Qt编写自定义控件60-声音波形图
一、前言
这个控件源自于一个音乐播放器,在写该音乐播放器的时候,需要将音频的数据转换成对应的频谱显示,采用的fmod第三方库来处理(fmod声音系统是为游戏开发者准备的革命性音频引擎,非常强大和牛逼),fmod负责拿到音频数据对应的采样频谱数据,然后传给这个控件进行绘制即可,本控件主需要专注于绘制即可,这样fmod对应封装的类专注于音频采集等处理,实现了隔离,修改和增加功能比较方便,声音波形图控件除了可以设置采样的深度以外,还支持三种数据样式展示,线条样式、柱状样式、平滑样式。为了可以直接定位到某一位置直接跳转到音频位置,还增加了绘制数线条定位线。
二、实现的功能
- 1:可设置采样深度
- 2:可设置当前位置线条宽度/线条颜色
- 3:可设置前景色/背景色
- 4:可设置数据展示样式,线条样式/柱状样式/平滑样式
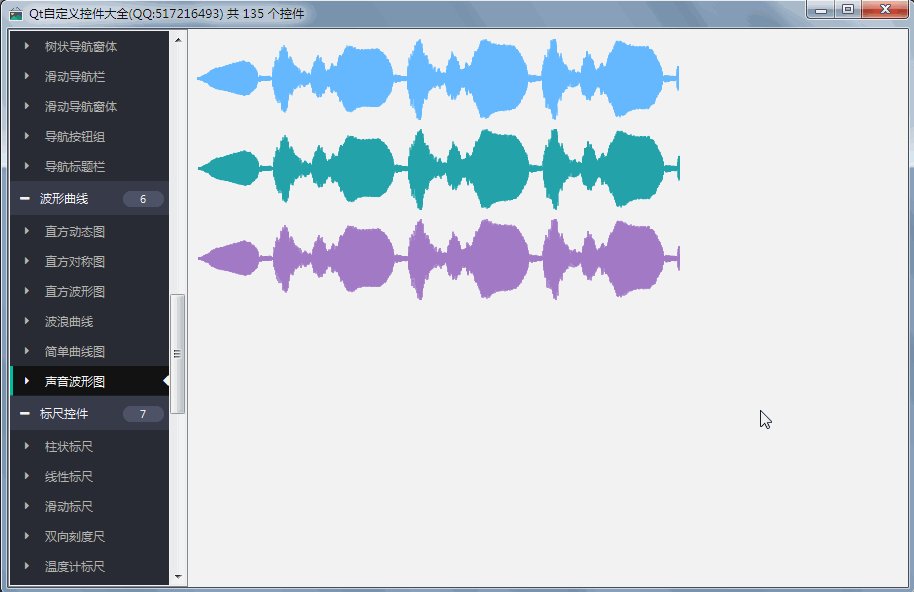
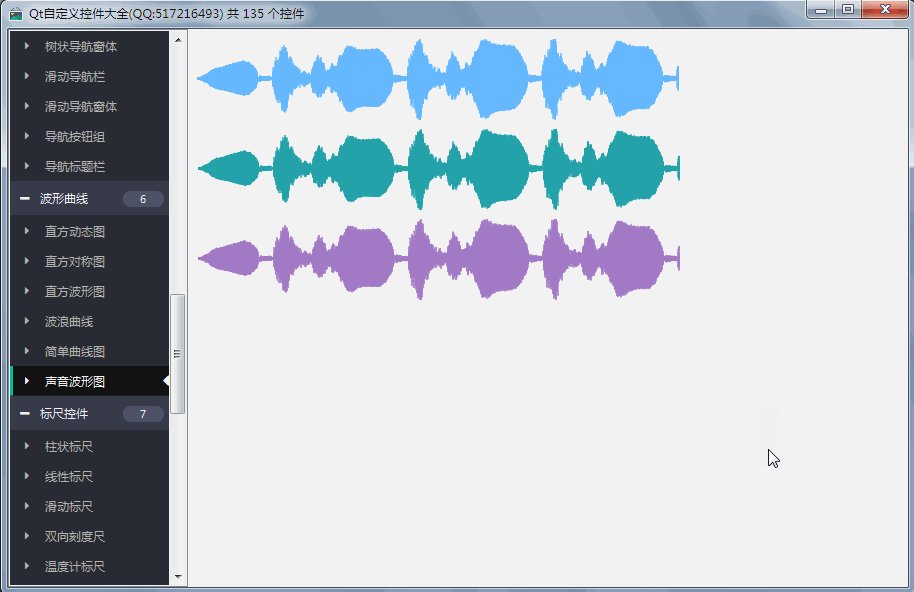
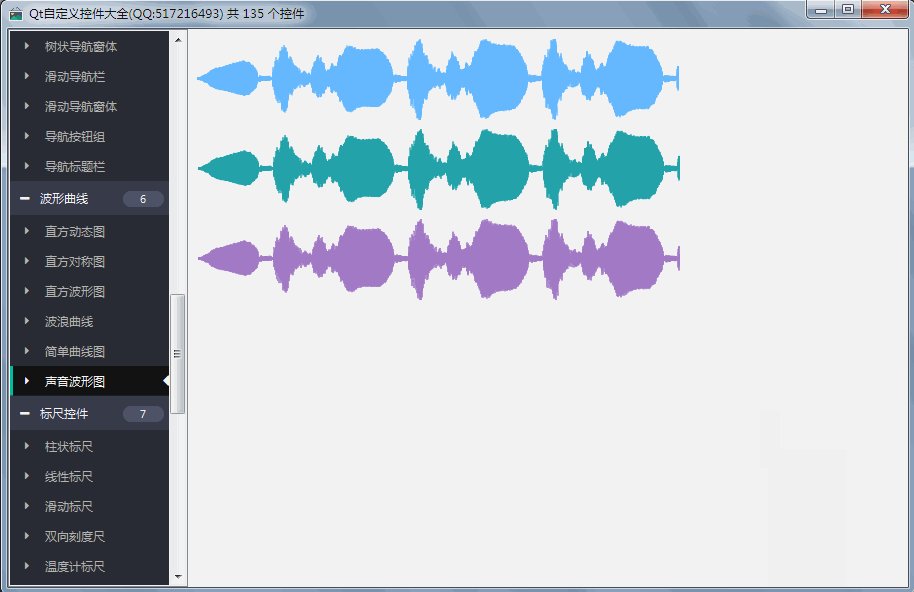
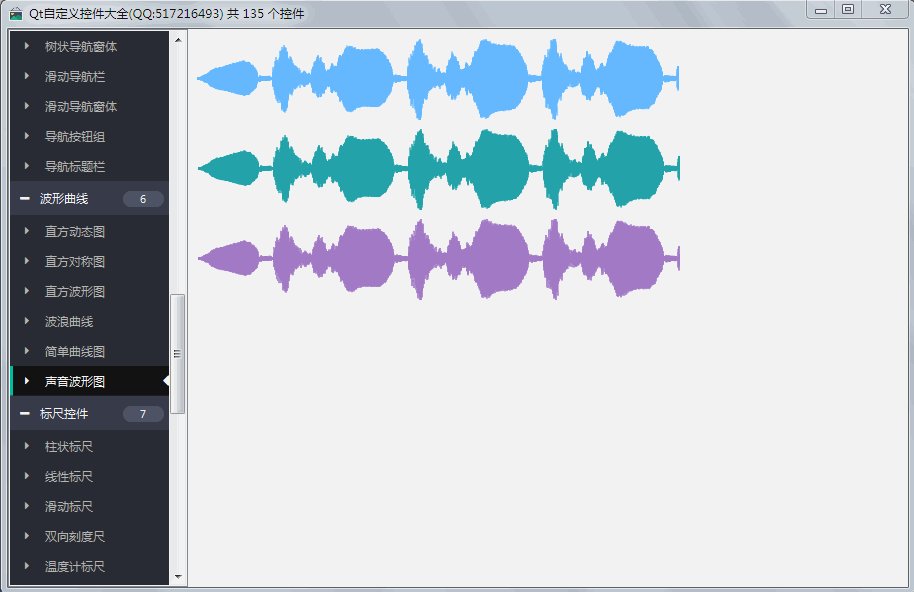
三、效果图


四、头文件代码
#ifndef WAVEDATA_H
#define WAVEDATA_H
/**
* 音量采样值波形控件 作者:feiyangqingyun(QQ:517216493) 2017-9-10
* 1:可设置采样深度
* 2:可设置当前位置线条宽度/线条颜色
* 3:可设置前景色/背景色
* 4:可设置数据展示样式,线条样式/柱状样式/平滑样式
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT WaveData : public QWidget
#else
class WaveData : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(WaveStyle)
Q_PROPERTY(double deep READ getDeep WRITE setDeep)
Q_PROPERTY(bool showLine READ getShowLine WRITE setShowLine)
Q_PROPERTY(int lineWidth READ getLineWidth WRITE setLineWidth)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground)
Q_PROPERTY(QColor background READ getBackground WRITE setBackground)
Q_PROPERTY(WaveStyle waveStyle READ getWaveStyle WRITE setWaveStyle)
public:
enum WaveStyle {
WaveStyle_Line = 0, //线条样式
WaveStyle_Smooth = 1, //平滑样式
WaveStyle_Bar = 2 //柱状样式
};
explicit WaveData(QWidget *parent = 0);
protected:
void mousePressEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawData(QPainter *painter);
void drawLine(QPainter *painter);
private:
