vue3 门户网站搭建6-wangeditor
门户网站的新闻、公告等文章,内容可配置,故引入 wagneditor
1、安装: npm i wangeditor
2、方便调用,抽成组件:
- <template>
- <div ref='editor'></div>
- </template>
- <script setup>
- import { ref, onMounted, onBeforeUnmount, getCurrentInstance, onUpdated } from 'vue';
- import WangEditor from 'wangeditor';
- import { getItem, StorageKey } from "@/utils/storage";
- import { GetImageUploadUrl } from "@/api/admin";
- const { proxy } = getCurrentInstance();
- const editor = ref(null);
- let params = defineProps([ 'data' ]);
- let instance
- onMounted(() => {
- createEditor();
- });
- onUpdated(() => {
- if (instance) {
- instance.txt.html(params.data)
- }
- })
- const createEditor = () => {
- instance = new WangEditor(editor.value)
- instance.config.showLinkImg = false
- instance.config.showLinkImgAlt = false
- instance.config.showLinkImgHref = false
- instance.config.uploadImgMaxSize = 2 * 1024 * 1024 // 2M
- instance.config.uploadFileName = 'file'
- instance.config.height = 700;
- // 图片上传需添加token到请求头
- instance.config.uploadImgShowBase64 = true;
- instance.config.uploadImgHeaders = {
- token: getItem(StorageKey.token)
- }
- // 图片返回格式不同,需要自定义返回格式
- instance.config.uploadImgHooks = {
- // 图片上传并返回了结果,想要自己把图片插入到编辑器中
- // 例如服务器端返回的不是 { errno: 0, data: [...] } 这种格式,可使用 customInsert
- customInsert: function(insertImgFn, result) {
- // console.log('result', result)
- // result 即服务端返回的接口
- // insertImgFn 可把图片插入到编辑器,传入图片 src ,执行函数即可
- if (result.data && result.data.length) {
- result.data.forEach(item => insertImgFn(item))
- }
- }
- }
- // 图片上传的地址url
- instance.config.uploadImgServer = GetImageUploadUrl();
- Object.assign(instance.config, {
- // 输入内容会触发change事件
- onchange(e) {
- console.log('change', e)
- },
- })
- instance.create()
- }
- onBeforeUnmount(() => {
- instance.destroy();
- instance = null;
- })
- </script>
