vue脚手架安装及依赖
一、安装Vue Cil (脚手架)
需要先安装node.js,这是node官网地址: https://nodejs.org/en/download/ ,node有两种版本一种是稳定版一种开发版
安装完成输入
node -v查看版本也检查是否安装成功,npm-v查看版本确定安装完成,(安装node时会自动安装npm)接下来安装Vue Cil,
1)yarn安装
全局安装yarn最新版本:
npm install -g yarn查看是否成功and版本:
yarn -v注意事项:安装不成功,可能是npm版本问题,可以根据提示升级一下版本
2)用yarn安装脚手架Vue-Cil
网址:https://cli.vuejs.org/guide/installation.html
代码:
yarn global add @vue/cli查看vuecil版本:
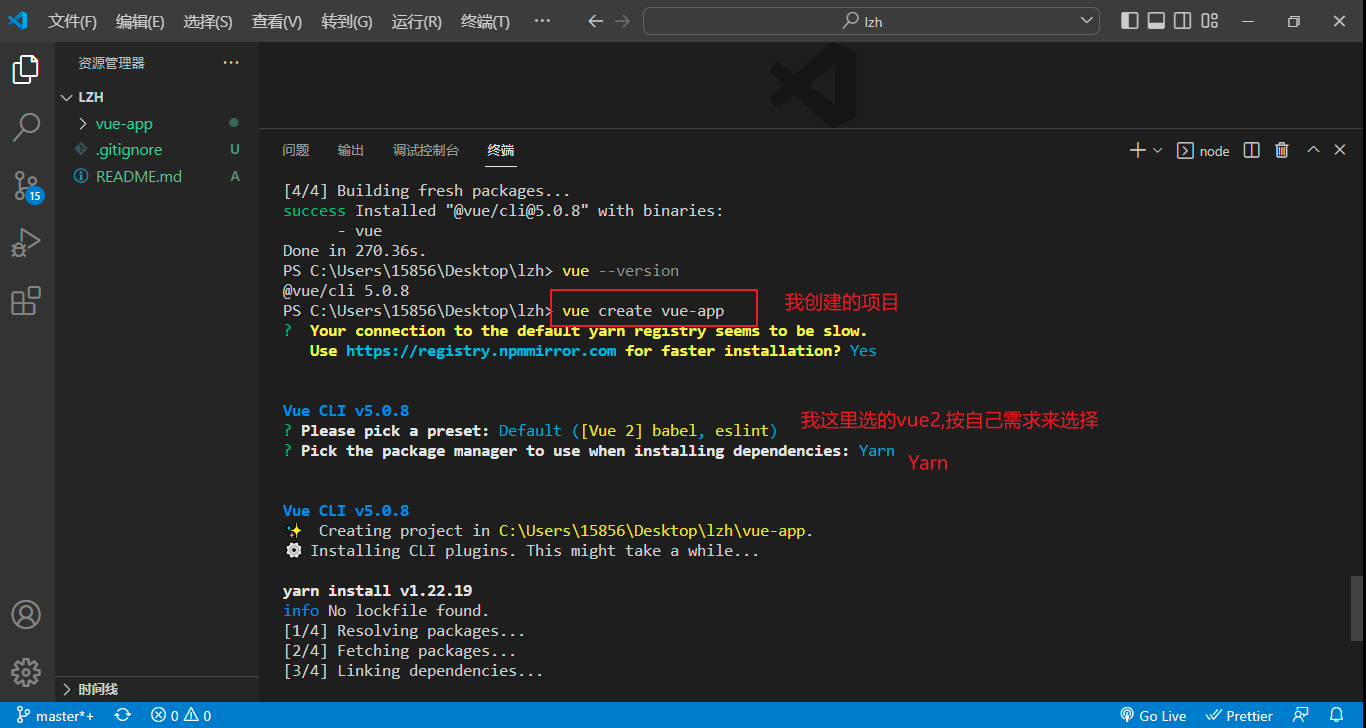
vue --version创建项目:
vue create 项目名比如:( vue create hello-world )
