微信小程序 wxs的简单应用
案例分析
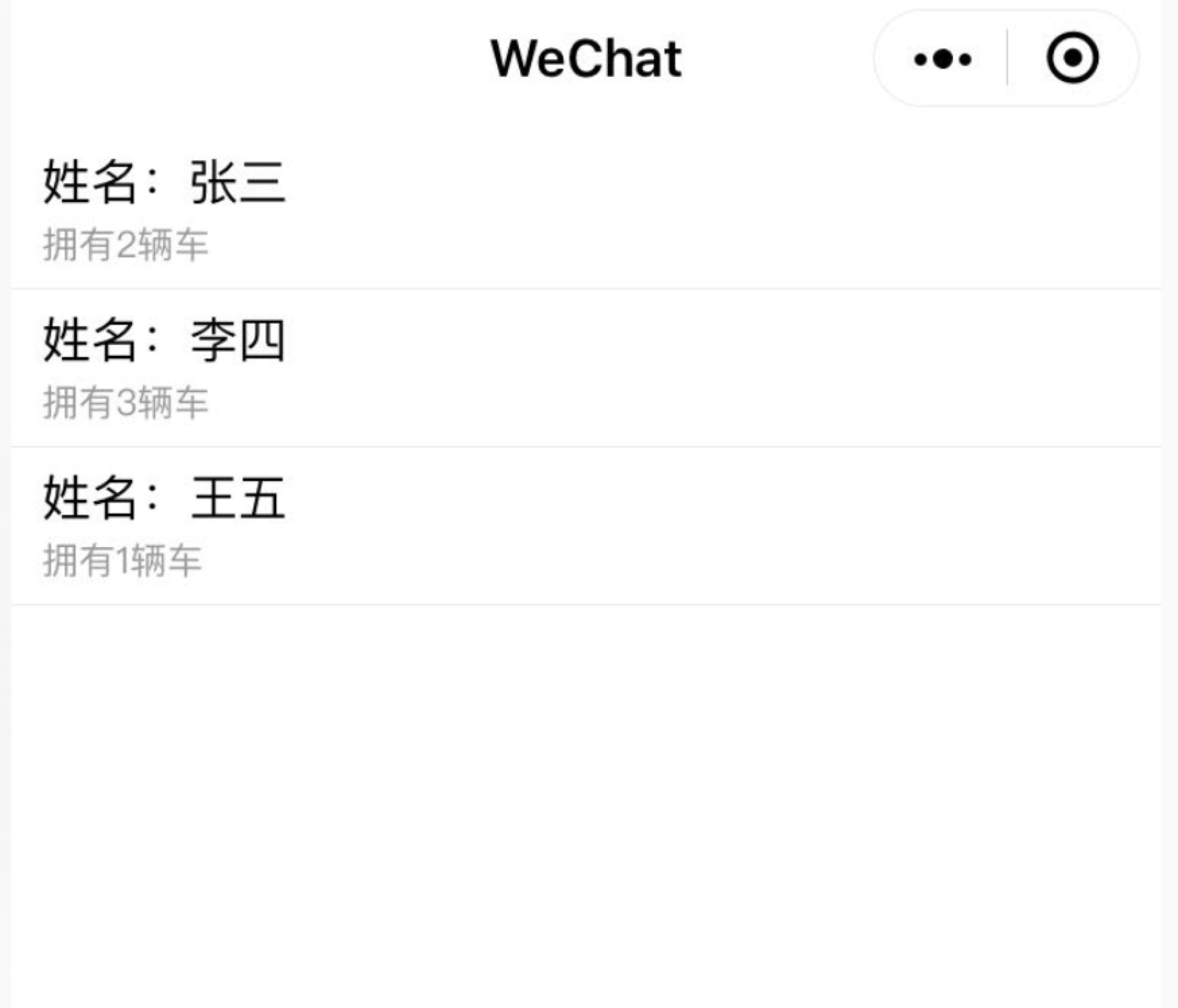
张三、李四、王五,各自分别都有数量不等的车,现在需要列表显示名字及他们拥有车的数量,
list数据结构如下,当我们使用wx:for进行显示时,发现个人对象里面包含车辆对象数组,
我们发现人名好现实,但是车辆数量不方便统计,这时使用wxs就能很好的解决
list: [{
id: 1,
name: '张三',
cars: [{
id: 1,
name: '奔驰'
},
......
]
},
......]
