关于led蓝牙控制器ble通信分析
前言
前几天在网上买了一个led蓝牙控制器,可以用手机app通过蓝牙连接控制rgb led灯,当然这个也是属于ble通信。之前我写过一篇体重称蓝牙通信的,不过那个较为简单,数据也是靠分析出来的。
这次通过手机蓝牙抓包,对蓝牙通信数据进行分析,然后通过python的bluepy库实现了通信,从而可以实现电脑控制rgb灯的效果。
初步分析
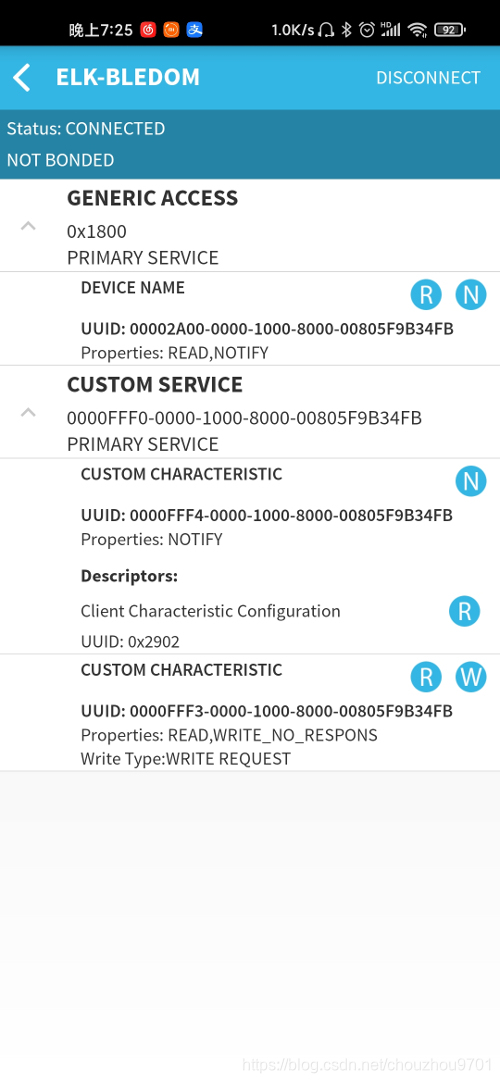
这里我用的是手机上的软件,BLE Scanner , 可以查看到低功耗蓝牙及与其通信。
连接到对应的服务:

我们可以看到,有2个服务,3个 Characteristic , 而且只有一个characteristic 有写入权限,那么此时可以确定控制rgb灯带必然是与最后这个characteristic 通信。数据包分析会进一步证明。
一个物理ble蓝牙设备包含多个server, 而一个server有包含多个 characteristic, 进行具体通信的时候都是对 其中的characteristic进行读取和写入,从而达到通信的目的。
手机蓝牙数据抓包
我用的是小米手机抓取的蓝牙数据包,开发者模式中的那个抓包一直不好使,这个跟手机品牌有关,还好小米手机有一个测试抓包用的功能,在拨号键中输入 *#*#5959#*#*:

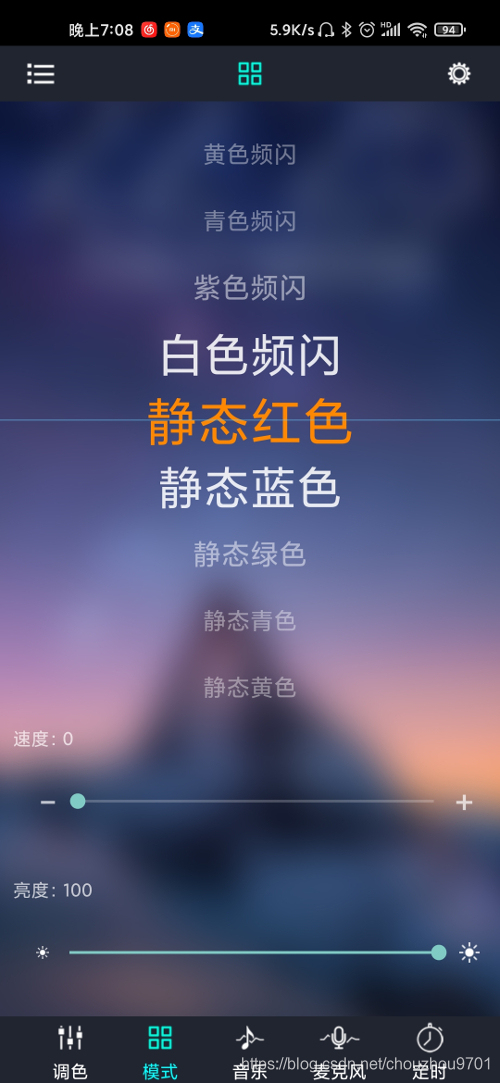
然后可以进入app, 进行一些修改,进行一些蓝牙通信:

通信结束后,再次输入:*#*#5959#*#* 结束抓包。
蓝牙数据包存储在 /sdcard/MIUI/debug_log/ 目录下,是一个压缩包,将其转移到电脑:
adb pull /sdcard/MIUI/debug_log/bugreport-2021-08-16-181040.zip .
