(已经成功部署)配置vue+nginx+uwsgi luffy项目
2019-9-16 21:16:17
由于超哥视频翻车,应该是先改api.js中的IP 再打包
然后按照原来一步一步部署vue uwsgi Nginx 然后就可以直接访问了!!!
昨天其实就完成,只是改IP和打包顺序颠倒了!!
已经成功部署Vue 和Django 已经很完美,会部署vue啦! 详情可以参考博客!后端部署和以前一样!
2019-9-15 17:51:09
已经很成功的部署了vue项目,后端的和博客项目一样配置uwsgi和Nginx!
关于这个部署详情和代码可以参考博客: https://www.cnblogs.com/zhen1996/articles/10805880.html
记录一下细节问题!
1. 关于npm 和 node 的安装 下面有采坑介绍!
我想说的是,也可以吧npm和node 的bin目录的绝对路径放到环境变量 /etc/profile 的文件中 放到最后一行中
2. 需要更改vue项目的ip 因为是本地写的所以需要把ip都更改成后端的ip
准备编译打包vue项目,替换配置文件所有地址,改为服务器地址 项目文件夹/src/restful/api.js
sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js
3. 关于部署vue项目,npm install / npm build 就好了 会生成一个 dist 静态文件夹
以上的vue已经部署完成
开始配置uwsgi 和Nginx! Nginx和uwsgi 的安装什么的可以参考 https://www.cnblogs.com/zhen1996/p/10841080.html
uwsgi.ini
[uwsgi]
chdir =/opt/s15vuedrf/luffy_boy
module =luffy_boy.wsgi
home =/root/Envs/s15vuedrf
processes = 5
socket = 0.0.0.0:8888
vacuum = true
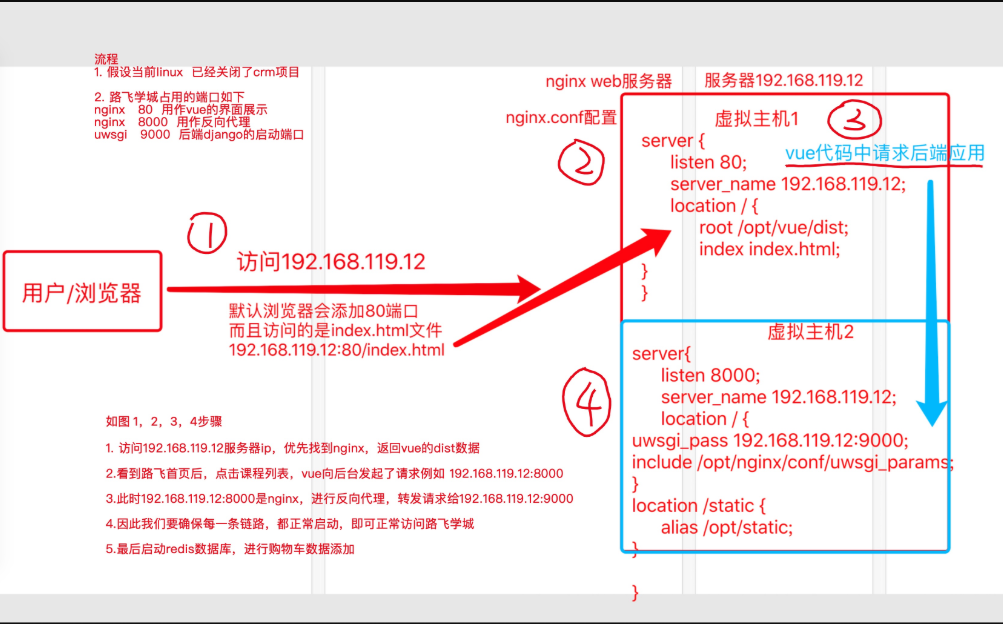
niginx.conf
# 访问vue部分
server {
listen 80;
server_name 112.74.32.62;
location / {
root //opt/s15vuedrf/07-luffy_project_01/dist;
index index.html ;
} #error_page 404 /404.html; # redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# vue访问8000端口时候,分发到uwsgi 后端部分 这个就和博客项目部署一样啦!
