ExtJS 布局-Border 布局(Border layout)
更新记录:
2022年6月11日 发布。
2022年6月1日 开始。
1.说明
边框布局允许根据区域(如中心、北部、南部、西部和东部)指定子部件的位置。还可以调整子组件的大小和折叠。

2.设置布局方法
在父容器中设置布局
layout: 'border',
//或者
layout: {
type: 'border'
},
然后在子组件中设置显示的区域。
注意:必须始终有一个以区域(region)为中心的组件。
region: 'center', //设置中部区域
region: 'east', //设置东部区域
region: 'west', //设置西部区域
region: 'north', //设置北部区域
region: 'south', //设置南部区域
2.布局相关配置
使用split属性设置可以调整窗口尺寸大小(注意:这是设置在全局,不是在布局中)。
使用frame属性设置显示边框(注意:这是设置在全局,不是在布局中)。
defaults: {
split: true, //允许用户自定义调整窗口大小
frame: true //显示边框
collapsed: true //折叠状态
titleCollapse: true, //点击子元素的标题就可以折叠
collapsible: true //可以折叠内容区
},
3.适合场景
适合场景:
1.后台管理界面布局。
2.工具软件界面布局。
4.实例
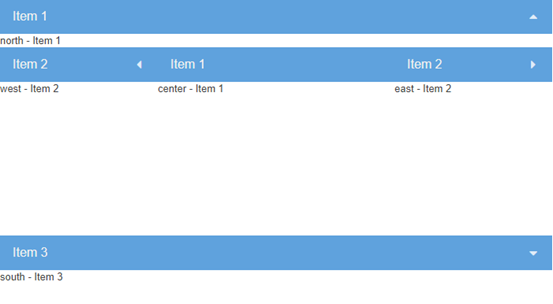
4.1实例:分别定义各个区域

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'border'
},
items: [
{
title: 'Item 1',
html: 'north - Item 1',
region: 'north', //设置北部区域
collapsible: true, //设置可以折叠
maxWidth: 800, //最大宽度
maxHeight: 300, //最大高度
collapseMode: 'mini' //允许最大程度的隐藏
},
{
title: 'Item 2',
html: 'west - Item 2',
region: 'west', //设置西部区域
width: 200,
collapsible: true
},
{
title: 'Item 1',
html: 'center - Item 1',
region: 'center' //设置中部区域
},
{
title: 'Item 2',
html: 'east - Item 2',
region: 'east', //设置东部区域
width: 200,
collapsible: true
},
{
title: 'Item 3',
html: 'south - Item 3',
region: 'south', //设置南部区域
height: 100,
collapsible: true
}
]
}
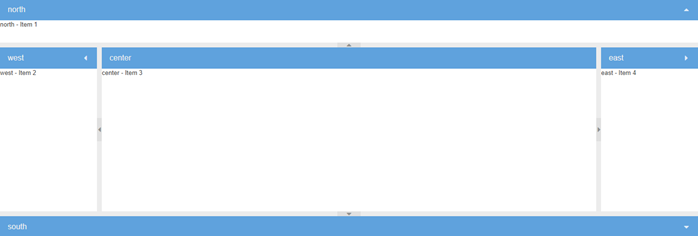
4.2实例:一个Viewport视窗布局

