npm 安装全局包 不是内部或外部命令的问题
场景: npm已经安装成功 ,通过npm install -g 安装的 全局包 提示不是内部或外部命令
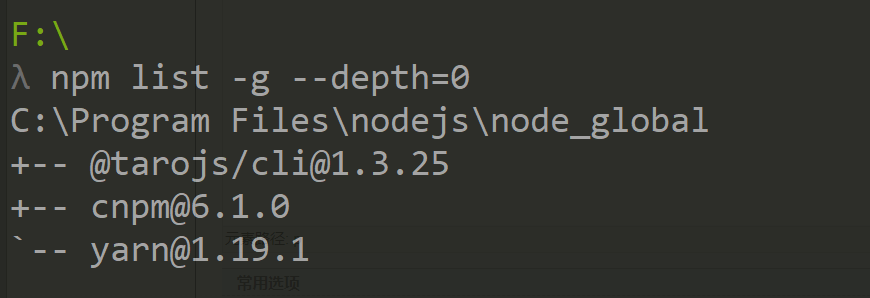
第一步: npm list -g --depth=0;查看npm全局包的路径,和有哪些安装包

如上图 可以显示全局包的路径,和安装了哪些包;
第二步:把第一步输出的全局包的路径 (例如上图中的C:\Program Files\nodejs\node_global),加入到环境变量即可
npm 安装全局包 不是内部或外部命令的问题的更多相关文章
- node遇到的一些坑,npm无反应,cordova安装以后显示不是内部或外部命令
1.输入npm -v 以后一直无反应 C:\Users\用户名 目录下找到 .npmrc文件,删除以后,执行npm -v顺利显示版本号 2.安装cordova以后一直报错,不是内部或外部命令也不是可运 ...
- Nodejs安装express提示不是内部或外部命令
安装nodejs安装包后,通过npm安装express后,运行express提示" express"不是内部或外部命令. c:\express -t ejs web 原因是版本问题 ...
- 20200221_python虚拟环境在Windows下安装配置_virtualenv不是内部或外部命令也不是可运行的程序或批处理文件
1. 使用管理员启动命令行; 2. 安装虚拟环境 a) .\pip install virtualenv -i https://pypi.douban.com/simple/ b) ...
- windows 64位 安装mvn提示 不是内部或外部命令
在安装mvn的过程中当在mvn的目录下去执行mvn命令的时候是可以正常执行的,当设置好环境变量后执行后发现提示mvn不是内部命令. 原因是设置的MAVEN_HOME变量未被Path解析,解决办法是 直 ...
- windown 安装配置 mvn不是内部或外部命令
path 检查没有任何问题,就直接把maven路径直接放到path前面 如果提示JAVA_HOME not found 之类错误,环境变量中需要设置JAVA_HOME,而且需要在path中添加%JAV ...
- 【win7下安装node.js错误:roling back action】与【"grunt" 不是内部或外部命令】 解决方法
[win7下安装node.js错误:roling back action] 解决方法: Node.js 服务器端的JavaScript Node.js 是一个基于Chrome JavaScript 运 ...
- npm学习(四)之如何安装全局包、更新全局安装的包、卸载全局安装的包
如何安装全局包 有两种方式用来安装 npm 包:本地安装和全局安装.选用哪种方式来安装,取决于你如何使用这个包. 如果你想将其作为一个命令行工具,那么你应该将其安装到全局.这种安装方式后可以让你在任何 ...
- npm安装完bower,使用时提示bower不是内部或外部命令
归根结底还是环境变量的问题,但是配了好几次没配成功,最后就直接把装好的node里面的复制到系统创建的环境变量目录下,问题解决! 问题描述:我们安装node.js,npm,通过npm安装bower一路正 ...
- npm安装依赖包 --save-dev 和 --save; package.json的devDependencies和dependencies 的区别!
以前一直在纠结一个npm安装的包依赖管理的问题.是这样的: 我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,他们是:--save- ...
随机推荐
- 【scratch3.0教程】 2.3 奥运五环
(1)编程前的准备 在设计一个作品之前,必须先策划一个脚本,然后再根据脚本,收集或制作素材(图案,声音等),接着就可以启动Scratch,汇入角色.舞台,利用搭程序积木的方式编辑程序,制作出符合脚本的 ...
- gradle中引用本地项目
例如在别的地方有一个 apiProject,里面有 apiModule,你想要引用,而不是复制到现有项目,那么 1.现有项目的settings.gradle下 include ':apiModule' ...
- idea多级目录不展开的问题
遇见了一个坑,idea新建的包,和它的上级包重叠在了一起,无法形成树状结构 原因呢,还是因为自己的不细心了,解决方案很简单,下面的是原情况 解决方案,点击左侧栏右上角的设置图表,注意看红框内 把第一行 ...
- Unity项目 - 坦克大战3D TankBattle
目录 游戏原型 项目演示 绘图资源 代码实现 技术探讨 参考来源 游戏原型 游戏玩法:在有界的战场上,玩家将驾驶坦克,代表绿色阵营,与你的队友一起击溃红蓝阵营的敌人,在这场三方大战中夺得胜利! 操作指 ...
- Unity项目 - MissionDemolition 愤怒的小鸟核心机制
目录 游戏原型 项目演示 绘图资源 代码实现 注意事项 技术探讨 参考来源 游戏原型 爆破任务 MissionDemolition 是一款核心机制类似于愤怒的小鸟的游戏,玩家将用弹弓发射炮弹,摧毁城堡 ...
- 在windows中使用PuTTy上传下载文件和目录
打开windows的cmd,使用cd命令切换到PuTTy安装目录 C:\Users\NUC>cd C:\Program Files\PuTTY 在cmd中使用pscp命令上传下载文件 windo ...
- IdentityServer4之Jwt身份验证方案分析
一,准备内容 在之前讲过的asp.net core 实现OAuth2.0四种模式系列中的IdentityApi客户端用到了以下配置代码 public void ConfigureServices(IS ...
- Cookie中的HttpOnly
1.什么是HttpOnly? 如果您在cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击,具体一点的介绍请google进行搜索 2.ja ...
- 7 批量查询mget、批量修改bulk
注意:当执行多条数据查询.增删改时,一定要用mget.bulk,提升性能,减少网络传输 mget 回顾:查询单个文档 GET /beauties/my/2 mget 查询多个文档: 不同 ...
- JavaScript:将key和value不带双引号的JSON字符串转换成JSON对象的方法
遇到相关的问题,花了两天的时间来解决,深感来之不易,所以做如下的总结,希望遇到此问题的码农能更快的找到解决办法! var jsonArr= [{col:TO_CHAR(HZRQ,'YYYYMM'),t ...
