浅析Node与Element
起因
起因有二:
在看winter老师的分享:《一个前端的自我修养》时,有注意到这么一幅图,里面有写
childNode和children属性。昨天有学弟问起我,能否自己定义一个所有元素节点通用的方法,就像数组可以用 Array.prototype.xxx 来添加一个所有数组的方法。
于是发现自己对于Node和Element的概念其实还不太清晰,所以上MDN看了看,写篇博客沉淀一下。
Node
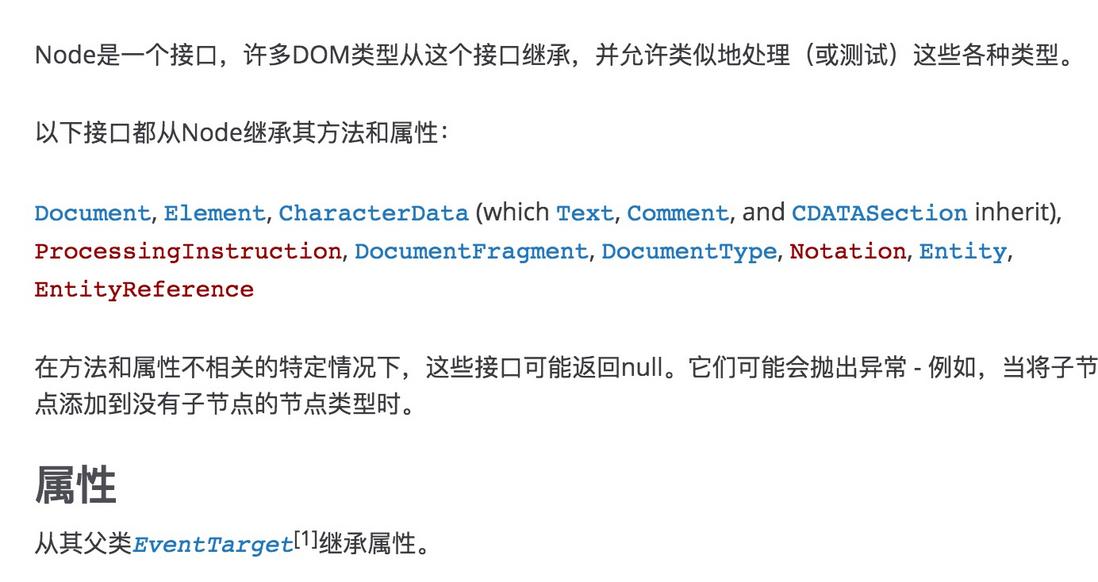
Node类继承于EventTarget,下面是MDN给的解释。
Node在这儿指DOM节点,其中包括了我们最常见的元素节点,比如 div/p/span 之类的。除此之外还包括了 Document/Comment 之类的节点。
一个节点的类型,可以通过其nodeType类型查看到,具体的类型则可以看下图:
高频的属性与方法
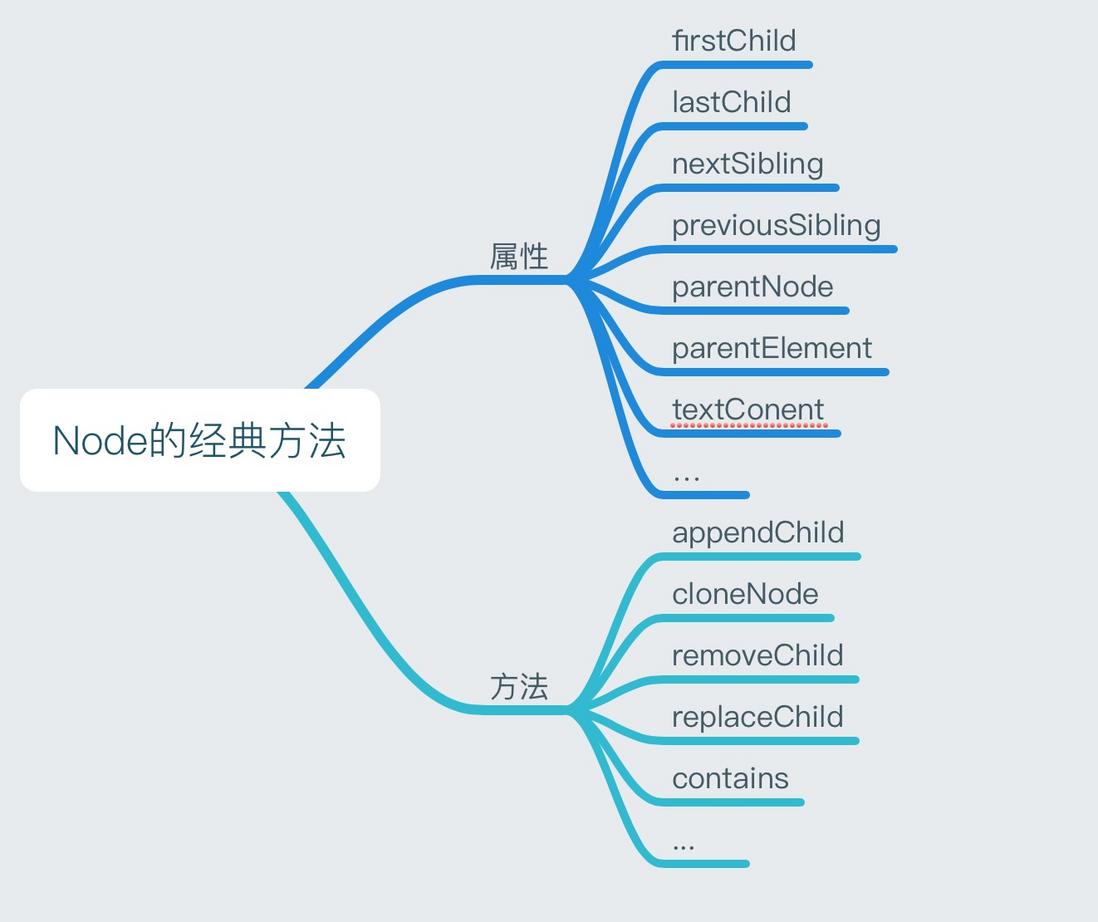
Node定义了一些经典的节点操作方法,我这儿画了个简单的图,并没有列出全部属性。
写前端的同学,日常应该都会频繁的用到这些方法。
坑
当然,也有可能会遇到踩坑的现象。比如说在使用nextSibling完成遍历操作的时候,nextSibling有可能会返回的是文本节点而非元素节点,那么在调用一些元素节点的属性或方法时(如 innerHTML),就会出错。这也是为什么一定要区分清楚两种节点的原因。
Element
至于说Element, 大家肯定就熟悉多了。学前端入门的时候,就用过的 document.getElementBy* 的 Api,取出来的就是Element。
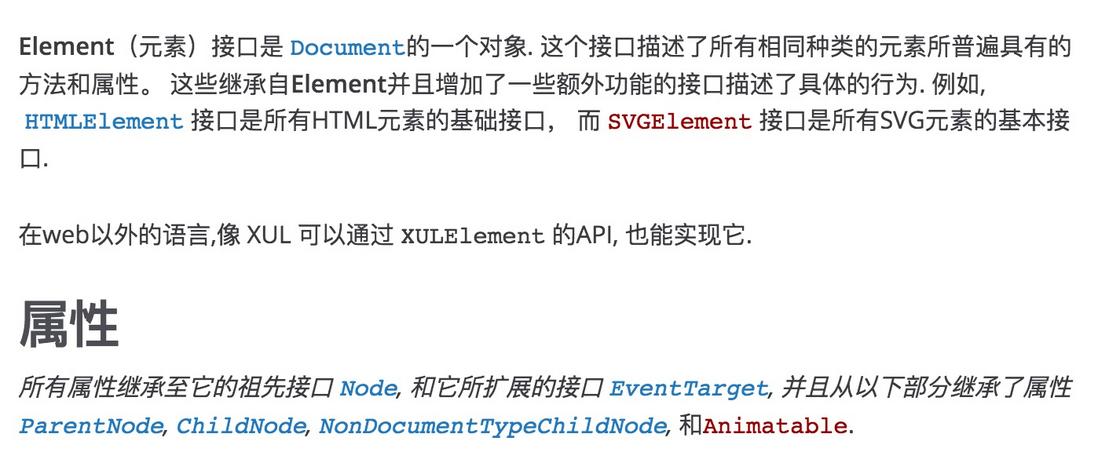
Element在MDN的解释如下:
这个其实大家日常的使用也非常多,就不多做解释了。
