django -xadmin 详解 功能实现及orm 的复习
django 在xadmin中自定义内容的变量及优化汇总
一: 首先下载xadmin
pip install git+git://github.com/sshwsfc/xadmin.git@django2
然后在项目的settings.py中添加如下配置
INSTALLED_APPS = [
.....
'xadmin',
'crispy_forms',
'reversion'
]
假如你是用的MySql数据库,进行如下配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mydb',
'USER': 'root',
'PASSWORD': '',
'HOST': '139.107.172.158',
'PORT': '',
}
}
同时可以把语言改成中文,时区改成上海
LANGUAGE_CODE = 'zh-Hans' TIME_ZONE = 'Asia/Shanghai' USE_TZ = False # 如果没有国际化的需求写False,否则数据中插入时间时,有警告。
下一步配置路由,打开项目的urls.py做如下修改
urlpatterns = [
......
path('admin/', xadmin.site.urls),
]
ok ! 你可以用了
1、list_display 指定xadmin中需要显示哪些字段信息,以列表显示
list_display = ('first_name', 'last_name', 'email')
2、search_fields 指定哪些字段信息可以被搜索
search_fields = ('first_name', 'last_name')
3、list_filter 添加哪些字段需要进行过滤显示(添加过滤器)
list_filter = ('publication_date',) #添加过滤(这里是过滤日期)
4、date_hierarchy 添加日期过滤器,该字段只能是日期类型
date_hierarchy = 'publication_date' #过滤(日期的另外一种过滤方式,可以添加后看一下)
5、ordering 显示的列表以什么进行排序 ,加‘-’表示降序
ordering = ('-publication_date',) #排序(这里以日期排序,加‘-’表示降序)
6、fields 排除一些不想被其他人编辑的fields,不包含在内的字段不能编辑
fields = ('title', 'authors', 'publisher')
7、filter_horizontal 从‘多选框’的形式改变为‘过滤器’的方式,水平排列过滤器,必须是一个 ManyToManyField类型,且不能用于 ForeignKey字段,默认地,管理工具使用下拉框 来展现外键 字段
8、filter_vertical #同上filter_horizontal,垂直排列过滤器
filter_vertical = ('authors',)
9、raw_id_fields 将ForeignKey字段从‘下拉框’改变为‘文本框’显示
raw_id_fields = ('publisher',)
10、list_editable 列表显示的时候,指定的字段可以直接页面一键编辑
