JavaScript进阶之this
javascript的this,一个不知道究竟属于谁的东西
this是一个大利器,用好了就可以帮我们省掉很多事,然而事实上却总是让我们出错。自己就吃过很大的亏。现在咱们就来扒一扒this究竟是什么。
自己看过很多博客或者帖子,看了之后总是感觉当时明白了。后面用的时候总是各种混乱。其实并非人家讲得不好,实在是自己没有真正理解到,后面通过做项目才算是看透了一些东西。
首先我们得死记一句话,this指向的是当前对象。
那么这个对象究竟指的是什么。什么是对象。我们从以下几个方面来理解:
- JavaScript是一种弱类型的语言,和一些强类型的语言如java,C#等不同。js的对象和他们的对象不一样,js的所有数据都是对象,普遍的对象就是若干键值对的组合。而在java,C#中是先有类,再通过类来创建实例,这个实例叫做对象。ps:在ES6中js推出了class这个概念(本人表示非常喜欢这样发展)。
- js所有数据都是对象,言外之意就是:number,array,function,null,erro,reg,date,{一系列键值对的组合}等等数据类型都可以看作对象。
- 我们有多种方式创建对象,new functionName或者直接var Myobject={一系列键值对}等等
下面我们就来用一个demo来看看吧
首先我们创建一个构造函数。这个构造函数类似于Java中类的构造函数,Js的构造函数的目的也是初始化值的作用,只是JS中无需先写class,直接写一个构造函数然后new这个构造函数就可以创建一个对象。
var person=function (name) {this.name=name;this.show=function () {alert("我的名字是 "+this.name);}}
我们可以看到构造函数里面有this,这个this.name就是指向这个函数中创建的name;符合我们之前的那句话,this指向当前对象。
我们再添加一段Html代码以显示效果
<body><div><div><button id="test">查看爱好</button></div></div><script type="text/javascript" src="index.js"></script></body>
然后我们为这个id为test的按钮绑定一个事件,此时js代码变为
var person=function (name) {this.name=name;this.show=function () {alert("我的名字是 "+this.name);}}var pengl=new person("PengL");document.getElementById("test").addEventListener("click",function() {pengl.show();});
我们点击这个按钮可以看到

现在我们来分析一下代码,我们通过var pengl=new person("PengL");来创建了一个对象,此时this指向的便是PengL这个当前对象,然后将对象的show方法绑定为按钮的点击事件,点击按钮后通过弹出框可以看到this.name指向的名字。说明到现在为止。this,指向当前对象仍然是正确的。
那么问题来了,如果我们不用new创建对象,直接调用这个函数会怎么样呢。我们把代码改成这样
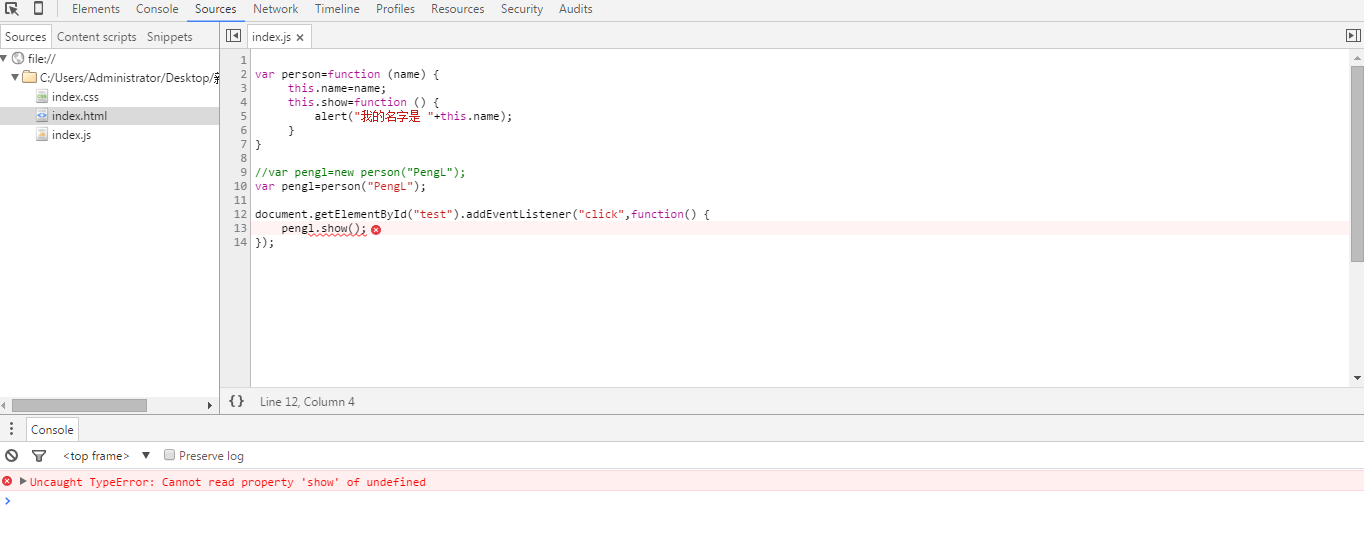
var person=function (name) {this.name=name;this.show=function () {alert("我的名字是 "+this.name);}}//var pengl=new person("PengL");var pengl=person("PengL");document.getElementById("test").addEventListener("click",function() {pengl.show();});
然后运行点击按钮查看效果,这时我们发现没有反应,我们打开控制台调试看,发现报错

我们可以看到控制台下面显示show属性undefined,为什么会这样。明明在构造函数中定义了show的呀。然而实际情况是这样:我们这次没有新建对象,而是直接把函数赋给了变量PengL,这时我们需要考虑的问题是什么?当前对象是谁?是这个函数吗?函数不也是对象吗?事实是如果没有新建对象。那么这些普通函数都属于一个大对象,那就是document对象。所以现在this,指的是document对象。而document对象并没有定义show方法,所以此时报错show为undefined。
通过上面的例子我们可以看到,this指向当前对象并没有错,重点是我们得弄明白当前对象是哪个,比如我们直接在html代码中添加onclick事件
<button value="aihao" onclick="GetButton(this.value)">查看爱好</button>
这时这个this指向的便是button元素这个对象,this.value便可以获取button的value值。
如过在js中通过this来获取value值
function GetButton () {alert(this.value);}
这时this指向的便是document对象,又会出现value undefined的错误了。
通过以上例子我们总结出以下几点:
- 找准当前对象是谁
- this指向当前对象
- 创建对象后this才能指向这个对象,直接调用函数是没用的
- 普通函数和全局变量等属于的对象都是document
这就是我想要分享的对于this的理解,可能有些同学对于js的对象这有一些不熟悉,看demo的时候会有些不容易理解,网上有很多大牛写的关于对象的博客。大家可以去看看。后面要是有机会,笔者也尝试看能不能把对象也来说说清楚!!!