server {
listen 8000;
server_name 112.74.32.62;
# 当接收到接口数据的时,请求url是 xxxx:8000 就进入location下
#这一条参数确保vue页面刷新时候,不会出现404页面
try_files $uri $uri/ /index.html;
location / {
uwsgi_pass 0.0.0.0:8888;
include /opt/nginx1-12/conf/uwsgi_params;
}
}
综上: 其实就vue配置也不难!主要是Nginx的配置多了一个server而已!一个前端vue一个后端的Nginx!!!!!
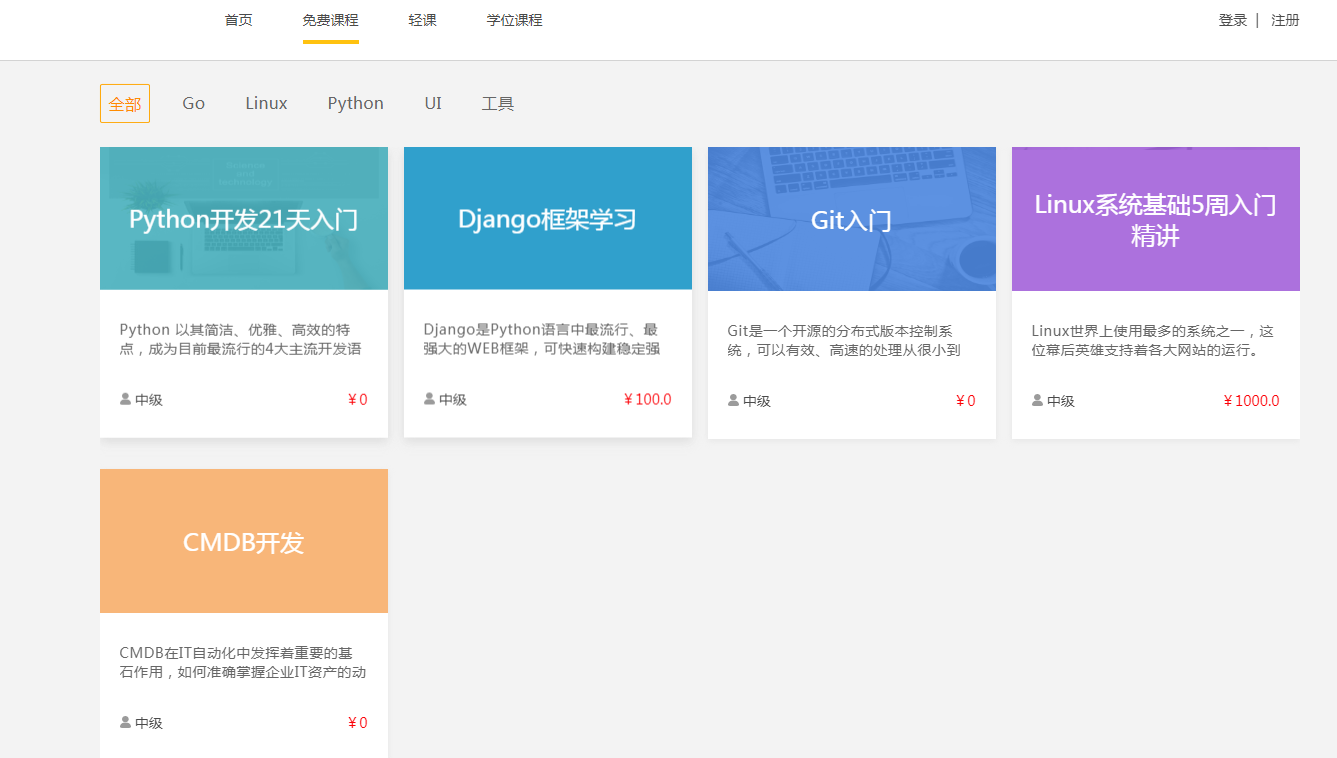
效果图 xiaogongju.vip


这个是核心

总体感觉还可以,知道vue如何部署的了.发现Linux还是很爽的!!!!