double deep; //采集深度
bool showLine; //显示线条
int lineWidth; //线条宽度
QColor lineColor; //线条颜色
QColor foreground; //前景色
QColor background; //背景色
WaveStyle waveStyle; //数据样式
int length; //采样点长度
int position; //当前位置
QVector<float> data; //采样点数据
public:
double getDeep() const;
bool getShowLine() const;
int getLineWidth() const;
QColor getLineColor() const;
QColor getForeground() const;
QColor getBackground() const;
WaveStyle getWaveStyle() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public slots:
//设置深度
void setDeep(double deep);
//设置是否显示线条
void setShowLine(bool showLine);
//设置线条宽度
void setLineWidth(int lineWidth);
//设置线条颜色
void setLineColor(const QColor &lineColor);
//设置前景色
void setForeground(const QColor &foreground);
//设置背景色
void setBackground(const QColor &background);
//设置数据样式
void setWaveStyle(const WaveStyle &waveStyle);
//设置总长度
void setLength(int length);
//设置当前位置
void setPosition(int position);
//设置当前数据
void setData(const QVector<float> &data);
//清空数据
void clearData();
signals:
void positionChanged(int position);
};
#endif // WAVEDATA_H
五、核心代码
void WaveData::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing);
//绘制背景
drawBg(&painter);
//绘制数据
drawData(&painter);
//绘制当前位置线条
drawLine(&painter);
}
void WaveData::drawBg(QPainter *painter)
{
painter->save();
painter->fillRect(this->rect(), background);
painter->restore();
}
void WaveData::drawData(QPainter *painter)
{
if (data.count() == 0) {
return;
}
painter->save();
//获取最大值最小值
float max = data.at(0);
float min = data.at(0);
int count = data.count();
for (int i = 1; i < count; i++) {
