【七侠传】冲刺阶段--Day2
【七侠传】冲刺阶段--Day2
团队成员
20181221曾宇涛 20181202李祎铭 20181209沙桐 20181215薛胜瀚
20181216杨越麒 20181223何家豪 20181232冶廷瑞
时间:11月24日
本日任务:前端开发
达成进度:
- 完善前端网页,结合Bootstrap优化页面显示
- 设置加密和文件处理功能
- 完善了文件上传下载模块
- 配合以上功能修改后端程序
一、基于Bootstrap的前端开发
1.登陆界面:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content>
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v3.8.5">
<title>【七侠传】登录-电子公文系统</title> <!-- <link rel="canonical" href="https://getbootstrap.com/docs/4.2/examples/pricing/"> --> <!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="css/signin.css" rel="stylesheet"> <style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
} @media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template --> <div class="d-flex flex-column flex-md-row align-items-center p-3 px-md-4 mb-3 bg-white border-bottom shadow-sm">
<h5 class="my-0 mr-md-auto font-weight-normal">电子公文系统</h5>
<nav class="nav-fixed-top my-2 my-md-0 mr-md-3">
<a class="p-2 text-dark" href="#">了解我们</a>
<a class="p-2 text-dark" href="#">制作过程</a>
</nav>
<a class="btn btn-outline-primary" href="register.html">注册</a>
</div>
</head>
<body>
<form class="form-signin text-center" action="myfile.html">
<img class="mb-4" src="data:image/logo.jpg" alt width="72" height="72">
<h1 class="h3 mb-4 font-weight-normal">登录</h1>
<input type="Username" id="inputUsername" class="form-control" placeholder="请输入您的用户名" required autofocus>
<input type="password" id="inputPassword" class="form-control" placeholder="请输入您的密码" required>
<input type="repassword" id="code_input" class="form-control" placeholder="请输入验证码" required>
<div id="v_container" ></div>
<button id="my_button" class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
<p class="mt-5 mb-3 text-muted">© 本项目由七侠传小组制作</p>
</form> </body> <script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script src="js/gVerify.js"></script> <script>
var verifyCode = new GVerify("v_container");
document.getElementById("my_button").onclick = function(){
var res = verifyCode.validate(document.getElementById("code_input").value);