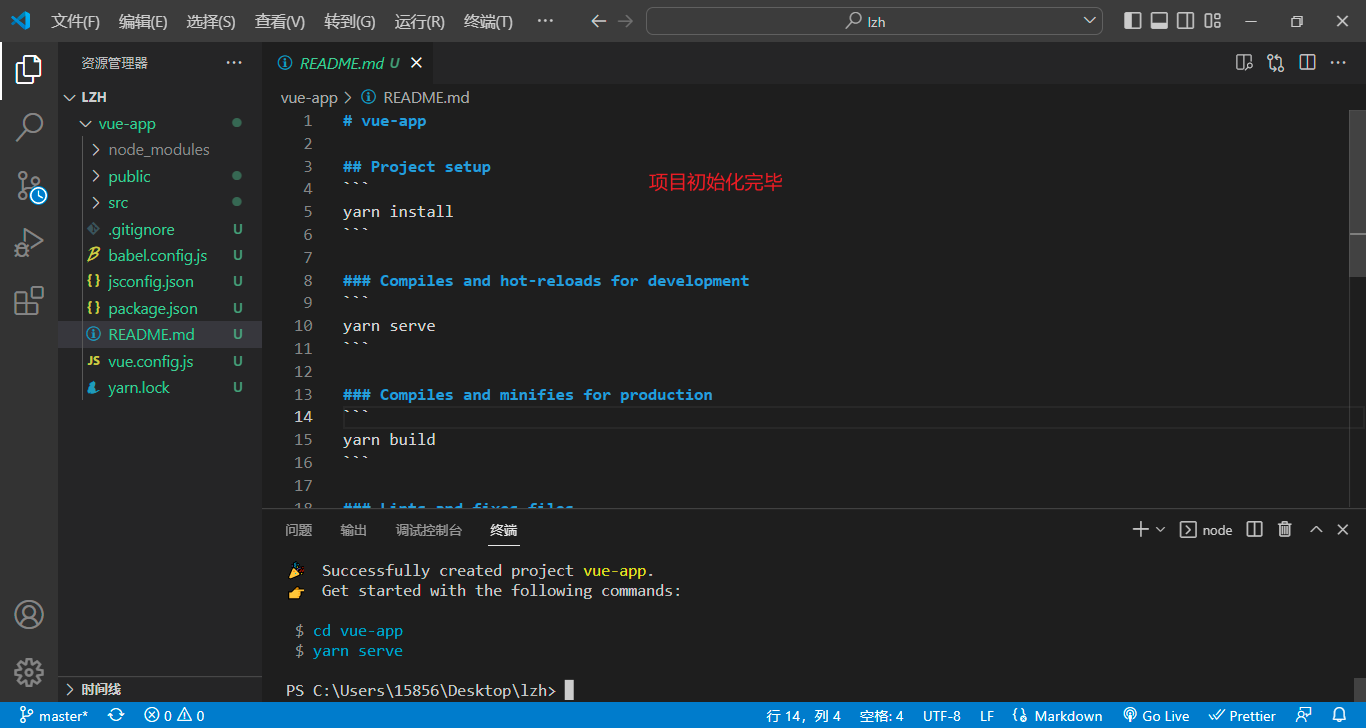
运行项目,我这里用的yarn serve,运行成功,出现页面,表示Cil项目创建成功
二、使用UI框架 Element | 官网地址:https://element.eleme.io/#/zh-CN/component/installation
- 全局引入
1.安装element 依赖
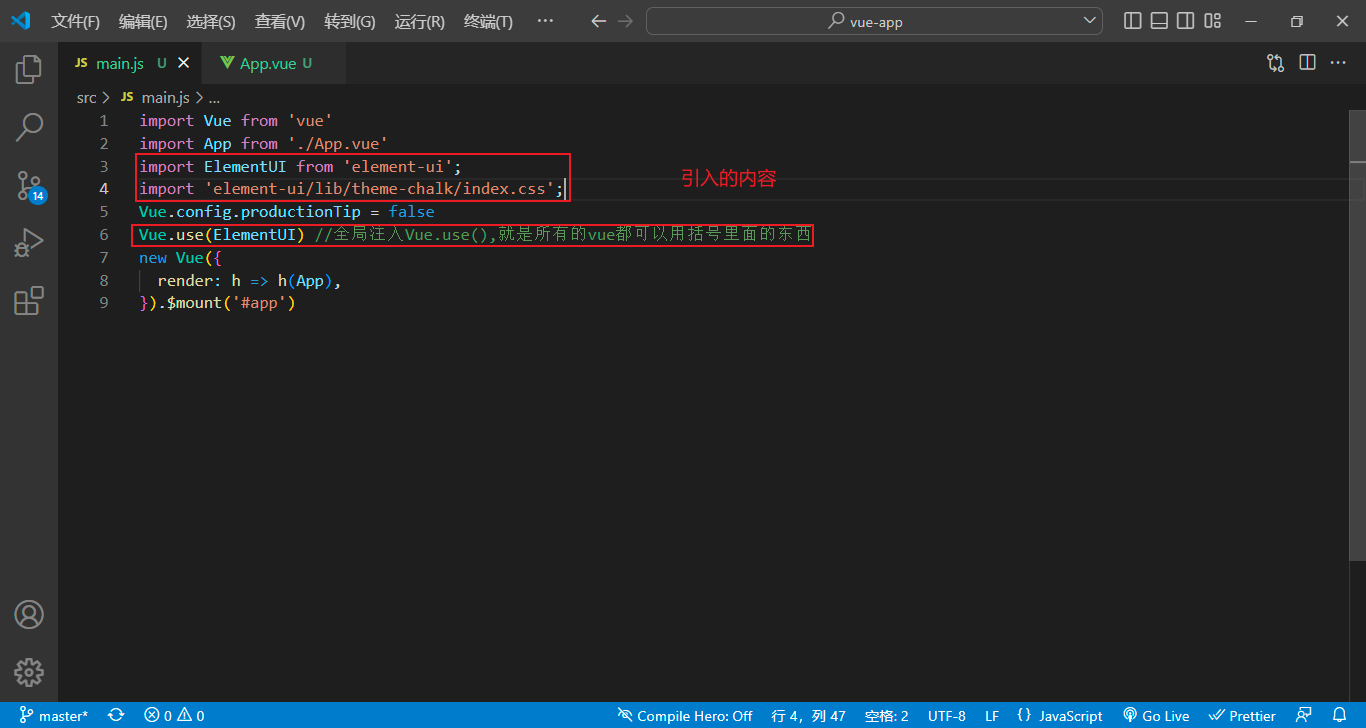
npm i element-ui -S,将依赖下载到node_modules中2.安装完成后引入到入口文件
main.js中,然后用组件就可以了
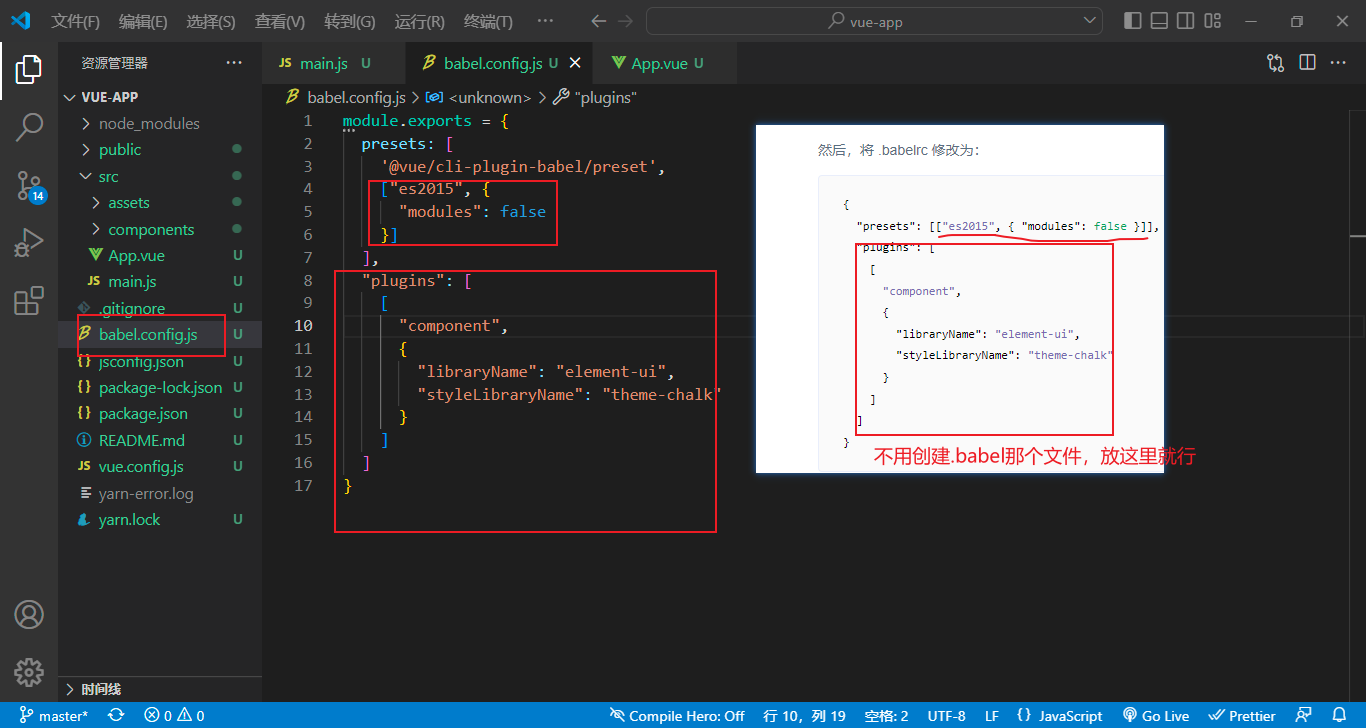
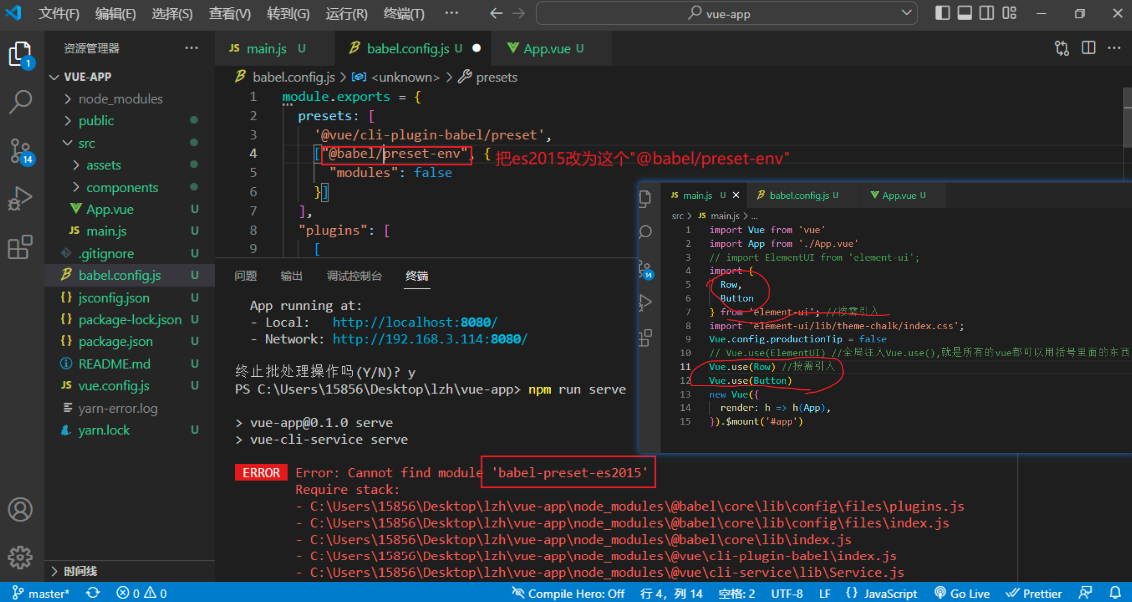
- 按需引入
1.安装依赖:
npm install babel-plugin-component -D2.优势:打包的时候,减小项目的体积,用到什么组件就使用那个。
运行项目报错:
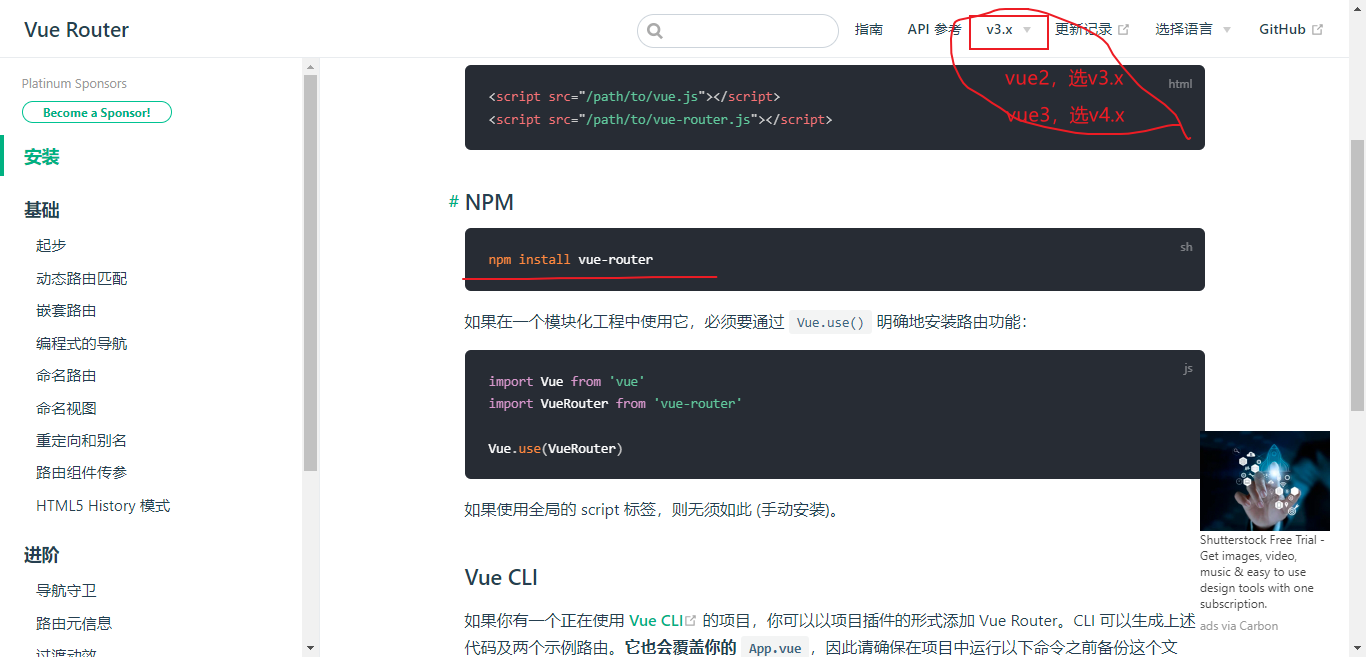
