webuploader如何实现分片+断点续传
javaweb上传文件
上传文件的jsp中的部分
上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求
1. 通过form表单向后端发送请求
<form id="postForm" action="${pageContext.request.contextPath}/UploadServlet" method="post" enctype="multipart/form-data">
<div class="bbxx wrap">
<input type="text" id="side-profile-name" name="username" class="form-control">
<input type="file" id="example-file-input" name="avatar">
<button type="submit" class="btn btn-effect-ripple btn-primary">Save</button>
</div>
</form>
改进后的代码不需要form标签,直接由控件来实现。开发人员只需要关注业务逻辑即可。JS中已经帮我们封闭好了

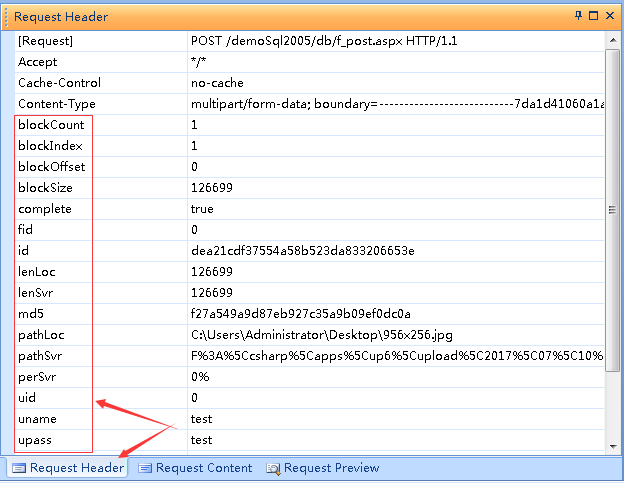
通过监控工具可以看到控件提交的数据,非常的清晰,调试也非常的简单。

2. 通过ajax向后端发送请求
1.
$.ajax({
url : "${pageContext.request.contextPath}/UploadServlet",
type : "POST",
data : $( '#postForm').serialize(),
success : function(data) {
$( '#serverResponse').html(data);
},
error : function(data) {
$( '#serverResponse').html(data.status + " : " + data.statusText + " : " + data.responseText);
}
});
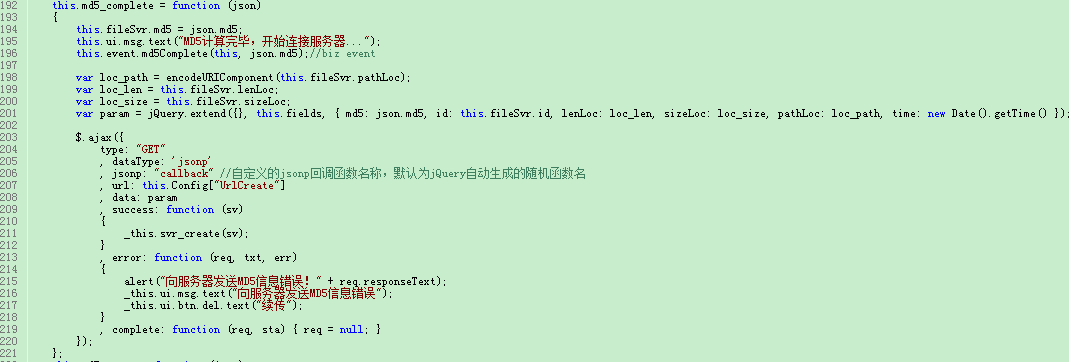
ajax分为两部分,一部分是初始化,文件在上传前通过AJAX请求通知服务端进行初始化操作

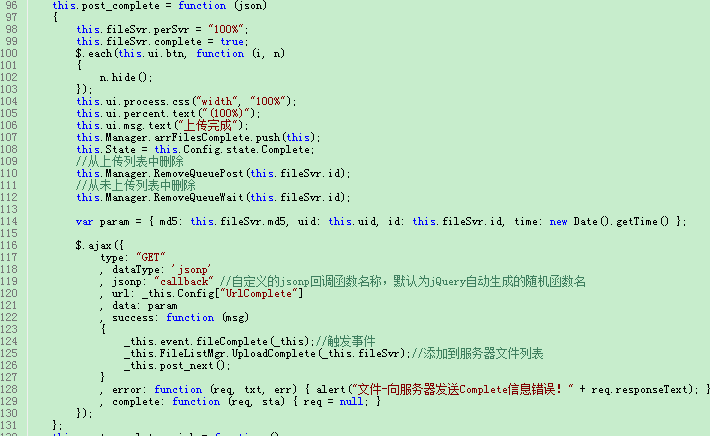
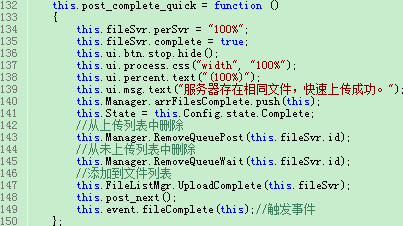
在文件上传完后向服务器发送通知

