【安卓周记】笔记复习记录:No.2
【安卓】
1. Activity横竖屏切换生命周期变化,分三种情况:
1. 没有配置android:configChanges:每次横竖屏切换都会重新走一遍生命周期
2. 配置android:configChanges="orientation":横竖屏切换时依然重新走生命周期,横竖屏各最多一次
3. 配置android:configChanges="orientation|keyBoardHidden|screenSize":不会重走生命周期,回调onConfigurationChanged()
2. activity通过android:windowSoftInputMode设置软键盘的交互
1. android:windowSoftInputMode="adjustNothing" :不调整布局大小,输入法有可能会挡住输入框
2. android:windowSoftInputMode="adjustResize" :软键盘弹出时,Activity的R.id.content布局被调整大小(减去软键盘的高度)
3. android:windowSoftInputMode="adjustPan" :软键盘弹出时,Activity不会改变大小,而是移动Activity让用户能总是看到输入内容的部分。
4. android:windowSoftInputMode="adjustUnspecified" :根据根布局是否滚动布局应用adjustResize或adjustPan,滚动布局应用前者,否则应用后者,不设置默认使用这个。
3. CardView的使用androidx版本,Facebook的shimmer-android实现扫光效果
1. CardView的androidx版本:androidx.cardview:cardview:1.0.0
2. 使用CardView实现卡片式布局非常方便,注意cardBackgroundColor最好不要有透明度,否则内边缘会和阴影重叠。
3. Facebook的shimmer-android能实现扫光效果,支持任意View扫光效果。
4. FLAG_ACTIVITY_SINGLE_TOP & FLAG_ACTIVITY_CLEAR_TOP
1. SINGLE_TOP标志与启动模式的single_top效果一致,当启动的Activity处于任务栈的顶部,会复用该Activity并回调onNewIntent()。
2. CLEAR_TOP标志与启动模式的single_task有相似之处,如果任务栈存在要启动的Activity则CLEAR_TOP和single_task都会销毁该Activity之上的所有Activity;不同的是CLEAR_TOP还会销毁该Activity并重新创建Activity,single_task则直接复用该Activity并回调onNewIntent()
5. Kotlin协程的简单使用:
1. 个人理解:协程是一种异步和并发解决方案,它支持从用户态中断代码的执行,让线程继续执行其他代码。
2. 协程能中断当前代码执行从而去执行另外的任务,因为它把代码分割成立代码续体,通过挂起函数让当前代码段暂停(return),之后线程执行完其他任务可以回来继续恢复代码段的执行。
3. 协程的实现中,编译器承担了核心角色,它把协程代码处理成代码续体,所以当调用挂起函数时,当前代码可以中断而线程继续执行其他协程。
4. runBlocking{} 阻塞当前线程,创建了一个协程环境,可以使用launch、async执行异步任务,async与launch差不多,但async可以获取返回值 。
5. 三个概念:协程作用域、协程上下文、协程调度器
7.AsyncTask的相关知识点(并行和串行):
1. AsyncTask是谷歌官方提供的一个任务类,它能在子线程中执行具体任务并返回结果,然后在主线程处理子线程返回的结果,通常用于在一个任务执行完要更新UI的场景。
2. AsyncTask的内部有三个比较重要的属性SERIAL_EXECUTOR、THREAD_POOL_EXECUTOR、mHandler。
3. SERIAL_EXECUTOR用于任务的串行化并提交到THREAD_POOL_EXECUTOR去执行,mHandler用于从工作线程切换到主线程。
4. Android 1.6之前的版本,AsyncTask是串行的,在1.6至2.3的版本,改成了并行的。在2.3之后的版本又做了修改,可以支持并行和串行,当想要串行执行时,直接执行execute()方法,如果需要并行执行,则要执行executeOnExecutor(Executor)。
5. 使用无参构造函数创建AsyncTask注意要在主线程,因为他们尝试获取Looper对象;execute()方法必须在主线程中调用(因为onPreExecute()马上被执行);一个任务实例只能执行一次,如果执行第二次将会抛出异常(内部有状态记录当前的执行状态)。
【数学】
1. 平面向量 : 因为在一个学习软件碰见了这个数学术语,高中的知识大部分都忘记了,这个顺便复习一下。
1. 以A为起点、B为终点的有向线段作为向量,可以记作 v = B - A = (xB - xA, yB - yA)。
2. 向量的模:向量的模也称为向量的长度,通过勾股定理即可计算向量的模。
3. 单位向量:这个比较好理解,就是长度为1的向量,计算单位向量需要理解一下向量的乘法,通过单位向量的定义和向量的长度推导出计算公式。
/*
【推导】
根据单位向量的定义得出:x² + y² = 1
我们对单位向量乘以一个数a,那么向量成为:(ax, ay)
那么根据勾股定理,向量的长度
= √( (ax)² + (ay)² )
= √( a²x² + a²y² )
= √( a²(x² + y²) )
= a √(x² + y²)
= a √1
= a
所以得出对向量乘以一个数a,就是其长度增长a倍,假设某一个向量的长度为z,其实就是对他的单位向量乘以z,那么求他的单位向量则让向量本身除以它的长度即可。
【例题】
假设某一向量(a, b),求它的单位向量?