三、Vue-router | 官方地址: https://router.vuejs.org/zh/guide/
说明:npm官网下载指定版本,跟上一个@,
npm install vue-router@3.1.1
1.vue-router版本查看,网址:https://www.npmjs.com/ ,或者在百度搜索npm官网,点进去搜索vue-router,点进去第一个,右上角Versions,既是版本号2.引入路由依赖,
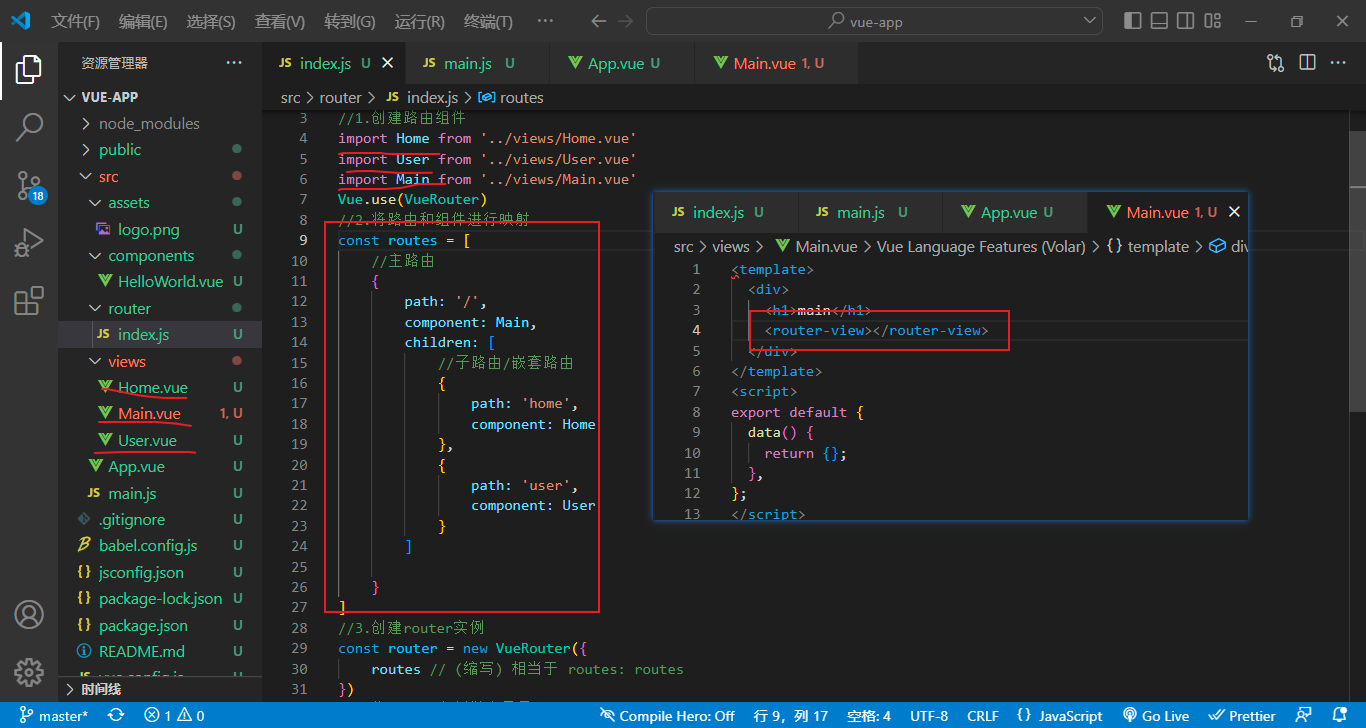
1)创建路由组件
2)将路由与组件进行映射
3)在入口文件中挂载router
4)eslint 语法检测工具,在
vue.config.js中关闭lint,命令:lintOnSave:false,关闭eslint校验5)在App.vue中,路由匹配到的组件将渲染在这里,
<router-view></router-view>3.路由嵌套
1)创建主路由文件,Main.vue,这里面也需要一个
<router-view></router-view>,在App.vue中的,是顶层 的,而在Main.vue中的,是将children中的组件渲染到这个嵌套的中。