if(res){
alert("验证正确");
}else{
alert("验证码错误");
}
}
</script> </html>
(以下界面将不再贴代码,详情请见https://gitee.com/MisakaYuii/system)
此为登陆界面样式:

2.注册界面:

3.主界面:

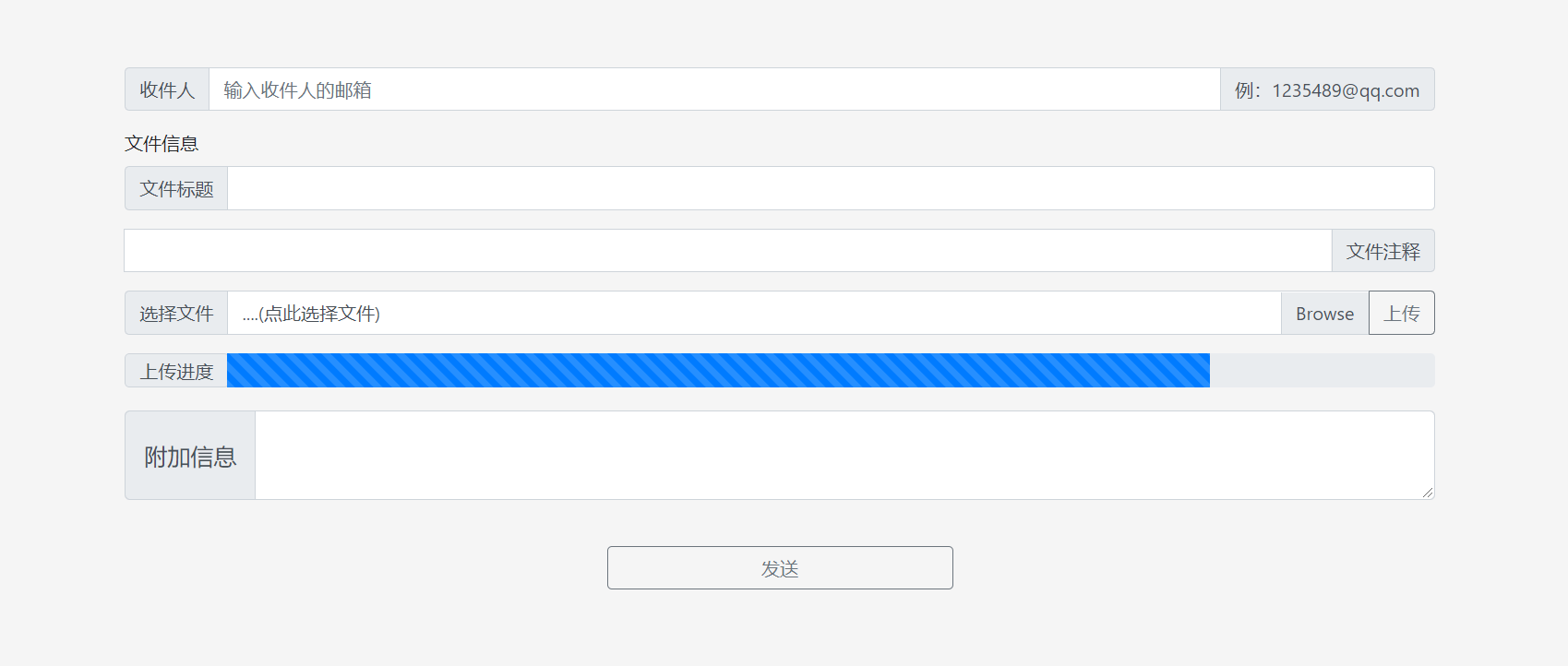
4.发送界面:

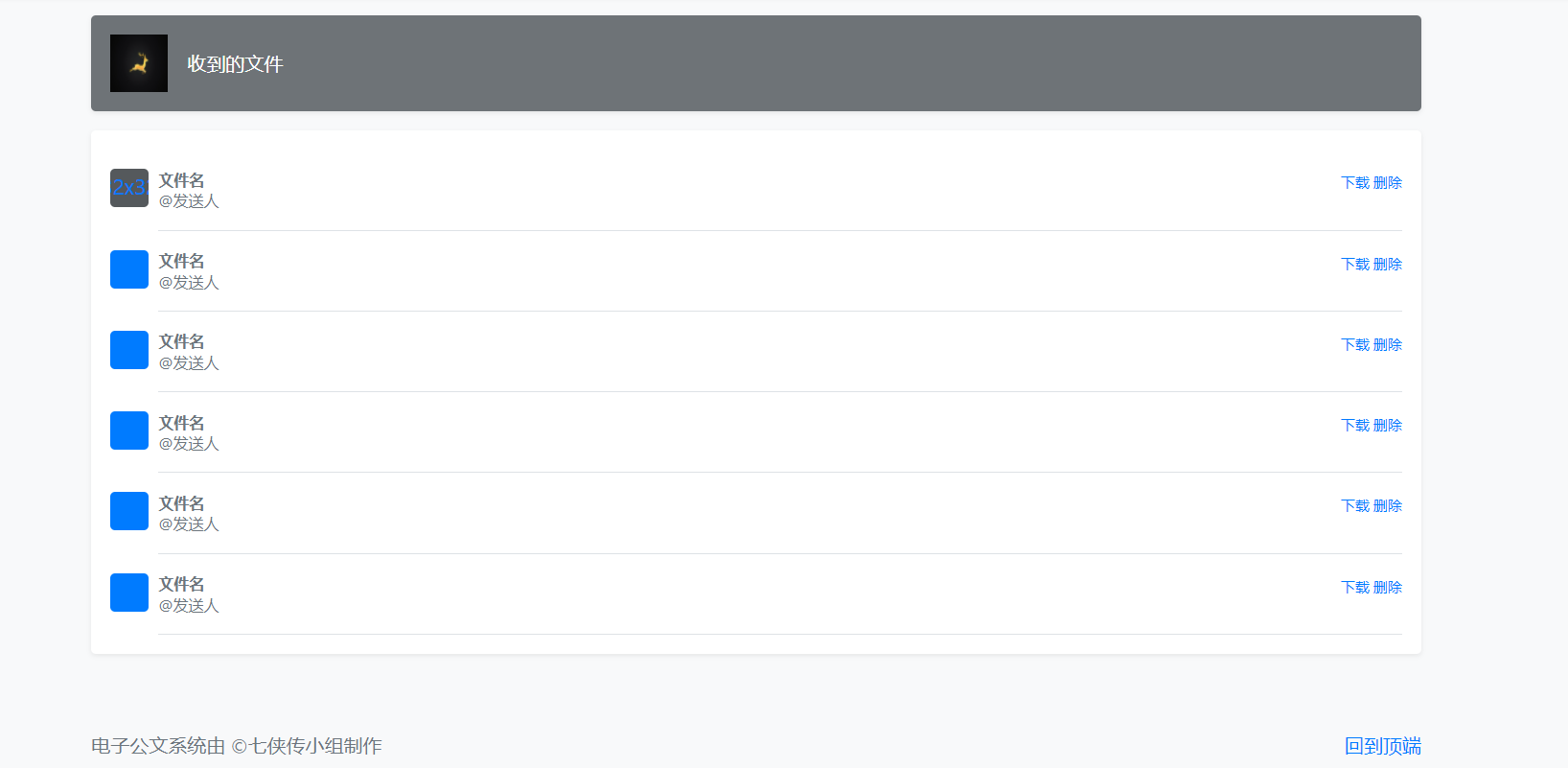
5.接受界面:

分析:主要使用bootstrap框架来编写,使用官方的模板进行编写,主要实现简洁大方的视觉效果和实际有效的界面功能。
二、团队合照
【七侠传】冲刺阶段--Day2的更多相关文章
- 【Alpha版本】冲刺阶段——Day2
[Alpha版本]冲刺阶段--Day2 阅读目录 今日进展 问题困难 明日任务 今日贡献量 站立式会议 TODOlist [今日进展] 密码算法方面: 存储密码的步骤 使用CSPRNG生成一个长度足够 ...
- 《团队作业第三、四周》五阿哥小组Scrum 冲刺阶段---Day2
<团队作业第三.四周>五阿哥小组Scrum 冲刺阶段---Day2 一.项目燃尽图 二.项目进展 20182310周烔今日进展: 主要任务一览:完成总博客的提交,制定接下来的计划,编写博客 ...
- 冲刺阶段 day2
day2 项目进展 今天本组五位同学聚在一起将项目启动,首先我们对项目进行了规划,分工,明确指出每个人负责哪些项目.由负责第一部分的组员开始编程,在已经搭建好的窗体内,对系部设置进行了编写,本校共六个 ...
- 【Alpha版本】冲刺阶段 - Day2 - 漂流
今日进展 袁逸灏:实现车辆的子弹发射(3.5h) 启动类,子弹类(修改类),游戏画面类(修改类) 刘伟康:继续借鉴其他 alpha 冲刺博客,初步了解墨刀.leangoo等工具(2h) 刘先润:解决了 ...
- 冲刺阶段——Day2
[今日进展] 完成黄金点游戏的算法与代码架构. 使用文字界面完成任务 码云链接:https://gitee.com/jxxydwt1999/20175215-java/blob/master/Gold ...