if (max < data.at(i)) {
max = data.at(i);
}
if (min > data.at(i)) {
min = data.at(i);
}
}
//转化成当前屏幕的内的坐标大小
max += deep;
min -= deep;
//自动转换数据到屏幕坐标位置
QVector<QPointF> points;
for (int i = 0; i < count; i++) {
double x = i * width() / count;
double y = height() - (((data.at(i) - min) / (max - min)) * height());
points.append(QPointF(x, y));
}
//绘制不同的风格
if (waveStyle == WaveStyle_Line) {
painter->setPen(foreground);
for (int i = 0; i < count - 1; i++) {
painter->drawLine(points.at(i), points.at(i + 1));
}
} else if (waveStyle == WaveStyle_Smooth) {
painter->setPen(foreground);
QPainterPath path = SmoothCurveCreator::createSmoothCurve(points);
painter->drawPath(path);
} else if (waveStyle == WaveStyle_Bar) {
double penWidth = width() / (count * 1.6);
QPen pen;
pen.setColor(foreground);
pen.setWidthF(penWidth);
pen.setCapStyle(Qt::RoundCap);
painter->setPen(pen);
for (int i = 0; i < count; i++) {
QPointF point = points.at(i);
double x = point.x() + penWidth / 1.2;
painter->drawLine(QPointF(x, point.y()), QPointF(x, height()));
}
}
painter->restore();
}
void WaveData::drawLine(QPainter *painter)
{
if (!showLine || position > length || data.count() <= 0) {
return;
}
painter->save();
QPen pen;
pen.setWidth(lineWidth);
pen.setColor(lineColor);
painter->setPen(pen);
//计算当前位置对应的坐标
int x = ((double)position / length) * width();
painter->drawLine(x, 0, x, height());
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
Qt编写自定义控件60-声音波形图的更多相关文章
- Qt编写自定义控件57-直方波形图
一.前言 直方波形图控件非原创控件,控件大全中大概有20-30个控件非自己原创,而是参考了网上开源的代码,自己加以整理和完善,新增了插件的代码使得可以直接集成到QtDesigner或者QtCreato ...