四、引入less解析器
官网地址:https://less.bootcss.com/
1.引入依赖:
npm install -g less,指定版本npm install -g less@4.1.2+less-loader@6.0.0/npm install -g less@4.1.2 less-loader@6.0.01)less-loader是less的解析器,oader其实也就是对应不同代码或是文件类型的加载器,其作用是对这部分进行识别和转化处理,例如把less转化为css,但是其本身并没有转化的功能,还是需要less才能进行转化
2)在
<style lang="less" scope>加入 lang="less" ,scoped 只在本页面使用
五、路由跳转
1.给页面绑定点击事件,
@click="menuClick(item)
menuClick(item) {
console.log(item);
this.$router.push(item.path);
}2.重定向:
redirect: '/home'1)含义:在router下的index.js配置路由时,有时候,配置不同的路由,但是,希望跳转到同一个页面,这个时候就需要使用redirect进行重定向,这样,就可以跳转到同一个页面。
3.
this.$route是当前具体路由,this.$router是整个路由实例1)
this.$router 是用来操作路由的 this.$route 是用来获取路由信息的2)this.$route: 表示当前路由对象,每一个路由都会有一个 route 对象,是一个局部的对象,可以获取对应的 name, path, meta, params, query 等属性。
3)this.$router: 表示全局路由器对象,项目中通过router路由参数注入路由之后,在任何一个页面都可以通过此方法获取到路由器对象,并调用其push(), go()等方法;
六、Vuex
官网地址:https://vuex.vuejs.org/zh/guide/
1.介绍
1)State:所有状态写在这里面
2)Getters:vuex里面的计算属性,跟vue计算属性有类似,根据State变化,重新进行计算
3)Mutations:修改State的方法,想要修改State唯一选择就是去Mutations里面修改,同步处理
4)Action:异步处理
5)Modules:模块化
2.安装依赖:指定版本:
npm i vuex@3.6.2
七、axios
官网地址:http://axios-js.com/zh-cn/docs/
1.安装依赖:
npm i axios
八、mockjs
官网:https://github.com/nuysoft/Mock
1.依赖:
npm i mockjs2.说明; mock是前端模拟后端接口的一个工具
九、echarts
官网:https://echarts.apache.org/zh/index.html
1.依赖:
npm i echarts@5.1.2@安装指定版本,5.1.2是版本号
vue脚手架安装及依赖的更多相关文章
- npm安装使用及vue脚手架安装
公司在前端用vue开发项目,那就学习下啦,第一步,在安装vue-devtools过程中,npm作为官方manual installtion方式,肯定必不可少. NPM是随同NodeJS一起安装的包管理 ...
