angular官网实例(综合)
第一部分:
(应用的“外壳”)
1、新建项目:
- ng new mytest
2、进入项目目录,并启动这个应用。
- cd mytest
- ng serve --open
3、添加一个标题
- 打开 app.component.ts title = 'Tour of Heroes';
- 打开 app.component.html <h1>{{title}}</h1>


第二部分:
1、创建组件 myHeros
- ng generate component myHeroes
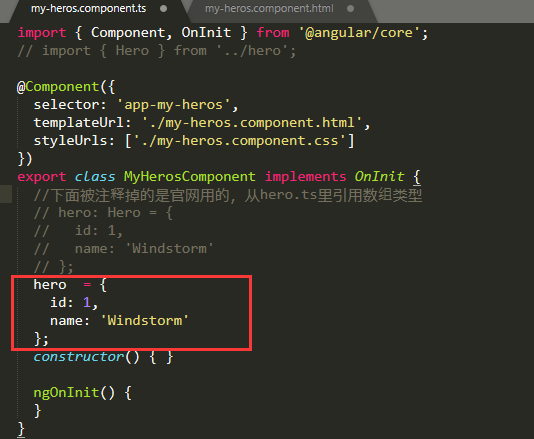
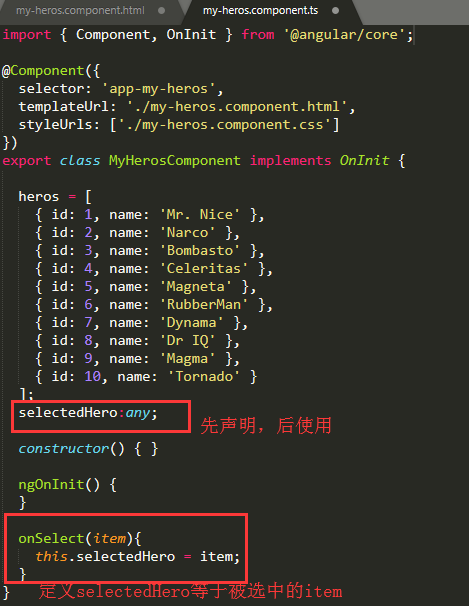
2、在 myHeroes.component.ts 中定义数组
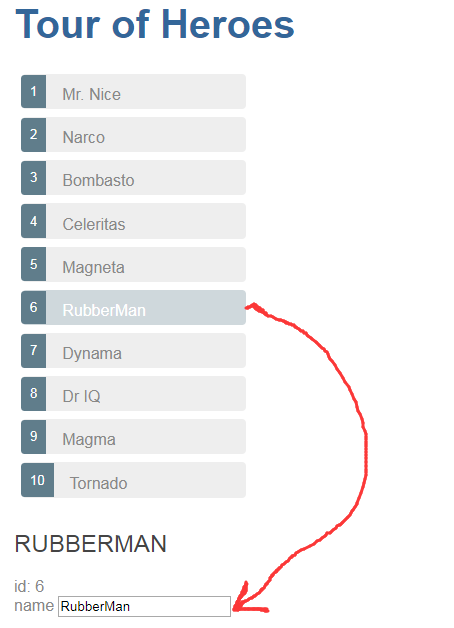
3、在 myHeroes.component.html中使用并绑定数组的值,通过 ([ngModel]) 绑定input可修改值




补充:
我这里省略了angular官网上的把一个步骤:创建一个类 ,下面简单补充一下创建和使用这个类:
- 创建
Hero类:在src/app文件夹中为Hero类创建一个文件(hero.ts),并添加id和name属性。 export class Hero { id: number; name: string; } - 在要使用到
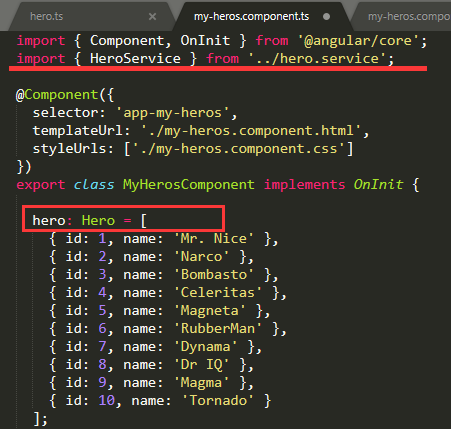
Hero类的组件里要 import 这个 hero.ts ,比如在 myHeroes.component.ts 中; import { HeroService } from '../hero.service'; - 使用
Hero类:hero: Hero = { id: 1, name: 'Windstorm' };
- 创建


