flutter系列之:做一个修改组件属性的动画
简介
什么是动画呢?动画实际上就是不同的图片连续起来形成的。flutter为我们提供了一个AnimationController来对动画进行详尽的控制,不过直接是用AnimationController是比较复杂的,如果只是对一个widget的属性进行修改,可以做成动画吗?
答案是肯定的,一起来看看吧。
flutter中的动画widget
如果你只是希望动画展示widget的属性的变化,比如比如长度,高度,宽度或者颜色等进行动态变化,那么可以直接使用flutter提供的AnimatedContainer。
先来看下AnimatedContainer的定义:
class AnimatedContainer extends ImplicitlyAnimatedWidget
AnimatedContainer继承自ImplicitlyAnimatedWidget,什么是ImplicitlyAnimatedWidget呢?翻译过来就是隐式的动画widget。
这个widget会自动根据widget属性的变化生成对应的动画。在使用上非常的简单。
AnimatedContainers使用举例
AnimatedContainer是一个container,所以它可以包含child属性,但是AnimatedContainer的动画只是针对容器本身来说的,动画并不会应用到它的child中。
所以为了展示widget本身的变化,我们可以给widget设置一个BoxDecoration,设置它的颜色跟borderRadius。
如下所示:
body: Center(
child: AnimatedContainer(
width: 200,
height: 200,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
),
duration: const Duration(seconds: 1),
curve: Curves.easeInBack,
),
)
上面的代码会在界面上展示一个长度和宽度都等于200的Container,它的背景是blue,还有一个圆形的borderRadius。
并且我们定义了动画的duration和变动曲线的方式。
接下来我们只需要在setState方法中对AnimatedContainer中的属性进行变化,就会自动触发动画效果。
为了实现这个动画的功能,我们需要把width,height等属性用动态变量存储起来,这样才可以在setState的时候对属性进行变动。
我们将这些属性放在一个StatefulWidget的State中:
double _width = 100;
double _height = 100;
Color _color = Colors.blue;
BorderRadiusGeometry _borderRadius = BorderRadius.circular(10);
这样我们在build方法中使用上面定义的属性:
body: Center(
child: AnimatedContainer(
width: _width,
height: _height,
decoration: BoxDecoration(
color: _color,
borderRadius: _borderRadius,
),
duration: const Duration(seconds: 1),
curve: Curves.easeInBack,
),
)
然后在floatingActionButton的onPressed中修改这些属性,从而实现widget属性变化的动画功能:
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
final random = Random();
_width = random.nextInt(200).toDouble();
_height = random.nextInt(200).toDouble();
_color = Color.fromRGBO(
random.nextInt(256),
random.nextInt(256),
random.nextInt(256),
1,
);
_borderRadius =
BorderRadius.circular(random.nextInt(10).toDouble());
});
}
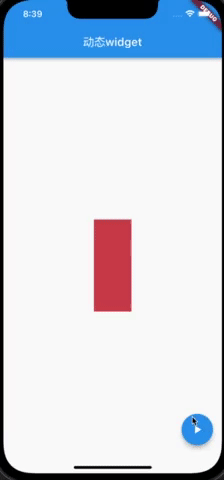
最后实现的效果如下:

总结
如果你只是希望使用简单的widget动画,那么AnimatedContainer可能是你最好的选择。
本文的例子:https://github.com/ddean2009/learn-flutter.git
flutter系列之:做一个修改组件属性的动画的更多相关文章
- uwp - 做一个相对炫酷的动画按钮/按钮动画
原文:uwp - 做一个相对炫酷的动画按钮/按钮动画 看腻了系统自带的button animation何不尝试下自定义一个较为炫酷的动画顺便提升用户体验.效果图: 动画分为几个部分,分别是:内圆从中心 ...
- Vue+ElementUI: 手把手教你做一个audio组件
目的 本项目的目的是教你如何实现一个简单的音乐播放器(这并不难) 本项目并不是一个可以用于生产环境的element播放器,所以并没有考虑太多的兼容性问题 本项目不是ElementUI的一个音频插件,只 ...
- flutter系列之:永远不用担心组件溢出的Wrap
目录 简介 Row和Column的困境 Wrap组件详解 总结 简介 我们在flutter中使用能够包含多个child的widget的时候,经常会遇到超出边界范围的情况,尤其是在Column和Row的 ...
- 如何做一个avalon组件
在avalon1.5中改用更直观的自定义标签来声明组件,废掉ms-widget,引入更强大的生命周期管理,可以让组件任意套嵌. 组件是由JS,HTML,CSS构成 JS 以AMD形式组织,引入HTML ...
