【Manim CE】常用Mobject
当前文档版本:v0.16.0.post0
VMobject
继承自Mobject
V的意思是向量化的,vectorized mobject
构造参数:
- fill_color 填充颜色
- fill_opacity 填充透明度
- stroke_color 边框颜色
- stroke_opacity 边框颜色透明度
- stroke_width 边框宽度
- 注:DEFAULT_STROKE_WIDTH = 4
- background_stroke_color
- background_stroke_opacity
- background_stroke_width
- sheen_factor 物体的光泽
- sheen_direction 物体光泽的中心
- close_new_points Indicates that it will not be displayed, but that it should count in parent mobject’s path
- ...
几何
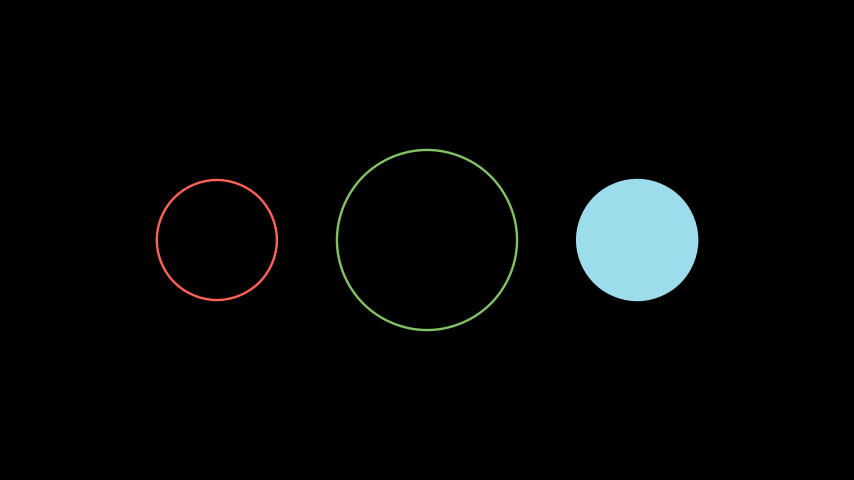
Circle 圆
manim.mobject.geometry.arc.Circle
构造参数:
- radius(float或None)圆的半径,例如 1
- color(str或Color)圆形的颜色,例如 WHITE
- kwargs 附加参数
构造示例:
from manim import *
class CircleExample(Scene):
def construct(self):
circle_1 = Circle(radius=1.0)
circle_2 = Circle(radius=1.5, color=GREEN)
circle_3 = Circle(radius=1.0, color=BLUE_B, fill_opacity=1)
circle_group = Group(circle_1, circle_2, circle_3).arrange(buff=1)
self.add(circle_group)
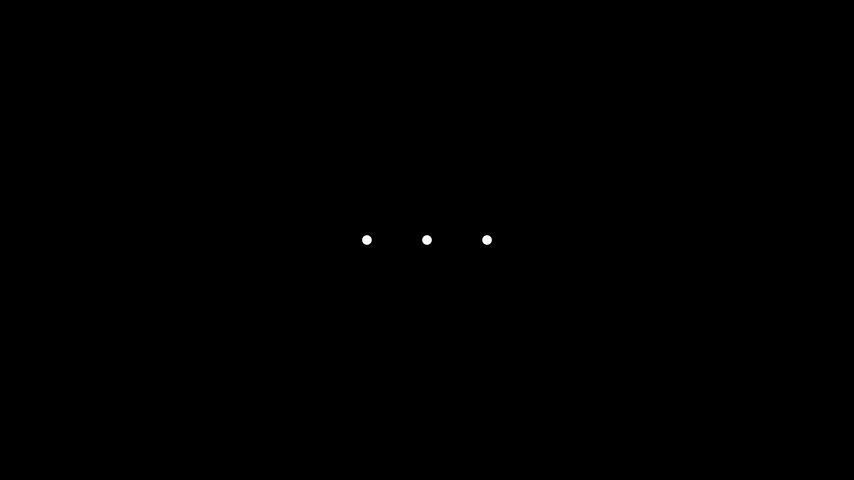
Dot 点
manim.mobject.geometry.arc.Dot
构造参数:
- point(数组)屏幕坐标,例如 [0,0,0]
- radius(float)点的半径,例如 0.05
- stroke_width (float)点的轮廓宽度,例如 0.01
- fill_opacity(float)点内部的颜色,例如 YELLOW
- kwargs 附加参数
构造示例:
from manim import *
class DotExample(Scene):
def construct(self):
dot1 = Dot(point=LEFT, radius=0.08)