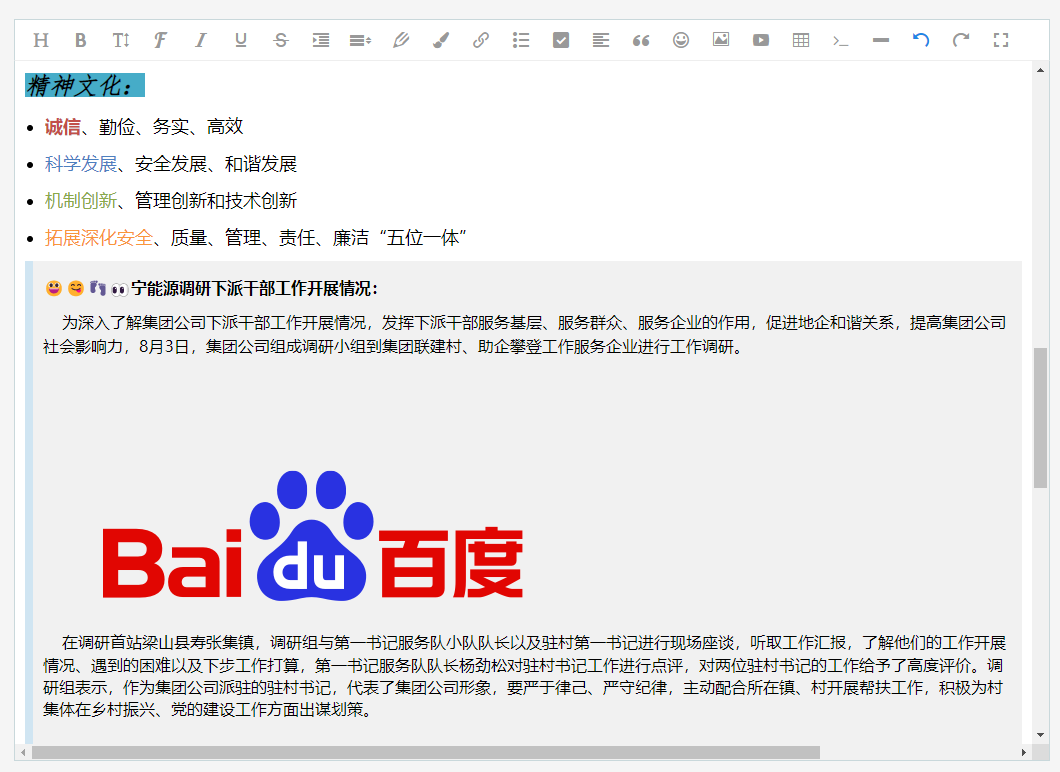
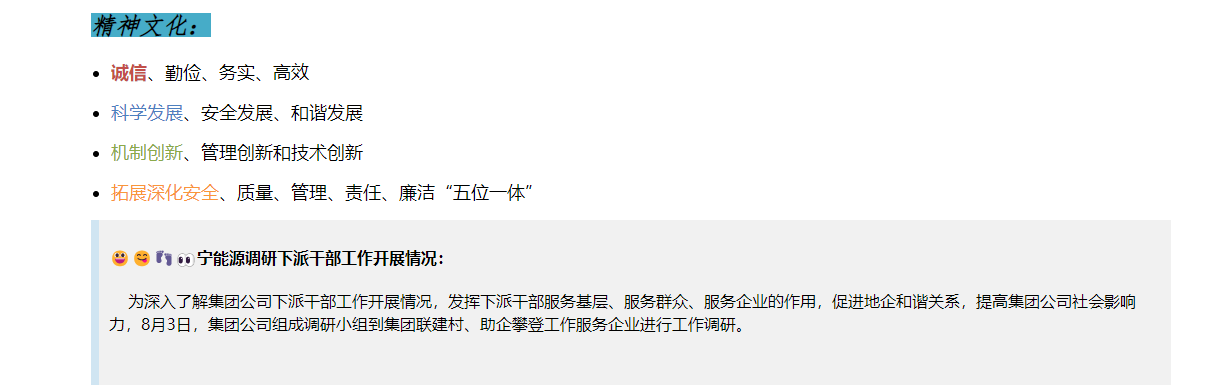
界面调用即可看到效果:


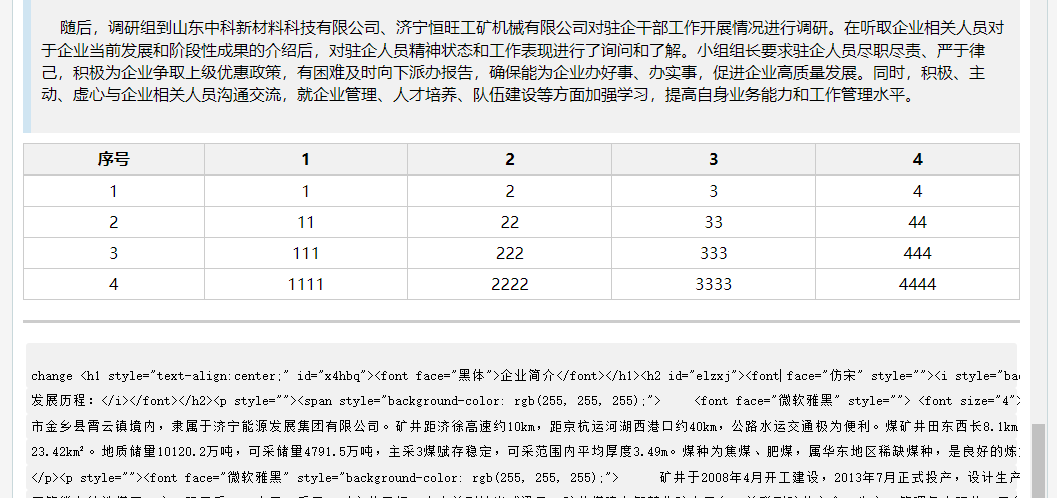
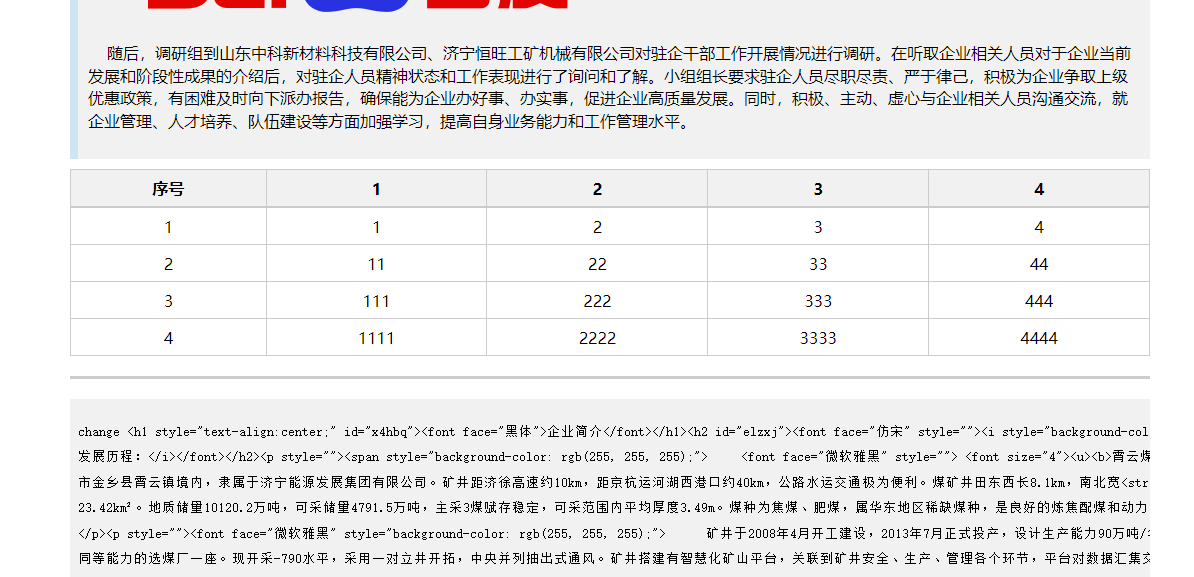
除了可编辑内容外,当然还要将编辑的内容渲染出来:(部分样式遇到问题,未渲染成功:


查看代码发现是对应的 class 不存在,源码中又没有 css 文件可以直接引入,都是些 less 文件。。。只能手动抽一下:
- @mixin wangeditor {
- blockquote {
- display: block;
- border-left: 8px solid #d0e5f2;
- padding: 5px 10px;
- margin: 10px 0;
- line-height: 1.4;
- font-size: 100%;
- background-color: #f1f1f1;
- }
- ul, ol {
- padding-left: 20px;
- }
- table {
- border-top: 1px solid #ccc;
- border-left: 1px solid #ccc;
- td, th {
- border-bottom: 1px solid #ccc;
- border-right: 1px solid #ccc;
- padding: 3px 5px;
- min-height: 30px;
- height: 30px;
- }
- th {
- border-bottom: 2px solid #ccc;
- text-align: center;
- background-color: #f1f1f1;
- }
- }
- /*分割线样式*/
- hr {
- cursor: pointer;
- display: block;
- height: 0;
- border: 0;
