对height 100%和inherit的总结
对height 100%和inherit的总结
欢迎大家来我的博客留言:
https://sxq222.github.io/CSS%...
博客主页:
https://sxq222.github.io
正文:
之前看到一篇相关的文章:http://www.zhangxinxu.com/wor...
在看这个文章的demo时发现一些问题,下面来总结归纳一下:
代码如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>demo</title><style>.outer{display: inline-block;width: 100px;height: 100px;background: #400;border: 10px solid #444;;}.in{background: #6aa;}.full{height: 100%;}.inherit{height: inherit;}</style></head><body><div class = 'outer'><div class = 'in full'></div></div><div class = 'outer'><div class = 'in inherit'></div></div></body></html>
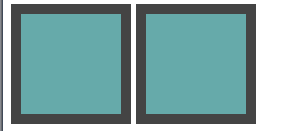
效果大致是这个样子:
其中,左边的是height 100%,右边的是height inherit。
下面我们进行一下改动:
<style>.outer{display: inline-block;width: 100px;height: 100px;background: #400;border: 10px solid #444;;}.in{position: absolute;background: #6aa;width:100px;}.full{height: 100%;}.inherit{height: inherit;}</style>
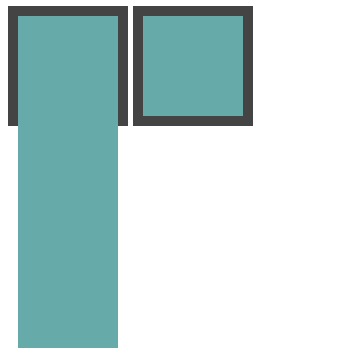
其实就是给两个子元素加上绝对定位。效果如图:
我们发现,100%的元素的高度计算是相对于父元素的了。这也比较容易理解,因为绝对定位的元素,他的计算规则是相对于他最近的position不为static的元素。就算父元素未定位inherit也是相对于直接父元素进行高度计算的。
我们在outer上加上position relative 试一试:
.outer{position: relative;display: inline-block;width: 100px;height: 100px;background: #400;border: 10px solid #444;;}
看来确实是这样的,现在100%和inherit效果是一样的.
再对css进行改动:
.outer{display: inline-block;width: 100px;height: 100px;background: #400;border: 10px solid #444;box-sizing: border-box;}.in{background: #6aa;}.full{height: 100%;}.inherit{height: inherit;}
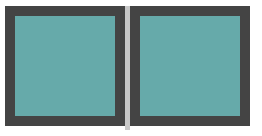
我们给父元素加上了boxsizing border box,让父元素的高度计算规则改变,下面看看效果:
我们看到 inherit元素的高度变成了父元素的高度,而100%的元素。
我们再给父元素加上padding:
.outer{display: inline-block;width: 100px;height: 100px;background: #400;border: 10px solid #444;box-sizing: border-box;padding: 10px;}
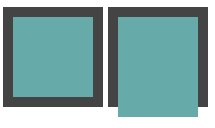
效果图:
可以看到inherit的高度会与父元素的高度相等,而100%的高度会与父元素content相等。
下面我们给子元素加上绝对定位看看:
.outer{position: relative;display: inline-block;width: 100px;height: 100px;background: #400;border: 10px solid #444;box-sizing: border-box;padding: 10px;}.in{left: 0;top: 0;position: absolute;width: 50px;background: #6aa;}.full{height: 100%;}.inherit{height: inherit;}
效果图:
我们看到,当加上绝对定位时,100%的子元素的高度为:父元素的(content + padding),而inherit的高度就是等于父元素的border-box高度。
下面我们将父元素outer的borde -box 改回去:
.outer{position: relative;display: inline-block;width: 100px;height: 100px;background: #400;border: 10px solid #444;/* box-sizing: border-box; */padding: 10px;}
效果图:
可以看到,inherit的高度变为父元素content-box的高度。
下面看一看固定定位:
.outer{position: relative;display: inline-block;width: 100px;height: 100px;background: #400;border: 10px solid #444;/* box-sizing: border-box; */padding: 10px;}.in{position: fixed;width: 50px;background: #6aa;}.full{left:300px;top: 0;height: 100%;}.inherit{left: 0;top: 0;height: inherit;}
可以看到,inherit的高度还是等于父元素盒子模型的高度,而100%的高度变为了视口的高度。
总结
height:inherit的高度,总是等于父元素的盒子模型(content-box、border-box)的高度。
heighe:100%的高度,在文档流中,就等于父元素的content的高度。如果在绝对定位(脱离文档流)中,等于最近已定位父元素的content + padding的高度。在固定定位中,等于视口的高度。
下一步
目前只是阐述和总结了现象,还未解释原理,希望大神能在留言区指点一下。
一开始觉得自己很熟悉CSS的定位、盒子模型,但是现在发现很多东西都是不明白的,这方面的只是还需要深入理解。接下来需要继续学习CSS知识,弄明白这些现象背后的原因。
对height 100%和inherit的总结的更多相关文章
- height:100%与height:inherit的区别
一.兼容性 首先,inherit这个属性只是在ie8+才支持:100%支持ie6: 二.大多数情况下没有区别 在正常情况下height:100%与height:inherit没有任何区别: 1.父元素 ...
