微信小程序 - 定位功能
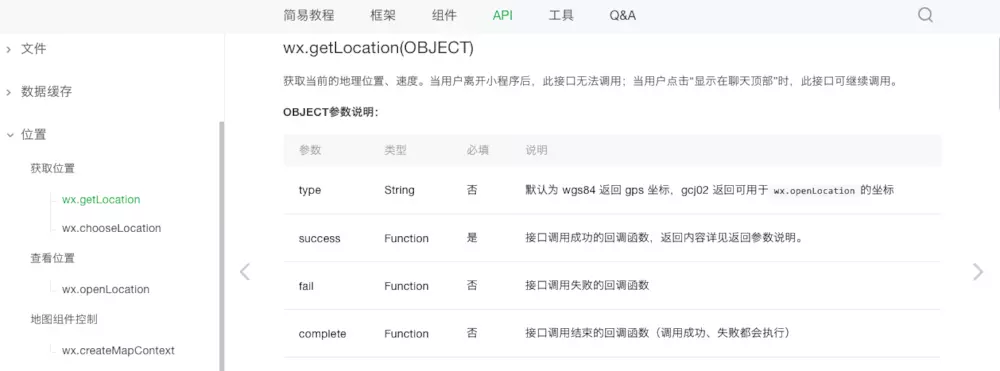
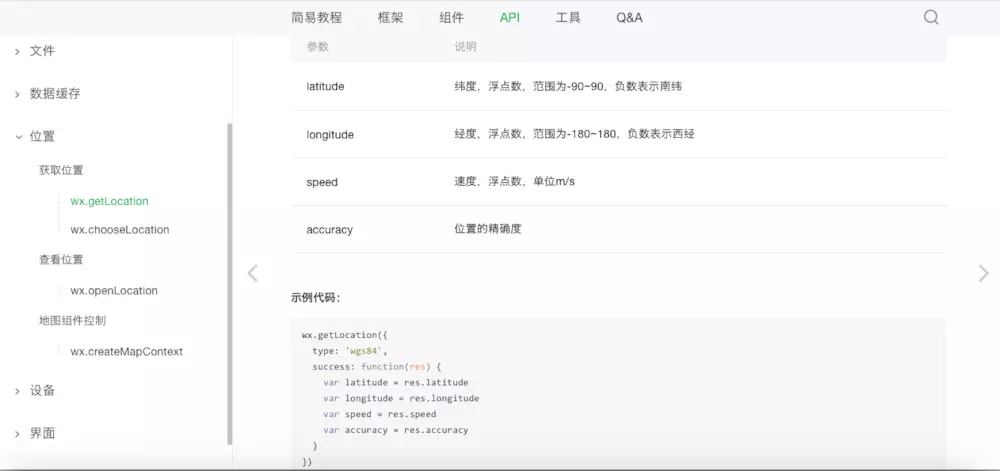
(1) 查看微信小程序文档


大家可以从我截图中可以看到,API中的返回值有纬度和经度,所以我们接下来就是要用到纬度和经度逆地址解析出地址的一些信息。
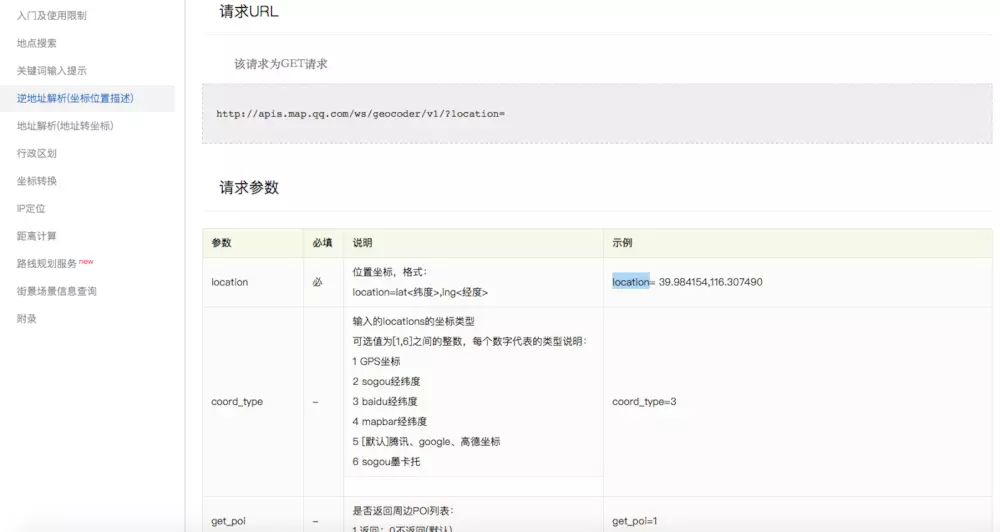
(2)注册腾讯地图开放平台

注册完之后选择WebServiceAPI

进入WebServiceAPI之后大家就可以看到逆地址解析了,然后阅读一下腾讯为我们提供的开放接口,我们可以直接用GET请求获取地址的具体信息了,腾讯具体给我们的返回值大家可以注册一下进去看一看,很具体的。我直接上js代码
- getCityNameOFLocation: function() {
- var that = this;
- wx.getLocation({
- type: 'wgs84', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
- success: function(res){
- console.log("定位成功");
- var locationString = res.latitude + "," + res.longitude;
- wx.request({
- url: 'http://apis.map.qq.com/ws/geocoder/v1/?l&get_poi=1',
- data: {
- "key" : "YLFBZ-WHAWI-ZXUGH-53Q65-TOJ7E-ADBNQ",
