JS的正则表达式限定开始和结尾等测试
[]:匹配该区间内人任意一个字符
^:匹配以某内容开头的
$:匹配以模拟内容结尾的字符
\w:测试是英文字母,数字,下划线。
{}:设置区间,可出现几次到几次
该文学习和测试几个正则的方法,测试结果如图,不加多于描述,本文没有什么实质性内容,只是用来测了测。
测试代码:
- <a href="javascript:prn_p1()">点击获取</a><br>
- <script language="javascript" type="text/javascript">
- var LODOP; //声明为全局变量
- function prn_p1(){
- var str1="a,ac,abc,afc,atc,att,asdwdaerrt,ddddsdad,dddse";
- console.log(str1.match(/a[bf]c/g));//匹配a开头,中间是b或f,最后是c的
- console.log(str1.match(/a[a-z]*/g));//匹配a开头,后面是任意数量(零或一个或多个)的任意小写26个字母
- console.log(str1.match(/[a-z]*a[a-z]*/g));//匹配惹任意数量(零或一个或多个)的任意26个小写字母开头,中间含有a,后面是任意数量(一个或多个)的任意小写26个字母
- console.log(str1.match(/[a-z]+/g));//匹配一个或多个的任意26个英文小写字母,//匹配由26个小写字母组成的
- console.log("----分割线---开头和结尾----");
- var str2="a12d3,87g",str3="12a8d,add",str4="adf789gdaddguuh3d";
- console.log(str2.match(/^a/g));//以a开头,返回a
- console.log(str3.match(/^a/));//不是以a开头,返回null
- console.log(str4.match(/^a[a-z0-9]*d$/g));//以a开头,以d结尾,中间可以是任意数量的小写英文字母或阿拉伯数字
- console.log(str2.match(/^a[a-z0-9]*d$/g));//str2以a开头,以g结尾,不符合返回null,
- console.log(str3.match(/^a[a-z0-9]*d$/g));//str3以12开头,以d结尾,不符合返回null
- console.log("-----分割线---测试结尾---");
- var str5="12dddsio",str6="12dddsio3",str7="12dddsio,";
- //[a-z0-9]:26个英文小写字母,和10个阿拉伯数字,
- console.log(str5.match(/^12[a-z0-9]*$/g));//以小写英文字母结尾,符合
- console.log(str6.match(/^12[a-z0-9]*$/g));//以数字结尾,符合
- console.log(str7.match(/^12[a-z0-9]*$/g));//以逗号结尾,结尾不符合
- console.log("-----------测试\w-----------");
- var str8="a123-是_-d-的_,。,.!@#AD\";::¥%…?…&*()";
- console.log(str8.match(/\w/g));//测试匹配到了英文字母,数字,下划线,没有中间短线
- var str9="a124_Ex",str10="b4dD-u_io",str11="b4dD是的u_io";
- console.log(str9.match(/^\w+$/));//英文字母,数字,下划线组成的,符合
- console.log(str10.match(/^\w+$/));//中间短线-,不符合
- console.log(str11.match(/^\w+$/));//有汉字,不符合
- console.log(str10.match(/^[\w-]+$/));//中间有短线,可以匹配上
- console.log("------限定个数区间----");
- console.log(str9.match(/^[\w-]{2,8}$/));//str9共7位,在区间内
- console.log(str9.match(/^[\w-]{2,4}$/));//不再区间内,多于区间
- };
- </script>
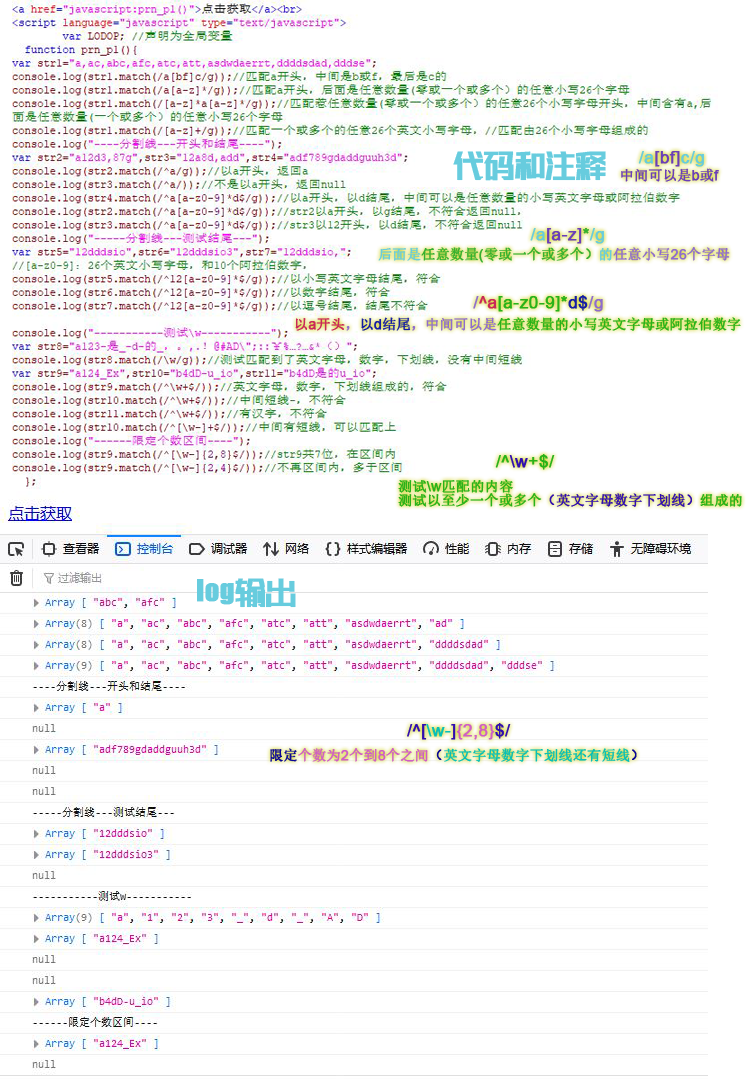
图示:

JS的正则表达式限定开始和结尾等测试的更多相关文章
- js之正则表达式(上)
1.正则表达式的创建方式 两种方式创建:通过new修饰符创建和字面量的方式创建 1>new修饰符方式创建 var b2=new RegExp('Box','ig'); //第二个参数是 模式字符 ...