设g为向量的长度,g = √(a² + b²)
单位向量:(a/g, b/g)
*/
【网络】
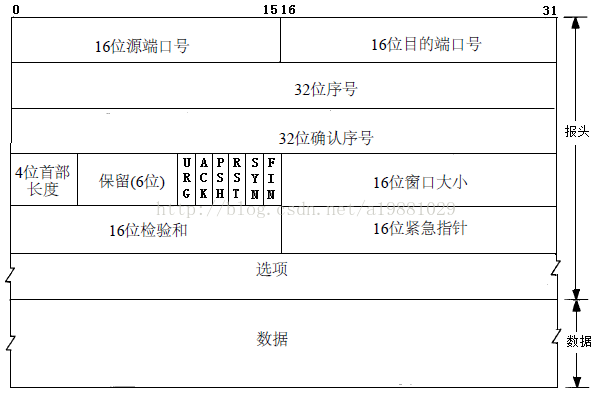
1. TCP报文格式,简单的了解一下TCP报文格式,先理解一下可以理解到的部分:

2. TCP建立连接:建立连接就是那个三次握手过程,实际上就是确定连接有效性的过程,这个过程常常由Socket编程的connect()触发
3. TCP三次握手
1. 第一次握手:Client将标志位SYN置为1,随机产生一个值seq=J,并将该数据包发送给Server,Client进入SYN_SENT状态,等待Server确认。
2. 第二次握手:Server收到数据包后由标志位SYN=1知道Client请求建立连接,Server将标志位SYN和ACK都置为1,ack=J+1,随机产生一个值seq=K,并将该数据包发送给Client以确认连接请求,Server进入SYN_RCVD状态。
3. 第三次握手:
1. Client收到确认后,检查ack是否为J+1,ACK是否为1,如果正确则将标志位ACK置为1,ack=K+1,seq=J+1并将该数据包发送给Server,Client进入ESTABLISHED状态
2. Server接收到数据包后检查ack是否为K+1,ACK是否为1,如果正确则连接建立成功,Server进入ESTABLISHED状态。
【前端】
1. Vue:v-on=“xxx”自定义事件中的多个参数使用arguments[i]来访问,$event等于arguments[0]
<template>
<div>
<!-- 直接调用函数 -->
<div v-on="myHandler(arguments[0], arguments[1])">
</div>
<!-- 与1的作用一致,Vue会自动调用这个函数把参数传递进去 -->
<div v-on="myHandler">
</div>
</div>
</template>
2. CSS裁剪元素:clip-path可以创建一个只有元素的部分区域可以显示的剪切区域,并且可以应用在动画中,它代替了clip属性。
3. CSS背景显示范围:
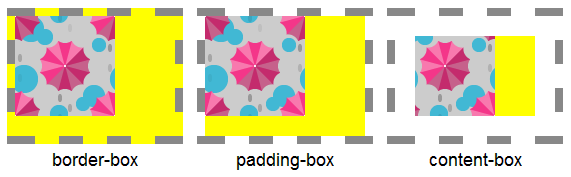
1. 默认情况下,背景颜色的显示范围为 border-box 区域,不重复的背景图像的显示范围为 padding-box 区域,而重复的背景图像的显示范围为 border-box 区域。
2. 通过 background-clip 属性用来定义元素背景的裁剪区域,即背景的显示范围,可选值有 border-box | padding-box | content-box(还有一个text值控制背景和文字融合)。

4. IFC:内联格式化上下文,IFC的line box(线框)高度由其包含行内元素中最高的实际高度计算而来的,或者父元素通过line-height指定最少高度(注意浮动元素会扰乱IFC,使其线框宽度缩短)。
5.getElementsByNames()返回的是 NodeList对象,该对象是一个类数组(DOM元素的childNodes也是一个NodeList对象)。
6. JS的Array常用的三个方法:indexOf()、push()、splice()
7. 判断下面的代码:input 标签输入的时候会不会调用 alertSomeValue()方法?
<template>
<div ref="root" class="root">
<input v-model="inputValue" />
<i v-show="function(v){ v.alertSomeValue(); }(this)"></i>
</div>
</template>
会,因为在 template 上渲染的 Data 改变的时候会直接调用所有的 v-show 和 v-if,不在 template 上渲染的 Data 改变时则不会调用。
【Dark】
1. 扩展方法:这周Dark 2.7 发布了,宣布支持扩展方法。
extension ParseNumbers on String {
int parseInt() {
return int.parse(this);
}
double parseDouble() {
return double.parse(this);
}
}
main() {
int i = '42'.parseInt();
print(i);
}
2. 安全字符串截取包:
1. 增加了一个安全的字符串截取包,有效解决截取特殊符号的问题(例如Résumé 和
【安卓周记】笔记复习记录:No.2的更多相关文章
- 【安卓周记】笔记复习记录:No.1
[安卓] 1. 安装APK记得考虑兼容7.0,Uri不能直接从Uri.parse()中构建,要使用FileProvider构建Uri. <provider android:name=" ...
