【laravel5.5+Passport】laravel5的前后端分离之Passport设计
项目中使用到了laravel5的passport组件,进行前后端分离的 api认证部分:
前后端分离的api认证,我们用的是:
【密码授权令牌】,需要用户登录->指定client_id/client_secret->生成token+refresh_token->返回前端->在xml的header['Auth'] 添加token。
1、官方文档:https://learnku.com/docs/laravel/5.5/passport/1309#personal-access-tokens
2、社区推荐文章:https://learnku.com/articles/6976/laravel-55-uses-passport-to-implement-auth-authentication#reply118969 (推荐)
3、错误解决文章:https://cloud.tencent.com/developer/ask/199607
4、调试参考文章:https://learnku.com/laravel/t/22586 -- postman一步一步来
4、目的,实现前后端分离api的token认证。
5、其实我个人认为 api认证这块没有第三方没必要用passport,jwt或者自定义token都可以,因为passport主要用于oauth2,也就是三方交互,而单纯的前后端分离 只有两方。
6、按照步骤2来基本不会又问题,下面贴几个要点:
1)Guzzle\http的client只能访问网络上【真实】存在的域名或ip:port,本地创建的虚拟域名、127.0.0.1和localhost访问是不行滴
2)username不是users表的username字段,默认是users的email字段,当然你可以修改成username字段,详见下面步骤7
3)已知laravel5.5及以后,users表的password必须是默认的hash::make 加密,不能是bcrypt加密,前台登录时候仅需提供123456类似密码即可,passport内部自动进行hash_check对比。
4)将步骤2中的 /api/oauth/token,修改为 /oauth/token
7、修改passport默认的email认证字段,我们改为username或者任意其他phone都可以,如下:App\User.php模型增加
/**
* 取消passport默认使用email+password作用验证条件
* @param : $username --- request()->input('username')
* @return : usermodel
* date: 2019年11月27日下午3:02:13
* author: xzz
*/
public function findForPassport($username)
{
$credentials = [];
filter_var($username, FILTER_VALIDATE_EMAIL)?$credentials['email'] = $username:$credentials['username'] = $username; return self::where($credentials)->first();
}
8、demo在laravel5.5的app\http\controllers\PassportController.php里面。
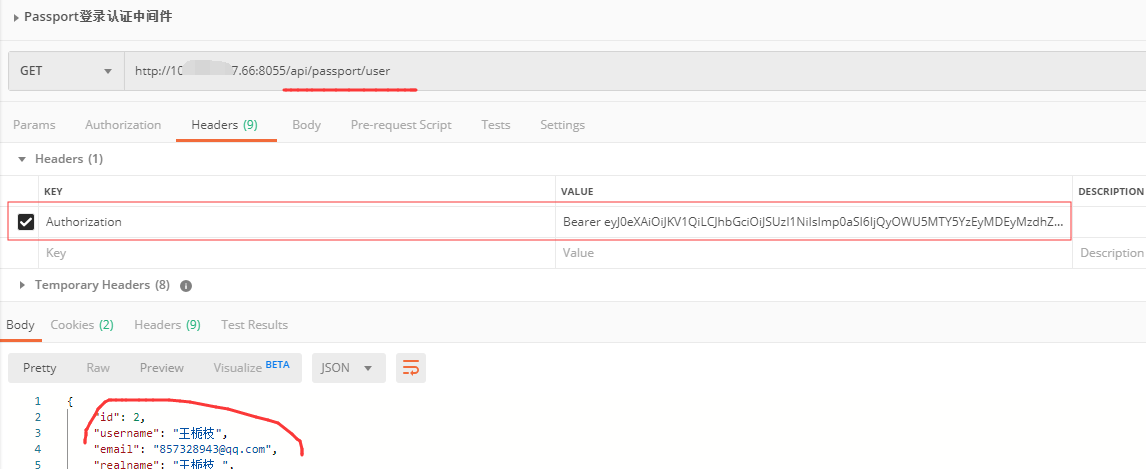
9、效果:

10、验证token,直接使用系统的auth:api中间件进行认证即可。

【laravel5.5+Passport】laravel5的前后端分离之Passport设计的更多相关文章
- 前后端分离&接口API设计学习报告
接口API设计学习报告 15331023 陈康怡 什么是API? API即Application Programming Interface.API是一种通道,负责一个程序与另一个程序的沟通.而对于w ...
- laravel5.7 前后端分离开发 实现基于API请求的token认证
最近在学习前后端分离开发,发现 在laravel中实现前后台分离是无法无法使用 CSRF Token 认证的.因为 web 请求的用户认证是通过Session和客户端Cookie的实现的,而前后端分离 ...
