图文并茂quasar2.6+vue3+ts+vite创建项目并引入mockjs,mockjs 拦截ajax请求的原理是什么,quasar为什么要使用boot?
每天都要开心(▽)哇:
首先呢,我们来创建项目
- 执行下面命令,开始创建项目啦
$ npm i -g @quasar/cli
$ npm init quasar
- 下面是我的选项,仅供参考哇
√ What would you like to build? » App with Quasar CLI, let's go!
√ Project folder: ... quasar-test-pro20220627
√ Pick Quasar version: » Quasar v2 (Vue 3 | latest and greatest)
√ Pick script type: » Typescript
√ Pick Quasar App CLI variant: » Quasar App CLI with Vite
√ Package name: ... quasar-test-pro20220627
√ Project product name: (must start with letter if building mobile apps) ... Quasar App
√ Project description: ... xiaojin love code
√ Author: ... xiaojin
√ Pick a Vue component style: » Composition API
√ Pick your CSS preprocessor: » Sass with SCSS syntax
√ Check the features needed for your project: » ESLint, State Management (Pinia), Axios, Vue-i18n
√ Pick an ESLint preset: » Airbnb
- 创建成功啦
接下来开始引入mock.js
先思考一下,mockjs 拦截ajax请求的思路是什么??
- 我看到这个代码
// 避免循环依赖
if (XHR) XHR.Mock = Mock
/*
* Mock.mock( template )
* Mock.mock( function() )
* Mock.mock( rurl, template )
* Mock.mock( rurl, function(options) )
* Mock.mock( rurl, rtype, template )
* Mock.mock( rurl, rtype, function(options) )
根据数据模板生成模拟数据。
*/
Mock.mock = function(rurl, rtype, template) {
// Mock.mock(template)
if (arguments.length === 1) {
return Handler.gen(rurl)
}
// Mock.mock(rurl, template)
if (arguments.length === 2) {
template = rtype
rtype = undefined
}
// 拦截 XHR
if (XHR) window.XMLHttpRequest = XHR