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
- Qt编写自定义控件6-指南针仪表盘
前言 指南针仪表盘,主要用来指示东南西北四个方位,双向对称两个指针旋转,其实就是360度打转,功能属于简单型,可能指针的绘制稍微难一点,需要计算多个点构成多边形,本系列控件文章将会连续发100+篇,一 ...
- Qt编写自定义控件4-旋转仪表盘
前言 旋转仪表盘,一般用在需要触摸调节设置值的场景中,其实Qt本身就提供了QDial控件具有类似的功能,本控件最大的难点不在于绘制刻度和指针等,而在于自动计算当前用户按下处的坐标转换为当前值,这个功能 ...
- Qt编写自定义控件1-汽车仪表盘
前言 汽车仪表盘几乎是qt写仪表盘控件中最常见的,一般来说先要求美工做好设计图,然后设计效果图给到程序员,由程序员根据效果来实现,主要靠贴图,这种方法有个好处就是做出来的效果比较逼真,和真实效果图基本 ...
- Qt编写自定义控件12-进度仪表盘
前言 进度仪表盘主要应用场景是标识一个任务进度完成的状况等,可以自由的设置范围值和当前值,为了美观还提供了四种指示器(圆形指示器/指针指示器/圆角指针指示器/三角形指示器),各种颜色都可以设置,其中的 ...
- Qt编写自定义控件66-光晕时钟
一.前言 在上一篇文章写了个高仿WIN10系统的光晕日历,这次来绘制一个光晕的时钟,也是在某些网页上看到的效果,时分秒分别以进度条的形式来绘制,而且这个进度条带有光晕效果,中间的日期时间文字也是光晕效 ...
- Qt编写自定义控件58-直方对称图
一.前言 本控件也非原创控件,是参考网上的代码而来的,对称顾名思义就是将画布平均成上下两部分,将设置的值自动按照画布高度的一半作为参照高度进行绘制,然后增加动态过渡效果,有点类似于声音播放时候的频谱效 ...
随机推荐
- Java四种读取和创建XML文档的例子教程
四种方法解析XML文档:Dom.SAX.JDOM.dom4j 1.了解XML XML,即可扩展标记语言(Extensible Markup Language),标准通用标记语言的子集 ...
- 0.Pycharm安装
以windows版本举例: 1.首先去Pycharm官网,或者直接输入网址:http://www.jetbrains.com/pycharm/download/#section=windows,下载P ...
- windows下面同时部署多个tomcat的方法
下面我们把配置的详细过程写在下面,以供参考:(此例以配置三个Tomcat为例)1. 下载apache-tomcat-7.0.63,下载下来的文件为apache-tomcat-7.0.63.zip.2. ...
- commons-dbutils工具栏的编写
db.properties driverClass=com.mysql.jdbc.Driver url=jdbc:mysql://localhost:3306/test_db?useUnicode=t ...
- DBUtils框架ResultSetHandler接口学习
今儿在学习spring框架的时候,让我想起来之前做项目时一直搁置的一个问题,就是DBUtils框架的做数据库操作的使用,当时制作项目的时候就是通过实例打了一遍,由于时间原因也并没有仔细去了解这一方面. ...
- Linux 格式化磁盘
格式化磁盘: mkfs -t ext4 /dev/sdb 初始化磁盘 mkfs.ext4 /dev/sdb
- XAMPP环境搭建WordPress,DVWA
本周学习内容: 1.学习MySQL数据库.Linux.PHP开发: 2.复习等级培训内容: 3.使用xampp环境安装WordPress,学习WordPress数据库表的设计: 4.使用xampp安装 ...
- $\text{fhq-treap}$总结
\(\text{fhq-treap}\)总结 又名范浩强\(\text{treap}\),是一种无旋\(\text{treap}\).其原理同\(\text{treap}\)一样都是通过维护一个随机堆 ...
- Codeforces 1137F Matches Are Not a Child's Play [LCT]
Codeforces 很好,通过这题对LCT的理解又深了一层. 思路 (有人说这是套路题,然而我没有见过/kk) 首先发现,删点可以从根那里往下删,非常难受,所以把权值最大的点提为根. 然后考虑\(x ...
- Out of memory: Kill process 6033 (mysqld) score 85 or sacrifice child
进入正题前先说明:OOM killer什么时候出现? linux下允许程序申请比系统可用内存更多的内存,这个特性叫Overcommit.这样做是出于优化系统考虑,因为不是所有的程序申请了内存就立刻使用 ...