越努力,越幸运!永远不要高估自己! 等下次用 java的框架部署项目!
2019-6-2 10:06:55
我咋配置 Nginx就是不能访问vue
也许里面还是有错误
也许是vue里面东西有改动把
等学会完vue理解完 也许就会配置啦!就好比自己的bbs项目!
......
又发现自己的知识不足!
放上一些踩过的坑(没人知道就是有好多的坑 也许是这些坑可以让你更好的成长!!!!)
越努力,越幸运!永远不要高估自己!
现在开始准备四级然后 项目就是用本地luffy项目 做点好玩的东西吧!
我觉得要是面试的话 有个luffy项目 还是很吊的 顺便把luffy项目弄透彻 vue弄好!!!!
背景 安装了node后,执行npm run xxx的命令的时候,报错,提示如下:
/usr/bin/env: node: No such file or directory 步骤 1. 什么玩意,执行一个npm命令怎么提示/usr/bin/env这个错误呢,翻阅资料 资料都提示要创建一个软连接,如下: ln -s /usr/bin/nodejs /usr/bin/node 2. 推测!!因为npm执行的时候默认是使用/usr/bin/node去执行的,但我本地是没有/usr/bin/node的,所以需要创建一个 所以需要创建一个软连接将自己的node的执行文件指到/usr/bin/node上,于是修改如下: ln -s /node的绝对路径/bin/node /usr/bin/node 3. 再执行,OK了
虽千万人,吾往矣! 2、解压,创建链接 将压缩包解压到/opt(一般软件放在该目录)目录下。可以看到bin目录下有两个可执行文件node和npm,在/usr/local/bin中创建该文件的链接 sudo ln -s /opt/node-v0.12.10-linux-x86/bin/node /usr/local/bin/node sudo ln -s /opt/node-v0.12.10-linux-x86/bin/npm /usr/local/bin/npm 然后使用node -v,npm -v验证是否成功 将node命令,添加至linux环境变量,修改/etc/profile,写入 PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin 读取文件,生效PATH source /etc/profile 开始 第四步骤就完了 明天弄 https://www.cnblogs.com/pyyu/p/10160874.html
(已经成功部署)配置vue+nginx+uwsgi luffy项目的更多相关文章
- Nginx 安装与部署配置以及Nginx和uWSGI开机自启
下载 官方网站:https://nginx.org/en/download.html Windows下安装 安装 下载后解压(切记不能含有中文路径!!),文件结构如图(我解压的路径就有中文,记得拷贝放 ...
- [阿里云部署] Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器
部署地址:123.56.7.181 Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器 这个标题就比之前的"ECS服务器配置Web环境的全过程及参考资料&qu ...
- SLAM+语音机器人DIY系列:(八)高阶拓展——2.centos7下部署Django(nginx+uwsgi+django+python3)
0.安装步骤预览(1)系统默认自带python2.x,所以需要先安装python3.x(2)python2对应pip,python3对应pip3,用源码安装python3后pip3也自动安装了(3)用 ...
- ubuntu配置Python-Django Nginx+uwsgi 安装配置
安装Nginx sudo apt-get install nginx ubantu安装完Nginx后,文件结构大致为: 所有的配置文件都在 /etc/nginx下: 启动程序文件在 /usr/sbin ...
- 从零实现Linux一键自动化部署.netCore+Vue+Nginx项目到Docker中
环境搭建 1.安装Linux,这里我用的阿里云服务器,CentOS7版本 2.进入Linux,安装Docker,执行以下命令 sudo yum update #更新一下yum包 sudo yum in ...
- django项目的生产环境部署,利用nginx+uwsgi
1.坏境准备 centos6.5 django项目 python坏境(python3.6,) 所需的各种模块(django,uwsgi,sqlite3)具体看坏境 我的测试django项目的数据库用的 ...