dot2 = Dot(point=ORIGIN)
dot3 = Dot(point=RIGHT)
self.add(dot1,dot2,dot3)
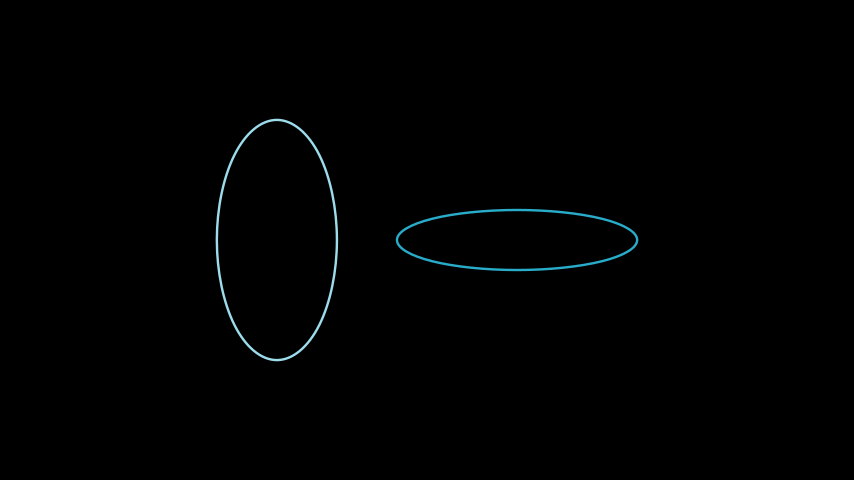
Ellipse 椭圆
manim.mobject.geometry.arc.Ellipse
构造参数:
- width(float)短轴
- height(float)长轴
- kwargs 附加参数
构造示例:
from manim import *
class EllipseExample(Scene):
def construct(self):
ellipse_1 = Ellipse(width=2.0, height=4.0, color=BLUE_B)
ellipse_2 = Ellipse(width=4.0, height=1.0, color=BLUE_D)
ellipse_group = Group(ellipse_1,ellipse_2).arrange(buff=1)
self.add(ellipse_group)
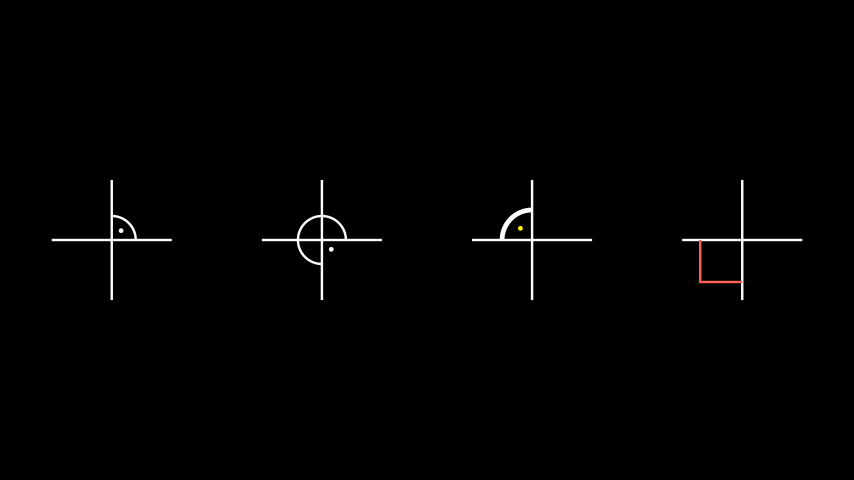
Angle 角
manim.mobject.geometry.line.Angle
构造参数:
- line1(Line)起始线
- 注:Line可以视为两个点坐标的集合,两点连成的线段。
- line2(Line)终止线
- 注:line1、line2两条线不能平行
- radius(float)原点与角度弧线的距离半径
- quadrant 角度弧线的象限,可传入:(1,1) (1,-1) (-1,1) (-1,-1)
- other_angle(bool)从正方向画角度弧线
- dot(bool)弧度中心标记一个点,一般用于表示角度位置
- dot_radius(float)点的半径
- dot_distance(float)点离原点的距离
- elbow(bool)表示直角的角度折现
- kwargs 附加参数
构造示例:
from manim import *
class RightArcAngleExample(Scene):
def construct(self):
line1 = Line( LEFT, RIGHT )
line2 = Line( DOWN, UP )
rightarcangles = [
Angle(line1, line2, dot=True),
Angle(line1, line2, radius=0.4, quadrant=(1,-1), dot=True, other_angle=False),
Angle(line1, line2, radius=0.5, quadrant=(-1,1), stroke_width=8, dot=True, dot_color=YELLOW, dot_radius=0.04, other_angle=True),