// index.wxml
<view class="container">
<view wx:for="{{list}}" wx:key="id" class="list">
<view>姓名:{{item.name}}</view>
<wxs module="m">
var getCarCount = function(array) {
var count = 0;
for (var i = 0; i < array.length; ++i) {
count++;
}
return count;
}
module.exports.getCarCount = getCarCount;
</wxs>
<view class="gray-color">拥有{{m.getCarCount(item.cars)}}辆车</view>
</view>
</view>
// index.js的list数据如下
data: {
list: [{
id: 1,
name: '张三',
cars: [{
id: 1,
name: '奔驰'
},
{
id: 2,
name: '宝马'
}
]
},
{
id: 2,
name: '李四',
cars: [{
id: 3,
name: '卡迪拉克'
},
{
id: 4,
name: '英菲尼迪'
},
{
id: 5,
name: '马自达'
}
]
},
{
id: 3,
name: '王五',
cars: [{
id: 6,
name: '飞度'
}]
}
]
},

微信小程序 wxs的简单应用的更多相关文章
- 微信小程序 WXS实现json数据需要做过滤转义(filter)
前言 最近有在做小程序开发,在开发的过程中碰到一点小问题,描述一下先. 本人在职的公司对于后台获取的 json 数据需要做过滤转义的很多,不同的状态码会对应不同的文字,但是在微信小程序中又没有类似 v ...
- 微信小程序web-view的简单思考和实践
微信小程序的组件web-view推出有一段时间了,这个组件的推出可以说是微信小程序开发的一个重要事件,让微信小程序不会只束缚在微信圈子里了,打开了一个口子,这个口子或许还比较小,但未来有无限可能. 简 ...
- 微信小程序_(视图)简单的swiper容器
swiper容器效果 官方文档:传送门 swiper容器可实现简单的轮播图效果 结构程序 Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 ...
- 微信小程序のwxs语言
一.wxs介绍 wxs是微信小程序自身的脚本语言,用来过滤和计算.wxs可以通过文件可模块标签来定义 文件需要.wxs后缀文件 二.实例 <wxs module="test1" ...
- 微信小程序之最简单的Demo设计使用
这个小Demo,代码量不多:导航样式.View.Text.点击.JS交互的使用,主要是理解每个后缀文件的功能,然后才能更好的使用开发.......(下面代码和源代码没差别,实在想要的请留言,谢谢... ...
- 微信小程序网络封装-简单高效
废话引言 小程序虽然出世很久了,但一直没怎么接触到小程序开发.吉他兴趣班老师想弄一个小程序发布课程信息和打卡功能,作为IT一员就自愿加入了这个小程序开发小组中.虽然小程序面向的是前端工程师,但作为移动 ...
- 微信小程序_(map)简单的小地图
map地图效果 官方文档:传送门 Page({ data: { markers: [{ iconPath: "/resources/others.png", id: 0, lati ...
- 微信小程序_(视图)简单的scroll-view容器
scroll-view容器效果 官方文档:传送门 scroll-view 可滚动视图区域 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许 ...
- 微信小程序注册和简单配置
微信小程序注册 1.直接搜索微信小程序,按照流程进行注册 2.如果有微信公众号,可以在公众号内部点小程序,进入注册流程 小程序中的概念 开发设置 在开发设置中获取AppID和AppSecret App ...
随机推荐
- 2017-07-25 PDO预处理以及防止sql注入
首先来看下不做任何处理的php登录,首先是HTML页面代码 <html> <head><title>用户登录</title></head> ...
- 【转载】C#中Convert.ToSingle方法将字符串转换为Float类型
在C#编程过程中,可以使用Convert.ToSingle方法将字符串或者其他可转换为数字的对象变量转换为float类型,Convert.ToSingle方法有多个重载方法,最常使用的一个方法将字符串 ...
- 【转】Vue.js——60分钟组件快速入门(上篇)
文章作者:keepfool 文章出处:http://www.cnblogs.com/keepfool/ 组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的 ...
- Celery:Daemonization
参考文档:http://docs.celeryproject.org/en/latest/userguide/daemonizing.html#daemonizing
- 使用IDEA运行项目时提示:Warning:java: 源值1.5已过时, 将在未来所有发行版中删除
如图 在使用IDEA运行项目时,在下方提示:Warning:java: 源值1.5已过时, 将在未来所有发行版中删除 这是因为JDK版本问题 解决方法如下:左上角 file ——> Projec ...
- Linux安装和配置MySQL5.7【修改密码、修改字符集等配置】(5.7.18+版本也可参考,我是5.7.22)
本文是转载篇,这里是 原文原文原文. --------------------分割线------------------------------- 这下面内容讲述如何修改密码为简单密码(比如:1234 ...
- java requestmapping中关于路径的问题
需要这种url写的方式才能映射
- Linux 系统安全相关
本篇关于Linux的一些安全知识,主要就是与账号相关的安全. 账户文件锁定 当服务器中的用户账号已经固定,不在进行更改,可锁定账户文件.锁定后,无法添加.删除账号,也无法更改密码等. 锁定账户文件 c ...
- pgrep,pkill
pgrep, pkill - look up or signal processes based on name and other attributes 根据名称和其它属性来查找进程 pgrep: ...
- python为什么要使用闭包
为什么要使用闭包 闭包避免了使用全局变量,此外,闭包允许将函数与其所操作的某些数据(环境)关连起来.这一点与面向对象编程是非常类似的,在面对象编程中,对象允许我们将某些数据(对象的属性)与一个或者多个 ...
