vue-router中的router-view的困扰
刚开始接触vue的时候有很长一段时间被router-view的渲染困扰着,不知道为什么明明有很多router-link和不同的router-view,但是为什么渲染的时候不会出现错乱呢
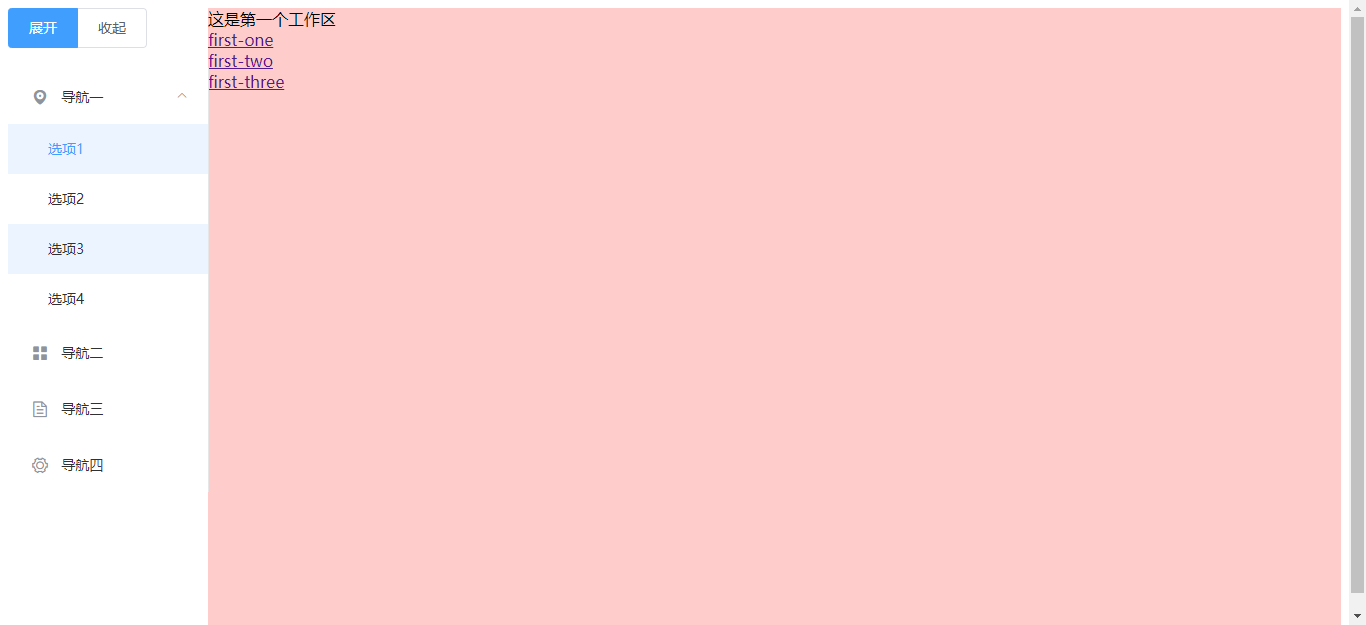
这是我自己写的一个demo

左侧是一级路由,右边显示的是一级路由对应的组件右边中first中含有二级路由
routes: [
{
path: '/',
name: 'first',
component: first
},{
path: '/first',
name: 'first',
component: first,
children:[{
path:'/one',
name:'one',
component:one
},{
path:'/two',
name:'two',
component:two
},{
path:'/three',
name:'three',
component:three
}]
}
以上是路由的配置,其中first对应一个router-view
<template>
<div id="app">
<sidebar />
<router-view/>
</div>
</template>
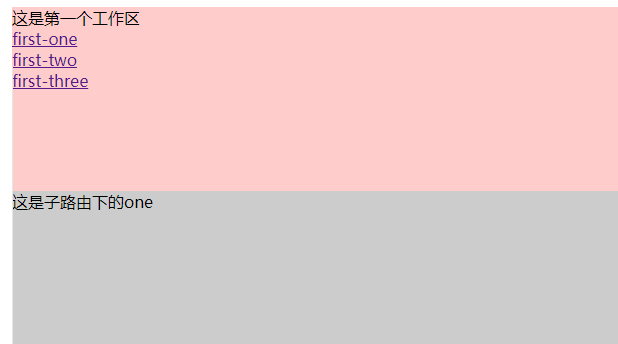
first下边的子路由对应着一个router-view
<template>
<div id="content">
<div>这是第一个工作区</div>
<router-link to="/one">first-one</router-link><br>