Node与Element的关系
至于Node与Element的关系,从继承方面讲可能为清晰很多。
Element 继承于 Node,具有Node的方法,同时又拓展了很多自己的特有方法。
所以在Element的一些方法里,是明确区分了Node和Element的,比如说:childNodes, children, parentNode, parentElement等方法。
而Node的一些方法,返回值为Node,比如说文本节点,注释节点之类的,而Element的一些方法,返回值则一定是Element。
区分清楚这点了,也能避免很多低级问题。
如何给所有DOM元素添加方法
由于JavaScript原型的特点,我们只要给原型添加方法,就可以在所有继承的子元素中调用此方法。
当然,在这儿你选择污染Element的原型也好,Node的原型也罢,都是可行的。
具体看你要调用这个方法的元素,是纯元素节点还是会有别的一些节点。
按需取用就行。
DEMO:
HTMLElement.prototype.sayHi = () => alert('hi')
const p = document.querySelector('p')
p.sayHi()总结:
Node是节点,其中包含不同类型的节点,Element只是Node节点的一种。
Element继承与Node,可以调用Node的方法。
给所有DOM元素添加方法,只需要污染Node或者Element的原型链就行。
参考资料:
浅析Node与Element的更多相关文章
- 【转载】跟随 Web 标准探究DOM -- Node 与 Element 的遍历
跟随 Web 标准探究DOM -- Node 与 Element 的遍历 这个是 Joyee 2014年更新的,可能是转战github缘故,一年多没有跟新了.这篇感觉还挺全面,就转载过来,如以前文章一 ...
