如何使用picGo+typora配置云笔记
PicGo的使用
安装
picGo 2.3版本 (window可用)---官网有点慢,已经下载到个人仓库
https://gitee.com/lht1132950411/study/blob/master/apk/PicGo-Setup-2.3.0-x64.exe
macOS请到官网下载.dmp安装包
https://github.com/Molunerfinn/PicGo/
PicGo连接
连接gitee
获取私人令牌
gitee图床链接近期有失效问题暂时用文字描述
1.进入gitee码云登录过后点击个人头像
2.点击设置到私人令牌
3.生成私人令牌获取复制保存
picGo插件

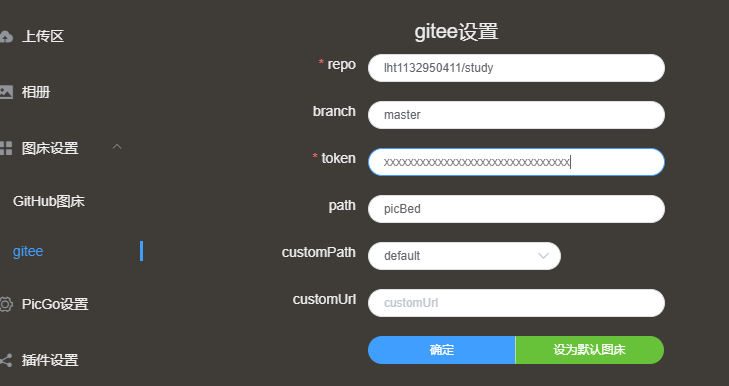
picGo配置gitee

图上的token为私人令牌
path:是创建仓库下的文件夹名
repo: gitee名/仓库名
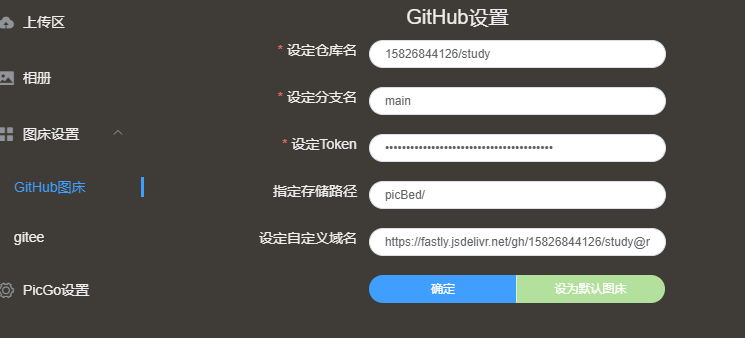
连接github

设定仓库名:github名/仓库名
设定分支名:
设定token:
1.进入github官网并登录
2.点击个人头像选中setting
3.点击开发者选项(Developer settings)
4.点击选中个人访问令牌(Personal access tokens)
5.生成一个token,设置token时效,一般为三十天,可设置永久token
注意:生成token时要勾选reqo选项,不然picGo链接不到github
设定自定义域名:
https://cdn.jsdelivr.net/gh/github名/仓库名@main/
如果cdn外链失效请试用以下格式
http://cdn.jsdelivr.net替换为http://fastly.jsdelivr.net
typora配置PicGo
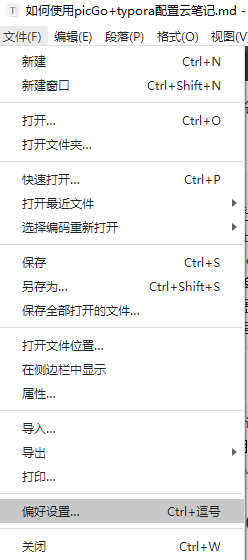
typora偏好设置
点击typora软件文件选项的偏好设置

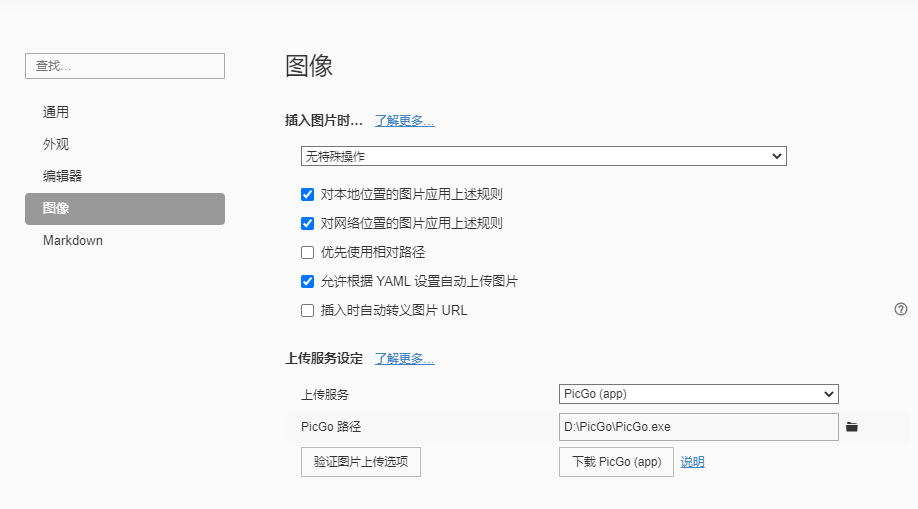
配置picgo
选择图像选项配置picGo如下

picGo路径为安装picGo的路径,最后测试验证图片上传选项查看自己仓库下是否有文件
注:自行测试
电脑快捷键截屏shift+win+s键
---->将内容复制到typora中出现三个选项 复制 上传 缩放
---->选择上传就是picGo上传的仓库
picGo安装中止报错
原因
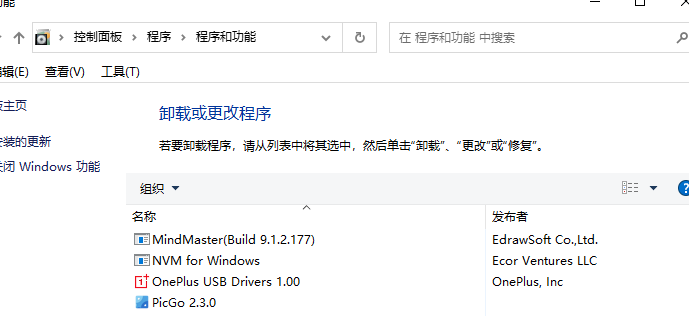
picGo卸载后没有被完全卸载,可在控制面板上找到程序卸载,程序卸载里找到picGo程序点击卸载就行