- border-top: 3px solid #ccc;
- margin: 20px 0;
- }
- pre {
- line-height: 1.5;
- overflow: auto;
- background-color: #f1f1f1;
- code {
- display: block;
- }
- }
- /* 代码段 */
- code {
- display: inline-block;
- background-color: #f1f1f1;
- border-radius: 3px;
- padding: 3px 5px;
- margin: 0 3px;
- }
- }
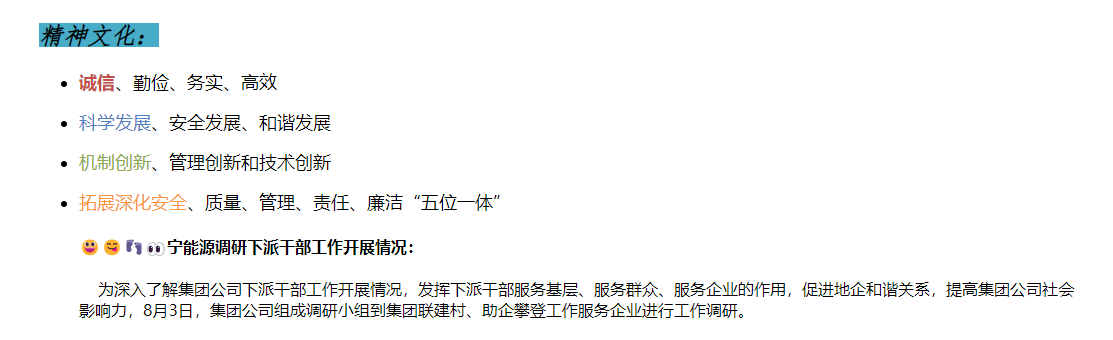
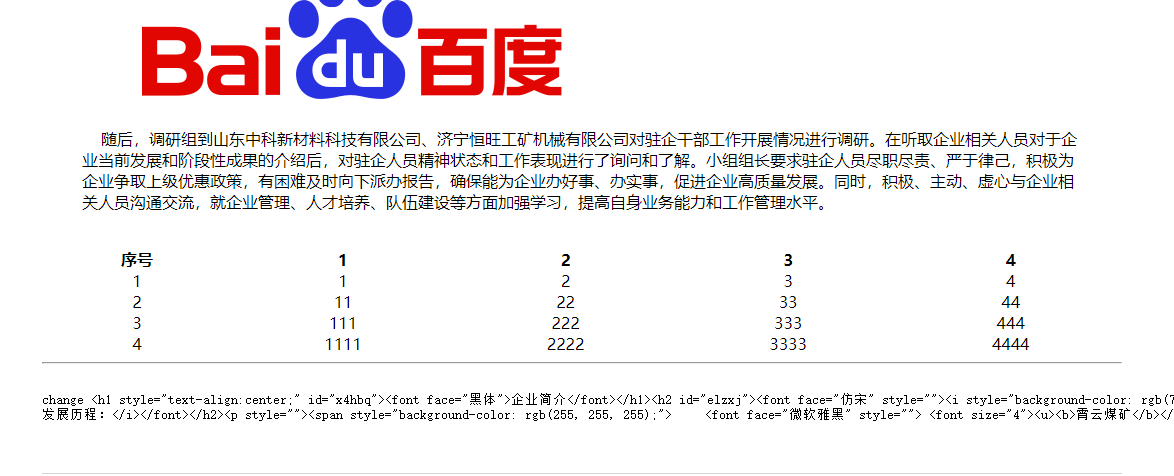
再看渲染,样式大体相同了:


vue3 门户网站搭建6-wangeditor的更多相关文章
- linux下网站搭建
我们知道windows网站搭建一般是:IIS+Asp+Sqlserver,而 linux网站搭建是:Apache+php+Mysql.两者之间个有千秋,但是为什么我们许多的门户网站搭建都选择linux ...
- 爬虫抓取5大门户网站和电商数据day1:基础环境搭建
最新想用爬虫实现抓取五大门户网站(搜狐.新浪.网易.腾讯.凤凰网)和电商数据(天猫,京东,聚美等), 今天第一天先搭建下环境和测试. 采用maven+xpath+ HttpClient+正则表达式. ...
- 外网主机访问虚拟机下的Web服务器_服务器应用_Linux公社-Linux系统门户网站
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- 电商门户网站商品品类多级联动SpringBoot+Thymeleaf实现
在淘宝.京东等电商网站,其门户网站都有一个商品品类的多级联动,鼠标移动,就显示,因为前端不是我做的,所以不说明前端实现,只介绍后端实现. 搭建部署SpringBoot环境 配置文件配置: 开启了对Th ...
