WDA学习(25):DateNavigator使用
1.18 UI Element:Date Navigator使用
本实例测试创建Date Navigator;
1.创建Component,View: V_DATE_NAVIGATOR;
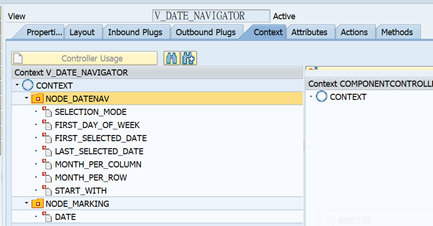
2.创建Context节点;
创建NODE: NODE_DATENAV, Cardinality:1..1;
创建Attribute:SELECTION_MODE,类型WDUI_DATE_SELECTION_MODE;
创建Attribute: FIRST_DAY_OF_WEEK,类型WDUI_DAY_OF_WEEK;
创建Attribute: FIRST_SELECTED_DATE,类型D;
创建Attribute:LAST_SELECTED_DATE,类型D;
创建Attribute: MONTH_PER_COLUMN,类型I;
创建Attribute: MONTH_PER_ROW,类型I;
创建Attribute: START_WITH,类型D;
创建NODE:NODE_MARKING,Cardinality:0..n;
创建Attribute:DATE,类型D;

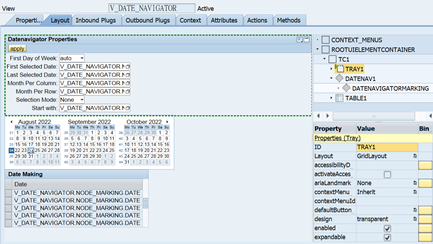
3.创建Layout UI Element;
创建UI Element:Tray,ID:TRAY1,包含一些输入参数UI Element;
创建UI Element:Toolbar;
创建UI Element:ToolbarButton,绑定Action:APPLY;
创建UI Element:Label;
创建UI Element:DropDownByKey,ID: INP,selectedKey绑定Context的Attribute: V_DATE_NAVIGATOR.NODE_DATENAV.FIRST_DAY_OF_WEEK;
创建UI Element:InputField,ID:INP1,value绑定Context的Attribute: V_DATE_NAVIGATOR.NODE_DATENAV.FIRST_SELECTED_DATE;
创建UI Element:InputField,ID:INP2,value绑定Context的Attribute: V_DATE_NAVIGATOR.NODE_DATENAV.LAST_SELECTED_DATE;
创建UI Element:InputField,ID:INP3,value绑定Context的Attribute: V_DATE_NAVIGATOR.NODE_DATENAV.MONTH_PER_COLUMN;
创建UI Element:InputField,ID:INP4,value绑定Context的Attribute:
V_DATE_NAVIGATOR.NODE_DATENAV.MONTH_PER_ROW;
创建UI Element:DropDownByKey,ID:INP5,selectedKey绑定Context的Attribute:
V_DATE_NAVIGATOR.NODE_DATENAV.SELECTION_MODE;
创建UI Element:InputField,ID:INP6,value绑定Context的Attribute: V_DATE_NAVIGATOR.NODE_DATENAV.START_WITH;
创建UI Element:DateNavigator;
设置Properties
firstDayOfWeek:绑定Attribute,V_DATE_NAVIGATOR.NODE_DATENAV.FIRST_DAY_OF_WEEK;
firstSelectedDate:绑定Attribute,V_DATE_NAVIGATOR.NODE_DATENAV.FIRST_SELECTED_DATE;
lastSelectedDate:绑定Attribute,V_DATE_NAVIGATOR.NODE_DATENAV.LAST_SELECTED_DATE;
monthsPerColumn:绑定Attribute,V_DATE_NAVIGATOR.NODE_DATENAV.MONTH_PER_COLUMN;
monthsPerRow:绑定Attribute,V_DATE_NAVIGATOR.NODE_DATENAV.MONTH_PER_ROW;
selectionMode:绑定Attribute,V_DATE_NAVIGATOR.NODE_DATENAV.SELECTION_MODE;
startsWith:绑定Attribute,V_DATE_NAVIGATOR.NODE_DATENAV.START_WITH;
onDaySelect:绑定Action,SEL_DAY;
onMonthSelect:绑定Action,SEL_MONTH;
onStartDateChanged:绑定Action,CHANGE_START_DAY;
onWeekSelect:绑定Action,SEL_WEEK;
创建UI Element:DateNavigatorMarking;
设置Properties
dataSource:绑定V_DATE_NAVIGATOR.NODE_MARKING;
date:绑定NODE_MARKING.DATE;

4.创建Method页签方法;
创建INIT_PROPER方法,初始化DateNavigator的属性参数,WDDOINIT方法中调用;
代码实例:
DATA:lo_node TYPE REF TO if_wd_context_node.
