echarts-中的事件-- demo1.on('事件类型', function (params) {}
ECharts 支持常规的鼠标事件类型,包括 'click'、'dblclick'、'mousedown'、'mousemove'、
'mouseup'、'mouseover'、'mouseout'、'globalout'、'contextmenu' 事件。下面先来看一个简单的点击柱状图后打开相应的百度搜索页面的示例。
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts-en.common.js"></script> //引入在线
</head>
<body>
<div id="demo1" style="width: 600px; height:400px"> </div>
</body> <script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var demo1 = echarts.init(document.getElementById('demo1')); // 指定图表的配置项和数据
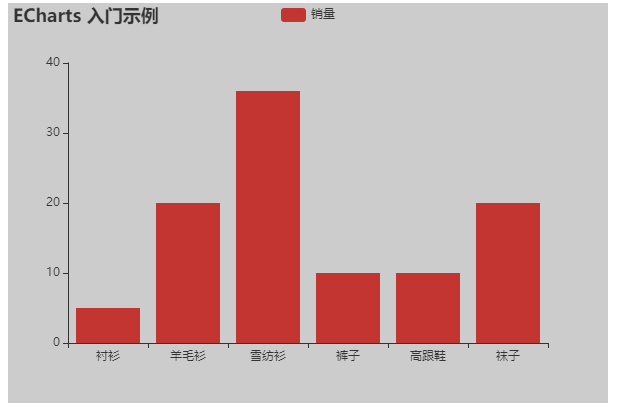
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
demo1.setOption(option); //注册事件
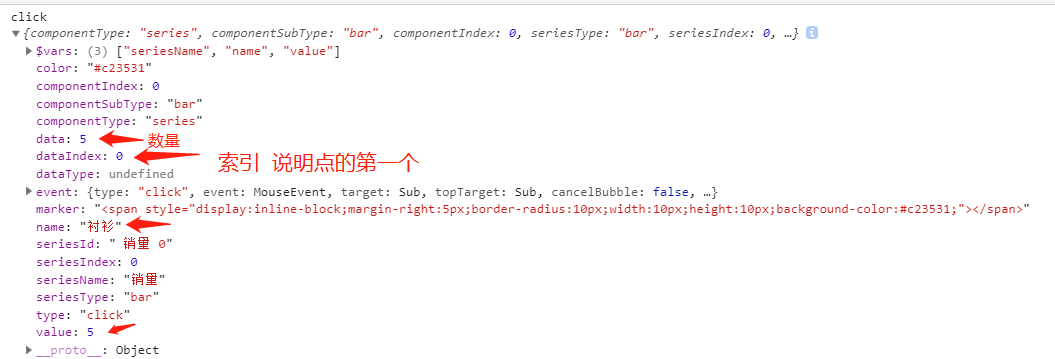
demo1.on('click', function (params) {
//params包含很多的信息 下标索引 如横坐标名称 对应的值
console.log("click",params);
}); //ECharts 支持常规的鼠标事件类型,包括 'click'、'dblclick'、'mousedown'、'mousemove'、
// 'mouseup'、'mouseover'、'mouseout'、'globalout'、'contextmenu' 事件。下面先来看一个简单的点击柱状图后打开相应的百度搜索页面的示例。 </script>


echarts-中的事件-- demo1.on('事件类型', function (params) {}的更多相关文章
- ECharts 中的事件和行为
在 ECharts 的图表中用户的操作将会触发相应的事件.开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等. 如下是一个绑定点击操作的示例. ...
- 在 SharePoint Server 2013 中配置建议和使用率事件类型
http://technet.microsoft.com/zh-cn/library/jj715889.aspx 适用于: SharePoint Server 2013 利用使用事件,您可以跟踪用户与 ...
- Javascript中的事件对象和事件类型
接上次看JS的事件冒泡和捕获,所以顺带就把事件相关的知识都看完好了 而且想到一个好的学习方法,第一天自己看,第二天把前一天学习的东西写下来,一方面可以当复习,一方面当重新整理并且分享 事件对象 事件处 ...
- js中的事件委托或是事件代理详解
起因: 1.这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的: 2.其实我一直都没弄明白,写这个一是为了备忘,二是给其他的知其然不知其所以然的小伙伴们以参考: 概述: 那什么叫事件委托呢?它 ...
- JS 中的事件绑定、事件监听、事件委托
事件绑定 要想让 JavaScript 对用户的操作作出响应,首先要对 DOM 元素绑定事件处理函数.所谓事件处理函数,就是处理用户操作的函数,不同的操作对应不同的名称. 在JavaScript中,有 ...
- denounce函数:Javascript中如何应对高频触发事件
在DOM Event的世界中,以scroll.resize.mouseover等为代表的高频触发事件显得有些与众不同.通常,DOM事件只有在明确的时间点才会被触发,比如被点击,比如XMLHttpReq ...
- [原创]java WEB学习笔记48:其他的Servlet 监听器:域对象中属性的变更的事件监听器 (3 个),感知 Session 绑定的事件监听器(2个)
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- js中冒泡事件和捕获事件
js中冒泡事件和捕获事件: 冒泡事件:冒泡事件是从里向外,即是从被绑定元素开始一直向外到达页面的所有祖先元素都会被触发,这 一过程被称为事件冒泡.这个事件从原始元素开始一直冒泡到DOM树的最上层 捕获 ...
- ASP.NET中定制自己的委托和事件参数类
本文笔记选自<庖丁解牛:纵向切入ASP.NET 3.5控件和组件开发技术>一书 一般在实际开发中,对于事件不需要传递数据信息时,像上面的KingTextBox控件的事件,在引发事件时传递的 ...
随机推荐
- scrapy爬虫具体案例详细分析
scrapy爬虫具体案例详细分析 scrapy,它是一个整合了的爬虫框架, 有着非常健全的管理系统. 而且它也是分布式爬虫, 它的管理体系非常复杂. 但是特别高效.用途广泛,主要用于数据挖掘.检测以及 ...
- python27期python连接数据库:
import pymysql创建connectinon对象:con = pymysql.connect(host = "localhost",user = "root&q ...
- Linux学习笔记-第12天 实用的一章
关键词nmtui.nm-connection-editor./etc/sysconfig/network-scripts.iptables.firewalld.firewall-cmd.firewal ...
- ubuntu16 安装Configuring ttf-mscorefonts-installer,无法按到ok
作为Linux小白,完全不知道出现类似图形化界面按不到按钮到情况,解决方法非常简单 使用Tab键选择按钮
- 小白专场-堆中的路径-python语言实现
目录 更新.更全的<数据结构与算法>的更新网站,更有python.go.人工智能教学等着你:https://www.cnblogs.com/nickchen121/p/11407287.h ...
- nexus搭建maven仓库管理
Linux搭建nexus仓库 1.安装jdk 1.1 获取安装包,解压到指定目录: 1 tar xf jdk.tar.gz -C /opt/export 1.2 配置环境变量: 1 # vim /et ...
- GV900 Political Explanation
GV900 Political Explanation, 2017/201830 October, 2018Homework assignment 2Due Week 7 (13 November)W ...
- python正则图片爬取
# conding:utf8 import requests import re import time if __name__ == "__main__": # 所有的数据 ur ...
- css不常用的4个选择器-个人向
①:element1.element2(给同时满足有element1和element2 2个类名的元素添加样式) <!DOCTYPE html> <html> <head ...
- linux bash 的基础语法
示例均来自网络,附带有原始链接地址,自己练习整理发出,均测试可用 linux shell 基本语法 - 周学伟 - 博客园 https://www.cnblogs.com/zxouxuewei/p/6 ...