- PHPCMS V9轻松完成WAP手机网站搭建全教程
---恢复内容开始--- 应用PHPCMS V9轻松完成WAP手机网站搭建全教程 用PHPCMS最新发布的V9搭建了PHPCMS研究中心网站(http://www.17huiyi.net)完成后,有用 ...
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- node.js express安装及示例网站搭建
1.首先肯定是要安装Node.JS windows cmd依次输入如下命令: cd C:\Program Files\nodejs\ npm install -g expressnpm install ...
- SharePoint Online 创建门户网站系列之定制栏目
前 言 SharePoint Online自带的库就带有二级页面和详细页面,也就是Allitems页面和DispForm页面,但是实在不够美观,尤其对于门户网站这一企业门面来说,更是无法接受. 下面, ...
- SharePoint Online 创建门户网站系列之创建栏目
前 言 SharePoint Online的栏目,简单描述即显示在首页上的各个模块信息,这里,我们主要介绍我们首页上的栏目,包括简介类型.新闻列表类型.图片类型: 下面,让我们开始在SharePoin ...
- SharePoint Online 创建门户网站系列之图片滚动
前 言 创建SharePoint Online栏目我们之前已经介绍过了,具体就是内容编辑器方式.自带WebPart方式和JavaScript读取后台数据前台做展示的三种: 但是,对于复杂的展示来说,这 ...
随机推荐
- Zstack 鼎阳SDS6204示波器和Archiver Appliance的重度测试1
今天早晨冷师兄问起鼎阳这款示波器的情况,这几天重度烤机,发现这款一直稳定连续运行没出现过连接等等问题,正兴奋着呢,本来想坚持到开学前多烤烤机再抖抖,实在没忍住跟师兄说了情况,并说发给他,放假白天没有大 ...
- 什么是Http? http和https的区别
一.HTTP HTTP (HyperText Transfer Protocol),即超文本运输协议,是实现网络通信的一种规范 在计算机和网络世界有,存在不同的协议,如广播协议.寻址协议.路由协议等等 ...
- TCP/IP协议(9): UDP(User Datagram Protocol) 协议 —— 最简单的传输层协议
TCP/IP协议(9): UDP(User Datagram Protocol) 协议 -- 最简单的传输层协议 关于用户数据报协议(User Datagram Protocol, UDP)协议 UD ...
- Cesium源码之Label(二)
我们查看Cesium源码时,有时会发现源码中有大量的includeStart开头的注释,如下图所示. 这里面大多是调试信息,当使用gulp打包时,removePragmas参数设置为true,则会删除 ...
- JZOJ 1090. 【SDOI2009】晨跑
题目 略,luogu上有 解析 一眼费用流 然而怎么建图? 首先我们要挖掘题中的限制条件和性质 一个点只能经过一次 能走的天数最长 满足第二条的条件下走过的路程最短 那么显然是最小费用最大流了 对于后 ...
- 读论文SRCNN:Learning a Deep Convolutional Network for Image Super-Resolution
Learning a Deep Convolutional Network for Image Super-Resolution SRCNN是深度学习应用于SR领域的开山之作. 论文 2014 ECC ...
- Can not use keyword ‘await’ outside an async function
- 化学式latex语法
$2 CO_2 \stackrel{光}{\underset{\text{催化剂}}{\longrightarrow}}2 Fe + 3 CO_2$ $\ce{CO2}$ $\ce{CU2+}$ $\ ...
- Java的注释和标识符
java 的注释规则 1. 单行注释 语法:// 描述://用于当行注释,与JavaScript一样 //这是一个代码注释 2. javadoc注释 语法: /** *注释内容 / 描述:多行注释中可 ...
- 奇迹网站编辑保存的时候提示Access is denied
出现上面这个情况 只有在IIS模式下运行奇迹MU网站系统才会出现这个问题. 解决办法: 给网站目录赋予everyone权限 1.在网站目录右键属性 2在文件夹属性界面,点击"安全" ...
