JavaScript 异步编程(二):Promise
PromiseState
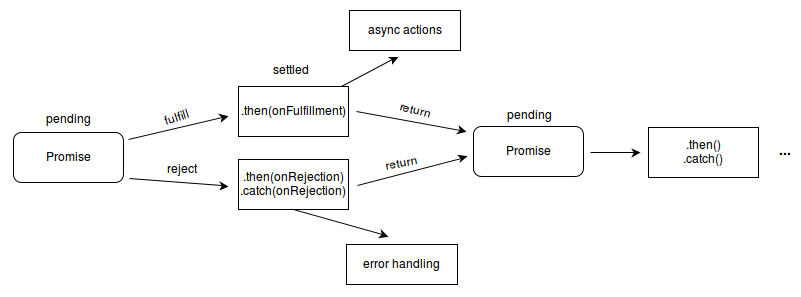
Promise 有一个 [[PromiseState]] 属性,表示当前的状态,状态有 pending 和 fulfill 以及 reject。
从第一个 Promise 开始,它的状态最开始是 pending,即处于等待异步任务返回结果的状态中。
根据异步返回的情况,再决定 PromiseState 是 fulfill 还是 reject。成功时调用 resolve,并改变 PromiseState 为 fulfill;失败时调用 reject,并改变 PromiseState 为 rejected。
如下图所示:

Promise 解决了什么问题?[JS]异步 JS - 回调地狱
resolve()
在异步任务成功时调用 resolve()。resolve() 可以给 then(() => {}) 内的回调函数传递消息。
new Promise((resolve, reject) => {
resolve('success')
}).then((r) => {
console.log(r) // => 'success'
})
reject()
在异步任务失败时调用 reject()。reject() 可以给 then(() => {}) 内的回调函数传递消息,或者 catch(() => {}) 函数。
new Promise((resolve, reject) => {
reject('failed')
}).then((e) => {
console.log(e) // => 'failed'
})
语法糖
async/await 是专门方便程序员书写 Promise 而设计的“语法糖”,本质依旧是 Promise。
async 用在 function 关键字之前;await 用在调用异步函数之前,它相当于 then(() => {}):
async function asyncFunc() {
return new Promise((resolve, reject) => {
resolve('success')
})
}
console.log(await asyncFunc()) // => 'success'
try/catch 可以捕获和处理异步任务的错误:
async function asyncFunc() {
return new Promise((resolve, reject) => {
reject(new Error('failed'))
})
}
try {
await asyncFunc()
} catch (e) {
console.error(e)
}
JavaScript 异步编程(二):Promise的更多相关文章
- javascript异步编程,promise概念
javascript 异步编程 概述 采用单线程模式工作的原因: 避免多线dom操作同步问题,javascript的执行环境中负责执行代码的线程只有一个 内容概要 同步模式和异步模式 事件循环和消息队 ...
- Javascript异步编程之三Promise: 像堆积木一样组织你的异步流程
这篇有点长,不过干货挺多,既分析promise的原理,也包含一些最佳实践,亮点在最后:) 还记得上一节讲回调函数的时候,第一件事就提到了异步函数不能用return返回值,其原因就是在return语句执 ...
- JavaScript异步编程的Promise模式(转)
异步模式在web编程中变得越来越重要,对于web主流语言Javascript来说,这种模式实现起来不是很利索,为此,许多Javascript库(比如 jQuery和Dojo)添加了一种称为promis ...
- JavaScript异步编程的Promise模式
参考: http://www.infoq.com/cn/news/2011/09/js-promise http://www.cnblogs.com/rubylouvre/p/3495286.html ...
- Javascript异步编程之二回调函数
上一节讲异步原理的时候基本上把回掉函数也捎带讲了一些,这节主要举几个例子来具体化一下.在开始之前,首先要明白一件事,在javascript里函数可以作为参数进行传递,这里涉及到高阶函数的概念,大家可以 ...
- JavaScript异步编程的主要解决方案—对不起,我和你不在同一个频率上
众所周知(这也忒夸张了吧?),Javascript通过事件驱动机制,在单线程模型下,以异步的形式来实现非阻塞的IO操作.这种模式使得JavaScript在处理事务时非常高效,但这带来了很多问题,比如异 ...
- JavaScript异步编程原理
众所周知,JavaScript 的执行环境是单线程的,所谓的单线程就是一次只能完成一个任务,其任务的调度方式就是排队,这就和火车站洗手间门口的等待一样,前面的那个人没有搞定,你就只能站在后面排队等着. ...
- 深入解析Javascript异步编程
这里深入探讨下Javascript的异步编程技术.(P.S. 本文较长,请准备好瓜子可乐 :D) 一. Javascript异步编程简介 至少在语言级别上,Javascript是单线程的,因此异步编程 ...
- javascript异步编程方案汇总剖析
code[class*="language-"] { padding: .1em; border-radius: .3em; white-space: normal; backgr ...
- javascript异步编程的前世今生,从onclick到await/async
javascript与异步编程 为了避免资源管理等复杂性的问题, javascript被设计为单线程的语言,即使有了html5 worker,也不能直接访问dom. javascript 设计之初是为 ...
随机推荐
- DS18B20数字温度计 (三) 1-WIRE总线 ROM搜索算法和实际测试
目录 DS18B20数字温度计 (一) 电气特性, 寄生供电模式和远距离接线 DS18B20数字温度计 (二) 测温, ROM和CRC算法 DS18B20数字温度计 (三) 1-WIRE总线 ROM搜 ...
- flink处理延迟
flink处理延迟 flink主要是处理实时数据的,在处理实时数据的过程中,难免会遇到乱序的存在.以事件时间举例,先发生的事件后到处理算子.flink针对乱序数据的处理主要有三种方式: 拨慢水位线的生 ...
- Vue回炉重造之封装防刷新考试倒计时组件
<!-- 考试倒计时组件 --> <template> <div class="time"> <p>00:{{timerCount2 ...
- RPA人力资源简历筛选机器人
简历自动筛选及分析机器人,支持前程无忧.猎聘 1.自动登录招聘网站 2.自动填充简历筛选条件 3.RPA依次读取所筛选的简历信息 4.自动将简历数据复制到本地文档中 5.完成简历信息收集及分析表 6. ...
- python小题目练习(八)
题目:电视剧的收视率排行榜 需求:实现如下图所示需求 代码展示: """Author:mllContent:电视剧的收视率排行榜Date:2020-11-16" ...
- 问题:CondaHTTPError: HTTP 000 CONNECTION FAILED for url <https://mirrors.tuna.tsinghua.edu.cn/anaconda/pk
使用anaconda安装tensorflow (windows10环境) 遇到的问题:CondaHTTPError: HTTP 000 CONNECTION FAILED for url <ht ...
- 虚拟机安装Centos7.5详细教程
VMware15.5虚拟机安装CentOS7.5详细教程 (前言)软件下载 需要VMware15.5软件和密匙的小伙伴可以从此地址下载:https://pan.baidu.com/s/1A8H ...
- cnetOS使用Docker
设置DHCP vi /etc/sysconfig/network-scripts/ifcfg-ens32 (1)bootproto=dhcp (2)onboot=yes 重启网卡:systemctl ...
- pyhon推荐的命名规范
类别 public Internal Modules(模块) low_with_under _low_with_under Packages(包) low_with_under Classes(类 ...
- Linux 任务计划管理
在某个时间点执行一次任务 at工具 作用:用于执行一次性任务,需要指定执行的时间. at工具来源于at软件包. 依赖与atd服务,需要启动才能实现at任务.#通过这个守护进程见监控at的相关内容 #选 ...
