CSS3 background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺、拉伸、偏移、设置大小等操作。
1. 背景图片样式分类
CSS中设置元素背景图片及其背景图片样式的属性主要以下几个:
background-image :设置元素的背景图片。
background-repeat :设置如何平铺背景图片。
background-attachment :设置背景图片是否固定或随着滚动移动。
background-position :设置背景图片的位置。
background-size :设置背景图片的大小。
下面将详细说明各属性。
2. background-image :设置元素的背景图片
说明:可设置元素的1个或多个背景图片。
语法:<bg-image> [ , <bg-image> ]* | none
默认值:none。 // 不设置元素的背景图片。
2.1 设置单个背景图片
说明:默认情况下背景图片进行横向和纵向平铺。
background-image:url('res/bgA.jpg')

2.2 设置多个背景图片
说明:渲染时前面的背景图片在上层、后面的背景图片在下层。
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;

3. background-repeat :设置背景图片的平铺效果
说明:设置背景图片的平铺效果,包括水平、垂直。
语法:<repeat-style> [ , <repeat-style> ]*
<repeat-style> = repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
默认值:repeat //水平和垂直平铺
3.1 background-repeat:repeat-x | repeat-y | repeat-x | repeat-y
说明:设定背景图片水平、垂直平铺。
示例:
background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */

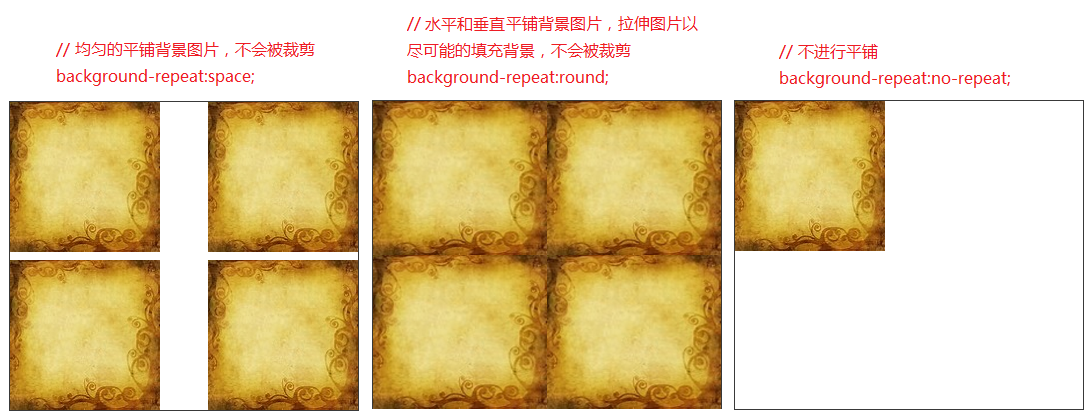
3.2 background-repeat:space | round | no-repeat
说明:设置背景图片的其他平铺效果。
示例:
background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */

4. background-attachment :设置背景图片是否固定或随着滚动移动
说明:设置背景图片是否固定或随着滚动移动。
语法:<attachment> [ , <attachment> ]*
<attachment> = scroll | fixed | local
默认值:scroll // 背景图片跟随滚动条一直滚动
background-attachment:scroll; /* 跟随滚动条一起滚动。(默认) */ background-attachment:fixed; /* 背景图片固定位置,不随着滚动条滚动 */ background-attachment:local; /* 跟随内容一起滚动 */
4.1 background-attachment:scroll; // 跟随滚动条一直滚动。(默认)

4.2 background-attachment:local; // 跟随内容一起滚动

5. background-position :设置背景图片的位置
说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:<position> [ , <position> ]*
默认值:0% 0% // 背景图片左上角定位于容器左上角
5.1 background-position:10px; // 背景图片水平方向与左边缘相距10px,垂直居中

5.2 background-position:10px 20px; // 背景图片水平方向与左边缘相距0px,垂直方向与顶部边缘相距20px

5.3 background-position:left 10px bottom 20px; // 背景图片水平方向与左边缘相距10px,垂直方向与底部边缘相距20px

6. background-size :设置背景图片的大小
说明:设置背景图片的大小。
<bg-size> = [ <length> | <percentage> | auto ]{1,2} | cover | contain
默认值:auto auto // 背景图片的原始大小
示例:
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