这里需要处理一个MD5秒传的逻辑,当服务器存在相同文件时,不需要用户再上传,而是直接通知用户秒传

这里可以看到秒传的逻辑是非常 简单的,并不是特别的复杂。
var form = new FormData();
form.append("username","zxj");
form.append("avatar",file);
//var form = new FormData($("#postForm")[0]);
$.ajax({
url:"${pageContext.request.contextPath}/UploadServlet",
type:"post",
data:form,
processData:false,
contentType:false,
success:function(data){
console.log(data);
}
});
java部分
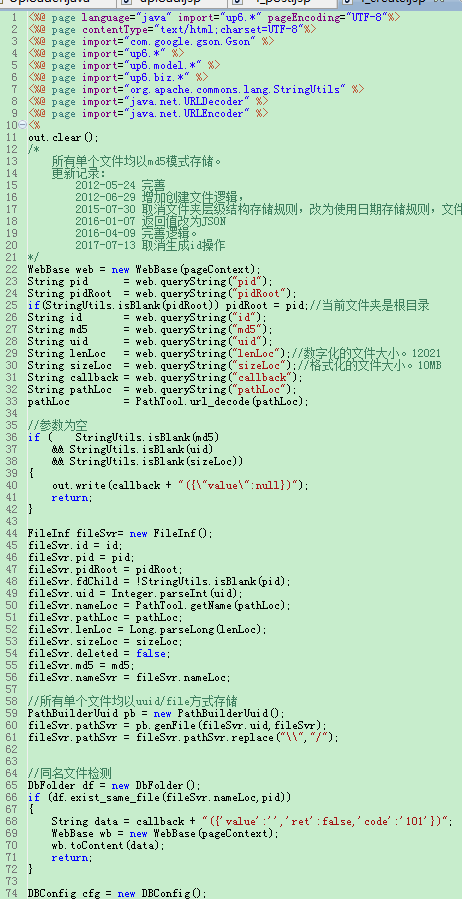
文件初始化的逻辑

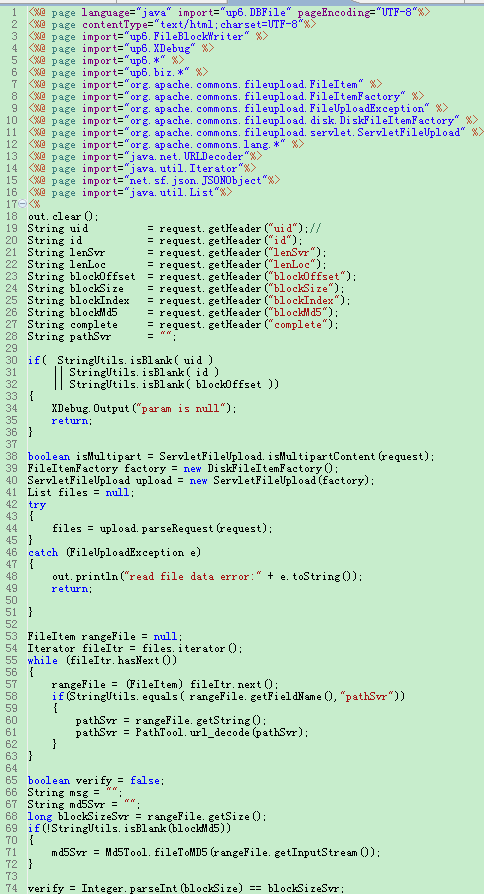
接收文件块数据,在这个逻辑中我们接收文件块数据。控件对数据进行了优化,可以方便调试。如果用监控工具可以看到控件提交的数据。