解压,在common文件下可以找到蓝牙的数据包:

这个文件可以在wireshark中打开。
蓝牙数据包分析

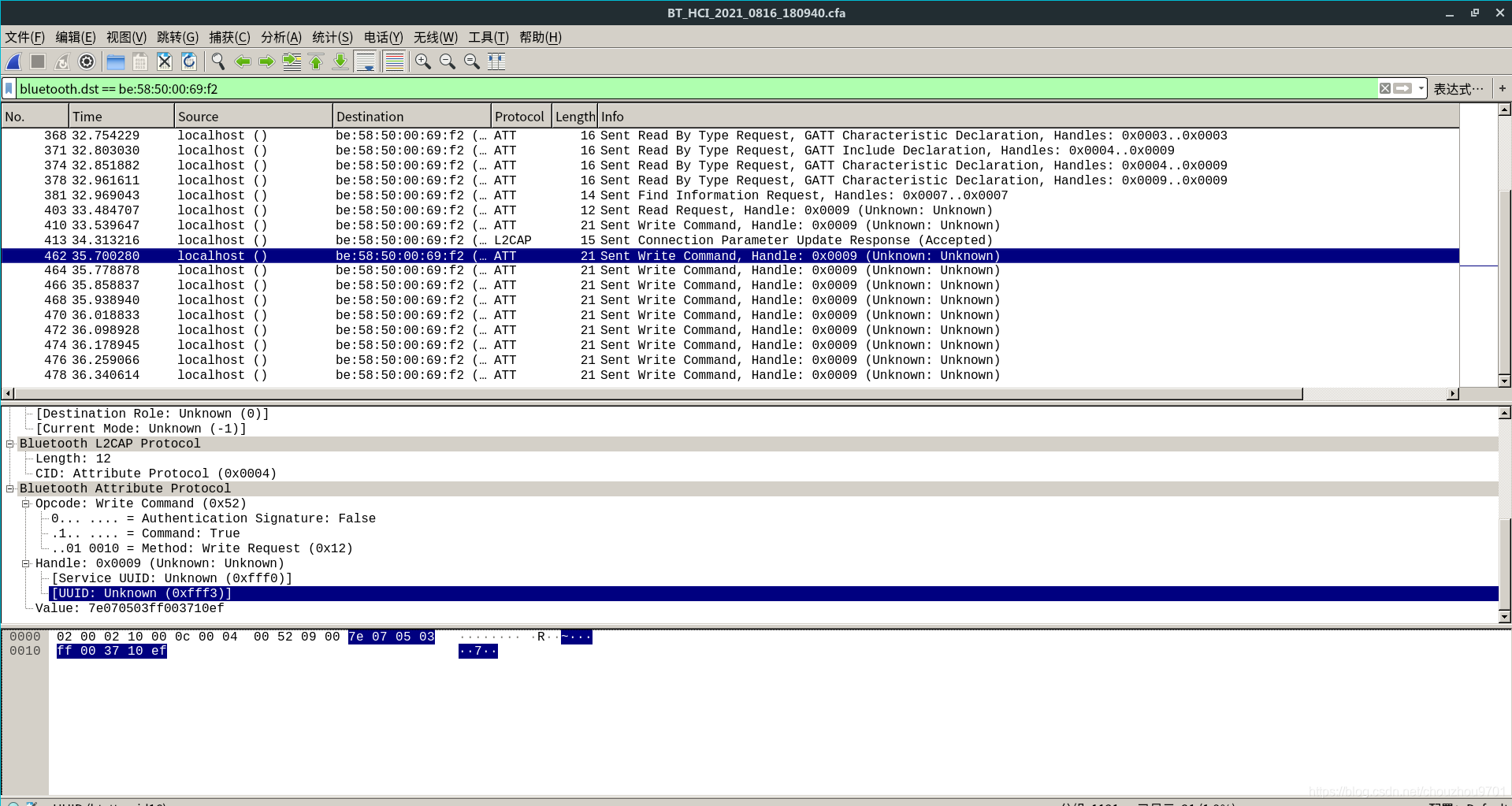
这里我简单写了一条过滤命令:bluetooth.dst == be:58:50:00:69:f2,指定目的蓝牙mac地址。
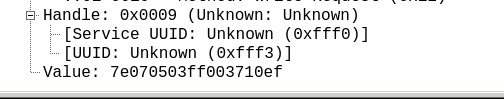
可以看到我选中的是 Write Command, 可以确定是这个数据包进行修改了rgb灯效,找到 Handle:

可以看到 service uuid为:0xfff0, Characteristic uuid为:0xfff3, 对应我们前面初步分析中的结论。也就是最后一个characteristic 实现控制rgb灯, 而这个通信的数据就是: 7e070503ff003710ef 。
python 代码实现:
from bluepy.btle import Peripheralp = Peripheral("be:58:50:00:69:f2")p.getCharacteristics(uuid="0000fff3-0000-1000-8000-00805f9b34fb")[0].write(b"\x7e\x07\x05\x03\xff\x00\x37\x10\xef")
uuid 是通过 BLE Scanner得到的,当然你不知道uuid的话也可以先获取所有的server, 然后遍历所有 server中的所有 Characteristic得到所有的 Characteristic的 uuid。
执行代码后,发现灯的颜色已经改变了。 (linux有时需要root运行,否则会报错权限不足)
通过反复抓包以及分析,最后我得到几个 灯效 的数据,还有一个速度的控制:
data = {"静态黄色":b"\x7e\x05\x03\x84\x03\xff\xff\x00\xef","静态紫色":b"\x7e\x05\x03\x85\x03\xff\xff\x00\xef","静态白色":b"\x7e\x05\x03\x86\x03\xff\xff\x00\xef","七色跳变":b"\x7e\x05\x03\x88\x03\xff\xff\x00\xef","三色跳变":b"\x7e\x05\x03\x87\x03\xff\xff\x00\xef","三色渐变":b"\x7e\x05\x03\x89\x03\xff\xff\x00\xef","七色渐变":b"\x7e\x05\x03\x8a\x03\xff\xff\x00\xef",}
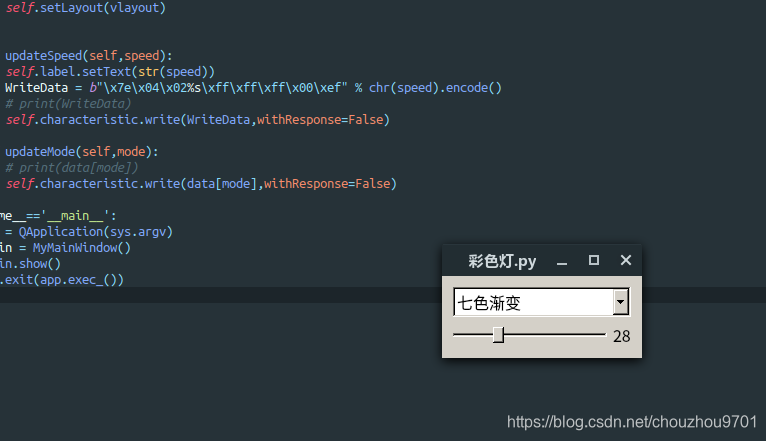