第三部分:
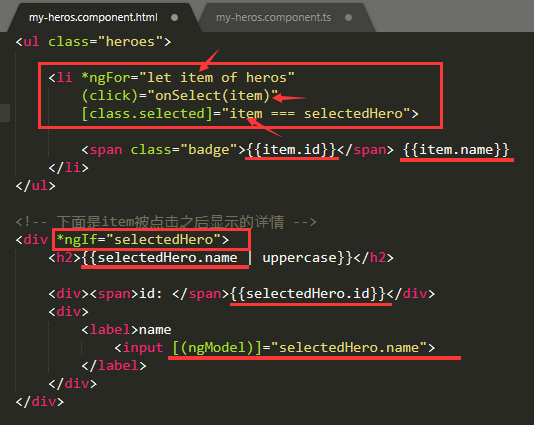
1、定义一个数组 heros ,通过 *ngFor 循环,在<li>标签上展示出单个 hero 的属性
2、在<li>标签上添加 click 事件绑定,通过点击这个事件在下面展示出被点击的这一项
3、添加 click 事件处理器,在这里给 selectedHero 赋值
- selectedHero: any;
- onSelect(item){ this.selectedHero = item; }
3、使用 *ngIf 隐藏空白的详情
- 把要显示的hero详情的 HTML 包裹在一个
<div>中, 并且为这个 div 添加 Angular 的*ngIf指令,把它的值设置为selectedHero。(初始化没有,点击之后才有) - 当
selectedHero为undefined时,ngIf从 DOM 中移除了英雄详情 - 当用户选择一个英雄时,
selectedHero也就有了值,并且ngIf把英雄的详情放回到 DOM 中。
4、给所选英雄添加样式
- 所选英雄的颜色来自于CSS 样式中的类
.selected - 如果当前行的英雄和
selectedHero相同,Angular 就会添加 CSS 类selected,否则就会移除它。



第四部分:
- 在上一节中,My
HeroesComponent同时显示了 "英雄列表" 和 "所选英雄的详情" 两部分内容。现在要把 "英雄详情" 移入一个独立的、可复用的HeroDetailComponent组件中;
1、新建一个名叫 hero-detail 的新组件 ng g component hero-detail
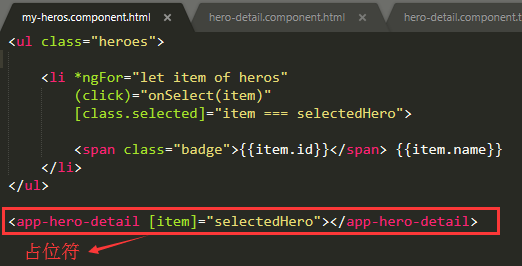
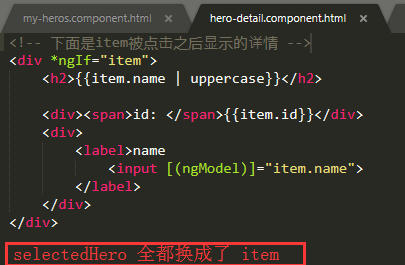
2、从 HeroesComponent 模板的底部把表示英雄详情的 HTML 代码剪切粘贴到所生成的 HeroDetailComponent 模板中
3、所粘贴的 HTML 引用了 selectedHero。 但是,新的 HeroDetailComponent 可以展示任意英雄,而不仅仅所选的。因此还要把模板中的所有 selectedHero 替换为 item。
- 在你从模板中剪切走代码之前,它自己负责显示英雄的详情。现在它要把这个职责委托给
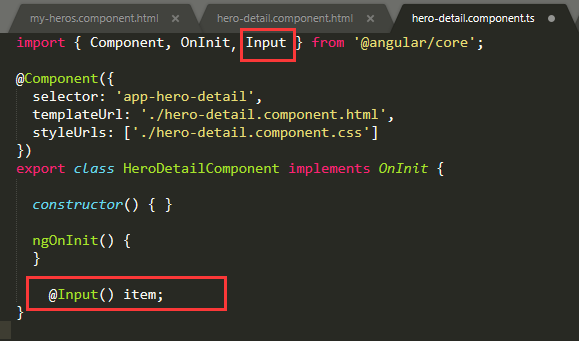
HeroDetailComponent了。讲 "英雄详情" 移入子组件之后,添加@Input() item属性
1、在myHeros.component.html 中添加 HeroDetail的占位符: <app-hero-detail [item]="selectedHero"></app-hero-detail>
2、在heros.detail.component.ts 中添加个带有 @Input() 装饰器的 item属性,这个组件所做的只是通过 hero 属性接收一个英雄对象,并显示它。 @Input() item;
- 注:(1) [item]="selectedHero" 是属性绑定的语法,是父子组件之间通讯的重要途径;
(2)组件通讯有两种方式:父到子(用@Input装饰器) 、 子到父(用@Output装饰器)
语法: @Input() name: number;