代码:
Ext.define('PandaApp.view.panda.Panda',{
extend: 'Ext.Viewport',
requires: [
'Ext.panel.Panel',
'PandaApp.view.PandaController',
'PandaApp.view.PandaModel'
],
title: 'Panel Container',
controller: 'panda',
viewModel: {
type: 'panda'
},
//======================核心代码==============
layout: 'border',
defaults: {
split: true
},
items: [
{
title: 'north',
html: 'north - Item 1',
region: 'north', //设置北部区域
collapsible: true,
minHeight: 90
},
{
title: 'west',
html: 'west - Item 2',
region: 'west', //设置西部区域
minWidth: 200,
collapsible: true
},
{
title: 'center',
html: 'center - Item 3 cnblogs cqpanda', //哈哈
region: 'center' //设置中部区域
},
{
title: 'east',
html: 'east - Item 4',
region: 'east', //设置东部区域
minWidth: 200,
collapsible: true
},
{
title: 'south',
html: 'south - Item 5 cqpanda', //哈哈
region: 'south', //设置南部区域
height: 100,
collapsible: true
}
//======================核心代码==============
]
});
ExtJS 布局-Border 布局(Border layout)的更多相关文章
- [Andrew]Ext.Net常用布局(Border布局)
@(Html.X().Window().Width(600).Height(400).Layout(LayoutType.Border) .Items(p => { p.Add(Html ...
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- ExtJS 布局-VBox布局(VBox layout)
更新记录: 2022年6月11日 优化文章结构. 2022年6月9日 发布. 2022年6月1日 开始. 1.说明 vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以 ...
- ExtJS 布局-HBox 布局(HBox layout)
更新记录: 2022年6月11日 更新文章结构. 2022年6月8日 发布. 2022年6月1日 开始. 1.说明 hbox布局与column布局几乎相同,但hbox允许拉伸列的高度. 既可以在水平方 ...
- Extjs面板和布局初探
面板相当于一张干净的白纸,如果直接在上面添加内容,将很难控制面板中内容的显示位置,面板元素越多就越显得凌乱,所以需要在面板上划分不同的区域,将面板内容展示到希望的位置上.ExtJS通过提供多种布局类来 ...
- 【ExtJS】简单布局应用
前几天学习了ExtJS的各种布局后,以下就是各种实践,从简单做起. 实现目的: 一个提交表单页,一个显示信息页,表单为个人基本资料输入,显示页为基本信息展示. 内容: 总体布局为border布局,展示 ...
- 【ExtJS】FormPanel 布局(二)
周末2天好好学习了下布局,现在都给实现了吧. 5.border布局: Border布局将容器分为五个区域:north.south.east.west和center.除了center区域外,其他区域都需 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- Android 布局学习之——Layout(布局)具体解释二(常见布局和布局參数)
[Android布局学习系列] 1.Android 布局学习之--Layout(布局)具体解释一 2.Android 布局学习之--Layout(布局)具体解释二(常见布局和布局參数) ...
随机推荐
- linux磁盘分区fdisk命令操作(实践)
写这篇的目的,还是要把整个过程完整的记录下来,特别是小细节的地方,通常很多情况是一知半解,平时不实践操作只凭看是没有用的,所以做这个行业就是要多动手,多学习,多思考慢慢你的思路也会打开.练就自己的学习 ...
- 帝国CMS网站地图生成插件
可以生成电脑端也可以生成手机端的地图XML. 安装方法: 这个帝国sitemap插件的安装跟其他插件的安装方式一样,介于可能有人不会安装帝国的插件,就写一下吧,以后你们如果碰到帝国插件也可以参考这个. ...
- 两数之和_LeetCode_1
LeetCode_1原题链接:https://leetcode-cn.com/problems/two-sum/ 剑指 Offer 57原题链接: https://leetcode-cn.com/pr ...
- js刷新页面window.location.reload()
window.location.reload()刷新当前页面 window.parent.location.reload()刷新父亲对象(用于框架) opener.location.reload()刷 ...
- 利用js获取不同页面间跳转需要传递的参数
获取参数的js函数如下: function GetQueryValue(queryName) { var query = decodeURI(window.location.search.substr ...
- iOS全埋点解决方案-UITableView和UICollectionView点击事件
前言 在 $AppClick 事件采集中,还有两个比较特殊的控件: UITableView •UICollectionView 这两个控件的点击事件,一般指的是点击 UITableViewCell 和 ...
- React项目中使用wangeditor以及扩展上传附件菜单
在最近的工作中需要用到富文本编辑器,结合项目的UI样式以及业务需求,选择了wangEditor.另外在使用的过程中发现wangEditor只有上传图片和视频的功能,没有上传文本附件的功能,所以需要对其 ...
- Java中日期格式化的实现算法
package com.study.test; import java.io.Serializable; import java.text.SimpleDateFormat; import java. ...
- 联邦平均算法(Federated Averaging Algorithm,FedAvg)
设一共有\(K\)个客户机, 中心服务器初始化模型参数,执行若干轮(round),每轮选取至少1个至多\(K\)个客户机参与训练,接下来每个被选中的客户机同时在自己的本地根据服务器下发的本轮(\(t\ ...
- 初始celery
使用celery执行异步任务 下载celery,redis pip3 install celery#在这里我使用的是celery==4.2.2#当celery版本过低的话celery配置可能会略有不同 ...