- 前后端分离中,Gulp实现头尾等公共页面的复用
前言 通常我们所做的一些页面,我们可以从设计图里面看出有一些地方是相同的.例如:头部,底部,侧边栏等等.如果前后端分离时,制作静态页面的同学,对于这些重复的部分只能够通过复制粘贴到新的页面来,如果页面 ...
- nodeJS(express4.x)+vue(vue-cli)构建前后端分离详细教程(带跨域)
好想再回到大学宿舍,当时床虽小,房随小,但是心确是满的 ----致 西安工程大学a-114舍友们 转载请注明出处:水车:http://www.cnblogs.com/xuange306/p/6185 ...
- 浅谈WEB前后端分离
重审业务逻辑 用过MVC的童鞋都知道业务逻辑(Bussiness Logic),但是大多对这概念又是模棱两可,业务逻辑从来都是这样难以理解,谈论前后端分离之前这个概念非常有必要探讨一下! 在简单的CR ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
- 利用gulp解决前后端分离的header/footer引入问题
在我们进行前后端完全分离的时候,有一个问题一直是挺头疼的,那就是公共header和footer的引入.在传统利用后端渲染的情况下,我们可以把header.footer写成两个单独的模板,然后用后端语言 ...
- 前后端分离之前端项目构建(grunt+require+angular)
前言 前段时间做了一个项目,前端开发页面,然后把代码给到后端同学,后端同学通过vm再来渲染页面.后来才发现,这种方式简直是太low了,因为前端代码在服务端同学那里,每次前端需要更改的时候都需要去到服务 ...
- Swagger - 前后端分离后的契约
前后端分离 按照现在的趋势,前后端分离几乎已经是业界对开发和部署方式所达成的一种共识.所谓的前后端分离,并不是传统行业中的按部门划分,一部分人只做前端(HTML/CSS/JavaScript等等),另 ...
随机推荐
- Android-----CheckBox复选使用(实现简单选餐)
直接上代码: xml布局: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmln ...
- mongodb 通过嵌入文档中的字段排序
mongodb中的全部数据: db.testInfo.find({}) .sort({_id:-1}) .limit(100) 查询结果: /* 1 createdAt:2019/10/11 下午5: ...
- VS code key shortcuts for windows
mac上的快捷键,尽量是选择像我用vs studio上靠近. ctrl+K+S: 显示快捷键列 ctrl+shift+p: 系统配置命令行 ctrl+p:项目中文件列表,选择文件 Alt+M:当前文件 ...
- 大数据:Hadoop(简介)
一.简介 定义:开源的,做分布式存储与分布式计算的平台: 功能:搭建大型数据仓库,对PB级数据进行存储.处理.分析.统计等业务:(如日志分析.数据挖掘) Hadoop工作模块 Common:提供框架和 ...
- 记录一次win2003服务器的IIS服务加载.flv后缀的资源报错404的处理方法
问题:访问某个域名下的xxxx.flv资源,页面报错404. 解决思路: 1.权限是否给足 user权限给完全控制咯 如果你访问该域名下的其他资源无问题的话就不是介个原因了 2.MIME类型是否少了 ...
- rootkit——一种特殊的恶意软件,它的功能是在安装目标上隐藏自身及指定的文件、进程和网络链接等信息,一般都和木马、后门等其他恶意程序结合使用
Rootkit是指其主要功能为隐藏其他程式进程的软件,可能是一个或一个以上的软件组合:广义而言,Rootkit也可视为一项技术. 目录 1 rootkit是什么 2 rootkit的功能 root ...
- 图论 - 图的深度优先遍历c++实现
图的深度优先遍历c++实现 深度优先搜索 邻接矩阵的创建 int i, j, m, a, b; cin >> n >> m; //初始化二维矩阵 for (i = 1; i & ...
- easyui datebox 只显示日期,本文为转载,稍加改动
var DateBoxHandler = {}; DateBoxHandler.onlyShowMonth = function(id) { function padding(v) {if (v &l ...
- Linux 定时重启 Tomcat、重启Keepalived
1.在 tomcat 目录新建一个.sh 文件: vi restartTomcat.sh 2.输入内容: #!/bin/bash# author: Linnuo # date: -- # Filena ...
- Go语言 - goroutine
并发与并行 并发:同一时间段内执行多个任务(你在用微信和两个女朋友聊天). 并行:同一时刻执行多个任务(你和你朋友都在用微信和女朋友聊天). Go语言的并发通过goroutine实现.goroutin ...