list_editable = ['csdevice']
11、model_icon 指该表菜单的icon样式
model_icon = 'fa fa-user-secret'
12、readonly_fields 指定一些字段为只读,不可修改
readonly_fields = ('cservice',)
13、exclude 在编辑和查看列表时指定不显示的字段
exclude = ['cservice']
14、style_fields 指定xadmin插件的样式
style_fields = {'csdevice': 'm2m_transfer','csservice': 'ueditor',}
15、refresh_times 后台可选择10秒刷新一次或者60秒刷新一次如下
refresh_times = [10, 60]
16、show_detail_fields 在指定的字段后添加一个显示数据详情的一个按钮
show_detail_fields=['ttdsn']
17、relfield_style后台自定义不是下拉选择框,而是搜索框(解决了为什么用户不是下拉框的问题。。)
relfield_style = 'fk-ajax'
18、修改 xadmin 的主题 、title、header、菜单样式
from xadmin import views
class BaseSetting(object):
enable_themes = True #开启主题选择
use_bootswatch = True
class GlobalSettings(object):
site_title = "老眼售后管理系统" #设置左上角title名字
site_footer = "lybbn" #设置底部关于版权信息
#设置菜单缩放
menu_style = "accordion" #设置菜单样式
xadmin.site.register(views.BaseAdminView, BaseSetting)
xadmin.site.register(views.CommAdminView, GlobalSettings)
19、页面显示中文和时区
在settings.py中配置
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
20、设置xadmin的app标题,在apps.py文件中,添加verbose_name = "客户管理"
from django.apps import AppConfig
class CustomersConfig(AppConfig):
name = 'apps.customers'
verbose_name = "客户管理"
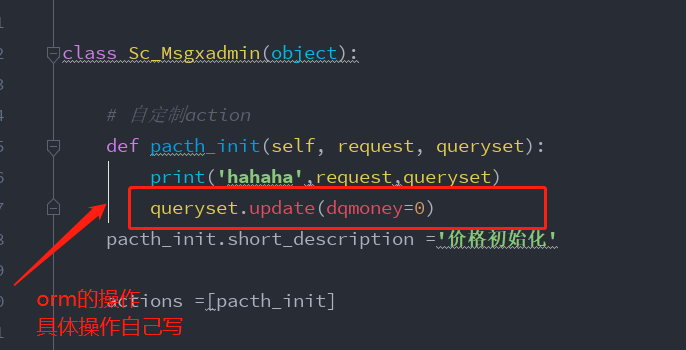
自定制: action 的使用
可以通过orm 进行跨表或者 当前表计算

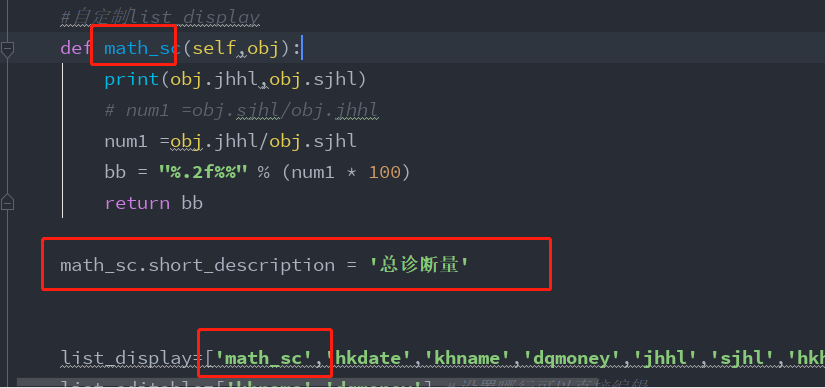
list_display 设定 字段
obj 是当前操作行的字段. 可以 通过orm 跨表 或者当前表进行计算设定

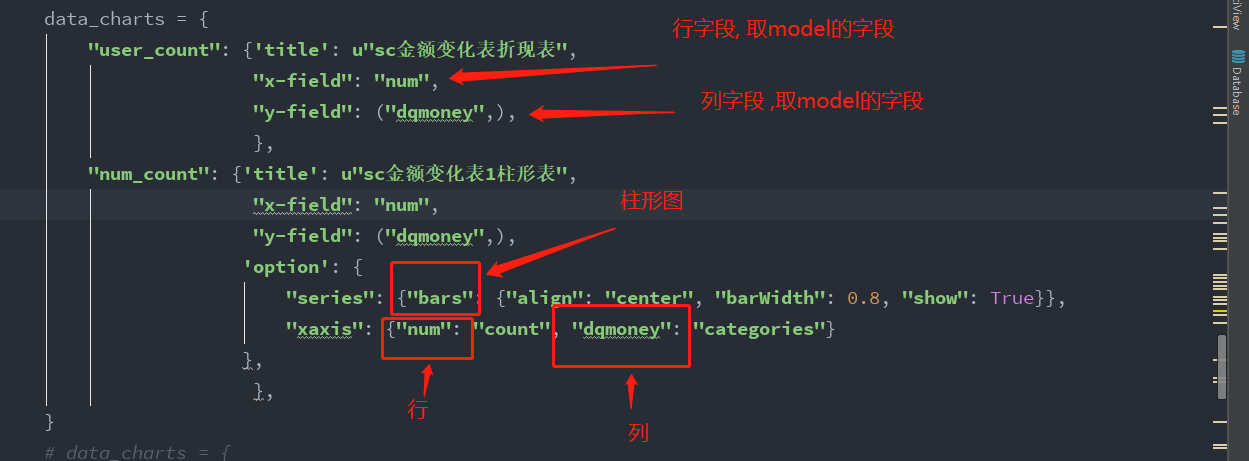
图表的使用
图表主要分成 折线图和柱形图 ,目前还没找到怎么改 只能用默认样式.