JavaScript进阶之this的更多相关文章
- #笔记#JavaScript进阶篇一
#JavaScript进阶篇 http://www.imooc.com/learn/10 #认识DOM #window对象 浏览器窗口可视区域监测—— 在不同浏览器(PC)都实用的 JavaScrip ...
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- JavaScript 进阶(一)JS的"多线程"
这个系列的文章名为“JavaScript 进阶”,内容涉及JS中容易忽略但是很有用的,偏JS底层的,以及复杂项目中的JS的实践.主要来源于我几年的开发过程中遇到的问题.小弟第一次写博客,写的不好的地方 ...
- JavaScript进阶(一)
OK接下来,我们再次梳理一遍js并且提高一个等级. 众所周知,web前端开发者需要了解html和css,会只用html和css创建一个漂亮的页 面,但是这肯定是不够的,因为它只是一个静态的页面,我们 ...
- Javascript 进阶 面向对象编程 继承的一个样例
Javascript的难点就是面向对象编程,上一篇介绍了Javascript的两种继承方式:Javascript 进阶 继承.这篇使用一个样例来展示js怎样面向对象编程.以及怎样基于类实现继承. 1. ...
- JavaScript进阶(九)JS实现本地文件上传至阿里云服务器
JS实现本地文件上传至阿里云服务器 前言 在前面的博客< JavaScript进阶(八)JS实现图片预览并导入服务器功能>(点击查看详情)中,实现了JS将本地图片文件预览并上传至阿里云服务 ...
- JavaScript进阶(十一)JsJava2.0版本
JavaScript进阶(十一)JsJava2.0版本 2007年9月11日,JsJava团队发布了JsJava2.0版本,该版本不仅增加了许多新的类库,而且参照J2SE1.4,大量使用了类的继承和实 ...
- Javascript 进阶 面向对象编程 继承的一个例子
Javascript的难点就是面向对象编程,上一篇介绍了Javascript的两种继承方式:Javascript 进阶 继承,这篇使用一个例子来展示js如何面向对象编程,以及如何基于类实现继承. 1. ...
- javascript进阶笔记(2)
js是一门函数式语言,因为js的强大威力依赖于是否将其作为函数式语言进行使用.在js中,我们通常要大量使用函数式编程风格.函数式编程专注于:少而精.通常无副作用.将函数作为程序代码的基础构件块. 在函 ...
- JavaScript进阶系列07,鼠标事件
鼠标事件有Keydown, Keyup, Keypress,但Keypress与Keydown和Keyup不同,如果按ctrl, shift, caps lock......等修饰键,不会触发Keyp ...
随机推荐
- Kosaraju 算法检测有向图的强连通性
给定一个有向图 G = (V, E) ,对于任意一对顶点 u 和 v,有 u --> v 和 v --> u,亦即,顶点 u 和 v 是互相可达的,则说明该图 G 是强连通的(Strong ...
- .NET平台下对C3D文件的读写
[题外话] 最近实验室要我修改C3D(The 3D Biomechanics Data Standard)文件,虽然从网上找到了一个叫c3d4sharp的类库,这个类库单纯读取C3D文件的话还可以,但 ...
- MySQL 对比数据库表结构
200 ? "200px" : this.width)!important;} --> 介绍 本章主要介绍怎样对比数据库的表结构的差异,这里主要介绍使用mysqldiff工具 ...
- Chrome开发者工具不完全指南(四、性能进阶篇)
前言 Profiles面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是Timeline的数字化版本.它的功能选项卡不是很多(只有三个),操作起来比较前面的几块功能版本来说简单 ...
- JavaScript中闭包之浅析解读
JavaScript中的闭包真心是一个老生常谈的问题了,最近面试也是一直问到,我自己的表述能力又不能完全支撑起来,真是抓狂.在回来的路上,我突然想到了一个很简单的事情,其实我们在做项目时候,其实就经常 ...
- EditText的小细节
EditText获取焦点时,右边图片的改变例如: <item android:state_window_focused="false" android:drawable=&q ...
- Spring<bean>标签是反射来实现的
- mock.js
mock.js http://mockjs.com/ https://github.com/nuysoft/Mock/wiki 为了完成angularjs的karma测试,看到这个好东东,这货能拦截a ...
- Kafka随笔一
一.KafKa所涉及到的名词概念: 1. Topic:用于划分Message的逻辑概念,一个Topic可以分布在多个Broker上. 2. Partition:是Kafka中横向扩展和一切 ...
- Leetcode-268 Missing Number
#268. Missing Number Given an array containing n distinct numbers taken from 0, 1, 2, ..., n, find ...
