React Native 入门 调试项目
不管时用哪种语言,哪种框架,调试永远都是一个避不开的话题
为我们提供了远程调试的功能,而这个功能需要Chrome浏览器的配合。
1. 首先浏览器一定要安装好React Developer Tool 插件
2. 连接手机或打开模拟器
3. 在项目工程目录执行
react-native run-android
4. 打开并点击Dev Settings(模拟器Command+m,真机摇晃手机)

5. 点击Debug server host & port for device,输入
localhost:8081
6.回到PC,若Android L 以上在终端中输入,以实现反向代理(不输入Android L以上可能无法连到浏览器)
adb reverse tcp:8081 tcp:8081
7. 打开浏览器http://localhost:8081/debugger-ui/
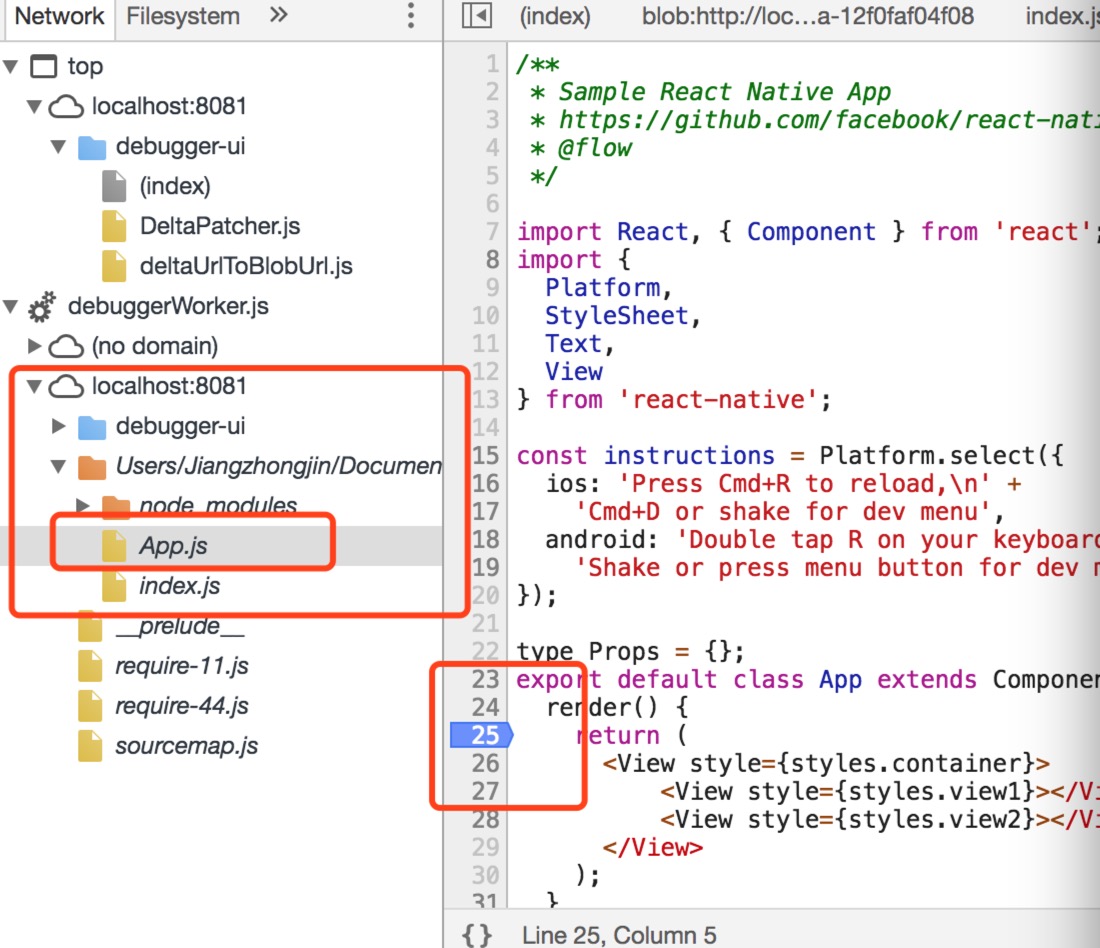
8. command + option + i ,打开开发者工具,会在此目录中找到源码,并可以下断点进行debug(摇晃手机,点击Reload)

React Native 入门 调试项目的更多相关文章
- React Native入门教程 1 -- 开发环境搭建
有人问我为啥很久不更新博客..我只能说在学校宿舍真的没有学习的环境..基本上在宿舍里面很颓废..不过要毕业找工作了,我要渐渐把这个心态调整过来,就从react-native第一篇博客开始.话说RN也出 ...