- 安卓开发笔记——自定义广告轮播Banner(实现无限循环)
关于广告轮播,大家肯定不会陌生,它在现手机市场各大APP出现的频率极高,它的优点在于"不占屏",可以仅用小小的固定空位来展示几个甚至几十个广告条,而且动态效果很好,具有很好的用户& ...
- 安卓第六天笔记--ListView
安卓第六天笔记--ListView 1.AdapteView AdapteView 继承ViewGroup它的本质是容器 AdapterView派生了3个子类: AbsListView AbsSpin ...
- 安卓开发笔记——丰富多彩的TextView
随手笔记,记录一些东西~ 记得之前写过一篇文章<安卓开发笔记——个性化TextView(新浪微博)>:http://www.cnblogs.com/lichenwei/p/4411607. ...
- 安卓开发笔记——深入Activity
在上一篇文章<安卓开发笔记——重识Activity >中,我们了解了Activity生命周期的执行顺序和一些基本的数据保存操作,但如果只知道这些是对于我们的开发需求来说是远远不够的,今天我 ...
- 安卓开发笔记——关于开源项目SlidingMenu的使用介绍(仿QQ5.0侧滑菜单)
记得去年年末的时候写过这个侧滑效果,当时是利用自定义HorizontalScrollView来实现的,效果如下: 有兴趣的朋友可以看看这篇文件<安卓开发笔记——自定义HorizontalScro ...
- 安卓开发笔记——打造万能适配器(Adapter)
为什么要打造万能适配器? 在安卓开发中,用到ListView和GridView的地方实在是太多了,系统默认给我们提供的适配器(ArrayAdapter,SimpleAdapter)经常不能满足我们的需 ...
- 安卓开发笔记——关于Handler的一些总结(上)
接上篇文章<安卓开发笔记——关于AsyncTask的使用>,今天来讲下在安卓开发里"重中之重"的另一个异步操作类Handler. 今天打算先讲下关于Handler的一些 ...
- 安卓BindService笔记
1 前言 最近学习到了安卓的service,记录一下自己对BindService的理解,学习教程以及部分代码来自菜鸟教程的android教程:菜鸟教程安卓端BindService链接 2 正文 先贴一 ...
随机推荐
- Django框架之DRF 基于mixins来封装的视图
基础视图 示例环境搭建:新建一个Django项目,连接Mysql数据库,配置路由.视图函数.序列化单独创建py文件 # 配置路由 from django.conf.urls import url fr ...
- Github-Q&A 常见错误排查(持续更新)
Q1:提交Git时出现"remote origin already exists"提示? 关联本地与网上仓库的时候,可能会出现此错误,这是因为已经存在已关联的仓库.通过如下方法 ...
- golan切片
- Spring MVC传输对象属性
今天搬砖时遇到一个问题,前端使用JSP+form传输数据,后台使用Spring MVC接收,但是接收到的对象属性一直是null,找了好久才发现原因,代码如下 前端代码 后端代码 需要注意一点 ...
- TweenLite参数用法中文介绍
TweenLite是一个缓动的类包,功能强大,并且易于使用,为了更多的(E文欠佳的.初学的)朋友了解它,使用它,特此翻译了一下TweenLite类文档中的说明文件,主要是对参数的说明,希望对大家有用. ...
- Feign 失败降级未生效和超时配置优先级问题
一.问题: 生产环境服务A 通过feign调用 服务B,服务A报警信息如下: 详细分析发现问题 (1)服务A调用服务B失败,未触发声明的失败降级操作 (2)同时配置ribbon和feign超时时间,优 ...
- [UOJ #140]【UER #4】被粉碎的数字
题目大意:定义$f(x)$为数字$x$每一位数字的和,求$\sum\limits_{i=1}^R[f(x)=f(kx)]$.$R\leqslant10^{18},k\leqslant10^3$ 题解: ...
- linux BufferedImage.createGraphics()卡住不动
项目应用服务器tomcat7,在开发(windows).测试环境(linux 64bit)均正常.在生产环境(linux 64bit)一直启动不起来,也没有报错. 最终定位问题:执行到buffered ...
- Java Web 深入分析(11) JVM 体系结构与工作方式
jvm体系 jvm简介 java virtual machine jvm体系详解 jvm工作机制 虚拟机怎么执行代码 jvm为何基于栈 执行引擎 执行引擎过程 java调用栈 总结
- sqlite 一些常用的句子
有关SQLITE最完整的操作语句参考资料,应当是官方网址的http://www.sqlite.org/lang.html这个地方. select max(id) from table 取最大id ...