<router-link to="/two">first-two</router-link><br>
<router-link to="/three">first-three</router-link>
<router-view></router-view>
</div>
</template>

这样页面中存在两个router-view,但是渲染不会出现混乱原因是路由的级别不同,所处的组件不相同,渲染的时候是在同级进行渲染的
同级中不存在多个router-view的时候不会出现渲染混乱,但是当同级中出现多个router-view的时候就会出现混乱,解决方法就是使用命名视图
<div id="app">
<sidebar />
<router-view name="a"></router-view>
<router-view name="b"></router-view>
</div>
在路由的配置中,设置对应路径下对应router-view显示的组件
routes: [
{
path: '/',
name: 'first',
components: {
b: third,
a: second
}
}
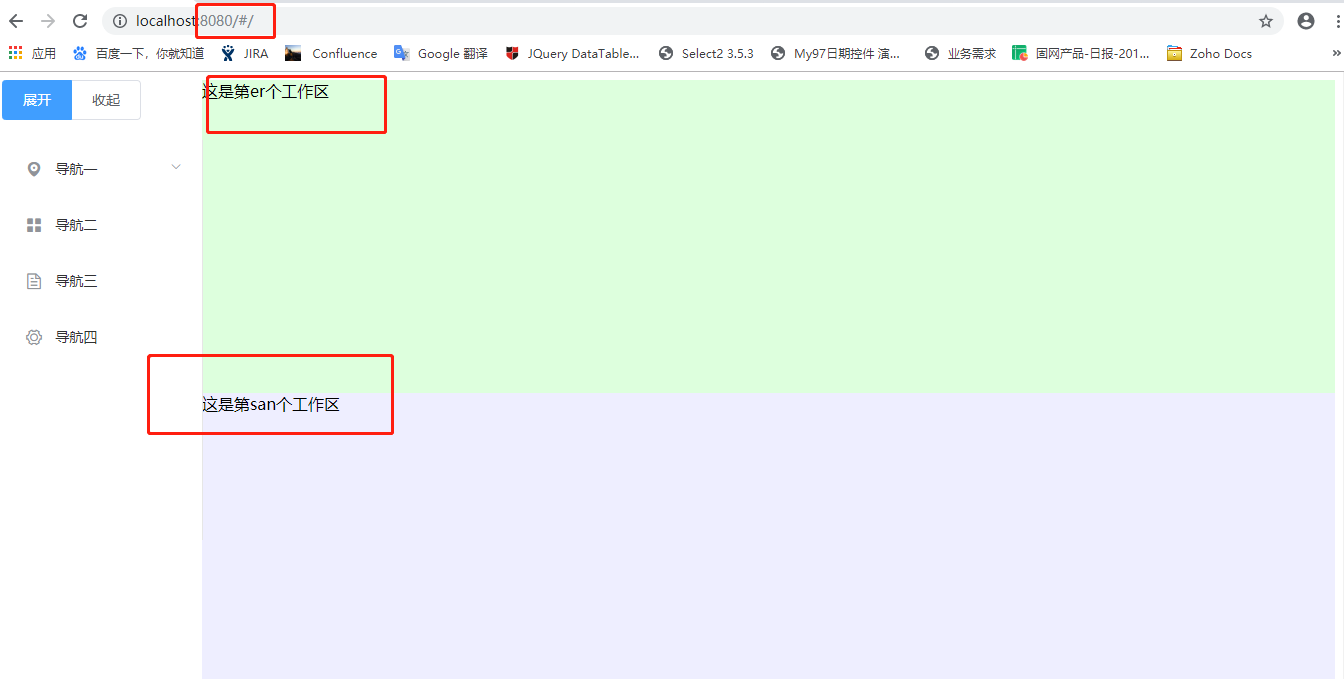
现在设置的根目录下第一个和第二个视图分别显示的是second和third组件
vue-router中的router-view的困扰的更多相关文章
- vue.js 中this.$router.push()的使用
在vue项目中,跳转可以用router-link直接跳到某个页面 因为有时候会需要做一些判断等情况,所以要用到 this.$router.push() 因为外链跳转根本就不在router的设计考虑范围 ...