- vue开发搭建(npm安装 + vue脚手架安装)
一.概念 1.npm: Nodejs下的包管理器. 2.webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包. 3.vue ...
- 08 . Vue脚手架安装,使用,自定义配置和Element-UI导入使用
Vue脚手架 Vue脚手架可以快速生成Vue项目基础的架构. 安装3.x版本的Vue脚手架 /* npm install -g @vue/cli@3.3 */ 基于3.3版本的脚手架命令创建Vue项目 ...
- vue脚手架安装,新建项目,打包
1.安装node.js 从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了. 2.安装cnpm 淘宝镜像 npm install -g cnpm --registry=ht ...
- vue脚手架安装步骤vue-cli
1.环境搭建 安装node.js: 从node.js官网下载并安装node,安装过程很简单. npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3 ...
- vue 脚手架安装
首先安装node.js npm 配置全局安装路径和缓存 node 安装路径下新建两个目录,node_cache和node_global npm config set prefix "E:\n ...
- vue脚手架安装
1. 脚手架: 如何: 1. 安装脚手架的工具命令: npm i -g @vue/cli 电脑安装完命令后 : 直接创建 vue create 文件夹名字 2. 用命令反 ...
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度) 1:打开终端: 这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹 ...
- Vue.js 安装及其环境搭建
For me or other first studying vue.js. For Windows PC: 1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本 nodejs的官网 ...
- 【转载】Vue.js 安装及其环境搭建
注:最近在学习Vue,以下是环境搭配方法: ****************************************************************************** ...
随机推荐
- OpenFOAM编程 | Hello OpenFOAM
写在前面 OpenFOAM 是一个非常好用的开源程序包,笔者一直在研究和使用,其编程语言是笔者非常喜欢使用的 C++.但是笔者不是很喜欢 OpenFOAM 自己的构建工具 wmake,更倾向于使用 C ...
- Java SE 四大内部类
内部类 1.成员内部类 调用成员内部类 //在外面的类的最后,写一个方法,调用成员内部类(创建对象,在访问) class Outer08{ class Inner08{ //成员内部类 public ...
- tcmalloc 动态库替换(CentOS 操作系统)
Ceph 14.2.8版本中tcmalloc存在内存泄漏的问题,需要将tcmalloc pagesize调整为64,重新编译,替换tcmalloc动态库,该操作在三个Ceph存储节点上均需要执行. 步 ...
- 胎压监测系统(DWS)
胎压监测系统(DWS)通过监测和比较行驶时各车轮和轮胎的滚动半径和旋转特性,以确定是否一个或多个轮胎明显充气不足,而非直接测量各轮胎的压力. 系统监测到异常时指示灯将点亮,且仪表上出现信息. 必须校准 ...
- kibana知识点
1.Kibana 有 Linux.Darwin 和 Windows 版本的安装包.由于 Kibana 基于 Node.js 运行,我们在这些平台上包含了一些必要的 Node.js 二进制文件.Kiba ...
- td-agent的v2,v3,v4版本区别
官方地址:https://docs.fluentd.org/quickstart/td-agent-v2-vs-v3-vs-v4
- 各编程语言 + aardio 相互调用示例
代码简单.复制可用.aardio 快速调用 C,C++,C#,Java,R,V,Python,JavaScript,Node.js,Rust,PHP,Ruby,PowerShell,Fortran,D ...
- PAT (Basic Level) Practice 1003 我要通过!分数 20
"答案正确"是自动判题系统给出的最令人欢喜的回复.本题属于 PAT 的"答案正确"大派送 -- 只要读入的字符串满足下列条件,系统就输出"答案正确&q ...
- LeetCode - 数组的改变和移动
1. 数组的改变和移动总结 1.1 数组的改变 数组在内存中是一块连续的内存空间,我们可以直接通过下标进行访问,并进行修改. 在Java中,对于List类型来说,我们可以通过set(idx, elem ...
- [题解] Codeforces 1720 E Misha and Paintings 结论
题目 算是诈骗题? 令一开始就存在的颜色数为cnt.k>=cnt的情况,显然每次找一个出现不止一次的颜色,然后把这个颜色的恰好一个方块替换成一种没有出现过的颜色就可以了,\(k-cnt\)次解决 ...