- 浅析Node.js的Event Loop
目录 浅析Node.js的Event Loop 引出问题 Node.js的基本架构 Libuv Event Loop Event Loop Phases Overview Poll Phase The ...
- xml中Node和Element的区别
本文转载自:http://blog.csdn.net/wcydiyi/article/details/4432636点击打开链接 1.元素(Element)和结点(Node)的区别: ...
- 跟随 Web 标准探究DOM -- Node 与 Element 的遍历
写在前面 这篇没有什么 WebKit 代码的分析,因为……没啥好分析的,在实现里无非就是树的(先序DFS)遍历而已,囧哈哈哈……在WebCore/dom/Node.h , WebCore/dom/Co ...
- DOM中的node与element的区别
先看document的两个常见method. document.createTextNode Constructor: Text document.createElement Constructor: ...
- EventTarge Node Docuement Element HTMLElement 关系
综述: 可以将其看做是依次继承的关系: Node Node A Node is an interface from which a number of DOM types inherit, and a ...
- 浅析node.js
大家好,今天来给大家讨论node.js这个东西,说起这个东西啊,可能大家已经很熟悉了,因为现在市场上运用的越来越广泛,毕竟它的优点还是有目共睹的! 那么,什么是node.js呢?官方给出了这样的定义: ...
- 深入浅析Node.js单线程模型
Node.js采用 事件驱动 和 异步I/O 的方式,实现了一个单线程.高并发的运行时环境,而单线程就意味着同一时间只能做一件事,那么Node.js如何利用单线程来实现高并发和异步I/O?本文将围绕这 ...
- 浅析 Node.js 单线程模型
总结笔记:对于每个用户请求,由主线程接收并存放于一个事件队列中(不做任何处理),当无请求发生时,即主线程空闲,主线程开始循环处理事件队列中的任务: 对于非阻塞JS程序: 1.若某事件需要I/O操作,则 ...
随机推荐
- Qt:使用SqlQuery进行查询时size总是-1
原因:SQL语句没有符合格式,特别是在换行写一个SQL语句时,不同行之间没有写空格
- Linux网络命名空间
命名空间(Linux namespace)是linux内核针对实现虚拟化引入的一个特性.创建的每个进程都有自己的命名空间,运行在其中的进程都像是在独立的操作系统中运行一样,命名空间保证了进程之 ...
- Windows原理深入学习系列-访问控制列表-关于安全描述符的补充
这是[信安成长计划]的第 20 篇文章 0x00 目录 0x01 安全描述符的结构 0x02 两个结构的不同点 0x03 真正的查询方案 0x04 参考文章 0x01 安全描述符的结构 在上一篇文章中 ...
- JZ-043-左旋转字符串
左旋转字符串 题目描述 汇编语言中有一种移位指令叫做循环左移(ROL),现在有个简单的任务,就是用字符串模拟这个指令的运算结果.对于一个给定的字符序列S, 请你把其循环左移K位后的序列输出.例如,字符 ...
- Azure KeyVault(四)另类在 .NET Core 上操作 Secrets 的类库方法-----Azure.Security.KeyVault.Secrets
一,引言 上一篇文章我们在 .Net Core Web 项目中添加了 "Microsoft.Azure.KeyVault" 的 Nuget 包操作 Azure KeyVault 的 ...
- 【SQL】数据库运维实习工作经验
1.导入表格的时候回出现类型不对应的问题,T-SQL代码如下: USE zzzj2017 ALTER TABLE CJ ALTER COLUMN 付款时间 datetime 2.删除 USE s ...
- 实践2:如何使用word2vec和k-means聚类寻找相似的城市
理解业务 一个需求:把相似的目的地整理出来,然后可以通过这些相似目的地做相关推荐,或者是相关目的地的推荐 准备数据 Word2Vec算法:可以学习输入的文本,并输出一个词向量模型 对数据进行清洗,去出 ...
- Java UDP 编程
1.客户端代码 1 import java.io.IOException; 2 import java.net.DatagramPacket; 3 import java.net.DatagramSo ...
- RabbitMQ入门-5.6-课堂笔记-01
- Kubernetes 使用kubeadm创建集群
镜像下载.域名解析.时间同步请点击 阿里巴巴开源镜像站 实践环境 CentOS-7-x86_64-DVD-1810 Docker 19.03.9 Kubernetes version: v1.20.5 ...