React的使用与JSX的转换
React v0.14 RC 发布,主要更新项目:
两个包: React 和 React DOM
DOM node refs
无状态的功能组件
弃用 react-tools
编译器优化
<!DOCTYPE html>
<html>
<head>
<title>zqz_JSX_demo</title>
<script type="text/javascript" src="../lib/react-0.13.4.js"></script>
<!-- <script type="text/javascript" src="../lib/react-0.14.0.js"></script> -->
<script type="text/javascript" src="../lib/JSXTransformer.js"></script>
</head>
<body> <div id="example"></div> </body>
<script type="text/jsx">
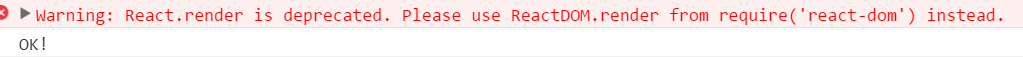
React.render(
<h1>Hello World!</h1>,
document.getElementById("example"),
function(){
console.log("OK!")
}
)
</script>
</html>




<!DOCTYPE html>
<html>
<head>
<title>zqz_JSX_demo</title>
<!-- <script type="text/javascript" src="../lib/react-0.13.4.js"></script> -->
<script type="text/javascript" src="../lib/react-0.14.0.js"></script>
<script type="text/javascript" src="../lib/react-dom-0.14.0.js"></script>
<script type="text/javascript" src="../lib/JSXTransformer.js"></script>
</head>
<body> <div id="example"></div> </body>
<script type="text/jsx">
ReactDOM.render(
<h1>Hello World!</h1>,
document.getElementById("example"),
function(){
console.log("OK!")
}
)
</script>
</html>
 这下控制台清净了。
这下控制台清净了。
<script type="text/javascript">
ReactDOM.render(React.createElement(
"h1",
null,
"Hello World!"
), document.getElementById("example"), function () {
console.log("OK!");
});
</script>




React的使用与JSX的转换的更多相关文章
- 【React 6/100】 React原理 | setState | JSX语法转换 | 组件更新机制
****关键字 | setState | JSX语法转换 | 组件更新机制 组件更新机制 setState() 的两个作用 修改state 更新组件 过程:父组件重新渲染时,也会重新渲染子组件,但只会 ...
- React报错之JSX element type does not have any construct or call signatures
正文从这开始~ 总览 当我们试图将元素或react组件作为属性传递给另一个组件,但是属性的类型声明错误时,会产生"JSX element type does not have any con ...
- react通过自己的jsx语法将两者放在一起通过虚拟dom来渲染
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想.还有可复用组件化的思想等等.加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试.其实组件化的思想一直在 ...
- React基础篇 - 02.JSX 简介
JSX 简介 请观察下面的变量声明: const element = <h1>Hello, world!</h1>; 这种看起来可能有些奇怪的标签语法既不是字符串也不是HTML ...
- React系列文章:JSX生成真实DOM结点
在上一篇文章中,我们介绍了Babel是如何将JSX代码编译成可执行代码的,随后也实现了一个自己的解析器,模拟了Babel编译的过程. 现在我们再来回顾一下,假定有如下业务代码: const style ...
- 6、手把手教React Native实战之JSX入门
React是由ReactJS与React Native组成,其中ReactJS是Facebook开源的一个前端框架,React Native是ReactJS思想在native上的体现! JSX并不是一 ...
- 【react学习笔记】-jsx
//jsx定义组件 var Divider = React.creatClass({ getIsComplete:function(){ return 'is-complete' }, handleC ...
- Webstorm 不识别es6 import React from ‘react’——webstorm不支持jsx语法怎么办
2016-10-31更新 webstorm不支持es6语法怎么办? webstorm不支持jsx语法怎么办? 参考:webstorm不支持jsx语法怎么办 I spent ages trying to ...
- [React] React Fundamentals: Build a JSX Live Compiler
we want to have the ability to write JSX and see the output live in the browser. <!doctype html&g ...
随机推荐
- Hadoop 中利用 mapreduce 读写 mysql 数据
Hadoop 中利用 mapreduce 读写 mysql 数据 有时候我们在项目中会遇到输入结果集很大,但是输出结果很小,比如一些 pv.uv 数据,然后为了实时查询的需求,或者一些 OLAP ...
- 你知道C#中的Lambda表达式的演化过程吗?
那得从很久很久以前说起了,记得那个时候... 懵懂的记得从前有个叫委托的东西是那么的高深难懂. 委托的使用 例一: 什么是委托? 个人理解:用来传递方法的类型.(用来传递数字的类型有int.float ...
- 【Net跨平台第一步】逆天带你零基础Linux入门【更新完毕】
部分讲义:(视频已删,后期以文档形式发布)
- html与html5
HTML 是一种在 Web 上使用的通用标记语言.HTML 允许你格式化文本,添加图片,创建链接.输入表单.框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示.HTML 的关键是标签,其作用是 ...
- HTTPS简介
一.简单总结 1.HTTPS概念总结 HTTPS 就是对HTTP进行了TLS或SSL加密. 应用层的HTTP协议通过传输层的TCP协议来传输,HTTPS 在 HTTP和 TCP中间加了一层TLS/SS ...
- Xamarin+Prism开发详解二:Xaml文件如何简单绑定Resources资源文件内容
我们知道在UWP里面有Resources文件xxx.resx,在Android里面有String.Xml文件等.那跨平台如何统一这些类别不一的资源文件以及Xaml设计文件如何绑定这些资源?应用支持多国 ...
- 负载均衡——nginx理论
nginx是什么? nginx是一个强大的web服务器软件,用于处理高并发的http请求和作为反向代理服务器做负载均衡.具有高性能.轻量级.内存消耗少,强大的负载均衡能力等优势. nginx架构? ...
- BPM助力企业数字化转型
自九十年代末,流程管理开始引入国内,至今已经有20多年的历史了,由最初的部门级应用向企业级应用转变,大家的认知也经历了一系列的发展变化.不同阶段的信息化水平对企业的流程以及BPM平台也提出了不同的需求 ...
- 页面与ViewModel(下)
在上一篇博客中,笔者分享了一些从页面整体的角度对页面与ViewModel的思考.在本文中笔者希望从相对细节的角度分享一些对页面与ViewModel的思考. 比如,当我们在更新View Model中的绑 ...
- 前端构建大法 Gulp 系列 (四):gulp实战
前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gulp专家 前 ...
