django-debug-toolbar调试请求接口
第一步:
pip install django-debug-toolbar
安装完成,往下继续配置。
第二步:
打开项目,找到settings.py 文件。 找到:
INSTALLED_APPS--变量
- 将以下代码,添加进去。
- 1 'debug_toolbar'

将以下代码添加入中间件注册处。
- 1 'debug_toolbar.middleware.DebugToolbarMiddleware',

中间件添加完成之后,就该添加 django-debug-toolbar的中间件了。

- DEBUG_TOOLBAR_PANELS = [
- 'debug_toolbar.panels.versions.VersionsPanel',
- 'debug_toolbar.panels.timer.TimerPanel',
- 'debug_toolbar.panels.settings.SettingsPanel',
- 'debug_toolbar.panels.headers.HeadersPanel',
- 'debug_toolbar.panels.request.RequestPanel',
- 'debug_toolbar.panels.sql.SQLPanel',
- 'debug_toolbar.panels.staticfiles.StaticFilesPanel',
- 'debug_toolbar.panels.templates.TemplatesPanel',
- 'debug_toolbar.panels.cache.CachePanel',
- 'debug_toolbar.panels.signals.SignalsPanel',
- 'debug_toolbar.panels.logging.LoggingPanel',
- 'debug_toolbar.panels.redirects.RedirectsPanel',
- ]


添加访问IP
- INTERNAL_IPS = ('127.0.0.1',)

修改 django-debug-toolbar换下源。
python3 --> Lib ---> site-packages --->settings.py
打开settings文件后找得到(CONFIG_DEFAULTS) 变量 , 修改key: JQUERY_URL的value。
- //cdn.bootcss.com/jquery/2.1.4/jquery.min.js

配置到这之后,就ok了, 直接 runserver吧。
运行起来之后,打开浏览器输上IP,就可以看到效果喽。
安装出错之后,就请您自行百度一下。
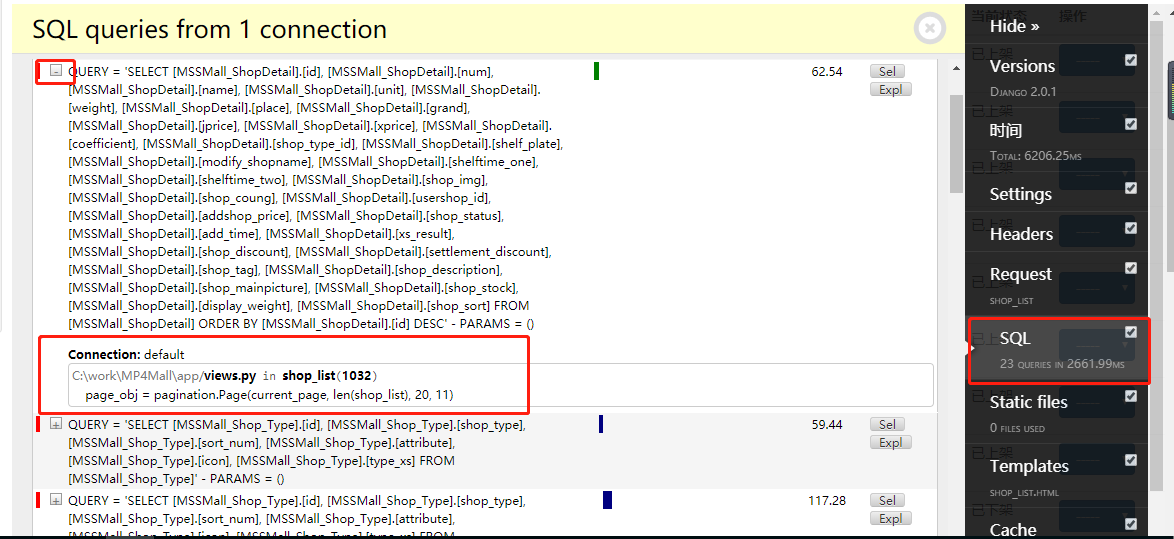
页面效果:

打开网址之后页面就出现上图的效果,走到这里,说明就已经安装完成了,
dajngo-debug-toolbar的简单使用
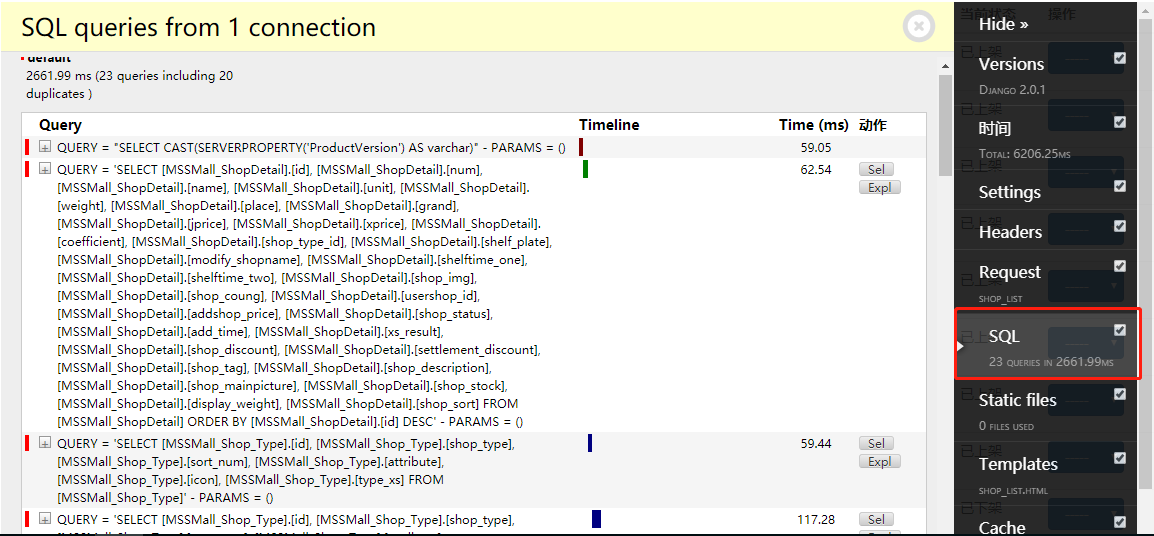
每次请求一个接口,右侧的栏目都会变得,
如图:

我点击的是sql, 就是去数据库查数据需要多长时间,点击sql之后就会看到右侧的数据,Time是毫秒级别的, 下边就是请求数据库需要的时间了。
优化时间慢的地方。

按照表红框的地方,点开,就会看到Connection:default 这个块。
这块的意思就是,那里的代码拖延了时间,或者重复循环,都会提示出来,当你请求的接口没有这个信息了,就说明,你已经优化成功了。
以上内容参考别人的,原文请参考链接:https://www.cnblogs.com/wuyongcong/p/8991510.html
django-debug-toolbar调试请求接口的更多相关文章
- 【Django】Django Debug Toolbar调试工具配置
正在发愁怎么调试Django,就遇到了Django Debug Toolbar这个利器. 先说遇到的问题: 网上也有教程,不过五花八门的,挨个尝试了一遍,也没有成功运行.最后终于找到问题所在: 从开发 ...
- 部署前准备--使用Mysql之Django Debug Toolbar安装以及配置
python -c "import django ;print(django.__path__);" 查看python的全局配置 vi /usr/local/lib/python3 ...
- Django之Django debug toolbar调试工具
一.安装Django debug toolbar调试工具 pip3 install django-debug-toolbar 如果出错命令为 pip install django_debug_tool ...
- django debug toolbar jquery加载配置
默认加载谷歌cdn的jquery: 显然国内是会悲剧的. 破解方案: 在settings.py中增加以下配置: DEBUG_TOOLBAR_CONFIG = {"JQUERY_URL&quo ...
- 微信小程序 - debug(调试)
微信小程序调试的方式是基于Chrome. 1. 常见console.log调试(可以具体参考console.log这个函数使用,它可不止这一个作用!) 2.使用NETWORK(我们可以查询到访问了那些 ...
- Django的跨域请求
一 同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之 ...
- Django中Celery http请求异步处理(四)
Django中Celery http请求异步处理 本章延续celery之前的系列 1.settings配置 2.编写task jib_update_task任务为更新salt jid数据 3.url设 ...
- 小程序的数据存储,与Django等服务发送请求
目录 官方文档 快速归纳 存取改删 1.wx存储数据到本地以及本地获取数 1.1 wx.setStorageSync(string key, any data) 存(同步) 1.2 wx.setSto ...
- 动态生成简约MVC请求接口|抛弃一切注解减少重复劳动吧
背景 目前创建一个后端请求接口给别人提供服务,无论是使用SpringMVC方式注解,还是使用SpringCloud的Feign注解,都是需要填写好@RequestMap.@Controller.@Pa ...
随机推荐
- 使用GitHub的仓库以及介绍
一.创建仓库 假如Responsitory name是Hello-World Description一栏中可以设置仓库的说明. Public, Private 在这一栏可以选择Public还是Pri ...
- 移动端布局方案—vw+rem
前言 首先你要知道 vw 和 rem 是什么?怎么使用? ①:简单来说 vw 是视口单位,相当于把视口等分成了100,1vw = 1; ②:rem是相对单位,设置根元素 html 的 font-siz ...
- Python学习笔记之使用 python -m SimpleHTTPServer 快速搭建http服务
0x00 概述 搭建FTP,或者是搭建网络文件系统,这些方法都能够实现Linux的目录共享.但是FTP和网络文件系统的功能都过于强大,因此它们都有一些不够方便的地方.比如你想快速共享Linux系统的某 ...
- ASP.NET MVC 过滤、异常过滤器
记录下过滤器的学习—_— APS.NET MVC中的每一个请求,都会分配给相应的控制器和对应的行为方法去处理,而在这些处理的前后如果想再加一些额外的逻辑处理,这样会造成大量代码的重复使用,这不是我们希 ...
- Macbook中VMWare的Centos7虚拟机配置静态IP并允许上网的配置方法
一.检查Macbook本身的配置 1.打开[系统偏好设置]-[网络]- 选中[Wi-Fi]项(如果您是WIFI上网请选择此项)- 点右侧[高级] 选择[TCP/IP]选项卡,记录好[子网掩码].[路由 ...
- js联动三级
自己研究三级加看网上的例子得出来的 <select id="province"> <option value="">----请选择- ...
- 对于js中事件冒泡的理解分析
一. 事件 事件的三个阶段:事件捕获 -> 事件目标 -> 事件冒泡 捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象: 目标阶段:到达目标事件位置(事发地) ...
- echarts 更改tooltip提示框CSS样式
最近 做项目,用过echarts,发现tooltip提示z-index级别很高,想更改下,看了下文档:https://www.echartsjs.com/zh/option.html#tooltip. ...
- QML 缓存(QML Caching)
最近一直在学习QML,在Qt Creator中新建Qt Quick工程后,尝试不断地修改qml文件来进行试验,qml文件需要反反复复的修改. Qt Widget工程,如果修改了cpp代码后,直接构建或 ...
- vue+element 表格按需合并
这个功能难度感觉一般般吧,记录一下,以后碰到了直接来复制,懒得再写了 效果如下: 前6列是合并,后面的有几行,动态显示几行 重点是在数据处理上面做文章,合并列大家都会,数据处理呢?这样来处理, 我们拿 ...