结合PyQt5 简单写一个软件控制灯效及速度:
import reimport sysfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *from bluepy.btle import Peripheraldata = {"静态黄色":b"\x7e\x05\x03\x84\x03\xff\xff\x00\xef","静态紫色":b"\x7e\x05\x03\x85\x03\xff\xff\x00\xef","静态白色":b"\x7e\x05\x03\x86\x03\xff\xff\x00\xef","七色跳变":b"\x7e\x05\x03\x88\x03\xff\xff\x00\xef","三色跳变":b"\x7e\x05\x03\x87\x03\xff\xff\x00\xef","三色渐变":b"\x7e\x05\x03\x89\x03\xff\xff\x00\xef","七色渐变":b"\x7e\x05\x03\x8a\x03\xff\xff\x00\xef",}class MyMainWindow(QWidget):def __init__(self):super(MyMainWindow, self).__init__()p = Peripheral("be:58:50:00:69:f2")self.characteristic = p.getCharacteristics(uuid="0000fff3-0000-1000-8000-00805f9b34fb")[0]vlayout = QVBoxLayout()hlyaout = QHBoxLayout()self.label = QLabel('0')self.combox = QComboBox()self.combox.addItems([i for i in data])self.combox.currentIndexChanged['QString'].connect(self.updateMode)self.slider = QSlider()self.slider.setOrientation(1)self.slider.setMaximum(100)self.slider.valueChanged['int'].connect(self.updateSpeed)hlyaout.addWidget(self.slider)hlyaout.addWidget(self.label)vlayout.addWidget(self.combox)vlayout.addLayout(hlyaout)self.setLayout(vlayout)def