注:
1. 上面的java部分的代码可以直接使用,只需要将上传的图片路径及收集数据并将数据写入到数据库即可
2. 上面上传文件使用到了字节流,其实还可以使用别的流,这个需要读者自己在下面完善测试
3. BeanUtils是一个工具 便于将实体对应的属性赋给实体
4. 上传文件不能使用 request.getParameter("")获取参数了,而是直接将request解析,通过判断每一项是文件还是非文件,然后进行相应的操作(文件的话就是用流来读取,非文件的话,暂时保存到一个map中。)
后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/12/java-http%E5%A4%A7%E6%96%87%E4%BB%B6%E6%96%AD%E7%82%B9%E7%BB%AD%E4%BC%A0%E4%B8%8A%E4%BC%A0/
webuploader如何实现分片+断点续传的更多相关文章
- Webuploader 大文件分片上传
百度Webuploader 大文件分片上传(.net接收) 前阵子要做个大文件上传的功能,找来找去发现Webuploader还不错,关于她的介绍我就不再赘述. 动手前,在园子里找到了一篇不错的分片 ...
- webuploader+Java如何实现分片+断点续传
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- webuploader+web如何实现分片+断点续传
众所皆知,web上传大文件,一直是一个痛.上传文件大小限制,页面响应时间超时.这些都是web开发所必须直面的. 本文给出的解决方案是:前端实现数据流分片长传,后面接收完毕后合并文件的思路. 实现文件夹 ...
- webuploader+php如何实现分片+断点续传
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得 ...
- webuploader+asp.net如何实现分片+断点续传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject() ...
- Vue2.0结合webuploader实现文件分片上传
Vue项目中遇到了大文件分片上传的问题,之前用过webuploader,索性就把Vue2.0与webuploader结合起来使用,封装了一个vue的上传组件,使用起来也比较舒爽. 上传就上传吧,为什么 ...
- 使用Webuploader大文件分片传输
背景:50G大文件的HTTP上传至服务器. 好了,根据这个命题,可以开始研究我们怎么做才能把这么大的文件上传成功. 分片上传是肯定的,断点续传也是要有的,进度可视化那就更好了,基于这些,我选择了Web ...
- 百度Webuploader 大文件分片上传(.net接收)
前阵子要做个大文件上传的功能,找来找去发现Webuploader还不错,关于她的介绍我就不再赘述. 动手前,在园子里找到了一篇不错的分片上传的帖子,参考之后,踏出了第一步.此文记录我这次实践的点滴,仅 ...
- 使用webuploader实现文件的断点续传
webuploader是百度Fex团队开发的一款上传插件,对于现代浏览器采用了HTML5的方式进行上传,二为了兼容IE浏览器则采用了Flash的方式作为补充. 首先,这个插件在全局仅暴露一个WebUp ...
随机推荐
- voltile解析
https://www.cnblogs.com/dolphin0520/p/3920373.html
- IDEA远程DEBUG Tomcat配置
IDEA远程DEBUG Tomcat配置 IDEA远程DEBUG Tomcat很简单,配置如下: 1.修改tomcat服务器配置 打开tomcat/bin/catalina.sh 在空白处添加如下参数 ...
- c# 操作xml文件(读写)
根据项目需求,我们需要记录用户的操作痕迹,当用户下次登录操作同一个文件时,页面显示为用户上一次执行的用户轨迹,我们考虑把用户的历史记录写进xml文件中. 存储的xml数据结构: XML操作类: usi ...
- (一) CentOS 7 进行 Docker CE 安装
参考并感谢 官方文档: https://docs.docker.com/install/linux/docker-ce/centos/ 卸载旧版本 # 停止所有正在运行的容器 docker stop ...
- PKPM BIMViewer的使用
模型的使用,目前有两个方案, 一个是使用全局组件,在单页面的主页面中进行嵌套 <template> <div id="model"> <!-- 这样的 ...
- python3基础之“小练习(1)”
(一)打印3个不同的字符 # a=int("123") # b="123" # c=1.2 # print(type(a),a) # print(type(b) ...
- 学习笔记之MongoDB
MongoDB - Wikipedia MongoDB is a cross-platform document-oriented database program. Classified as a ...
- 强大的display:grid
自从用习惯flex布局我基本已经不怎么使用float了. 现在又出现了grid布局,就像flex的升级版,布局上十分强大. 主要属性: grid-template-columns://竖向排列 gri ...
- mysql如何让有数据的表的自增主键重新设置从1开始连续自增
项目开发中,有些固定数据在数据表中,主键是从1自增的,有时候我们会删除一些数据, 这种情况下,主键就会不连续.如何恢复到像第一次插入数据一样主键从1开始连续增长, 这里我找到一种解决方法: 如上面一张 ...
- python相关软件安装
一. python 3 安装 Python官网 在官网下载对应系统的安装包 安装步骤 注意:有的时候安装完后会出现"Disable path length limit"的按钮,如果 ...