Mock._mocked[rurl + (rtype || '')] = {
rurl: rurl,
rtype: rtype,
template: template
}
return Mock
}
- 通过这段代码,我们可以很清晰了解到,当if (XHR) window.XMLHttpRequest = XHR XMLHttpRequest 就被重写拦截了呢
- mockJS实现拦截,是模拟了XMLHttpRequest对象。
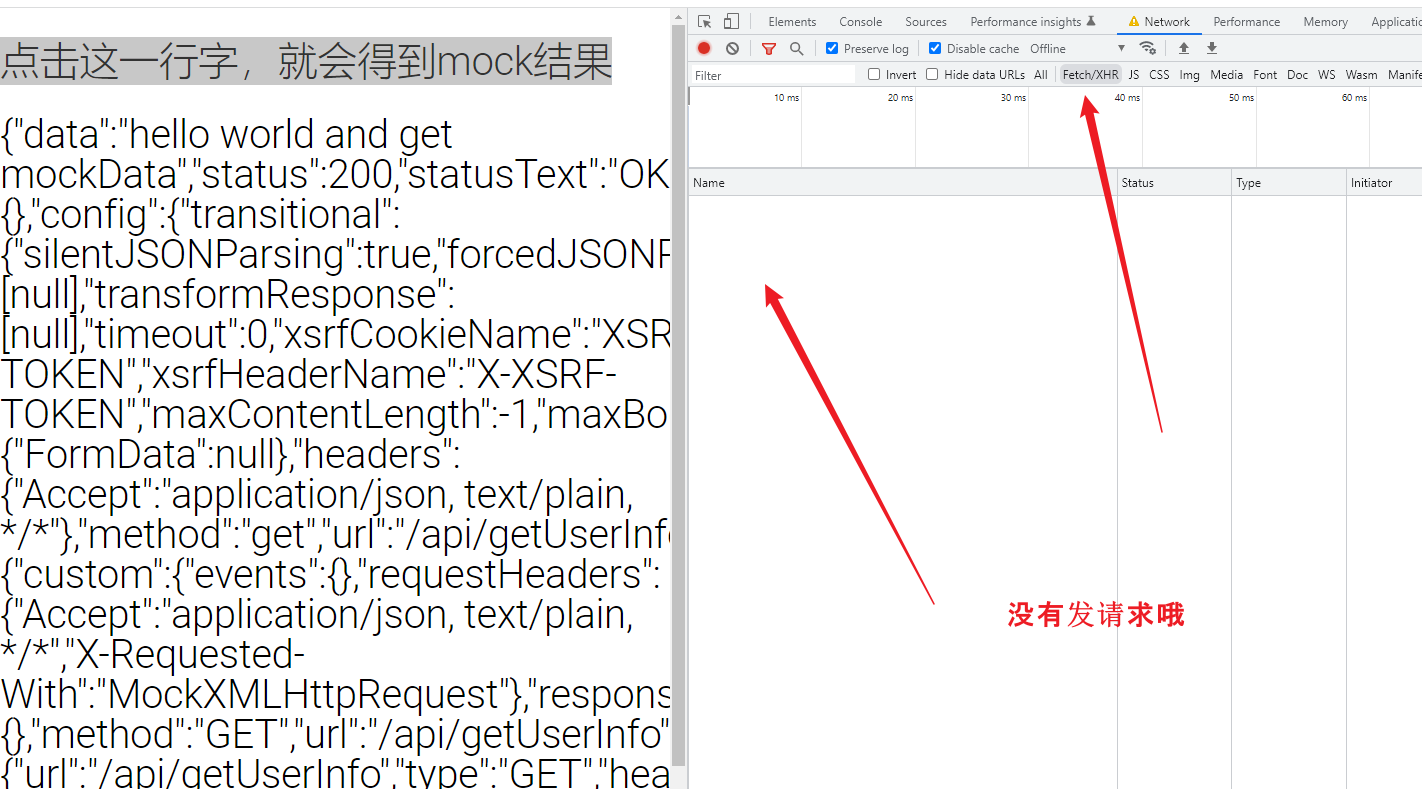
- 重写open、send等方法,方法调用时,只是普通函数的调用,不会发送真正的请求
- 我们等下测试的时候,就会很直观发现,浏览器并没有发送请求,而是执行了函数而已
下面,我们开始引入mockjs
- 安装vite-plugin-mock
npm i mockjs -D
npm i vite-plugin-mock -D
- 在根目录创建文件 mock\index.ts,这个文件用来编写总的mock管理
// mockProdServer.ts
import { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer';
// 逐一导入您的mock.ts文件
// 如果使用vite.mock.config.ts,只需直接导入文件
// 可以使用 import.meta.glob功能来进行全部导入
import testModule from './source/login';
export function setupProdMockServer() {
createProdMockServer([...testModule]);
}
- 继续创建文件mock\source\login.ts,这个文件放一个我们的测试模拟接口
import { MockMethod } from 'vite-plugin-mock';
export default [
{
url: '/api/getUserInfo',
method: 'get',
response: () => 'hello world and get mockData',
},
] as MockMethod[]; // 定义数据格式的
关键步骤来啦,接下来我们先了解一下:
quasar为什么要使用boot?
- "quasar": "^2.6.0"里,在quasar 框架中boot 文件通常在root Vue被实例化之前运行,比如注册和初始化自己的依赖(例如vue组件,库等)或者是app启动程序的一些简单配置
- 由于没有main.js文件(因此quasar CLI才能为SPA/PWA/SSR/Cordova/Electron无缝隙初始化与构建时使用相同的代码库)quasar允许用户自定义boot文件。
- 在早期的版本中,root Vue实例被实例化之前,可以通过修改src下的main.js文件,添加需要执行的代码。
- 这样就产生了一个问题:随着项目的发展,main.js文件将会变的臃肿且难以维护.将破坏quasar
倡导开发者编写优雅且可维护的 跨平台程序的理念。 - 通过boot文件,可以拆分为每一个独立,易维护的boot文件,这些boot文件可以在quasar.conf.js配置文件中设置禁用和启用。