updateSpeed(self,speed):self.label.setText(str(speed))WriteData = b"\x7e\x04\x02%s\xff\xff\xff\x00\xef" % chr(speed).encode()# print(WriteData)self.characteristic.write(WriteData,withResponse=False)def updateMode(self,mode):# print(data[mode])self.characteristic.write(data[mode],withResponse=False)if __name__=='__main__':app = QApplication(sys.argv)mywin = MyMainWindow()mywin.show()sys.exit(app.exec_())

关于led蓝牙控制器ble通信分析的更多相关文章
- 物联网安全拔“牙”实战——低功耗蓝牙(BLE)初探
物联网安全拔“牙”实战——低功耗蓝牙(BLE)初探 唐朝实验室 · 2015/10/30 10:22 Author: FengGou 0x00 目录 0x00 目录 0x01 前言 0x02 BLE概 ...
- [nRF51822] 14、浅谈蓝牙低功耗(BLE)的几种常见的应用场景及架构(科普类干货)
蓝牙在短距离无线通信领域占据举足轻重的地位—— 从手机.平板.PC到车载设备, 到耳机.游戏手柄.音响.电视, 再到手环.电子秤.智能医疗器械(血糖仪.数字血压计.血气计.数字脉搏/心率监视器.数字体 ...
- 【转】Android4.4(MT8685)源码蓝牙解析--BLE搜索
原文网址:http://blog.csdn.net/u013467735/article/details/41962075 BLE:全称为Bluetooth Low Energy.蓝牙规范4.0最重要 ...
- 浅谈蓝牙低功耗(BLE)的几种常见的应用场景及架构(转载)
转载来至beautifulzzzz,网址http://www.cnblogs.com/zjutlitao/,推荐学习 蓝牙在短距离无线通信领域占据举足轻重的地位—— 从手机.平板.PC到车载设备, 到 ...
- TI低功耗蓝牙(BLE)介绍
TI低功耗蓝牙(BLE)介绍 本文档翻译和修改自参考资料:CC2540Bluetooth Low Energy Software Developer’s Guide (Rev. B),部分图片直接引用 ...
