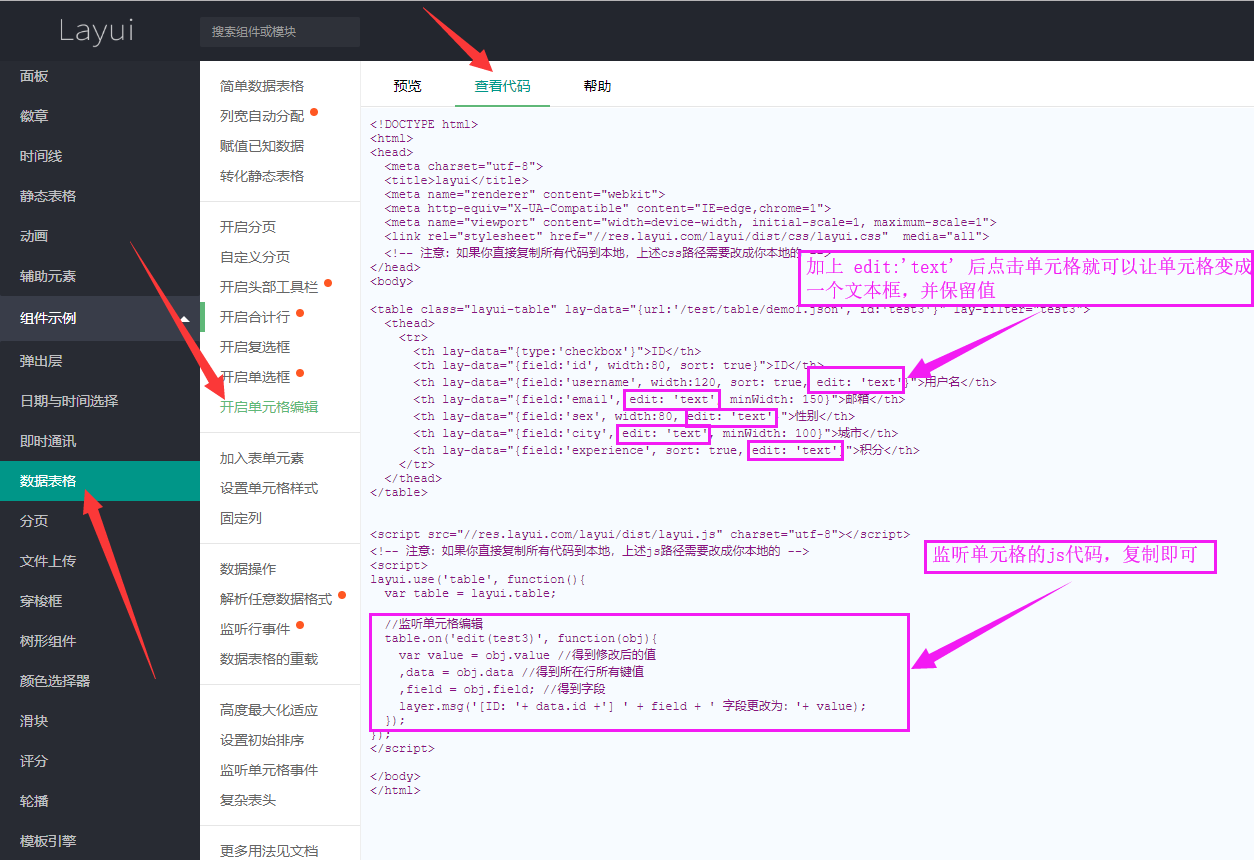
2.在示例中找到 “数据表格” -> “开启单元格编辑” -> "查看代码",粘贴紫色框中的js代码。

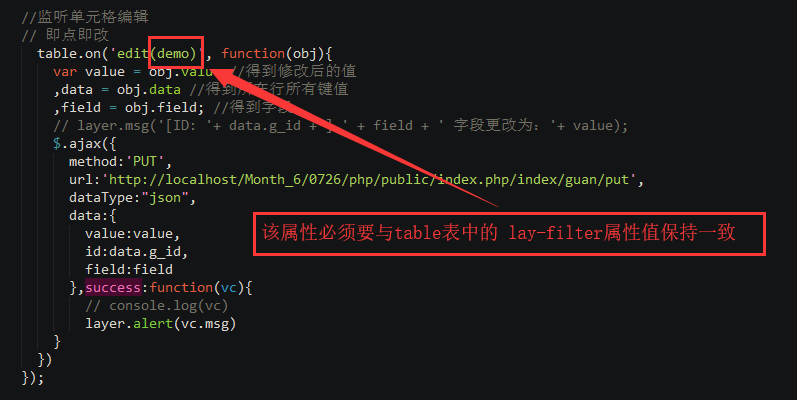
3.将上方的js代码复制到自己的编辑器既可,注意:本功能是在使用layui数据展示的基础上使用的。根据复制js代码中自带的三个变量。
value =在文本框修改完的新值
data=点击修改行的主键ID
filed=点击修改单元格的字段名
使用jQuery中的Ajax,根据上面三个变量足矣达到修改的效果。

4.到最这儿就基本上结束了,页面上文本框失去焦点时会自动将新的数据替换到单元格中。
PS:有个致命的缺点,使用layui的“单元格编辑”无法获取到旧的数据,所以在修改失败的时候很尴尬,如果大家知道获取旧数据的方法请下方留言告诉我~~~
其实多看看手册,多留心代码,这些基础的功能很好实现的 。
使用layui+jQuery实现点击数据修改,即点即改。的更多相关文章
- jquery.ui.accordion的修改(支持展开多个)
原文:jquery.ui.accordion的修改(支持展开多个) 背景:原jquery.ui.accordion插件,最多只能展开一个,不能展开多个,后来在网上找到了一个基于它的一个修改版(http ...
