通过AngularJS实现前端与后台的数据对接(二)——服务(service,$http)篇
什么是服务?
服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性。 服务是一个单例对象,在每个应用中只会被实例化一次(被$injector实例化),并且是延迟加载的(需要时才会被创建)。服务提供了把与特定功能相关联的方法集中在一起的接口。(此解释来源于AngularJS权威教程)。
在笔者的认知中,服务就是用来创建数据,存储数据,也可以向后台请求数据的一个很特别的“领域”,除此之外,服务还能与控制器之间进行紧密的通信,保证数据能通过控制器显示在页面上。
基础知识(源于AngularJS权威教程)
1、service():
使用service()可以注册一个支持构造函数的服务,它允许我们为服务对象注册一个构造函数。
service()方法接受两个参数:
name(字符串) 要注册的服务名称。
constructor(函数) 构造函数,我们调用它来实例化服务对象。
2、$http():
使用$http()服务可以将应用同来自远程服务器的信息集成在一起。
$http服务是只能接受一个参数的函数,这个参数是一个对象,包含了用来生成HTTP请求的配置内容。这个函数返回一个promise对象,具有success和error两个方法。
介绍通过AngularJS实现前端与后台的数据对接——服务(service、$http)篇
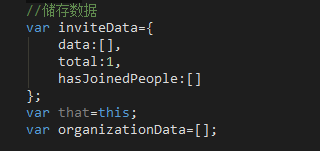
1、初始化变量
目的:便于把后台的数据储存到这些已经初始化好的变量中。除此之外,这些初始化变量也是服务service与控制器controller保持紧密通信的 媒介(用来传递数据)
例:


ps:
a、由于this会经常使用,因此必须先把this用一个变量储存起来,避免在function里使用this的时候,出现bug
(因为在function里this指代的是window对象,而不是我们想要的指代的对象)
b、对于变量来说,一般用var定义就好(但是,用var 定义的变量一般只在其作用域内可被使用)
c、对于function来说,一般用this,因为用了this之后,这些function可以被控制器controller调用
2、请求数据
**三大步骤**
- $http({
- method: 'GET',
- url: '/api/users.json'
- }).success(function(data,status,headers,config) {
- // 当相应准备就绪时调用
- }).error(function(data,status,headers,config) {
- // 当响应以错误状态返回时调用
- });
ps:
a、$http()的用途:向后台发送请求,请求前端所需要的数据
b、success()的用途:在响应返回时,如果是请求成功,那么就会有相应的操作
c、error的用途:在响应返回时,如果是请求成功,那么就会有相应的操作
**笔者做的项目中的一个小例子**
- this.getInviteData=function (pageNum,pageSize,sort,edition) {
- $http({
- method:'POST',
- url:'member_list.action',
- data:JSON.stringify({
- 'pageNum': pageNum,
- 'pageSize': pageSize,
- 'sort': sort,
- 'edition': edition
- })
- }).success(function (data,status,header,config) {
- if(data.status == 'true'&& data.recordList){
- //每次请求,清空原数组内的数据,不然会出现数据累加,从而出现Bug
- inviteData.data=[];
- //遍历数据库里的recordList里的数据,record指的就是当前遍历的数据
- angular.forEach(data.recordList,function (record) {
- //把record里的数据存储到 inviteData.data这个已经设置好的空数组里
- inviteData.data.push({
- name:record.name,
- department:record.department,
- position:record.position,
- phoneNumber:record.phoneNumber,
- state:record.state
- });
- });
- //总人数,将url请求的数据里的recordCount赋值给inviteData.total
- inviteData.total=data.recordCount;
- inviteData.hasJoinedPeople=data.joinCount;
- //向子级$scope传递数据
- $rootScope.$broadcast('getInviteDataA',inviteData);
- }else if(data.status=='false'){
- console.info('由于网络问题,暂时无法获取数据');
- }
- }).error(function (data,status,header,config) {
- console.error('服务器繁忙,请稍后再试!');
- });
- };
ps:
a、并不是所有$http()里都需要data这个键的,这是要视情况而言的。
data:data代表的是这个$http()对象中包含了将会被当作消息体发送给服务器的数据。通常在发送POST请求时使用。
根据这次项目,笔者认为:如果 不需要 通过 传参 向服务器获取数据的时候,就不需要data这个键;如果 需要 通过传参向服务器获取数据,就需要data这个键。
在这里,笔者为读者为介绍两种 数据格式转化的方法
1、JSON.parse()用于从一个字符串中解析出json对象。
- var str = '{"name":"huangxiaojian","age":"23"}';
- JSON.parse(str);//age: "23" name: "huangxiaojian"
- 2、JSON.stringify()用于从一个对象解析出字符串。
- var a = {a:1,b:2};
- JSON.stringify(a);// "{"a":1,"b":2}"
b、一开始做这个项目的时候,笔者觉得很奇怪,为什么success()里一开始就要有这个if(data.status == 'true'&& data.recordList){} else if(){}判断?
