苹果手机微信浏览器select标签选择完成之后页面不会自动回到原位
说明:
html默认select选择框控件在IOS的浏览器中 是底部弹出下拉选择。
这样到时页面位置错位,选择结束后对应不少元素的点击事件不响应。

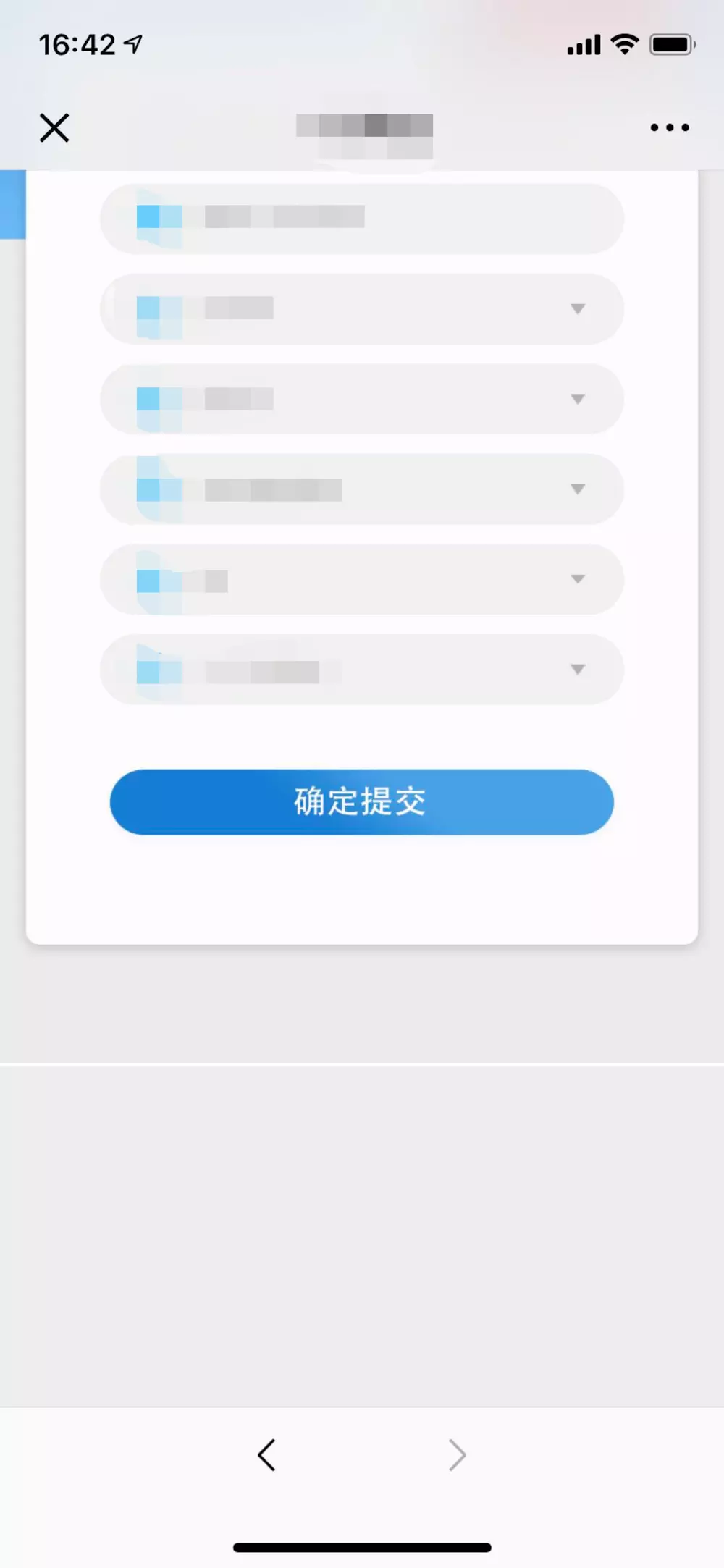
这样看起来问题不大,但是选择完成之后点击确定提交弹出框的话 框内的按钮就很有可能不在页面上了(因为页面已经往上移了) 所以框上的按钮就会失效。 解决方案:
点击确认提交时让页面回到原位
js 点击时:
window.scrollTo(0, document.body.scrollTop + 1);
document.body.scrollTop >= 1 && window.scrollTo(0, document.body.scrollTop - 1);
//处理IOS浏览器,弹出层定位问题
if (navigator.userAgent.match(/iPhone/i) ||
navigator.userAgent.match(/iPod/i)) {
var height = 0;
$('body').on({
click: function () {
height = $(window).scrollTop();
},
blur: function () {
$(window).scrollTop(height);
}
}, '.modal input');
}
苹果手机微信浏览器select标签选择完成之后页面不会自动回到原位的更多相关文章
- 防止微信浏览器video标签全屏的问题
在微信浏览器里面使用video标签,会自动变成全屏,改成下面就好了,起码可以在video标签之上加入其他元素. <video id="videoID" webkit-play ...