- "location" : locationString
- },
- method: 'GET',
- // header: {},
- success: function(res){
- // success
- console.log("请求成功");
- console.log("请求数据:" + res.data.result.address);
- },
- fail: function() {
- // fail
- console.log("请求失败");
- },
- complete: function() {
- // complete
- console.log("请求完成");
- }
- })
- },
- fail: function() {
- // fail
- console.log("定位失败");
- },
- complete: function() {
- // complete
- console.log("定位完成");
- }
- })
- }

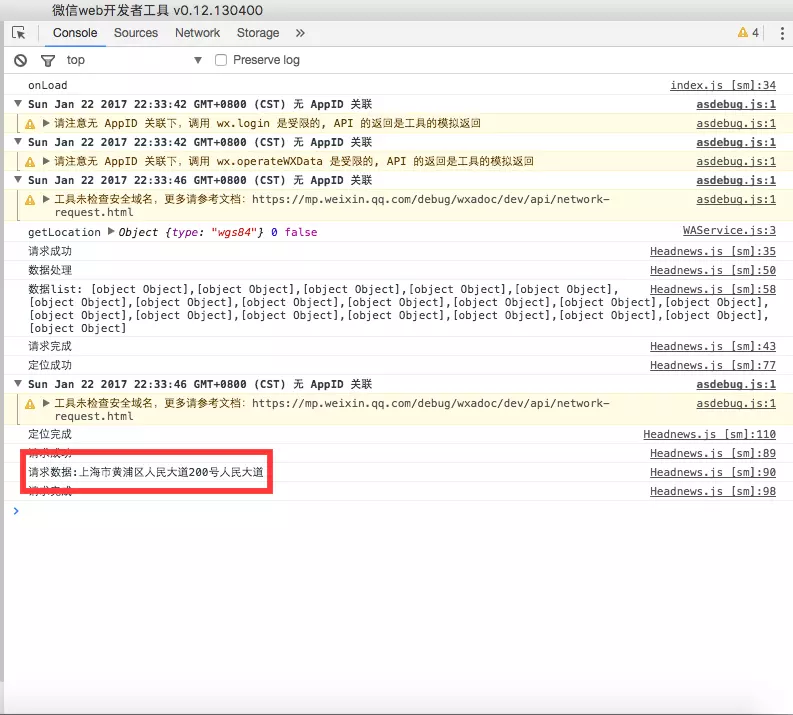
大家可以看到我的请求结果,具体的值就不一一输出了,可以亲自试一试。
转自“微信小程序 - 定位功能”
微信小程序 - 定位功能的更多相关文章
- 微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击
微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击 摘要: 小程序和公众号最大的区别有如下四点:1.小程序没有粉丝,开发者在后台能看到的只能是累计用户访问数以及实时统计 ...