- Vue中美元$符号的意思与vue2.0中的$router 和 $route的区别
vue的实例属性和方法 除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来.例如: var data = { a: 1 } var vm = n ...
- vue 中router.go;router.push和router.replace的区别
vue 中router.go:router.push和router.replace的区别:https://blog.csdn.net/div_ma/article/details/79467165 t ...
- vue中使用router全局守卫实现页面拦截
一.背景 在vue项目中使用vue-router做页面跳转时,路由的方式有两种,一种是静态路由,另一种是动态路由.而要实现对路由的控制需要使用vuex和router全局守卫进行判断拦截(安全问题文章最 ...
- vue中的$router 和 $route的区别
最近在学习vue的单页面应用开发,需要vue全家桶,其中用到了VueRouter,在路由的设置和跳转中遇到了两个对象$router 和 $route ,有些傻傻分不清,后来自己结合网上的博客和自己本地 ...
- Vue router中携带参数与获取参数
Vue router中携带参数与获取参数 携带参数 query方式,就是?+&结构,例如/login?id=1 <router-link :to="{ name:'login' ...
- Vue中this.$router.push(参数) 实现页面跳转
很多情况下,我们在执行点击按钮跳转页面之前还会执行一系列方法,这时可以使用 this.$router.push(location) 来修改 url,完成跳转. push 后面可以是对象,也可以是字符串 ...
- 【面试题】Vue中的$router 和 $route的区别
Vue中的$router 和 $route的区别 点击视频讲解更加详细 this.$route:当前激活的路由的信息对象.每个对象都是局部的,可以获取当前路由的 path, name, params, ...
- vue中的router和route有什么区别?
我只知道前者一般用在跳转路由的时候,push一个url, 而后者则用来存储路由跳转过程中存储的各种数据. 话不多说,这篇博客讲的比较详细,可以参考一下. vue2.0中的$router 和 $rout ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
随机推荐
- ROLLUP、CUBE、GROUP BY的使用区别
1.ROLLUP:根据维度在数据结果集中进行的聚合操作,可多维度SELECT count(*) num,MONTH(register_time) times,`status` FROM `user` ...
- 【Python】解析Python中类的使用
目录结构: contents structure [-] 类的基本使用 专有方法 继承 单重继承 多重继承 砖石继承 1.类的基本使用 下面是类使用的一个简单案例, class person: &qu ...
- [转]理解Vuex的辅助函数mapState, mapActions, mapMutations用法
原文地址:https://www.cnblogs.com/tugenhua0707/p/9794423.html 在讲解这些属性之前,假如我们项目的目录的结构如下: ### 目录结构如下: demo1 ...
- server computer anaconda
star@xmatrix:~/Anaconda$ star@xmatrix:~/Anaconda$ conda create -n wind1 python=3.6Solving environmen ...
- 泡泡一分钟:Collaborative Mapping with Pose Uncertainties using different Radio Frequencies and Communication Modules
张宁 Collaborative Mapping with Pose Uncertainties using different Radio Frequencies and Communication ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:如何播放HLS(m3u8)直播流
背景描述 HLS (HTTP Live Streaming)是Apple的动态码率自适应技术,主要用于PC和Apple终端的音视频服务,包括一个m3u(8)的索引文件,TS媒体分片文件和key加密串文 ...
- 搭建kafaka集群
服务器环境准备 使用vm虚拟三个linux主机 192.168.212.174 192.168.212.175 192.168.212.176 Zookeeper集群环境搭建 1.每台服务器节点上安装 ...
- 基于SpringSecurity实现RBAC权限控制(待完善)
Spring Security是一个为企业应用系统提供声明式的安全访问控制功能,减少为了企业应用系统安全控制而编写的大量重复代码. 认证: spring security的原理就是使用很多的拦截器对U ...
- [转帖]Java中重写和重载与多态的关系
Java中重写和重载与多态的关系 2019-09-05 00:57:41 留下一天今天 阅读数 67 收藏 更多 分类专栏: java进阶之路 版权声明:本文为博主原创文章,遵循CC 4.0 B ...
- Centos7下RabbitMQ的安装与配置
具体按照步骤以此为准 第一步:安装最新版的erlang依赖 通过github设置版本号:https://github.com/rabbitmq/erlang-rpm vi /etc/yum.repos ...