目的:当请求成功后,方便前端工作者在与后台进行数据对接时,判断是否成功把数据对接到controller里。当然,这也需要在页面进行数据显示的设置。这“是否成功”的结
果将可以在页面的控制台显示出来。这些判断有利于前端工作者在与后台进行数据对接时找bug
c、每次请求成功时,都必须清空原数组内的数据。
笔者在项目中做了一个总人数的统计,在没有清空储存总人数这个数据的数组时,出现了一个Bug:所得的总人数不是想要的,而是数据不断的累加。同时,清空数组,也是为了避免上一次请求的数据影响经过新请求后所需要的数据。
d、数据获取angular.forEach()。
由于页面是需要显示数据库里的部分数据,那么从后台获取数据,就需要通过 angular.forEach() 把后台已经写好的数据遍历一遍,取出自己想要的数据,并放在已经初始
化好的数组里,方便与controller连接。
e、数据传递——$rootScope.$broadcast()
每次请求成功,都需要把在service里的数据通过 $rootScope.$broadcast() 广播给其在controller里的 子级$scope(子级通过$scope.$on()接收父级传来的数据)。
笔者在这里为读者介绍一下事件的传播:
1、$emit()【子传父】:
使用$emit()来冒泡事件——把事件沿着作用域链向上派送(从子作用域到父作用域)
$emit()方法带有两个参数:
1. name(字符串):要发出的事件名称。
2. args(集合):一个参数的集合,作为对象传递到事件监听器中。
2、$broadcast()【父传子】
使用用$broadcast()向下传递事件——把事件向下传递(从父作用域到子作用域)
$emit()方法带有两个参数:
1. name(字符串):要发出的事件名称。
2. args(集合):一个参数的集合,作为对象传递到事件监听器中。
3、$on()【接收$broadcast()传递的数据】:
$on()方法有两个参数:
1、name(字符串):监听事件的名称
2、function(event,data){}:data指的是传递来的数据 event指的是传递来的事件
通过AngularJS实现前端与后台的数据对接(二)——服务(service,$http)篇的更多相关文章
- 通过AngularJS实现前端与后台的数据对接(一)——预备工作篇
最近,笔者在做一个项目:使用AngularJS,从而实现前端与后台的数据对接.笔者这是第一次做前端与后台的数据对接的工作,因此遇到了许多问题.笔者在这些问题中,总结了一些如何实现前端与后台的数据对接的 ...
- 前端必备——js中前端与后台的数据交互全解
只要编程语言能够支持网卡端口的监听和发送,理论上都是可以实现服务器后台设计的.也因此造成了实现后台的语言偏多,而web前端语言以html/css/js为主.所以在这里我们不涉及后台的设计,只介绍在we ...
- 前端模拟后台返回数据之Mockjs
一.官方文档: https://github.com/nuysoft/Mock/wiki/Syntax-Specification 例子:http://mockjs.com/examples.html ...
