ES6 Promise 的链式调用
1.什么是Promise
Promise 对象代表了未来将要发生的事件,用来传递异步操作的消息。
2、对象的状态不受外界影响。Promise 对象代表一个异步操作,有三种状态:
- pending: 初始状态,不是成功或失败状态,执行中的状态
- fulfilled: 意味着操作成功完成。
- rejected: 意味着操作失败。
3.Promise 创建
new Promise(function(resolve, reject){ //异步处理 执行完成后调用resolve 执行失败调用 reject
setTimeout(function(){
resolve(); //
},2000)
})
eg:
new Promise((resolve,reject)=>{
setTimeout(function(){
resolve(); //
},2000)
}).then(function(r){
//这里执行的就是resolve方法
console.log('AAAAA')
})
4.Promise 的链式调用
Promise 对象的then 函数 中可以继续返回Promise对象 这个对象可以继续执行then方法
eg:
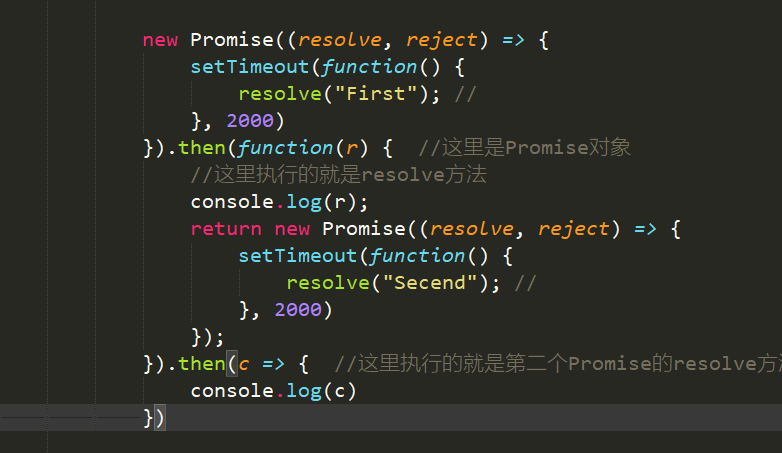
new Promise((resolve,reject)=>{
setTimeout(function(){
resolve(); //
},2000)
}).then(function(r){
//这里执行的就是resolve方法
console.log('AAAAA');
return new Promise((resolve,reject)=>{
setTimeout(function(){
resolve(); //
},2000)
});
}).then((c,d)=>{
console.log('BBBBB')
})
效果:

ES6 Promise 的链式调用的更多相关文章
- 学了ES6,还不会Promise的链式调用?🧐
前言 本文主要讲解promise的链式调用的方法及其最终方案 应用场景 假如开发有个需求是先要请求到第一个数据,然后根据第一个数据再去请求第二个数据,再根据第二个数据去请求第三个数据...一直到最后得 ...
- Promise.then链式调用
let a = new Promise((resolve,reject)=>{ resolve(1) }).then((r)=>{console.log(r)}).then(()=> ...
- 史上最简单的手写Promise,仅17行代码即可实现Promise链式调用
Promise的使用相比大家已经孰能生巧了,我这里就不赘述了 先说说我写的Promise的问题吧,无法实现宏任务和微任务里的正确执行(也就是在Promise里面写setTimeout,setInter ...
- Promise 多重链式调用
Promise对象是用于异步操作的. Promise的真正强大之处在于它的多重链式调用,可以避免层层嵌套回调.如果我们在第一次ajax请求后,还要用它返回的结果再次请求呢? 使用Promise,我们就 ...
- JavaScript中的链式调用
链模式 链模式是一种链式调用的方式,准确来说不属于通常定义的设计模式范畴,但链式调用是一种非常有用的代码构建技巧. 描述 链式调用在JavaScript语言中很常见,如jQuery.Promise等, ...
- 如何写 JS 的链式调用 ---》JS 设计模式《----方法的链式调用
1.以$ 函数为例.通常返回一个HTML元素或一个元素集合. 代码如下: function $(){ var elements = []; ;i<arguments.length;i++){ v ...
- 【Java】子类的链式调用
记录最近在项目设计中遇到的一个小问题. 前提:有这样两个POJO类,它们都可以通过链式调用的方式来设置其属性值,其中一个类继承了另一个类. 问题:通过链式调用,子类对象访问父类方法后,如何使返回对象仍 ...
- hasOwnProperty 递归 简单回调 链式调用
1.hasOwnProperty 函数的返回值为Boolean类型.如果对象object具有名称为propertyName的属性,则返回true,否则返回false. function Box(){ ...
- swift学习笔记之-可选链式调用
//可选链式调用 import UIKit /*可选链式调用(Optional Chaining) 1.在可选值上请求和调用该可选值的属性.方法及下标的方法,如果可选值有值,那么调用就会成功,返回可选 ...
随机推荐
- 前端面试题整理——Javascript基础
常见值类型: let a; //undefined let s = 'abc'; let n = 100; let b = true; let sb = Symbol('s'); let nn = N ...
- java中输出一个字符串里面的空格,字母还有数字的数目举例说明
9.6 About string,"I am a teacher",这个字符串中有多少个字,且分别把每个字打印出来. /*本题的思路就是,当我有一个字符串,我需要一个一个字符的处理 ...
- 进入React的世界
一. React 是什么 1. 声明式写法 2. 组件化 3. 一次学习, 随处编写 二. 为什么要学习React 1. 大厂加持 - Facebook 2. 最流行, 使用人数最多, 最被开发者喜爱 ...
- JavaScript实现表单的校验以及匹配正则表达式
运行效果: 未填写信息报错: 匹配正则表达式: 信息校验无误: 源代码如下: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 ...
- 通过面试题学JavaScript知识(1)
// a 是多少的时候 可以让下面的打印ok if(a == 1 && a == 2 && a ==3){ console.log('ok') } 分析1: == 比较 ...
- 从零开始的 Hexo 生活(一)入门安装篇
目录 前言 一.Hexo 是什么 1.什么是静态网站 2.为什么选择静态网站 3.为什么选择 Hexo 二.Markdown 是什么 1.为什么要学 Markdown 2.怎么学 Markdown 三 ...
- 记-Golang日志文件读取及写入操作
Golang语言的 os 包中OpenFile 函数,如下所示: func OpenFile(name string, flag int, perm FileMode) (*File, error) ...
- json在前后台传递的形式
json对象和json字符串的区别纠结了好久一阵子,经过查阅大量博客资料总结得,字符串形式它就是带单引号或者双引号的,对象就是没有被引号包括,可以直接进行调用属性.前后端间数据传递json形式应该是字 ...
- Js中的三个错误语句:try、catch、throw
Js中的三个错误语句:try.catch.throw
- Hoo Smart Chain 万物生长计划火热报名中,可视化公链迸发勃勃生机
在DeFi越来越趋向同质化和静态化时,Hoo Smart Chain决定充当破局者,宣布决定All In元宇宙,并于2022年3月份开启面向全球去中心化开发者的奖励计划--「万物生长计划」 目前Ter ...