- Js用正则表达式验证字符串
js 常用正则表达式表单验证代码 作者: 字体:[增加 减小] 类型:转载 js 常用正则表达式表单验证代码,以后大家就可以直接使用了. 正则表达式使用详解 简介 简单的说,正则表达式是一种可以用于模 ...
- Js与正则表达式
原本接着上面的章节,这一章节应该是写 Jquery事件的,由工作需要,暂时横插一篇正则表达式的学习,这里是边学边记录,错误之处,希望指正,提拔一二,不甚感激! 此章节有 1.1 正则表达式的定义 1. ...
- js常用正则表达式2
字符 含意 \ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界. -或- 对 ...
- JS常用正则表达式备忘录
摘要: 玩转正则表达式. 原文:JS常用正则表达式备忘录 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 正则表达式或"regex"用于匹配字符串的各个部分 下面是 ...
- JS 之正则表达式
字符 含意 \ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界. -或- 对 ...
- js进阶正则表达式9量词2(^和&作用:/^HTML5$/g匹配不到aHTML5b中的HTML5,不然是可以匹配到的)(/\d+(?=cm)/g)((?!cm))
js进阶正则表达式9量词2(^和&作用:/^HTML5$/g匹配不到aHTML5b中的HTML5,不然是可以匹配到的)(/\d+(?=cm)/g)((?!cm)) 一.总结 ^和&作用 ...
- js进阶正则表达式8量词(+*?{}的意义用法)(量词的对象是前面一个字符)
js进阶正则表达式8量词(+*?{}的意义用法)(量词的对象是前面一个字符) 一.总结 1.量词的对象是前面一个字符 量词 描述 n+ 匹配任何包含至少一个 n 的字符串. n* 匹配任何包含零个或多 ...
- AngularJS进阶(十三)JS利用正则表达式校验手机号
JS利用正则表达式校验手机号 注:请点击此处进行充电! 绪 由于项目需求,需要在前端实现手机号码的校验.当然了,对于基本的格式校验应该放在客户端进行,而不需要再将待校验的手机号发送至服务端,在服务端完 ...
随机推荐
- 浏览器中点击链接,跳转qq添加好友的实现方式
做android三年了,都不知道到底干了啥,现在好好研究应该来得及,哈哈哈,希望看到文章的人共勉,哈哈哈(新手写文章,大佬轻喷,呜呜呜~) 好了,这篇只是记录下,项目中遇到的坑(MMP测试),哈哈哈, ...
- TPC-H简介
TPC-H是事务处理性能委员会( Transaction ProcessingPerformance Council )制定的基准程序之一,TPC- H 主要目的是评价特定查询的决策支持能力,该基准模 ...
- (尚013)Vue的生命周期
三个阶段: 一.初始化显示; 二:更新显示 三.死亡 每一个阶段都对应生命周期的回调函数(也叫勾子函数) 生命周期图示: 1. 2.test013.html <!DOCTYPE html> ...
- piplinedb 团队加入confluen
这个消息对于使用pipelinedb 的人来说,可能有点不好,因为官方已经明确说明了,pipelinedb 截止到1.0 版本,将不再维护了, 基本就要靠社区了,但是pipelinedb 团队还是比较 ...
- cf 911F 树的直径+贪心
$des$ 给定一棵 n 个节点的树,你可以进行 n ? 1 次操作,每次操作步骤如下:选择 u,v 两个度数为 1 的节点.将 u,v 之间的距离加到 ans 上.将 u 从树上删除.求一个操作序列 ...
- codevs 4028 EZ系列
4028 EZ系列之愤怒的一天 题目描述 Description 有一天,在某某教学楼某某课室某某课桌旁,某某某大声尖叫起来. 在那一瞬间,勇敢的丁畅大大站了出来,向某某某讨好,结果被揍得半死. ...
- __enter__,__exit__区别
__enter__():在使用with语句时调用,会话管理器在代码块开始前调用,返回值与as后的参数绑定 __exit__():会话管理器在代码块执行完成好后调用,在with语句完成时,对象销毁之前调 ...
- select和C标签
<select name="cpcyModel.rwzj" id="cpcyModel_rwzj"> <option value=" ...
- CSS3 clip-path & clip-path 打破矩形设计的限制
CSS 形状模块标准1(CSS Shapes Module Level 1)这个规范打破了 WEB 中的矩形盒模型的限制,并且将网页设计提升到一个新的高度. 关于 Shapes 规范 shape-ou ...
- ubuntu之路——day5(今天看了浅层神经网络的数学推导过程)
1.初始化 2.前向传播 导数比较好理解 3.反向传播 全符号积分的推导看得我头有点晕 最后唤起我依稀的线代回忆 感谢吴恩达老师的反向传播讲解,第一遍看的有点晕,然后仔细看了一下又找了个B站的推导就懂 ...