- React Native入门教程2 -- 基本组件使用及样式
在上一篇文章中,我们学会了如何搭建React Native的环境(React Native入门教程(笔记) 1 – 开发环境搭建),不知道你们是否搭建好了呢,如果还没有,那么快动起小手,来体验RN带给 ...
- React Native入门-刘望舒
React Native入门(一)环境搭建与Hello World React Native入门(二)Atom+Nuclide安装.配置与调试 React Native入门(三)组件的Props(属性 ...
- React Native入门——布局实践:开发京东client首页(一)
有了一些对React Native开发的简单了解,让我们从实战出发.一起来构建一个简单的京东client. 这个client是仿照之前版本号的京东client开发的Android版应用,来源于CSDN ...
- React Native 系列(三) -- 项目结构介绍
前言 本系列是基于React Native版本号0.44.3写的,相信大家看了本系列前面两篇文章之后,对于React Native的代码应该能看懂一点点了吧.本篇文章将带着大家来认识一下React N ...
- React Native入门教程 3 -- Flex布局
上一篇文章中介绍了基本组件的使用 React Native入门教程(笔记) 2 – 基本组件使用及样式 本节内容将继续沿用facebook官方例子介绍如何使用Flexbox布局把界面设计的多样化. 转 ...
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- react native 入门实践
上周末开始接触react native,版本为0.37,边学边看写了个demo,语法使用es6/7和jsx.准备分享一下这个过程.之前没有native开发和react的使用经验,不对之处烦请指出.希望 ...
- React Native 入门到原理(详解)
抛砖引玉(帮你更好的去理解怎么产生的 能做什么) 砖一.动态配置 由于 AppStore 审核周期的限制,如何动态的更改 app 成为了永恒的话题.无论采用何种方式,我们的流程总是可以归结为以下三部曲 ...
随机推荐
- Windows 通过本地计算机IP链接Mysql设置
前言 1.Mysql-1130错误:无法远程连接 错误:ERROR 1130: Host '192.168.1.3' is not allowed to connect to thisMySQL se ...
- WPF双滑块控件以及强制捕获鼠标事件焦点
效果 概述 最近有个小需求要用双滑块表示一个取值范围,于是就简单做了个用户控件,在此记录下. 使用矩形Rectangle表示范围,椭圆Ellipse表示滑块,使用Canvas控制滑块的左右移动. 椭圆 ...
- HMS Core 机器学习服务打造同传翻译新“声”态,AI让国际交流更顺畅
2022年6月,HMS Core机器学习服务面向开发者提供一项全新的开放能力--同声传译,通过AI语音技术减少资源成本,加强沟通交流,旨在帮助开发者制作丰富多样的同声传译应用. HMS Core同声传 ...
- 一文搞懂 Netty 发送数据全流程 | 你想知道的细节全在这里
欢迎关注公众号:bin的技术小屋,如果大家在看文章的时候发现图片加载不了,可以到公众号查看原文 本系列Netty源码解析文章基于 4.1.56.Final版本 在<Netty如何高效接收网络数据 ...
- 记一次 .NET 某新能源系统 线程疯涨 分析
一:背景 1. 讲故事 前段时间收到一个朋友的求助,说他的程序线程数疯涨,寻求如何解决. 等我分析完之后,我觉得这个问题很有代表性,所以拿出来和大家分享下,还是上老工具 WinDbg. 二: WinD ...
- 【docker专栏5】详解docker镜像管理命令
一.国内Docker镜像仓库 由于大家都知道的原因,从国外的docker 仓库中pull镜像的下载速度实际上是很慢的.国内的一些一线厂商以及docker官方都在国内免费提供了一些docker镜像仓库, ...
- HashMap源码深度剖析,手把手带你分析每一行代码,包会!!!
HashMap源码深度剖析,手把手带你分析每一行代码! 在前面的两篇文章哈希表的原理和200行代码带你写自己的HashMap(如果你阅读这篇文章感觉有点困难,可以先阅读这两篇文章)当中我们仔细谈到了哈 ...
- SSH隧道代理
应用场景: A机器可以通过SSH连接到B机器,然后A想用B的身份访问B所在的资源(主要用于浏览器访问) 命令: A机器通过ssh与B建立连接,并暴露3128端口:ssh -N -D 127.0.0.1 ...
- APISpace万券齐发,API采购大放价
Eolink APISpace 是 Eolink 旗下专业的API 数据交易平台,上面拥有海量的API,开发者可以根据需求自由选择. 环境天气 全国天气预报,支持全国以及全球多个城市的天气查询,包含国 ...
- 一个豆瓣电影Top250爬虫
一个爬虫 这是我第一次接触爬虫,写的第一个爬虫实例. https://movie.douban.com/top250 模块 import requests #用于发送请求 import re #使用正 ...
