使用canvas实现图片预览、缩放(压缩)以及生成文件下载
参考
https://www.runoob.com/html/html5-canvas.html
https://www.cnblogs.com/yuanzhiguo/p/8288822.html
https://www.cnblogs.com/goloving/p/8260206.html
工作中遇到的一个问题,手机端上传图片出现卡顿,经排查发现是图片过大引起的。参考网上资料,整理出一个图片压缩(缩放)的demo页面。
demo包含图片预览,缩放以及生成文件下载三个功能,放在这里备忘,有需要的朋友可以拿去参考。
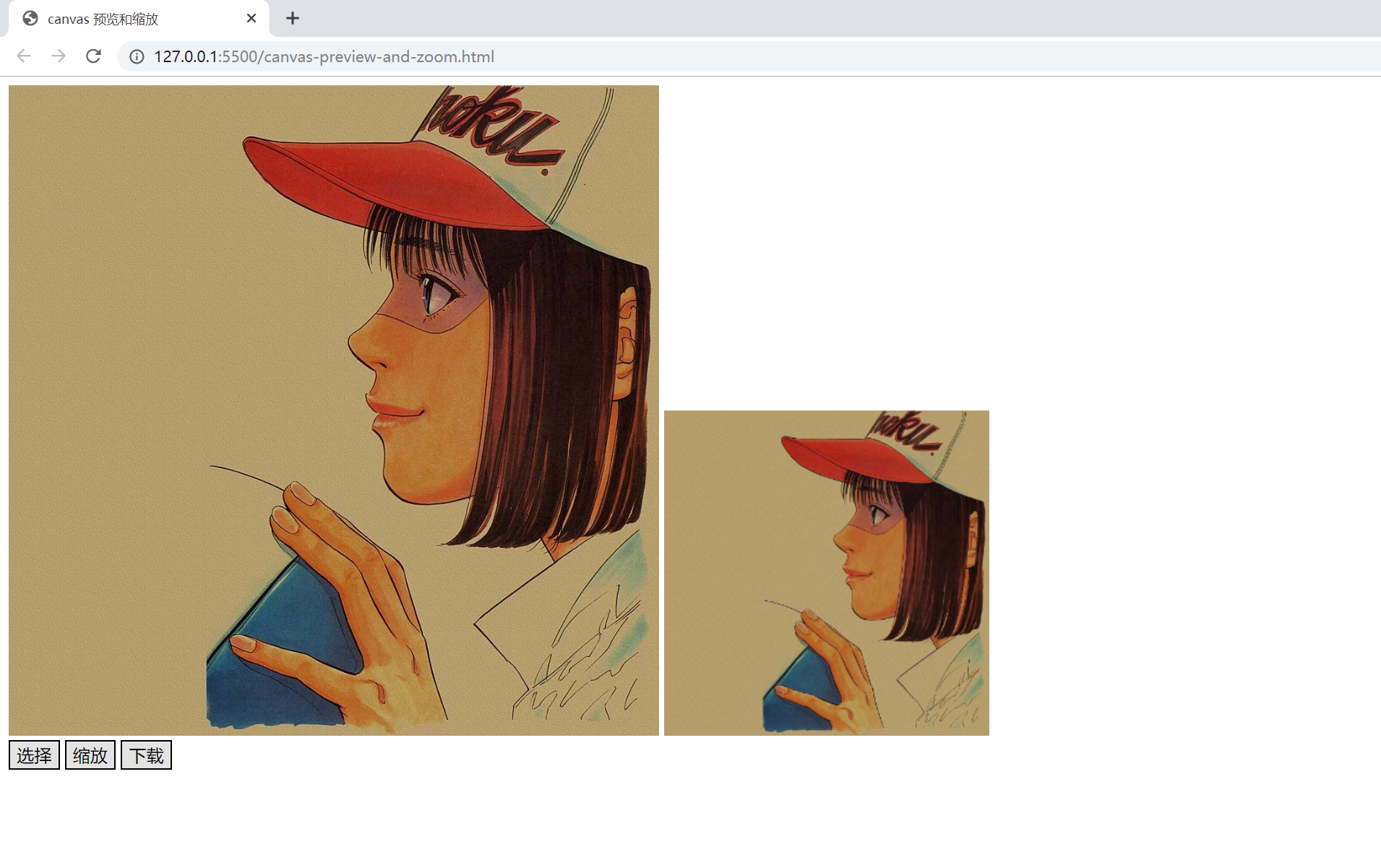
canvas-preview-and-zoom.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas 预览和缩放</title>
<style type="text/css">
.button {
display: inline-block;
padding: 0px;
width: 45px;
height: 25px;
line-height: 25px;
text-align: center;
font-size: 16px;
border: solid 1px;
background: #e3e3e3;
}
</style>
</head>
<body>
<div>
<img style="width: 600px; height: 600px;" id="preview">
<img style="width: 300px; height: 300px;" id="target">
</div>
<div>
<input type="file" id="select" style="display: none;">
<label for="select" class="button">选择</label>
<label type="button" id="zoom" class="button">缩放</label>
<label type="button" id="download" class="button">下载</label>
</div>
<script type="text/javascript">
var image = document.querySelector('#preview');
var reader = new FileReader();
// 预览
reader.onload = function(e) {
image.src = e.target.result;
}
// 预览
document.querySelector('#select').addEventListener('change', function(event) {
if (event.target.files.length == 0) {
return;
}
file = event.target.files[0];
if (/^image\//.test(file.type)) {
reader.readAsDataURL(file);
} else {
alert('请选择图片');
}
});
// 缩放
function zoomImage(img, width, height, quality) {
var canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
var context = canvas.getContext('2d');
context.drawImage(img, 0, 0, width, height);
return canvas.toDataURL('image/jpeg', quality);
}
// 缩放
document.querySelector('#zoom').onclick = function() {
var img64 = zoomImage(image, 300, 300, 1);
document.querySelector('#target').src = img64;
};
// 下载
document.querySelector('#download').onclick = function() {
var a = document.createElement('a');
a.href = document.querySelector('#target').src;
a.download = 'zoom.jpg';
a.click();
a.remove();
}
</script>
</body>
</html>

使用canvas实现图片预览、缩放(压缩)以及生成文件下载的更多相关文章
- previewImage.js图片预览缩放保存插件
previewImage.js好用的图片预览缩放保存插件
- html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上 ...