好了,接下来我们创建一个boot的mock.js文件
- src\boot\mock.js
// mock--start
import { setupProdMockServer } from '../../mock/index.ts';
// if (process.env.NODE_ENV === 'production') {
setupProdMockServer();
// }
// mock--end
- 进入文件quasar.config.js,找到 boot 配置
boot: [
'mock', // 如果不使用mock,可以注释掉
],
接下来运行代码,我们直接在代码里这样调用就可以
- A.vue
<template>
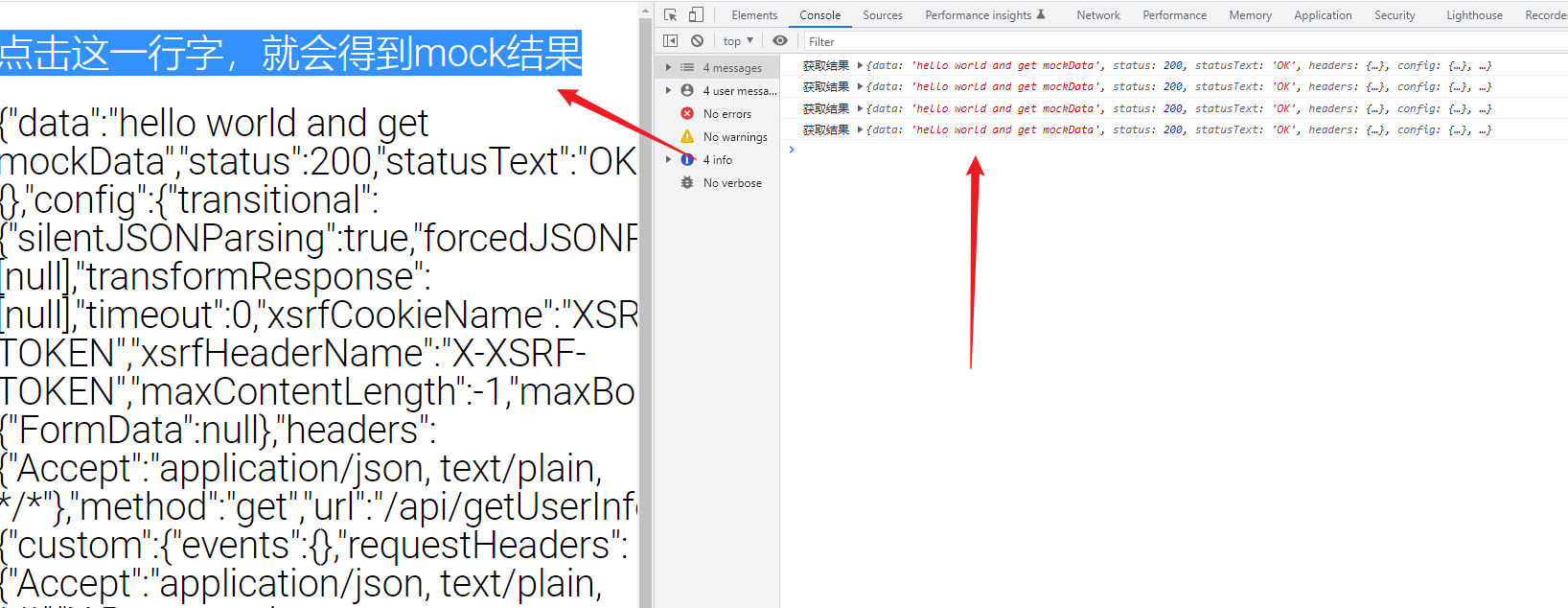
<h2 @click="go">点击这一行字,就会得到mock结果</h2>
<h2>{{testMock}}</h2>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import axios from 'axios';
export default defineComponent({
name: 'App',
setup() {
const testMock = ref('');
function go() {
axios.get('/api/getUserInfo').then((_) => {
console.log('获取结果', _);
testMock.value = JSON.stringify(_);
});
}
go();
return {
go,
testMock,
};
},
});
</script>
好啦,执行一下代码看一下


这里还有一个可以参考的其他文章
创建一个boot启动文件来注入全局的filter
https://www.cnblogs.com/baiyifengyun/p/13967200.html
好啦,今天就到这里啦~~
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
(▽)开开心心又一天~~
图文并茂quasar2.6+vue3+ts+vite创建项目并引入mockjs,mockjs 拦截ajax请求的原理是什么,quasar为什么要使用boot?的更多相关文章
- springboot maven项目运行常见报错 及ajax请求报错
如图所示 tomcat运行后直接停止,也不报错 原因:我的原因是controller路径配置重名或者service没有配置@Service 遇见这错找了好久问题,网上也搜不到,特此记录一下 问题2 a ...
- vue3.0脚手架 创建项目
1.下载node最新稳定版本,并且安装 2.安装好之后,在cmd或者terminal下, 使用npm -v 查看当前npm版本,验证是否安装成功 3.安装成功后,运行 npm i -g @vue/cl ...
- 使用springboot实现一个简单的restful crud——01、项目简介以及创建项目
前言 之前一段时间学习了一些springboot的一些基础使用方法和敲了一些例子,是时候写一个简单的crud来将之前学的东西做一个整合了 -- 一个员工列表的增删改查. 使用 restful api ...
