Vue-cli JSX踩坑问题!
今天封装一个公用组件库,期间使用到了JSX,发现在Data配置中去配置渲染函数出现了 h function is not defined的问题??
网上查询一大堆所谓安装JSX的东西,其实Vue-cli内置了JSX的语法支持,是可以直接使用的,但是有坑的是你在data中配置返回JSX的话,这个时候的vue是不会内置的 const h = $createElement,所以报错了!!!
https://cn.vuejs.org/v2/guide/render-function.html#%E6%A8%A1%E6%9D%BF%E7%BC%96%E8%AF%91。
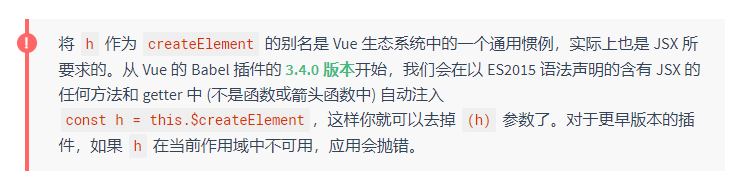
该官方文档有说明:

此时的解决方案就是将data中的渲染函数移动到方法中即可!!!
Vue-cli JSX踩坑问题!的更多相关文章
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy(更新)
16319 1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点建议方式 在main.js中如下声明使用 import axios from 'ax ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy
1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点 建议方式 在main.js中如下声明使用 import axios from 'axios'; ...
- vue配置环境踩坑
Vue 环境配置踩坑 目录 Vue 环境配置踩坑 windows下cnpm -v :无法将"cnpm"项识别为 cmdlet.函数.脚本文件或可运行程序的名称. windows下c ...
- vue+ vue-router + webpack 踩坑之旅
说是踩坑之旅 其实是最近在思考一些问题 然后想实现方案的时候,就慢慢的查到这些方案 老司机可以忽略下面的内容了 1)起因 考虑到数据分离的问题 因为server是express搭的 自然少 ...
- vue搭配axios踩坑
客户端项目中有一个小需求“我的卡券”,有单独入口,所以综合考虑之后,采用了vue来实现,因为是初次使用,导致了选型不当,先用了SUI-Mobile来搭建页面,当决定使用vue的时候,页面也搭建完毕了, ...
- vue + element-ui 制作tab切换(切换vue组件,踩坑总结)
本篇文章使用vue结合element-ui开发tab切换vue的不同组件,每一个tab切换的都是一个新的组件. 1.vue如何使用element-ui 上一篇文章已经分享了如何在vue中使用eleme ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- [ vue ] quasar框架踩坑:在vue文件外导入路由,执行router.push('/')没有效果
问题描述: 1. 如图所示的项目结构目录, axios.js 文件负责拦截全局请求和回复,我在拦截回复的代码中写了:如果服务器回复了一个401错误,则执行Router.push('/'),但是该方法失 ...
- Vue.Js初学踩坑
1 Vue2之后取消了v-bind的.sync修饰符,意味着父子组件的数据不能以此来实现双向绑定. 2 Vue2之后取消了filterBy过滤器,所以以下这种用法是错误的了. <tbody> ...
- Vue中axios踩坑之路-POST传参
https://blog.csdn.net/call_me_fly/article/details/79012581
随机推荐
- 如何将WebAssembly优化到2MB?
Blazor WebAssembly加载优化方案 对于Blazor WebAssembly加载方案的优化是针对于WebAssembly首次加载,由于BlazorWebAssembly是在首次加载的时候 ...
- Java 进阶P-3.1+P-3.2
记事本的例子 容器类有两个类型: 容器的类型 元素的类型 泛型容器类 泛型 泛型其实质就是将数据的类型参数化.通过为类.接口.及方法设置类型参数来定义泛型.泛型使一个类或一个方法可在多种不同类型的对象 ...
- JDK的下载与安装-环境变量的配置
JDK的下载与安装 环境变量的配置 配置环境变量作用 开发Java程序,需要使用JDK中提供的工具,工具在JDK9安装目录的 bin 目录下. 在DOS命令行下使用这些工具,就要先进入到JDK的bin ...
- FLASH-CH32F203替换STM32F103 FLASH快速编程移植说明
因CH32F203 相对于STM32 flash 操作多了快速编程模式,该文档说明主要目的是为了方便客户在原先ST 工程的基础上实现flash 快速编程模式的快速移植. 1.在stm32f10x.h ...
- 基于View接口
目录 基于View接口 1.写模型表以及数据库迁移 3.使用CBV写查询所有的视图接口 4.配路由 基于View接口 Django原生即继承View来实现写接口,的确过程很繁杂,很多东西都是手动写 ...
- 自动化运维:使用Maven与Docker运行Selenium测试
在这篇文章中,我们将向您展示如何创建交付流水线并实现以下目标: 使用Web应用程序构建Docker镜像 在Docker容器中运行该应用程序 从不同的容器中使用Maven运行Selenium测试 出于本 ...
- KStudio-Java程序连接KingbaseES数据库异常
错误信息: --KStudio客户端工具错误信息 The conncetion attempt failed.Reason:connect time out --Java应用程序控制台日志 Cause ...
- php 虚拟目录
问题: 站点的root目录为 /data/web/ ,现在想在www.111.com 下放一个站点,www.111.com/abc/ 但不能直接在/data/web/下创建abc目录,要放在 /dat ...
- 力扣---1148. 文章浏览 I
Views 表:+---------------+---------+| Column Name | Type |+---------------+---------+| article_i ...
- spring-cloud06---Hystrix01简介
转:https://segmentfault.com/a/1190000005988895 # 1.服务雪崩介绍## 1.1基本概念分布式系统中经常会出现某个基础服务不可用造成整个系统不可用的情况, ...