DATA:lo_element TYPE REF TO if_wd_context_element.
DATA:lv_date TYPE D. lv_date = sy-datum.
"获取节点
lo_node = wd_context->get_child_node( wd_this->wdctx_node_datenav ).
lo_element = lo_node->get_element( ).
lo_element->set_attribute(
EXPORTING
name = 'FIRST_SELECTED_DATE'
value = lv_date
).
lo_element->set_attribute(
EXPORTING
name = 'LAST_SELECTED_DATE'
value = lv_date
).
lo_element->set_attribute(
EXPORTING
name = 'MONTH_PER_COLUMN'
value = 1
).
lo_element->set_attribute(
EXPORTING
name = 'MONTH_PER_ROW'
value = 2
).
lo_element->set_attribute(
EXPORTING
name = 'START_WITH'
value = lv_date
).
实现Action: SEL_DAY,日期选择;
DATA:lo_node TYPE REF TO if_wd_context_node.
DATA:lo_element TYPE REF TO if_wd_context_element.
DATA:lt_marking TYPE wd_this->elements_node_marking.
DATA:ls_marking TYPE wd_this->element_node_marking.
DATA:lv_date TYPE string.
"获取选择的日期
lv_date = wdevent->get_string( name = 'DAY' ).
"获取节点
lo_node = wd_context->get_child_node( wd_this->wdctx_node_marking ).
lo_node->get_static_attributes_table( IMPORTING table = lt_marking ). READ TABLE lt_marking INTO ls_marking WITH KEY date = lv_date.
IF sy-subrc = 0.
DELETE TABLE lt_marking FROM ls_marking.
ELSE.
ls_marking-date = lv_date.
APPEND ls_marking TO lt_marking.
ENDIF.
lo_node->bind_table( new_items = lt_marking set_initial_elements = abap_true ).
实现Action:SEL_MONTH,选择月份;
DATA:lo_event TYPE REF TO cl_wd_custom_event.
DATA:lv_year TYPE string.
DATA:lv_month TYPE string.
lo_event = wdevent.
lv_year = wdevent->get_string( name = 'YEAR' ).
lv_month = wdevent->get_string( name = 'MONTH' ).
lv_year = 'select month:' && lv_year && lv_month.
wd_comp_controller->show_msg( msg = lv_year msg_type = 'S' ).
实现Action: SEL_WEEK,选择周;
DATA:lo_event TYPE REF TO cl_wd_custom_event.
DATA:lv_year TYPE string.
DATA:lv_week TYPE string.
DATA:lv_first_day TYPE string. lo_event = wdevent.
lv_year = wdevent->get_string( name = 'YEAR' ).
lv_week = wdevent->get_string( name = 'WEEK' ).
lv_first_day = wdevent->get_string( name = 'FIRST_DAY' ).
lv_year = 'select week:' && lv_year && '年第' && lv_week && '周' && 'first day:' && lv_first_day.
wd_comp_controller->show_msg( msg = lv_year msg_type = 'S' ).
实现Action:CHANGE_START_DAY,修改start day;
代码实例:
DATA:lo_event TYPE REF TO cl_wd_custom_event.
DATA:lv_date TYPE string. lv_date = wdevent->get_string( name = 'START_DATE' ).
lv_date = 'change start date:' && lv_date.
wd_comp_controller->show_msg( msg = lv_date msg_type = 'S' ).
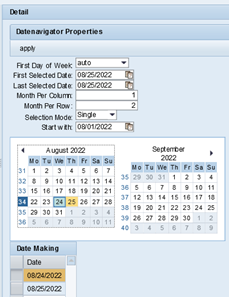
5.执行显示

WDA学习(25):DateNavigator使用的更多相关文章
- django学习-25.admin管理后台里:把表名称和表字段名称的展示值都由英文显示改为由中文显示
目录结构 1.前言 2.完整的操作步骤 2.1.第一步:修改模型类Article 2.2.第二步:重启服务 2.3.第三步:退出登录并再次成功登陆admin管理后台 2.4.第四步:查看最新的表名称展 ...
- iOS 学习 - 25 ImageIO 播放 GIF
一.给原生的 UIImageView 添加类别来支持 GIF 播放 GIF 动态图片文件中包含了一组图片及信息,信息主要记录着每一帧图片播放的时间,我们如果获取到了 gif 文件中所有的图片同时又获取 ...