- [转] 扩展微信小程序框架功能
通过第三方 JavaScript 库,扩展微信小程序框架功能. 扩展微信小程序框架功能(1)——Promise ES6 对 Promise 有了原生的支持,但微信开发者工具更新版本(0.11.1122 ...
- 微信小程序支付功能 C# .NET开发
微信小程序支付功能的开发的时候坑比较多,不过对于钱的事谨慎也是好事.网上关于小程序支付的实例很多,但是大多多少有些问题,C#开发的更少.此篇文档的目的是讲开发过程中遇到的问题做一个备注,也方便其他开发 ...
- 微信小程序--分享功能
微信小程序--分享功能 微信小程序前段时间开放了小程序右上角的分享功能, 可以分享任意一个页面到好友或者群聊, 但是不能分享到朋友圈 这里有微信开发文档链接:点击跳转到微信分享功能API 入口方法: ...
- 支付宝小程序与微信小程序开发功能和语法糖不同
最近开始负责公司webapp数据打通支付宝小程序,之前已经打通了微信小程序,现在根据支付宝小程序的开发文档在之前的模板上面做修改. 在修改模板的过程中,总结一下双方功能和语法糖的不同之处. 框架: a ...
- 全栈项目|小书架|微信小程序-点赞功能实现
微信小程序端的点赞功能其实没什么好介绍的,无非就是调用接口改变点赞状态和点赞数量.需要注意的是取消点赞时的处理,我这里为了减少服务器接口的调用,直接本地存一个变量,修改这里的变量值即可. 由于源码都相 ...
- 微信小程序支付功能前端流程
只是分享一下小程序支付功能的前端流程和代码, 仅供参考(使用的是uni app). handleCreate () { /** 第一步:前台将商品数据发送到后台,后台创建订单入库并返回订单id等信息 ...
- 微信小程序 支付功能(前端)的实现
只提供微信小程序端代码: var app = getApp(); Page({ data: {}, onLoad: function (options) { // 页面初始化 options为页面跳转 ...
- 微信小程序选项卡功能
首先看看微信小程序上的选项卡的效果 原理呢,就是先布局好(这就不必说了吧),然后在上面的每一个选项卡上都定义一个同样的点击事件,然后给每一个组件上绑定一个唯一的标识符,然后点击事件触发的时候,获取到绑 ...
随机推荐
- (转nginx不浏览直接下载文件的解决方法
原文:https://www.zhan200.com/xwt/39.html 如果nginx配置不对,就会造成部分文件,在浏览器中不是直接预览,而是进行了下载.修改的方法是修改配置文件.具体解决方法如 ...
- C++ Multimap运用实例—查找元素
C++ Multimap运用实例—查找元素 #include <map> #include <iostream> #include <algorithm> #inc ...
- bootstrap-select
bootstrap-select 周下载量 63,214 是bootstrap中select库下载量最多的. https://www.npmjs.com/package/bootstrap-selec ...
- 一个流行的网页动画JS库
animejs https://animejs.com/ Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library wi ...
- Cassandra开发入门文档第一部分
Cassandra的特点 横向可扩展性: Cassandra部署具有几乎无限的存储和处理数据的能力.当需要额外的容量时,可以简单地将更多的机器添加到集群中.当新机器加入集群时,Cassandra需要对 ...
- 安装centos docker ce
安装centos docker ce 移除旧的版本: $ sudo yum remove docker \ docker-client \ docker-client-latest \ docker- ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案-Onvif(一)使用Onvif协议进行设备发现以及指定设备信息探测
背景分析 众所周知,EasyNVR不拘泥.不受限于摄像机的品牌厂商及其配套平台,只要是网络监控摄像机IPC.硬盘录像机NVR.且设备支持标准的RTSP/Onvif协议,都可以接入实时视频流进入Easy ...
- 调试node接口
从node服务端到浏览器端,调试node脚本,验证接口功能是否正常. 一.温故知新 https://www.cnblogs.com/camille666/p/nodejs_server.html ht ...
- go 代码玩耍
//小游戏 num := rand.Intn() var input int fmt.Println("请输入数字") fmt.Scanf("%d", & ...
- 【Python】解决使用pyinstaller打包Tkinker程序报错问题
问题描述 使用pyinstaller打包使用Tkinter编写的控制台程序,出现报错 15793 INFO: Adding Microsoft.Windows.Common-Controls to d ...