- 大事记 - 安卓微信浏览器 video 标签层级过高
// 为什么叫<大事记>? // 以前总有面试官问这样一个问题:“你在项目中遇到过最头疼的问题是什么,是怎么解决的?” // 当时总觉得,已解决的问题都算不上头疼,所以回答总是不尽人意. ...
- HTML Select 标签选择后触发jQuery事件代码实例
页面设计原由: 因为很多客户不知道如何来到我们公司,领导想让我在微信公众号上面做一个链接,客户可以直接通过微信公众号打开地图并导航到我们公司的办公地点. 实现起来并不难,但由于公司有很多办事处,所以需 ...
- 禁止select标签选择,禁止select组件change值
大家知道, 对于HTML控件select, 是没有readOnly属性的,所以设置它并不起作用,如: 如果用disabled的话,提交时又取不到值. 那有什么方法可以实现?可以有一个折中的方法,如下: ...
- 微信浏览器软键盘弹出与页面resize的问题
使用微信打开网页,弹出软键盘时遇到的兼容问题 过去开发中遇到过很多这种情况,页面底部需要固定定位一个按钮,广告栏或者菜单栏,页面中有表单项需要填写,在打开手机虚拟键盘的时候,底部固定定位的元素会处在软 ...
- 解决微信浏览器无法使用window.location.reload()刷新页面
解决方法: 使用 window.location.href=window.location.href+随机数 代替 window.location.reload(). function r ...
- vue H5页面在微信浏览器打开软键盘关闭导致页面空缺的问题。
methods:{ inputBlur () { // window.scroll(0, 0); setTimeout(() => { // alert(1); if (document.act ...
- 解决微信浏览器无法使用window.location.reload刷新页面
function reload(){ window.location.href=window.location.href+"?id="+10000*Math.random(); }
- 微信浏览器播放音频的问题:preload属性
测试工具:ios微信. h5的Audio对象有个很重要的属性:preload;preload 属性规定是否在页面加载后载入音频.有4个值:auto - 当页面加载后载入整个音频meta - 当页面加载 ...
随机推荐
- Cheat Engine 人造指针
打开游戏 查看内存区域 查看游戏当前使用的内存区域 下面这一段是游戏当前使用的内存区域,选择一片可以读写的内存区域 跳转到这片内存 查看是否有空余内存可以使用 使用空闲内存 我们选择0075DFD0开 ...
- Buffer、核心API、npm
Buffer基本操作 Buffer对象是Node处理二进制数据的一个接口.它是Node原生提供的全局对象,可以直接使用,不需要require(‘buffer’). 实例化 Buffer.from( ...
- Kafka Streams开发入门(3)
背景 上一篇我们介绍了Kafka Streams中的消息过滤操作filter,今天我们展示一个对消息进行转换Key的操作,依然是结合一个具体的实例展开介绍.所谓转换Key是指对流处理中每条消息的Key ...
- Kafka消费者组静态成员(static consumer member)
Kafka 2.3发布后官网的Consumer参数中增加了一个新的参数:group.instance.id.下面是这个参数的解释: A unique identifier of the consume ...
- 【MySQL】查看建表语句
命令如下: SHOW CREATE TABLE tbl_name 例子: mysql> show create table m_zhbess_vehicle_report\G ********* ...
- 【Nginx】使用certbot安装免费https证书使Nginx支持Https请求
certbot官网:https://certbot.eff.org/lets-encrypt/centosrhel7-nginx 一.安装步骤 1)安装certbot,执行 sudo yum ins ...
- mysql设计规范和原则
DB设计流程: 1,需求分析 2,ER设计 3,物理设计 需求分析的最佳实践是头脑风暴,把需求理解透彻.根据公司的现况和未来的发展,与pm一起来讨论. ER(EntiyRelation)设计阶段要确定 ...
- Selenium_webdriver+java+TestNG入门UI自动化
web ui自动化测试需要的工作:Eclipse(JAVA编译器).selenium(库文件).webdriver(浏览器驱动).testng的lib; 如图: 第一步:先部署坏境,下载seleniu ...
- Invalid mime type "application nd.ms-excel; charset=utf-8;charset=utf-8": does not contain '/'
org.springframework.web.util.NestedServletException: Request processing failed; nested exception is ...
- 使用kubeadm 安装 kubernetes 1.15.1
简介: Kubernetes作为Google开源的容器运行平台,受到了大家的热捧.搭建一套完整的kubernetes平台,也成为试用这套平台必须迈过的坎儿.kubernetes1.5版本以及之前,安装 ...