Angle(line1, line2, radius=0.7, quadrant=(-1,-1), color=RED, dot=True, dot_color=GREEN, dot_radius=0.08),
]
plots = VGroup()
for angle in rightarcangles:
plot=VGroup(line1.copy(),line2.copy(), angle)
plots.add(plot)
plots.arrange(buff=1.5)
self.add(plots)
Line 线
manim.mobject.geometry.line.Line
构造参数:
- start(list)起始点
- end(list)终点
- buff(float)两端点与可见线的距离
- kwargs 附加参数
构造示例:
from manim import *
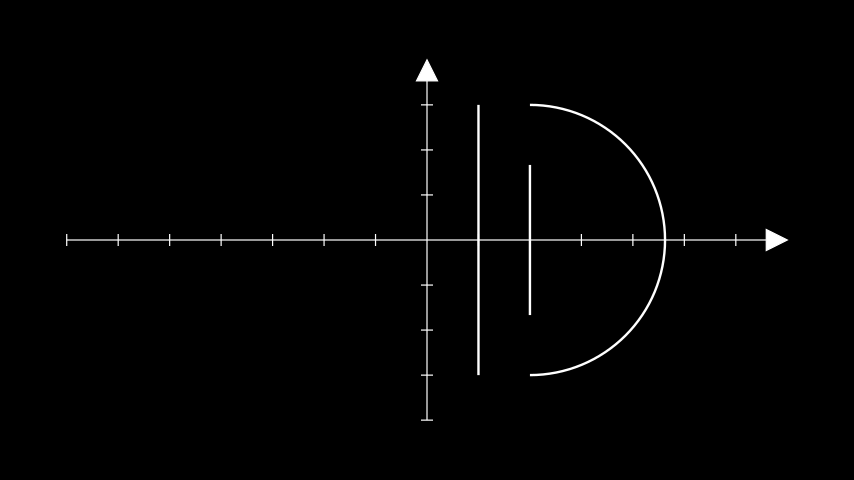
class LineExample(Scene):
def construct(self):
ax = Axes()
line1 = Line(ax.c2p(1,-3),ax.c2p(1,3),buff=0)
line2 = Line(ax.c2p(2,-3),ax.c2p(2,3),buff=1)
line3 = Line(ax.c2p(2,-3),ax.c2p(2,3),path_arc=PI)
self.add(ax,line1,line2,line3)
【Manim CE】常用Mobject的更多相关文章
- 使用 Cheat Engine 修改 Kingdom Rush 中的金钱、生命、星
最新博客链接 最近想学习一下 CE,刚好看见游戏库里装了 Kingdom Rush 就拿它来研究吧.这里写的东西,需要一些 Cheat Engine 的基础,可以看看教程. 这里主要是看写的注释,来理 ...
- 使用Dynamics 365 CE Web API查询数据加点料及选项集字段常用查询
微软动态CRM专家罗勇 ,回复336或者20190516可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me. 紧接上文:配置Postman通过OAuth 2 implicit ...
- 常用function() 收集
1.随机数生成函数(来源-微信支付demo案例) /** * * 产生随机字符串,不长于32位 * @param int $length * @return 产生的随机字符串 */ public st ...
- iOS_常用C语言函数
一.随机数: 1.rand(); 范围: 0-无穷大. 特点: 仅第一次随机,其他次都是和第一次相同.常用于调试. 返回值: long 实例: int ...