- H5图片预览、压缩、上传
目标实现: 1.选择图片, 前端预览效果 2.图片大于1.2M的时候, 对图片进行压缩 3.以表单的形式上传图片 4.图片删除 预览效果图: 代码说明: 1.input:file选择图片 <!- ...
- jquery+html5+canvas实现图片 预览 压缩 上传
javascirpt (function($){ $.fn.extend({ aiiUpload:function(obj) { if(typeof obj !="object") ...
- 小程序 canvas实现图片预览,图片保存
wxml 代码: <view class="result-page"> <canvas bindtap="previewImage" canv ...
- js实现图片预览、压缩、上传
先看几个对象:Blob.ArrayBuffer.File.fileReader.formData 详细解释请参考:https://www.cnblogs.com/youhong/p/10875190. ...
- [javascript]——移动端 HTML5 图片上传预览和压缩
在开发移动端web网页中,我们不可避免的会遇到文件上传的功能,但由于手机图片尺寸太大,上传时间过长导致用户体验太差,就需要在上传前对图片进行一定的压缩. 在代码之前,有必要先了解我们即将使用到的几个A ...
- 上传图片转为base64格式预览并压缩图片(不兼容IE9以下浏览器,兼容移动端ios,android)
前些天公司要求在微信移动端做上传图片并预览的功能,要求能够调用摄像头拍照并立即预览. 在网上搜了一些方法,开始自己写了个简单的功能实现代码.结果发现移动端拍照出来的图片动不动就2M+,又因为要批量上传 ...
- 移动端 H5 拍照 从手机选择图片,移动端预览,图片压缩,图片预览,再上传服务器
前言:最近公司的项目在做全网营销,要做非微信浏览器的wap 站 的改版,其中涉及到的一点技术就是采用H5 选择手机相册中的图片,或者拍照,再将获取的图片进行压缩之后上传. 这个功能模块主要有这5点比较 ...
随机推荐
- Deep Learning专栏--强化学习之MDP、Bellman方程(1)
本文主要介绍强化学习的一些基本概念:包括MDP.Bellman方程等, 并且讲述了如何从 MDP 过渡到 Reinforcement Learning. 1. 强化学习基本概念 这里还是放上David ...
- HDU 2007-11 Programming Contest
Can you find it? Time Limit: 10000/3000 MS (Java/Others) Memory Limit: 32768/10000 K (Java/Others ...
- 在<a></a>标签中如何调用javaScript脚本
在日常工作总会遇到在<a>标签中执行js代码的情况 现在做一个总结,希望对大家有一个帮助. 1.a href="javascript:js_method();" 这是我 ...
- PIE SDK矢量数据的创建
1.功能简介 GIS将地理空间数据表示为矢量数据和栅格数据.矢量数据模型使用点.线和多边形来表示具有清晰空间位置和边界的空间要素,如控制点.河流和宗地等,每个要素被赋予一个ID,以便与其属性相关联.栅 ...
- c# 编码风格
此内容为copy别人的,仅供自己参看.如有意见,麻烦通知我,谢谢 1. C# 代码风格要求 1.1注释 类型.属性.事件.方法.方法参数,根据需要添加注释. 如果类型.属性.事件.方法.方法参数的名称 ...
- HTML 统一资源定位器
URL 也被称为网址. URL 可以由单词组成,比如 “w3school.com.cn”,或者是因特网协议(IP)地址:192.168.1.253.大多数人在网上冲浪时,会键入网址的域名,因为名称比数 ...
- git的clone
在使用git来进行版本控制时,为了得一个项目的拷贝(copy),我们需要知道这个项目仓库的地址(Git URL). Git能在许多协议下使用,所以Git URL可能以ssh://, http(s):/ ...
- leetcode 学习心得 (4)
645. Set Mismatch The set S originally contains numbers from 1 to n. But unfortunately, due to the d ...
- 软件架构的演进,了解单体架构,垂直架构,SOA架构和微服务架构的变化历程
软件架构演进 软件架构的发展经历了从单体结构.垂直架构.SOA架构到微服务架构的过程,博客里写到了这四种架它们的特点以及优缺点分析,个人学习之用,仅供参考! 1.1.1 单体架构 特点: 1 ...
- nginx上部署PHP
环境:centos7 nginx1.16.1 (1)先将tp源代码下载到nginx的站点目录下 注意:存放tp的目录要有可执行权限,否则无法进入目录,访问报403 (2)servr配置: serve ...