- Beta阶段敏捷冲刺报告-DAY2
Beta阶段敏捷冲刺报告-DAY2 Scrum Meeting 敏捷开发日期 2017.11.3 会议时间 13:00 会议地点 微信群 参会人员 项目组全体成员 会议内容 打包问题修复, 爬虫优化, ...
- 【Alpha版本】冲刺阶段 - Day7 - 靠泊
Alpha:指集成了主要功能的第一个试用版本.在这个版本中有些小功能并未实现.事实上很多软件的 Alpha 版本只是在内部使用.给外部用户使用的 Alpha 版本会起一个比较美妙的名字,例如,技术预览 ...
- 《团队作业第三、第四周》五小福团队作业--Scrum 冲刺阶段--Day7
<团队作业第三.第四周>五小福团队作业--Scrum 冲刺阶段--Day7 一.项目燃尽图 二.项目进展 [20172301郭恺第七天的进展] 第七天完成的任务: 代码整合,界面调整为相对 ...
- 【Alpha版本】冲刺阶段——Day7
[Alpha版本]冲刺阶段--Day7 阅读目录 今日进展 今日贡献量 贡献量汇总 TODOList 及项目燃尽图 [今日进展] 将项目源文件打成jar包,并运行测试 完成答辩ppt 项目运行情况 主 ...
- 绝不划水队Alpha冲刺阶段博客目录
绝不划水队Alpha冲刺阶段博客目录 一.Scrum Meeting 第六周会议记录 第七周会议记录 二.测试报告 alpha阶段测试报告 三.习得的软工原理/方法/技能? 李浩杰: (1)一开始分工 ...
随机推荐
- ApiPost前后端人员可以使用的接口测试工具还带生成文档
整体界面都是全中文非常适合过来使用,在本来使用过 对比来说这个工具调试和界面优化以及生成文档方面都是无可挑剔的 接口请求的参数描述也可以按自己的需求来设置后生成文档,方便了后端接口人员测试后回馈给前端 ...
- kuangbin学习
是有针对性的对于算法的训练 我试试QAQ
- Robot-Framework 基础操作和常用的语法
1.打开浏览器 Open Browser 2.浏览器最大化 Maximize Browser Window 3.关闭浏览器 Test Teardown Close Browser 4.输入文本框 I ...
- docker+gunicorn+fastapi部署
一.准备工作 1.先确保项目可以正常运行 2.使用pip freeze导出第三方库 3.在项目根目录新建pip.conf文件,写入一下内容 [global] index-url=http://pypi ...
- 智能插座的制作(esp01,继电器,arduino)
前言: 现在小学信息技术的教材中已经出现了物联网的内容,比如泰山版小学信息技术教材第六册第二单元第一课就是用手机控制智能插座.就起了自己动手制作一个的心思,通过到网上浏览制作智能插座的文章后,有了基本 ...
- 【B站】B站计算集数时长,调节任意倍速
打开浏览器,任意收藏一个网址,将URL替换为下面的代码并保存 打开任意B站视频页面,点击这个收藏的网址,即可在页面右边看到如下窗口 javascript: (function () { var hou ...
- Chart控件-常用设置
visual studio中原生控件chart控件使用时的一些常用设置 鼠标缩放功能 缩放后恢复曲线
- C# List间的交集并集差集
一.简单类型List的交集并集差集 1.先定义两个简单类型的List List<int> listA = new List<int>() { 1, 2, 3, 4, 5, 6, ...
- thinkphp6+composer+无集成工具 配置php项目环境
安装composer 下载地址:https://getcomposer.org/Composer-Setup.exe 安装步骤 点击finish完成即可. 打开cmd输入composer查看是否安装成 ...
- Shiro 身份认证绕过漏洞 CVE-2022-32532
前言 Apache Shiro 是一个强大且易用的 Java 安全框架,通过它可以执行身份验证.授权.密码和会话管理.使用 Shiro 的易用 API,您可以快速.轻松地保护任何应用程序 -- 从最小 ...