- Python 五个常用模块资料 os sys time re built-in
1.os模块 os模块包装了不同操作系统的通用接口,使用户在不同操作系统下,可以使用相同的函数接口,返回相同结构的结果. os.name:返回当前操作系统名称('posix', 'nt', ' ...
- c/c++常用网址
个人主页Dennis Ritchie's home pagehttp://cm.bell-labs.com/cm/cs/who/dmr/index.html Brian Kernighan's hom ...
- CE 进程间通信
WINCE下进程间通信常用的方式有:剪贴板(Clipboard),网络套接字(Socket),WM_COPYDATA消息,共享内存,管道(消息队列),注册表等 剪贴板 //////////////// ...
- 2013最常用的NoSQL数据库
摘要:与关系数据库相比,每个NoSQL都有自己不同的适用场景,这里带大家盘点文档数据库.图数据库.键值数据存储.列存储数据库与内存数据网络等领域的常用的NoSQL. 在几年内,NoSQL数据库一直以性 ...
- git log 常用命令及技巧
git log常用命令以及技巧 1.git log 如果不带任何参数,它会列出所有历史记录,最近的排在最上方,显示提交对象的哈希值,作者.提交日期.和提交说明.如果记录过多,则按Page Up.Pag ...
随机推荐
- Jetpack架构组件学习(3)——Activity Results API使用
原文地址:Jetpack架构组件学习(3)--Activity Results API使用 - Stars-One的杂货小窝 技术与时俱进,页面跳转传值一直使用的是startActivityForRe ...
- 【主流技术】Mybatis Plus的理解与应用
前言 mybatis plus是一个mybatis的增强工具,在其基础上只做增强不做改变.作为开发中常见的第三方组件,学习并应用在项目中可以节省开发时间,提高开发效率. 官方文档地址:MyBatis- ...
- Redis初启(一)
1.数据库存存储性能优化 在mysql的文章专题中我写过了关于传统关系型数据库的一些优化思路,整体来说,通过优化之后能够提升程序访问数据库的计算性能.但是还是有一些情况,即便是优化之后,使用传统关系型 ...
- Jmeter(五十四) - 从入门到精通高级篇 - 如何在linux系统下运行jmeter脚本 - 上篇(详解教程)
1.简介 上一篇宏哥已经介绍了如何在Linux系统中安装Jmeter,想必各位小伙伴都已经在Linux服务器或者虚拟机上已经实践并且都已经成功安装好了,那么今天宏哥就来介绍一下如何在Linux系统下运 ...
- 【Spring】事务的执行原理(三)
事务的回滚 如果获取事务属性不为空,并且抛出的异常是RuntimeException或者Error类型,调用事务管理器中的rollback方法进行回滚 如果事务属性为空或者抛出的异常不是Runtime ...
- 如何利用 RPA 实现自动化获客?
大家好,我是二哥.前高级技术专家 & 增长黑客,现一枚爱折腾的小小创业者,专注于 RPA & SaaS 软件这块.这次给大家带来如何利用 RPA 实现自动化获客 一.RPA 是什么?难 ...
- web自动化之元素定位篇
一.web自动化元素定位的方式有8种.------腾讯课堂 1.1 id定位: 1.2 class定位: 1.3 classname定位 1.4 tag_name 1.5
- Python-安装pycocotools错误记录
安装 pycocotools 时出现错误 fatal error: Python.h: No such file or directory 解决方式 apt-get install python3.8 ...
- CAP:多重注意力机制,有趣的细粒度分类方案 | AAAI 2021
论文提出细粒度分类解决方案CAP,通过上下文感知的注意力机制来帮助模型发现细微的特征变化.除了像素级别的注意力机制,还有区域级别的注意力机制以及局部特征编码方法,与以往的视觉方案很不同,值得一看 来源 ...
- Ant Design Vue 走马灯实现单页多张图片轮播
最近的项目有个需求是,这种单页多图一次滚动一张图片的轮播效果,项目组件库是antd 然而用了antd的走马灯是这样子的 我们可以看到官网给的api是没有这种功能,百度上也多是在css上动刀,那样也就毕 ...
