VUE旅程(2)
继续我的vue踩坑之旅。。。
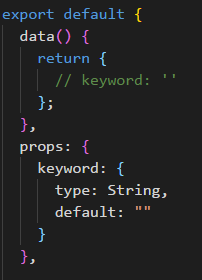
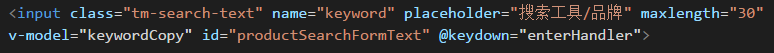
电商网站都会有搜索栏,输入内容后在搜索结果页面要带入搜索的关键字,需求就从这里来。代码如下:


这里展示。
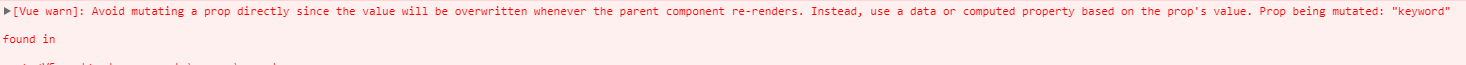
然后就报错了,具体内容为:

所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
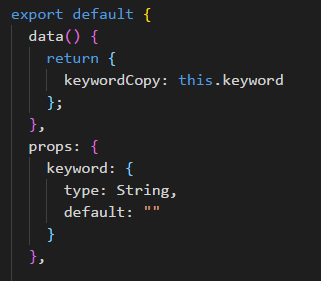
如果想要改变,可以根据情况选择计算属性或者在data中重新定义(其实浏览器报错的后半段就是这么说的)。所以改成了这样:

VUE旅程(2)的更多相关文章
- 《vue.js2.0从入门到放弃》学习之路
原文地址: Vue.js2.0从入门到放弃---入门实例(一):http://blog.csdn.net/u013182762/article/details/53021374 Vue.js2.0从入 ...
- 基于Vue的WebApp项目开发(五)
实现图片分享列表 步骤一:新增图片列表文件photolist.vue <template> <div id="tml"> 图片分享页面 </div&g ...
- shiro vue 前后端分离中模拟登录遇到的坑
系统采用jeeplus框架(ssm+redis+shiro+mongodb+redis),默认是了JSP未做前后端分离,由于业务需要已经多终端使用的需求(H5.小程序等),需要实现前后端分离.但是由于 ...
- vue 学习 渲染、v-指令
vue渲染 在组件中data是一个方法里面的值要是一个对象return出去 export default { name: "HelloWorld", data() { return ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- Hive不能载入本地数据:FAILED: SemanticException Line 1:17 Invalid path
1.问题描述: (1)问题示例: hive (test)> create table t_textfile(c1 string,c2 int,c3 string,c4 string) ...
- tcpdump在wlan抓包时的可用过滤器
抓包前使用iw命令创建一个监听模式(monitor)的接口 iw phy phy0 interface add mon0 type monitor tcpdum抓包命令: tcpdump -nei m ...
- python调用adb shell
最近在用python做一个小工具,自动执行一些adb shell命令,使用subprocess.Popen来实现. 不过遇到个问题就是执行adb shell后就无法执行后面adb shell里的命令了 ...
- pytest用例管理框架实战(基础篇)
先安装pip install pytest pytest用例管理框架 默认规则: 1.py文件必须以test_开头或者_test结尾 2.类名必须以test开头 3.测试用例必须以test_开头 ge ...
- AI智能问答助手 AI智能批量文章生成器 网站优化SEO批量内容生成工具 原创文章生成软件
<AI智能问答助手> 软件基于当下热门的OpenAI的ChatGPT技术,导入问题列表就可以批量生成对应的内容,内容质量高.原创度高.适合对内容生成需求量大的场景,如网站优化.广告文案 ...
- 痞子衡嵌入式:RISC-V指令集架构MCU开发那些事 - 索引
大家好,我是痞子衡,是正经搞技术的痞子.本系列痞子衡给大家介绍的是RISC-V指令集架构微控制器相关知识. RISC-V指令集最早要追溯到2010年,是加州大学伯克利分校的一个研究团队的项目,目标是设 ...
- Android笔记--Application
Application生命周期 在APP运行过程中有且仅有一个Application对象贯穿整个生命周期 Application全局变量 实例化: 声明全局变量:
- Linux系统下祼机安装mysql8.0和docker mysql 8.0 性能差异对比~
环境准备 准备两台服务器环境,配置相同,分别安装Centos7,mysql8.0,docker mysql 8.0 准备测试代码 public class Chat { public static l ...
- P7961 数列 题解
对模拟的过程不敏感,对范围的数字不敏感 手玩是发现规律的好方式 计数 dp 以及一众计数题是明显短板,需要加紧突破. 样例解释已经较为明显地提示了这道题的大致做法.对于计数题,有动归与组合数学两种方法 ...
- 初学J2V8
V8和J2V8 V8 V8是Google开源的JavaScript和WebAssembly引擎,被用于Chrome浏览器和Node.js等.和其它JavaScript引擎把JavaScript转换成字 ...