如何使用picGo+typora配置云笔记的更多相关文章
- PicGo+Typora配置gitee图床
1 .下载Typora Typora官网地址:https://www.typora.io/#windows 本文使用的Typora版本为 0.11.2 根据自己的要求进行安装即可! 2.下载PicGo ...
- Typora配置PicGo时,提示Failed to fetch【Bug集中营】
Typora配置PicGo时,提示Failed to fetch 两者配置的端口不一致造成的 打开Typora,选择文件-偏好设置-图像-验证图片上传选项,点击验证图片上传选项 会提示错误:Faile ...
- picgo+typora优化markdown体验
picgo+typora优化markdown体验 写markdown的时候许多图片的存放的上传是一个大问题,之前一直都是使用先截图,在commit之后,再将线上图片地址粘贴到相应的位置 现在知道了pi ...
- PicGo图床与Typora(PicGo+Typora+GitHub的完整设置)
PicGo图床与Typora(PicGo+Typora+GitHub的完整设置) 如何更方便的用markdown写文章,接下来按照我的步骤来,你一定可以的,这个文章包含了GitHub图床配置.PicG ...
- PicGo+Typora+Gitee设置图床
PicGo图床 使用 Typora 编辑 MarkDown 非常方便,但是图片插入后只能保存在本地,十分讨厌 所以,可以使用图床技术,将图片先保存到网络端,再应用到 Typora 中 PicGo应用获 ...
- Typora 配置码云图床
目录 在码云创建一个项目作为自己床图 设置私人令牌 下载安装 PigGo Typora中设置图片上传选项 在码云创建一个项目作为自己床图 创建的项目必须为公开项目,创建的过程不细说了. 设置私人令牌 ...
- GitHub+JSDelivr+PicGo+Typora免费白嫖高速稳定图床
0. 初衷1. 创建 GitHub 仓库2. 使用 jsDelivr 进行 CDN 加速3. 使用PicGo上传图片4. Typora 配置 PicGo 上传 0. 初衷 平时写文章,经常需要插入图片 ...
- Typora配置阿里云图床
一.Typora安装PicGo 更新typora到最新版,打开文件-->偏好设置-->图像-->上传服务选择PicGo-Core-->下载或更新 二.注册并配置阿里云 1. ...
- Github + Picgo + Typora 让笔记远走高飞
Github设置 登录 2.新建仓库 设置token 打开设置 然后点击,按钮生成Generate token Picgo设置 下载PicGo 参考视频 PicGo设置 设置Server 图床设置 上 ...
随机推荐
- 后端渲染神器!Dust
Dust一个适用于浏览器与node的异步模板框架. 先上实例 后端模板: {@inject api="http://api.myserver.com/get_message"} & ...
- JavaScript の 内容属性(HTML属性attribute)和 DOM 属性(property)
[博文]内容属性(HTML属性)和 DOM 属性 标签: 博文 JavaScript 粗略解读(与jQuery做对比) 内容属性(HTML属性) : attribute DOM 属性(Element属 ...
- 用Java编写的猜拳小游戏
学习目标: 熟练掌握各种循环语句 例题: 代码如下: // 综合案例分析,猜拳案例 // isContinue为是否开始游戏时你所输入的值 char isContinue; //y为开始,n为借宿 S ...
- 下载jar包方法
第一种通用下载jar包方法 apache官网下载jar包地址:http://ftp.cuhk.edu.hk/pub/packages/apache.org/ 第二种通用下载jar包方法 mave ...
- EMS修改邮箱容量限制的方法
使用PowerShell命令完成邮箱数据库限制任务. 以Exchange管理员身份打开EMS控制台.在PowerShell命令提示符下,键入如下命令. Set-MailboxDatabase Test ...
- 拼凑一个ABP VNext管理后台
介绍 本项目前后端分离,后端采用ABP VNext框架,前端Vue. 项目地址: https://github.com/pojianbing/AuthCenter 目前包含的模块有: 身份认证管理 I ...
- DOCTYPE(⽂档类型) 的作⽤
DOCTYPE是HTML5中一种标准通用标记语言的文档类型声明,它的目的是告诉浏览器(解析器)应该以什么样(html或xhtml)的文档类型定义来解析文档,不同的渲染模式会影响浏览器对 CSS 代码甚 ...
- NodeJS学习日报day4——模块化
// console.log(module); // 执行顺序不同,结果也不同 // module.exports = { // name : 'Cra2iTeT', // hi() { // con ...
- Java学习day5
API即应用程序编程接口,Java所包含的方法以及类很多,如果要使用他们就得了解这些的API如何使用,因为API多而复杂,我们可以通过帮助文档查询 与c/c++类似,Java通过Scanner类就可以 ...
- vue 点击事件唤醒QQ
window.location.href = 'http://wpa.qq.com/msgrd?v=3&uin=QQ号' window.location.href = 'http://wpa. ...
