单位rem 触屏适配总结
总结过的:定宽320 缩放适配手机屏幕
参考文章:web app变革之rem
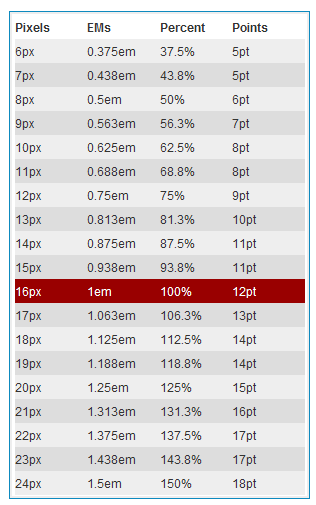
先了解一下rem
css3 中引入了新的长度单位,rem。 官方定义 font size of the root element rem:rem和em单位一样,都是一个相对单位。不同的是em是相对于元素的父元素的font-size进行计算;rem是相对于根元素html的font-size进行计算。这样一来rem就绕开了复杂的层级关系,实现了类似于em单位的功能。
兼容性:IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持。(IE6-8不支持 不过考虑是移动端web app )

设置rem的小练习
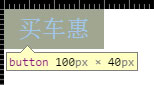
html的font-size设置为20px
html{font-size: 20px;}
button{width: 5rem;height: 2rem;background-color: orange;color: #fff;font-size: 1.2rem;border:0;}

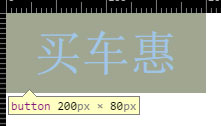
html的font-size设置为40px

从这个小练习里就可以知道rem单位元素的大小是根据html font-size变化的,这就是rem做适配的原理。
rem用法很简单,就是根标签html设置文字大小后(不设置的话,大部份浏览器默认为16px),其他标签设置rem都是html大小的倍数。
html{
font-size: 10px; /* 设置html为10px */
}
h1{
font-size: 2rem; /* 10px*2=20px */
}
rem切稿开发
那么我们怎么把设计稿里的单位转换成rem进行开发呢?
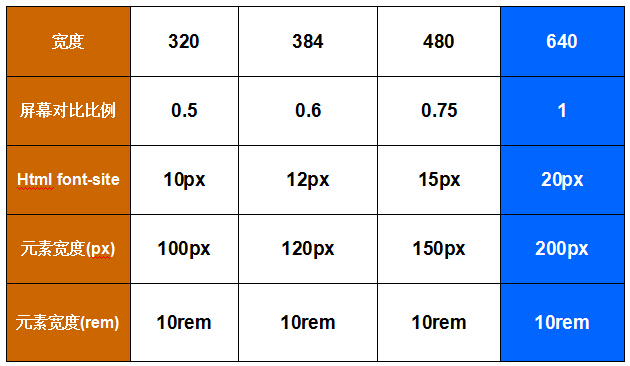
首先假设我的页面设计稿给我时候是按照640的标准尺寸给我的前提下,(当然这个尺寸肯定不一定是640,可以是320,或者480,又或是375)来看一组表格。

屏幕根据设计稿的比例转换对应的rem值,比如:
640的设置 = 20*(clientWidth/320)
320的设置 = 10*(clientWidth/320)
设置html font-size的工作我们交给js去实现,所以我的切稿元素都按照 (元素设计稿px/20 = 最终的rem):
/*rem adaptation*/
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 10*(clientWidth / 320) + 'px';
}; recalc();
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
// doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window);
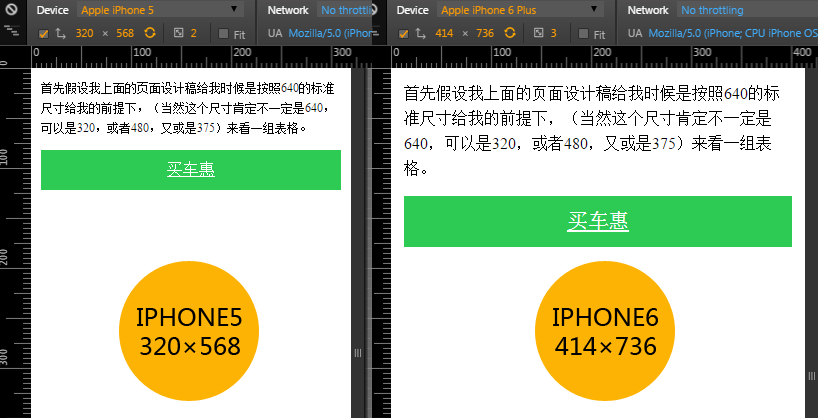
最后再看一下实例效果:

所有元素margin padding font-size width height都是rem
*{margin:0;padding:0;}
.box {padding:10rem;}
.box p{font-size:12rem;line-height: 20rem;}
.box a{display: block;line-height: 40rem;text-align: center;background-color: #2dcb54;color: #fff; font-size:16rem;margin-top:12rem;}

单位rem 触屏适配总结的更多相关文章
- 使用canvas时, 如何用相对单位(rem, rpx)来适配不同机型
使用canvas的api时, 使用的都是绝对数值, 如: 方法传参是坐标位置,不带单位,如ctx.translate(10,10); 那么此时, 我就需要将rem或rpx 转换成 px; 首先, 获取 ...
- 移动端适配单位rem
0 写在前面 本周惊喜地发现,其他各个老师的软工班(罗杰老师班和欧阳老师班)的软工项目的alpha版本都已经发布了!(然而我们软工项目还没开始写代码…逃…) 十分好奇的我第一时间下载了一些他们的产品进 ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- webapp:移动端高清、多屏适配方案(zz)
来源: http://sentsin.com/web/1212.html 移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉 ...
- 解惑好文:移动端H5页面高清多屏适配方案 (转)
转自:http://mobile.51cto.com/web-484304.htm https://github.com/amfe/lib-flexible/blob/master/src/makeg ...
- 移动端高清、多屏适配方案 [来源:http://div.io/topic/1092]
Lovesueee 发布于 8 月前 移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视 ...
- [转]:移动端H5页面高清多屏适配方案
原文链接:http://www.tuicool.com/articles/YJviea 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们 ...
- 解惑好文:移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 移动端,多屏幕尺寸高清屏retina屏适配的解决方案
移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页 ...
随机推荐
- Tensorflow细节-P89-collection的使用
知识总结 (1)再次注意summary的使用 (2)x = rdm.rand(dataset_size, 2) y_ = [[x1**2 + x2**2] for (x1, x2) in x]这里的问 ...
- html 摄像头画面水平翻转
<video onloadedmetadata="" id="inputVideo" autoplay muted playsinline>< ...
- mysql sum的多条件求和
1.无条件求和 sum(字段名): 2.多条件求和 sum(IF(c1>0, c1, 0)); (IF(o.is_cod=0,o.order_amount-IF(b.back_status> ...
- Spring入门(四)——整合Mybatis
1. 准备jar包及目录结构 2. 配置db.properties driver = com.mysql.jdbc.Driver url = jdbc:mysql://127.0.0.1:3306/H ...
- C字符指针数组的使用
#include <stdio.h> #include <stdlib.h> int main(){ //字符数组的使用 char str[] = {'z','b','c',' ...
- codevs 5972 格子游戏
5972 格子游戏 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description Alice和Bob玩了一个古老的游戏:首先画一个n * ...
- P1378 油滴扩展——搜索小记
P1378 油滴扩展 记得这道题好久以前(好像是上个学期?) 就想做了,但是看着里面的半径边界好像很难处理就没做(主要是当时刚学OI(菜还给自己找借口)): 今天上午一直研究SG函数,做的都自闭了,晚 ...
- OpenCV reshape The Matrix is not continuous, thus its number of rows can not be changed
When using OpenCV reshape and gets this error: OpenCV Error: Image step is wrong (The matrix is not ...
- Spring Boot AOP 简易操作日志管理
AOP (Aspect Oriented Programming) 面向切面编程. 业务有核心业务和边缘业务. 比如用户管理,菜单管理,权限管理,这些都属于核心业务. 比如日志管理,操作记录管理,这些 ...
- T-MAX组--项目冲刺(第五天)
T-MAX组--项目冲刺(第五天) THE FIFTH DAY 项目相关 作业相关 具体描述 所属班级 2019秋福大软件工程实践Z班 作业要求 团队作业第五次-项目冲刺 作业正文 T-MAX组--项 ...