- height:100% 布局
常常会碰到需要填满整个浏览器,并且自适应高度的需求.首先肯定会想到给容器设定height:100%,但是会没有效果.原因是body没有高度,所以百分比无法生效. 解决方案:给html,body,标签都 ...
- 设置height:100%无效的解决方法
设置height:100%无效的解决方法 刚接触网页排版的新手,常出现这种情况:设置table和div的高height="100%"无效,使用CSS来设置height:" ...
- 关于 iframe 在ie11 height:100% 无效的巨坑
好的,今天公司分配了个解决ie中的bug的任务,其中,有一个就是iframe 的高度 100% 没有生效的问题: 一开始,由于我真的没有怎么去了解过iframe这个货,所以,网上各种搜索一大堆关于这货 ...
- flex引起height:100%失效
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 父容器根据子容器高度自适应:设置父容器 height:100%;overflow:hidden;
父容器根据子容器高度自适应:设置父容器 height:100%;overflow:hidden;
- height:100%不起作用(无效),div全屏
当父容器是body时,height:100%不起作用(无效),解决办法:在css代码段中添加 html, body{ margin:0; height:100%; } 实现div全屏的时候需要上面那段 ...
- 如何让 height:100%; 起作用
当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果.你知道为什么height:100%不起作用吗? 按常理,当我们用 ...
- height:100%和height:auto的区别
一直不明白height:100%和height:auto的区别,最近在制作前端页面时都用了height:100%;overflow:hidden; ,可是有些浏览器出现莫名的奇妙的问题,但换成heig ...
随机推荐
- js 数组/对象/日期的浅克隆
//封装 function clone (obj) { // Handle the 3 simple types, and null or undefined if (null == obj || & ...
- 使用 Istio CNI 支持强安全 TKE Stack 集群的服务网格流量捕获
作者 陈计节,企业应用云原生架构师,在腾讯企业 IT 负责云原生应用治理产品的设计与研发工作,主要研究利用容器集群和服务网格等云原生实践模式降低微服务开发与治理门槛并提升运营效率. 摘要 给需要快速解 ...
- 写给开发人员的实用密码学(三)—— MAC 与密钥派生函数 KDF
目录 一.MAC 消息认证码 MAC 与哈希函数.数字签名的区别 MAC 的应用 1. 验证消息的真实性.完整性 2. AE 认证加密 - Authenticated encryption 3. 基于 ...
- dedeCMS自定义dede标签
在include/taglib文件夹中新建文件hlh.lib.php,其中hlh也就是你标签的名字,function的名字也必须跟文件名对应,固定格式lib_标签名,如lib_hlh,本例子以调取文章 ...
- k-means聚类:擒贼先擒王,找到中心点,它附近的都是一类
属于无监督学习,聚类算法事先并不需要知道数据的类别标签,只是根据数据特征去学习,找到相似数据的特征,然后把已知的数据集划分成几个不同的类别 算法原理: 假设数据总共有m条,计划分成3个类别 先随机在这 ...
- Clickhouse中的预聚合引擎
作者: LemonNan 原文地址: https://mp.weixin.qq.com/s/qXlmGTr4C1NjodXeM4V9pA 注: 转载需注明作者及原文地址 介绍 本文将介绍 Clickh ...
- Mysql-关系型数据库与非关系型数据库
一.什么是数据库 数据库是数据的仓库. 与普通的"数据仓库"不同的是,数据库依据"数据结构"来组织数据,因为"数据结构",所以我们看到的数据 ...
- ActiveMQ代码-01
p2p模式 生产者 package com.activemq.activemqdemo.p2p; import org.apache.activemq.ActiveMQConnectionFactor ...
- python Apache和php错误日志邮件报警
# qianxiao996精心制作 #博客地址:https://blog.csdn.net/qq_36374896 #!/usr/bin/python #-*- coding: utf-8 -* im ...
- K8S原来如此简单(四)Service+Ingress
上一篇我们通过deployment实现了pod的横向扩展,但是仍然不能负载,也不能对外提供服务,现在我们来看看如何通过k8s实现负载与外网访问 Service service为一组pod提供一个统一的 ...