- flutter系列之:创建一个内嵌的navigation
目录 简介 搭建主Navigator 构建子路由 总结 简介 我们在flutter中可以使用Navigator.push或者Navigator.pushNamed方法来向Navigator中添加不同的 ...
- python爬虫系列:做一个简单的动态代理池
自动 1.设置动态的user agent import urllib.request as ure import urllib.parse as upa import random from bs4 ...
- 做一个会PS切图的前端开发
系列链接 做一个会使用PS的前端开发 做一个会PS切图的前端开发 切图方法分类 PhotoShop从CS版本演变到现在的CC版本,切图功能发生了比较大的变化,我们可以把PhotoShop CS版本时的 ...
- 跟我一起做一个vue的小项目(八)
接下来我们进行的是城市选择页面的路由配置 添加city.vue,使其点击城市,然后跳转到city页面 //router.js import Vue from 'vue' import Router f ...
- 今天做一个项目的时候,要在一个编辑的jsp页面的textarea标签设置value属性,结果发现他没有value属性,但是是编辑页面又必须要回显要修改的内容,所以在参考了w3cschool之后很轻松的解决了这个问题。
今天做一个项目的时候,要在一个编辑的jsp页面的textarea标签设置value属性,结果发现他没有value属性,但是是编辑页面又必须要回显要修改的内容,所以在参考了w3cschool之后很轻松的 ...
- JS组件系列——使用HTML标签的data属性初始化JS组件
前言:最近使用bootstrap组件的时候发现一个易用性问题,很多简单的组件初始化都需要在JS里面写很多的初始化代码,比如一个简单的select标签,因为仅仅只是需要从后台获取数据填充到option里 ...
随机推荐
- git的回退以及合并,删除什么的
有时候不小心合并了别的分支中的commit.我们需要回退某些提交记录.可以通过reset来操作,reset 会回退到指定commit.这种方式会删除记录,我们最好使用revert命令来操作 git r ...
- C# EF框架的入门使用
如何构建数据模型 新建项 ADO.NET 实体模型 设置链接 链接字符串需要选择"是,包含敏感数据 注意:EF的框架引用的表应该要存在主键,程序引用中要包含 using System.Dat ...
- gdb调试数组访问越界记录
综述 问题来源于力扣的一道域名访问统计题目,我本想以建立首字母索引的方式去统计,但是在申请子域名buffer的地方发现使用malloc(sizeof(char)4)申请出来的buffer每次+1只能增 ...
- 快速乘_c/c++
快速乘的使用主要是这种情形:要计算(a * b) % p时,发现a * b爆 long long 了,而a, b, p没有爆 long long 快速乘的原理: 比如当我们需要要计算3 * 2 ...
- 新搭建的禅道admin忘记密码
/opt/zbox/run/mysql/mysql -uroot -p 禅道数据库root默认密码123456 MariaDB [(none)]> show databases; +------ ...
- [SUCTF 2019]EasySQL 1
这个题目搞了我好久,由于本人基础不扎实,试了好多方法,只发现有三种情况 Nonono.无返回结果和有返回 然后使用了新学习的堆叠注入,得到了数据库名和表名 想要查看Flag表的字段内容也查看不了 这里 ...
- 声网 X 远程超声:实时音视频解决基层“看病难” 推动医疗资源均衡化
实时互联网像触角一样,通过情景的共享延伸开来,链接着我们彼此的线下.线上生活,形成一张不可分割的网络.随着社交直播.在线教育.视频会议成为大众生活不可或缺的一部分的同时,智能手表.智能作业灯.视频双录 ...
- Python地理分析库whitebox在Anaconda中的配置
本文介绍在Anaconda环境下,安装Python中的一个高级地理空间数据分析库whitebox的方法. 首先,我们打开"Anaconda Prompt (Anaconda)&quo ...
- java选择结构-if
java选择结构-if if单选泽结构 if双选择结构 if多选择结构 if嵌套结构 package charpter2; import com.sun.xml.internal.ws.address ...
- 发布新版博客备份功能:生成 sqlite 数据库文件,vscode 插件可查看
大家好,最近我们重新开发了园子的博客备份功能,今天发布第一个预览版,欢迎大家试用. 点击博客后台侧边栏的博客备份进入新版博客备份: 点击创建备份按钮创建博客备份任务(目前每天只能创建一次备份),待备份 ...