7. 在线示例
地址:http://www.akmsg.com/WebDemo/CSS3-background-image.html
CSS3 background-image背景图片相关介绍的更多相关文章
- CSS background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- CSS3全新的背景图片方案
CSS3全新的背景图片方案 firefox支持指定一个元素的ID将它作为另一个元素的背景-moz-element(#ID), webkit系支持-webkit-canvas(xxxx)动态创建一个ca ...
- css3全屏背景图片切换特效
效果体验:http://hovertree.com/texiao/css3/10/ 一般做图片切换效果,都会使用JS或者jQuery脚本,今天发现,其实只用CSS也可以实现.试试效果吧. 效果图: 代 ...
- background: url 背景图片加时间戳不显示图片
在项目中一段这样的代码 背景图片加时间戳图片显示不出来 <div id="header" class="header clearfix" style=&q ...
- css3:与背景的相关样式
1. (1)background-origin : border-box | padding-box | content-box;(设置元素背景图片的原始起始位置.) //需要注意的是,如果背景不是n ...
- CSS3之让背景图片全部显示
起初是在处理一个图片显示的问题, 图片没有有一部分没有显示出来, 之后用到了background-size, 发现有必要总结一下. background-size 首先声明 background-si ...
- ☀【CSS3】背景图片
CSS3全新的背景图片方案http://www.cnblogs.com/rubylouvre/p/3401125.html
- vue上线后,背景图片路径错误
build 下的utils.js中添加配置 if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, public ...
- HTML BODY 背景图片
内嵌: background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/ background:url(背景图片路径) no-repeat center;/*不重复背景 ...
随机推荐
- JS核心系列:浅谈函数的作用域
一.作用域(scope) 所谓作用域就是:变量在声明它们的函数体以及这个函数体嵌套的任意函数体内都是有定义的. function scope(){ var foo = "global&quo ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- 恋爱虽易,相处不易:当EntityFramework爱上AutoMapper
剧情开始 为何相爱? 相处的问题? 女人的伟大? 剧情收尾? 有时候相识即是一种缘分,相爱也不需要太多的理由,一个眼神足矣,当EntityFramework遇上AutoMapper,就是如此,恋爱虽易 ...
- Android业务组件化之子模块SubModule的拆分以及它们之间的路由Router实现
前言: 前面分析了APP的现状以及业务组件化的一些探讨(Android业务组件化之现状分析与探讨),以及通信的桥梁Scheme的使用(Android业务组件化之URL Scheme使用),今天重点来聊 ...
- PHP 获取 特定时间范围 类
目录 前序 用途 功能及事项 使用方法 代码及注释 前序: 总体来说,我更应该是一个 android 移动开发者,而不是一个 phper,如果说只做移动端的 APP ,我也不会学这么多,这 2年来, ...
- bcp 命令实例
set sql_flow="select Id,',',ApplierName,',',FlowStatus,',',IsApproved,',',CreateTime from *** w ...
- 初识的Spring Mvc-----原理
一.Spring Mvc简介 Spring Mvc(Spring Web Mvc) 属于表现层的框架. 二.Spring结构图 Spring Mvc是Spring框架里面web模块的一部分,是在Spr ...
- H3 BPM让天下没有难用的流程之功能介绍
H3 BPM10.0功能地图如下: 图:H3 BPM 功能地图 一.流程引擎 H3 BPM 流程引擎遵循WFMC 标准的工作流引擎技术,设计可运行的流程和表单,实现工作任务在人与人.人与系统.系统 ...
- 微信小程序二维码推广统计
微信小程序可以通过生成带参数的二维码,那么这个参数是可以通过APP的页面进行监控的 这样就可以统计每个二维码的推广效果. 今天由好推二维码推出的小程序统计工具HotApp小程序统计也推出了带参数二维码 ...
- Github使(zhuang)用(bi)指南
本文针对未能熟练使用GitHub的人员,旨在为其指明通往新世界的小路. 一些闲话可以无视 在这个开源的时代,可能你听说过GitHub,知道大概是个什么.但是,你要是不能熟练的玩起来,怎么和大神取经,怎 ...