- vue-cli项目中引入第三方插件
前言 最近有小伙伴问道如何在vue-cli项目中引入第三方插件或者库,例如如果想在项目中使用jQuery中的Ajax请求数据呢?或者我想使用Bootstrap框架呢?等等这些问题,本篇博客将带你学习如 ...
- vite创建vue3+ts项目流程
vite+vue3+typescript搭建项目过程 vite和vue3.0都出来一段时间了,尝试一下搭vite+vue3+ts的项目 相关资料网址 vue3.0官网:https://v3.vue ...
- 基于 vite 创建 vue3 全家桶项目(vite + vue3 + tsx + pinia)
vite 最近非常火,它是 vue 作者尤大神发布前端构建工具,底层基于 Rollup,无论是启动速度还是热加载速度都非常快.vite 随 vue3 正式版一起发布,刚开始的时候与 vue 绑定在一起 ...
- vue3 vite2 封装 SVG 图标组件 - 基于 vite 创建 vue3 全家桶项目续篇
在<基于 vite 创建 vue3 全家桶>一文整合了 Element Plus,并将 Element Plus 中提供的图标进行全局注册,这样可以很方便的延续 Element UI 的风 ...
- Vue3 Vite3 多环境配置 - 基于 vite 创建 vue3 全家桶项目(续篇)
在项目或产品的迭代过程中,通常会有多套环境,常见的有: dev:开发环境 sit:集成测试环境 uat:用户接收测试环境 pre:预生产环境 prod:生产环境 环境之间配置可能存在差异,如接口地址. ...
- Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档. 如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会 ...
- vue3.0+vite+ts项目搭建--基础配置(二)
集成vue-router 使用yarn yarn add vue-router@next --save 安装完成之后在src目录下创建文件夹router/index.ts,创建完成之后需要在Vue-R ...
随机推荐
- Eureka Server 实现在线扩容
Eureka Server 实现在线扩容 作者:Grey 原文地址: 博客园:Eureka Server 实现在线扩容 CSDN:Eureka Server 实现在线扩容 需求 Eureka 是 Sp ...
- RegExp正则表达式的匹配
JavaScript RegExp 对象 RegExp 对象 正则表达式是描述字符模式的对象. 正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具. 语法 var patt=n ...
- 网络安全(一):信息收集之玩转nmap(理论篇)
更新时间 2022年09月06日16:20:10 完成nmap介绍,目标选择,主机发现部分 2022年10月28日21:19:20 完成最基本的内容,端口扫描,版本和系统探测,安全其他等 打算的更新计 ...
- Nginx四层负载均衡1
1.Nginx负载均衡Redis 服务器 IP地址 作用 系统版本 Nginx代理服务器 10.0.0.38 负载均衡服务器 Rocky8.6 Redis服务器1 10.0.0.18 Redis服务器 ...
- 在博客中实现播放音乐功能(QQ,网易,酷狗,虾米,百度)
1.在页头head标签里添加: <link rel="stylesheet" href="https://static.likepoems.com/cdn/apla ...
- 小程序利用canvas 绘制图案 (生成海报, 生成有特色的头像)
小程序利用canvas 绘制图案 (生成海报, 生成有特色的头像) 微信小程序生成特色头像,海报等是比较常见的.下面我来介绍下实现该类小程序的过程. 首先选择前端来通过 canvas 绘制.这样比较节 ...
- js高级之函数高级部分
基于尚硅谷的尚硅谷JavaScript高级教程提供笔记撰写,加入一些个人理解 github源码 博客下载 原型与原型链 prototype : 显式原型属性,它默认指向一个Object空对象(即称为: ...
- 一次SpringBoot版本升级,引发的血案
前言 最近项目组升级了SpringBoot版本,由之前的2.0.4升级到最新版本2.7.5,却引出了一个大Bug. 到底是怎么回事呢? 1.案发现场 有一天,项目组的同事反馈给我说,我之前有个接口在新 ...
- AtCoder Regular Contest 151补题
AtCoder Regular Contest 151 A. Equal Hamming Distances 简单题,注意下答案需要字典序最小即可 #include<bits/stdc++.h& ...
- kubernetes笔记-3-快速入门
一.增删改查 root@master:~# kubectl run ninig-deploy --image=nginx:1.14-alpine --port=80 --replicas=1 --dr ...