- 基于jQuery会员中心安全修改表单代码
基于jQuery会员中心安全修改表单代码.这是一款登录密码,交易密码,手机号码,实名认证,电子邮箱,安全设置表单,会员表单等设置代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: ...
- 原生JS的使用,包括jquery和原生JS获取节点、jquery和原生JS修改属性的比较
一.前言 相比于JS这条直达终点.满是荆棘的小路,jquery无疑是康庄大道了,足够的简洁.易用给了它辉煌的地位.然而,毕竟是绕着道的插件,当小路走着走着变成大路的时候,曾经的大路也就失去了他自身的优 ...
- layui jquery ajax,url,type,async,dataType,data
$.ajax({ url: '/foensys/user/userDelete/'+data[0].id, type:"get", async:true, dataType:&qu ...
- 基于layui,Jquery 表格动态编辑 设置 编辑值为 int 或者 double 类型及默认值
首先先推荐大家在看这篇笔记时,阅读过我写的这篇 Layui表格编辑[不依赖Layui的动态table加载] 阅读过上面那篇笔记之后呢,才能更好的理解我现在所要说的这个东西 接下来废话不多说,上代码. ...
- Thymeleaf+layui+jquery复选框回显
一.Thymeleaf+layui+jquery复选框回显 基于Thymeleaf模板下的layui+jquery复选框回显,主要是jquery.大致意思是:把数组转成JSON传到前台,再在前台转回数 ...
- dedecms5.7二级域名文章图片不显示修改方法.相对路径改为绝对路径的方法
dedecms5.7(织梦CMS5.7)二级域名文章图片不显示修改方法.相对路径改为绝对路径的方法 dedecms升级到5.7SP1后,开启二级域名,你会发现,在二级域名下的文章,上传的图片地址都是: ...
- JQuery中如何动态修改input的type属性
代码如下: jQuery(".member_id").focus(function() { jQuery(this).val(''); }).blur(function() { i ...
- jquery分页插件的修改
前言 最近分页功能使用的比较多,所以从网上下载个jquery分页插件来使用, 之前用的都挺好的,直到昨天出现了逻辑问题,反复查看自己的代码,最后发现是点击页码后执行了多个点击事件.最后只有自己查看源码 ...
- 针对模拟滚动条插件(jQuery.slimscroll.js)的修改
在开发过程中程序员总会碰到产品经理提出的各种稀奇古怪的需求,尽管有些需求很奇葩,但不得不说有些须有还是能指引我们不断的学习与进步,最近在工作中就碰到这种问题.需求是要求在各主流浏览器上使用自定义的滚动 ...
随机推荐
- Sentinel入门到实操 (限流熔断降级)
微服务保护--Sentinel 介绍Sentinel 1.背景 Sentinel是阿里巴巴开源的一款微服务流量控制组件.官网地址:https://sentinelguard.io/zh-cn/inde ...
- 聊聊火热的 ChatGPT(我帮大伙问了几个比较关心的问题)
如需要转载,请声明原文链接微信公众号「ENG八戒」https://mp.weixin.qq.com/s/L9tZy_KWnE1kf0E3HNhJhQ 本文大概 2562 个字,阅读需花 15 分钟 内 ...
- fiddler的简单使用
一.fiddler接口测试介绍 二.fiddler过滤器的使用 fiddler可以指定只抓哪些包,通过filters实现 如果需要抓取多个网站,各个需要抓取的网站之间用分号隔开 三.fiddler抓取 ...
- 基于WebGL的方式使用OpenLayers
1. 引言 在绘制海量数据时,使用GPU进行绘制可有效减少CPU的负载,提升绘制时的速度在浏览器中,可以使用WebGL的方式与GPU交互 OpenLayers是一个常用的GIS相关的JavaScrip ...
- PG统计信息和系统表
一.PG统计信息概述 pg的统计信息主要分为两种: 第一类统计信息是是负载指标"统计信息"(Monitoring stats),通过stat collector进程进行实时采集更新 ...
- mac系统上hdfs java api的简单使用
目录 1.背景 2.环境准备 3.环境搭建 3.1 引入jar包 3.2 引入log4j.properties配置文件 3.3 初始化Hadoop Api 4.java api操作 4.1 创建目录 ...
- Linux操作命令(六)1.wc命令 2.grep命令 3.正则表达式
1.wc 命令是一个统计的工具,主要用来显示文件所包含的行.字和字节数 参数 描述 -c 统计字节数 -l 统计行数 -m 统计字符数,这个标志不能与 -c 标志一起使用 -w 统计字数,一个字被定义 ...
- Java后台校验手机号和邮箱
//true是手机号,false不是手机号 public static boolean checkPhone(String phone){ Pattern p = Pattern.compile(&q ...
- C# datatable group by分组
DataTable dt = new DataTable(); dt.Columns.Add("A"); dt.Columns.Add("B"); dt.Col ...
- javaSE学习三
数组 /*数组的基本特点一.其长度是确定的.数组-旦被创建,它的大小就是不可以改变的.二.其元素必须是相同类型,不允许出现混合类型.三.数组中的元素可以是任何数据类型,包括基本类型和引用类型.四.数组 ...