有哪些变化?
- 像第三部分一样,一旦用户点击了一个英雄的名字,该英雄的详情就显示在了英雄列表下方。 现在,
HeroDetailComponent负责显示那些详情,而不再是HeroesComponent。
angular官网实例(综合)的更多相关文章
- activiti官网实例项目activiti-explorer之扩展流程节点属性2
情景需求:需要查找activiti-explorer项目中获取流程id的方法,然后根据流程id获取相应字段在节点属性中添加内容. 大致流程:拿取整个流程id获取对应表单属性,在页面节点属性中展示对应表 ...
- Knockout官网实例在MVC下的实现-02,实现计次
本篇使用Knockout在MVC下实现"Hello World",对应的官网实例在这里. 当次数达到3: View视图 页面包含三个部分:1.显示点击按钮的次数2.button按钮 ...
- Knockout官网实例在MVC下的实现-01,实现Hello world
本篇使用Knockout在MVC下实现"Hello World",对应的官网实例在这里. View视图 Knockout的一个特点是:声明式绑定,即Declarative bind ...
- 官网实例详解-目录和实例简介-keras学习笔记四
官网实例详解-目录和实例简介-keras学习笔记四 2018-06-11 10:36:18 wyx100 阅读数 4193更多 分类专栏: 人工智能 python 深度学习 keras 版权声明: ...
- [ActionScript 3.0] Away3D 官网实例
/* Dynamic tree generation and placement in a night-time scene Demonstrates: How to create a height ...
- 关于Angular官网《英雄指南》教程几点问题修正(此问题在2018年4月份有效,以后可能就订正了)
1.官网中在导入“of”关键字时的引用为: import { Observable, of } from 'rxjs'; 应该改为: import { Observable } from 'rxjs/ ...
- Android自动化学习笔记之Robotium:学习官网实例
---------------------------------------------------------------------------------------------------- ...
- [转]angular官网 及 Ant Design of Angular
https://angular.io/cli https://www.angular.cn/guide/quickstart https://ng.ant.design/docs/introduce/ ...
- angular 官网英雄案例 报错整理
1.导入of 报错 import { of } from 'rxjs/observable/of'; 2. 服务注入报错 在app.module.ts引入 3.使用angular-in-memory- ...
随机推荐
- Angular8开发拼多多WebApp_汇总贴
https://coding.imooc.com/class/336.html?mc_marking=b9f5e475d0cb8922d899d416f5b4433f&mc_channel=s ...
- blade-boot操作之Idea使用Mave和Dockerfile文件推送到harbor仓库
mvn clean package docker:build 错误提示: Failed to execute goal com.spotify:docker-maven-plugin:1.1.0:bu ...
- xml 3 字节的 UTF-8 序列的字节 3 无效
今天在eclipse中编写**.xml文件时,注释中的中文被eclipse识别到错误:3 字节的 UTF-8 序列的字节 3 无效,曾多次遇到该问题,问题的根源是: The cause of this ...
- SonarQube + Jenkins代码审查环境安装文档 v1.2
1. 安装SonarQube 1.1. 下载 下载地址:https://www.sonarqube.org/downloads/ 本次使用安装包为:sonarqube-7.4.zip 需要提前准备jd ...
- 使用HOSTNAMECTL配置主机名
hostnamectl工具是用来管理给定主机中. 查看所有主机名 请运行下面的命令查看所有当前主机名: 〜] $ hostnamectl status 如果未指定任何选项,默认则使用status选项对 ...
- 在ensp中的acl控制
原理 实验模拟 实验拓扑 相关参数 我们在每一台路由器上设置ospf服务,使其互相能通 下面我们配置基本ACL控制访问 配置完成后,尝试在R1上建立telent连接 但是这样设置是不安全的,只要是直连 ...
- JVM知识点总览-高级Java工程师面试必备
jvm 总体梳理 jvm体系总体分四大块: 类的加载机制 jvm内存结构 GC算法 垃圾回收 GC分析 命令调优 当然这些知识点在之前的文章中都有详细的介绍,这里只做主干的梳理 这里画了一个思维导图, ...
- [转帖]dfs和bfs
dfs和bfs https://www.cnblogs.com/wzl19981116/p/9397203.html 1.dfs(深度优先搜索)是两个搜索中先理解并使用的,其实就是暴力把所有的路径都搜 ...
- QT5学习记录(一)
学习环境:Windows10 + QT5.13 + QT Creater4.9.1(2019-08-10 22:02:30) 1.基本工程创建操作 常规操作创建画面,可选择QDialog.MainWi ...
- pytest_allure2 生成html报告
前言 allure是一个report框架,支持java的Junit/testng等框架,当然也可以支持python的pytest,也可以集成到Jenkins上展示高大上的报告界面. 环境准备 ...