- 【Java EE 学习 25 下】【网上图书商城js小技术点总结】
1.日历控件的使用 日历控件源代码: /** * add auto hide when mouse moveout * * @version 1.0.1 * @date 2010-11-23 * @a ...
- 【Java EE 学习 25 上】【网上图书商城项目实战】
一.概述 1.使用的jdk版本:1.6 2.java EE版本:1.6 3.指导老师:传智播客 王建 二.小项目已经实现的功能 普通用户: 1.登陆 2.注册 3.购物 4.浏览 管理员用户(全部管理 ...
- [游戏学习25] MFC 橡皮筋画线效果
>_<:这是给出窗口内外不同情况的处理展示的例子. >_<:MouseCap.h #include<afxwin.h> class CMyApp :public C ...
- C++学习25 纯虚函数和抽象类
在C++中,可以将成员函数声明为纯虚函数,语法格式为: ; 纯虚函数没有函数体,只有函数声明,在虚函数声明结尾加上=0,表明此函数为纯虚函数. 最后的=0并不表示函数返回值为0,它只起形式上的作用,告 ...
- swift 学习- 25 -- 协议 02
// 通过扩展添加协议一致性 // 即便无法修改源代码, 依然可以通过扩展 令已有类型遵循并符合协议, 扩展可以为已有类型添加属性, 方法, 下标 以及构造器, 因此可以符合协议中的相应要求 // 注 ...
- Python学习(25):Python执行环境
转自 http://www.cnblogs.com/BeginMan/p/3191856.html 一.python特定的执行环境 在当前脚本继续进行 创建和管理子进程 执行外部命令或程序 执行需要输 ...
- Python学习-25.Python中的分数
在Python中,不止有浮点数(float),而且还有分数(Fraction)这个类型. 要使用分数,必须引入一个模块. import fractions 然后就可以声明一个分数了 x = fract ...
- python学习(25) BeautifulSoup介绍和实战
BeautifulSoup是python的html解析库,处理html非常方便 BeautifulSoup 安装 pip install beautifulsoup4 BeautifulSoup 配合 ...
随机推荐
- (jmeter笔记) websocket接口测试
1.在进程选择WebSocket Sampler 2.Websocket Sampler 界面 webserver Server Name or IP:输入连接的websocket服务器ip Port ...
- redis 0: "AUTH <password> called without any password configured for the def
运行项目的时候,报redis 0: "AUTH <password> called without any password configured for the def 原因: ...
- mysql5.7 不兼容问题
通过navicat工具导入psc数据库备份文件,报错如下,mysql版本5.7 执行如下语句不通过 DROP TABLE IF EXISTS `guard_user`; CREATE TABLE `g ...
- ES5中对象的继承
1.继承的类型 在oo语言中,继承有两种方式,借口继承和实现继承,因为ECMAScript不支持方法签名,所以ECMAScript只支持实现继承. 2.原型链继承的实现 2.1.原型链 ES5继承可以 ...
- [Docker-2]排查基于docker部署mysql主从过程中遇到“Slave_IO_Running: Connecting”这个疑难杂症
关于"Slave_IO_Running: Connecting"的排查方法,已经有很多博客写得清清楚楚了(很多都是复制粘贴..真浪费时间),那么如果已有的常规排查方法都不能解决你的 ...
- 如何理解Vue中的组件?
Vue2.6已经更新了关于内容插槽和作用域插槽的API和用法,为了不误导大家,我把插槽的内容删除了.详情请看官网 2018-07-19更新: 更新作用域插槽的属性: scope -> slot- ...
- kuangbin学习
是有针对性的对于算法的训练 我试试QAQ
- Windows10下SecureCRT、SecureFX安装与破解(超级详细)
整理了Windows10下最新版本SecureCRT9.1.SecureFX9.1安装 1.资源地址: 链接:https://pan.baidu.com/s/1XoQqpRlpBm6Tvc0fHni6 ...
- Java枚举类的学习
package java1; /** * @author 高槐玉 * #Description: * 枚举类的使用 * 1,枚举类的理解:类的对象只有有限个,确定的.我们称此类为枚举类 * 2.当需要 ...
- JS 代码片段 / 预编译/预解析 /执行上下文/ECG/EC/ECS/GO/VO/AO
代码段概念 一个 script 就是一个代码段 在一个页面中可以有多个代码段 每一个代码段, 彼此独立的, 如果上面的代码段报错了, 不会影响下一个代码段 referenceError 引用错误 下面 ...