- Nginx+Uwsgi+Django 项目部署到服务器。
首先先说一下思路: 1.本地django项目打包 主要用到的是 python自带的distutils.core 下的 setup,具体代码在下面,主要讲的两个问题是package主要打包为和目录同级的 ...
- docker Compose 部署springboot+vue前端端分离项目
温馨提示:如果有自己的服务器最好不过了,这样部署网项目就可以上线了.没有的话,只能使用localhost 本机访问啦,记得替换 ngixn 中的ip地址.域名为localhost. (一) 准备工作 ...
- 云服务器部署Python项目(nginx+uwsgi+mysql+项目)
python项目部署到云服务器 关注公众号"轻松学编程"了解更多. 一.硬件准备 云服务器,系统ubuntu_16_04 . 注意:要在安全组中开放Http的80端口. 二.软件准 ...
- centos7下部署Django(nginx+uwsgi+python3+django)
系统版本 centos7 python版本 使用官方python3.6.3正式版 django版本 使用本文发布时最新的1.11.7 uwsgi版本 使用本文发布时最新的2.0.15 nginx版本 ...
随机推荐
- Java学习笔记:2022年1月6日
Java学习笔记:2022年1月6日 摘要:不可变字符串为什么不可变?StringBuffer类与StringBuilder类,字符串操作拾遗,记事本原理,进制转化问题. 目录 Java学习笔记:20 ...
- 为什么要虚拟化,为什么要容器,为什么要Docker,为什么要K8S?
前言 如标题中的问题所提到的虚拟化,容器,Docker和K8s那样,我们不妨这样问:这些技术到底适用于哪些场景,有没有别的技术可以替代?这些技术的优劣在哪里? 下面我将针对性地从以上几个问题的出发点, ...
- Ubuntu 安装播放器
安装 VLC sudo snap install vlc snap 下载慢的看这里https://www.cnblogs.com/Ahtelek/p/ubuntu-snap.html
- 如何理解scanf(“%d %d”,a,b)==2和scanf(“%d”,a)=1【摘抄笔记ψ(._. )>】
scanf 函数有一个返回值,0表示接受输入失败,1表示接受输入成功. while(scanf("%d",&x)==1) 的意思就是: 当接收输入变量x的值成功的时候,继续 ...
- 保姆级手把手图文并茂教你配置MAC系统Flutter环境
Flutter 是什么 Flutter是Google开源的构建用户界面(UI)工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动.Web.桌面和嵌入式平台.Flutter 开源.免费,拥 ...
- 如何让Java编译器帮你写代码
作者:京东零售 刘世杰 导读 本文结合京东监控埋点场景,对解决样板代码的技术选型方案进行分析,给出最终解决方案后,结合理论和实践进一步展开.通过关注文中的技术分析过程和技术场景,读者可收获一种样板代码 ...
- C#移除字符串中的不可见Unicode字符
背景 最近发现某个数据采集的系统拿下来的数据,有些字段的JSON被莫名截断了,导致后续数据分析的时候解析JSON失败. 类似这样 {"title": "你好 或者这样,多 ...
- QGraphicsView, QGraphicsObject ,QQGraphicsSvgItem 图片接收鼠标事件 拖拉 收放
由于项目要求,需要加载svg格式图片和pixmap图片,并根据指定坐标在图上进行勾画,并且对相应位置接收鼠标事件. -继承QGraphicsObject,实现加载pixmap的项 myimageite ...
- Grafana 系列文章(十二):如何使用Loki创建一个用于搜索日志的Grafana仪表板
概述 创建一个简单的 Grafana 仪表板, 以实现对日志的快速搜索. 有经验的直接用 Grafana 的 Explore 功能就可以了. 但是对于没有经验的人, 他们如何能有一个已经预设了简单的标 ...
- 基于 Ubuntu 服务器配置原生的 Socks5 网关代理服务器
常见的代理协议有 http.https.socks4/5 这三种,http协议的代理搭建方案最简单,但是http代理无法访问https网站,https代理无法实现调用远端dns,所以我个人推荐使用Sc ...