- TI低功耗蓝牙(BLE)介绍【转】
转自:http://blog.csdn.net/ooakk/article/details/7302425 TI低功耗蓝牙(BLE)介绍 本文档翻译和修改自参考资料:CC2540Bluetooth L ...
- 低功耗蓝牙(BLE)透传模块 ——RF-BM-S01(BQB认证)
本文来源深圳信驰达科技www.szrfstar.com,技术交流群336720020. 低功耗蓝牙(BLE)透传模块 ——RF-BM-S01(BQB认证) 深圳市信驰达科技有限公司 2013年3月18 ...
- 原创翻译:蓝牙(BLE)for iOS
About Core Bluetooth 简要:核心蓝牙框架提供了iOS和MAC 应用程序与BLE 设备进行无线通信所需要的类.通过该框架,应用程序可以扫描.发现BLE 外设,如心率.电子温度传感器等 ...
- 【Android应用开发】Android 蓝牙低功耗 (BLE) ( 第一篇 . 概述 . 蓝牙低功耗文档 翻译)
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/50515359 参考 : -- 官方文档 : https://develope ...
- iOS蓝牙BLE4.0通信功能
概述 iOS蓝牙BLE4.0通信功能,最近刚学的苹果,为了实现蓝牙门锁的项目,找了一天学习了下蓝牙的原理,亲手测试了一次蓝牙的通信功能,结果成功了,那么就把我学习的东西分享一下. 详细 代码下载:ht ...
随机推荐
- 消息队列的一些场景及源码分析,RocketMQ使用相关问题及性能优化
前文目录链接参考: 消息队列的一些场景及源码分析,RocketMQ使用相关问题及性能优化 https://www.cnblogs.com/yizhiamumu/p/16694126.html 消息队列 ...
- Python实验报告——第4章 序列的应用
实验报告 [实验目的] 1.掌握python中序列及序列的常用操作. 2.根据实际需要选择使用合适的序列类型. [实验条件] 1.PC机或者远程编程环境. [实验内容] 1.完成第四章 序列的应用 实 ...
- 几篇关于MySQL数据同步到Elasticsearch的文章---第一篇:Debezium实现Mysql到Elasticsearch高效实时同步
文章转载自: https://mp.weixin.qq.com/s?__biz=MzI2NDY1MTA3OQ==&mid=2247484358&idx=1&sn=3a78347 ...
- k8s上安装安装 Ingress Controller &卸载
在 master 节点上执行 nginx-ingress.yaml文件内容 # 如果打算用于生产环境,请参考 https://github.com/nginxinc/kubernetes-ingres ...
- Prometheus 监控报警系统 AlertManager 之邮件告警
转载自:https://cloud.tencent.com/developer/article/1486483 文章目录1.Prometheus & AlertManager 介绍2.环境.软 ...
- 2_jQuery
一. jQuery介绍 1.1 什么是jQuery jQuery, 顾名思义, 也就是JavaScript和查询(Query), 它就是辅助JavaScript开发的js类库 1.2 jQuery核心 ...
- 为Azure-云准备一个基于Red Hat 8.x 的虚拟机镜像
由于公司最近要求部分项目上线到Azure云上,要求操作系统使用的Redhat 8.x,而且必须加固 而在Azure官网提供的镜像中,又没有Redhat,于是只有自己自定义Redhat镜像,最后加固,作 ...
- C++面向对象编程之C++11语法糖
1.variadic template(模板参数可变化) template... type就是说有可变模板参数,作为参数使用时类型就是 类型后 + ... ,例如type... / type& ...
- HDU3507 print article (斜率优化DP)
状态表示:dp[i]表示打印前i个单词的最小成本:s[i]维护前缀和. 状态转移:dp[i]=min(dp[j]+(s[i]-s[j])2)+m , 0<=j<i. 换成y=kx+b的形式 ...
- Bug改不完,迭代总延期,咋办?
摘要:本文从流程上需要改进的地方进行讨论,分四个方面来分析产生这个问题的原因. 本文分享自华为云社区<Bug改不完,迭代总延期,咋办?>,作者: 华为云PaaS服务小智. 前言 随着互联网 ...