- idea模拟前端向后台请求数据输出响应结果
tools-httpClient-Test restful web service 通过上述步骤之后出现如下图 1 表示通过哪种方式请求:2 请求数据的地址头部:3 请求数据的除了头部之后的地址:4, ...
- angularjs向后台传递数据,与后端进行交互
angularjs之数据交互 function loadLeftFirstNodes (){ $http.get(sourceUrl,{ params:{ mpId: mpId, visits: ce ...
- web前端与后台数据访问的对象封装
前言:通常情况下,在不使用angularJS/nodeJS/react等这类完整性的解决方案的js时,前端与后台的异步交互都是使用Ajax技术进行解决 一:作为java web开发工程师可能以下代码是 ...
- js前端对后台数据的获取,如果是汉字则需要添上引号
js前端对后台数据的获取,如果是汉字则需要添上引号
- bootstrap-table前端修改后台传来的数据重新进行渲染
使用bootstrap-table显示数据,后台传回数据以后,可能需要对其做调整,如需要前端为数据添加单位 回到顶部 调整数据代码 $("#"+tableId).bootstrap ...
- 使用 JavaScript 将网站后台的数据变化实时更新到前端
问:难道只能设置定时器每隔一秒通过 Ajax 向后台请求数据来实现吗? 答: 1. nodejs的 http://socket.io 支持上述 李宏训 所说的三种方式,另外还支持 Flash Sock ...
随机推荐
- NiceMark——我的Markdown编辑器
NiceMark--我的Markdown编辑器 闲来无事,写了一个Markdown编辑器.基于electron,完全采用Web前段技术(Html,css,JavaScript)实现.代码已托管在Git ...
- 浅谈 Fragment 生命周期
版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Fragment 文中如有纰漏,欢迎大家留言指出. Fragment 是在 Android 3.0 中 ...
- .NET跨平台之旅:将示例站点升级至 ASP.NET Core 1.1
微软今天在 Connect(); // 2016 上发布了 .NET Core 1.1 ,ASP.NET Core 1.1 以及 Entity Framework Core 1.1.紧跟这次发布,我们 ...
- 回首经典的SQL Server 2005
原创文章转载请注明出处:@协思, http://zeeman.cnblogs.com SQL Server是我使用时间最长的数据库,算起来已经有10年了.上世纪90年代,微软在软件开发的所有领域高歌猛 ...
- 游戏编程系列[1]--游戏编程中RPC协议的使用[3]--体验
运行环境,客户端一般编译为.Net 3.5 Unity兼容,服务端因为用了一些库,所以一般为4.0 或往上.同一份代码,建立拥有2个项目.客户端引用: WindNet.Client服务端引用: OpL ...
- 【原】实时渲染中常用的几种Rendering Path
[原]实时渲染中常用的几种Rendering Path 本文转载请注明出处 —— polobymulberry-博客园 本文为我的图形学大作业的论文部分,介绍了一些Rendering Path,比较简 ...
- Matlab 高脚杯模型切片
前言:此文为去年我替人做的一个课题,觉得比较简洁,图形也比较美观,因此放在博文里 数据源我放到了百度云盘高脚杯数据源 有兴趣的可以下载数据,跑程序试一下.也可以单独看看代码,看下实现过程. 主函数 % ...
- .net 分布式架构之任务调度平台
开源地址:http://git.oschina.net/chejiangyi/Dyd.BaseService.TaskManager .net 任务调度平台 用于.net dll,exe的任务的挂载, ...
- [.NET] C# 知识回顾 - 事件入门
C# 知识回顾 - 事件入门 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/6057301.html 序 之前通过<C# 知识回顾 - 委托 de ...
- 【原创分享·微信支付】C# MVC 微信支付教程系列之现金红包
微信支付教程系列之现金红包 最近最弄这个微信支付的功能,然后扫码.公众号支付,这些都做了,闲着无聊,就看了看微信支付的其他功能,发现还有一个叫“现金红包”的玩意,想 ...