等着研究研究怎么把echarts 加入到xadmin 中 使用
data_charts = {
"user_count": {'title': u"sc金额变化表折现表",
"x-field": "num",
"y-field": ("dqmoney",),
},
"num_count": {'title': u"sc金额变化表1柱形表",
"x-field": "num",
"y-field": ("dqmoney",),
'option': {
"series": {"bars": {"align": "center", "barWidth": 0.8, "show": True}},
"xaxis": {"num": "count", "dqmoney": "categories"}
},
},
}

整体代码
# -*- coding: utf- -*-
# @Time : // :
# @Author : Endless-cloud
# @Site :
# @File : adminx.py
# @Software: PyCharm
'''
┏┓ ┏┓+ +
┏┛┻━━━┛┻┓ + +
┃ ┃
┃ ━ ┃ ++ + + +
████━████ ┃+
┃ ┃ +
┃ ┻ ┃
┃ ┃ + +
┗━┓ ┏━┛
┃ ┃
┃ ┃ + + + +
┃ ┃ Code is far away from bug with the animal protecting
┃ ┃ + 神兽保佑,代码无bug
┃ ┃
┃ ┃ +
┃ ┗━━━┓ + +
┃ ┣┓
┃ ┏┛
┗┓┓┏━┳┓┏┛ + + + +
┃┫┫ ┃┫┫
┗┻┛ ┗┻┛+ + + +
'''
import xadmin
#导入xadmin 文件
from .models import Sc_msg
#导入模型类
# from xadmin.plugins.actions import BaseActionView
# class MyAction(BaseActionView): # action类
# action_name = 'My_action'
# description = 'This is my action button'
# model_perm = 'change'
#
# def do_action(self, queryset):
# for obj in queryset:
# return HttpResponse(obj)
#
#
# class MyModelAdmin(object):
#
# actions = [MyAction, ] class Sc_Msgxadmin(object): # 自定制action
def pacth_init(self, request, queryset):
print('hahaha',request,queryset)
queryset.update(dqmoney=)
pacth_init.short_description ='价格初始化' actions =[pacth_init] #自定制list_display
def math_sc(self,obj):
print(obj.jhhl,obj.sjhl)
# num1 =obj.sjhl/obj.jhhl
num1 =obj.jhhl/obj.sjhl
bb = "%.2f%%" % (num1 * )
return bb math_sc.short_description = '总诊断量' list_display=['math_sc','hkdate','khname','dqmoney','jhhl','sjhl','hkhll','wwccy','yqhk','cyyi']# 设置默认展示列
list_editable=['khname','dqmoney'] #设置哪行可以直接编辑
search_fields = ['khname','dqmoney'] # 设置搜索
ordering =['-num'] # 设置排序
list_filter = ['khname','dqmoney'] # 设置过滤项
# reversion_enable = True
readonly_fields = ['num'] # 锁定num 不允许修改
exclude = ['num'] # 在编辑或者查看的时候不显示某个字段
show_detail_fields = ['khname']#在指定的字段后添加一个显示数据详情的一个按钮
refresh_times = [, ] # 自动刷新时间
style_fields = {'dqmoney': 'm2m_transfer', 'dqmoney': 'ueditor', } # 字段显示样式
aggregate_fields = {"dqmoney": "sum"} # 列聚合,在list表格下面会增加一行统计的数据,可用的值:"count","min","max","avg", "sum"
# 添加数据时候,一步一步提供数据,分块显示
model_icon = 'fa fa-home' # 菜单的样式
#
#
# grid_layouts = ("cyyi",) ##列表的布局方式,是以表格一行一条的方式还是类似于缩略图的方式展示的
data_charts = {
"user_count": {'title': u"sc金额变化表折现表",
"x-field": "num",
"y-field": ("dqmoney",),
},
"num_count": {'title': u"sc金额变化表1柱形表",
"x-field": "num",
"y-field": ("dqmoney",),
'option': {
"series": {"bars": {"align": "center", "barWidth": 0.8, "show": True}},
"xaxis": {"num": "count", "dqmoney": "categories"}
},
},
}
# data_charts = {
# "user_count": {'title': u"sc到期货款",
# "x-field": "num",
# "y-field": ("jhhl",),
# },
# } xadmin.site.register(Sc_msg,Sc_Msgxadmin) import xadmin
from xadmin import views # 配置后台主题
class BaseSetting(object):
enable_themes = True
use_bootswatch = True xadmin.site.register(views.BaseAdminView, BaseSetting)
# 后台系统名称页脚设置、设置后台菜单为收缩样式
class GlobalSetting(object):
site_title = 'sc系统'
site_footer = 'sc系统'
menu_style = 'accordion' xadmin.site.register(views.CommAdminView, GlobalSetting)
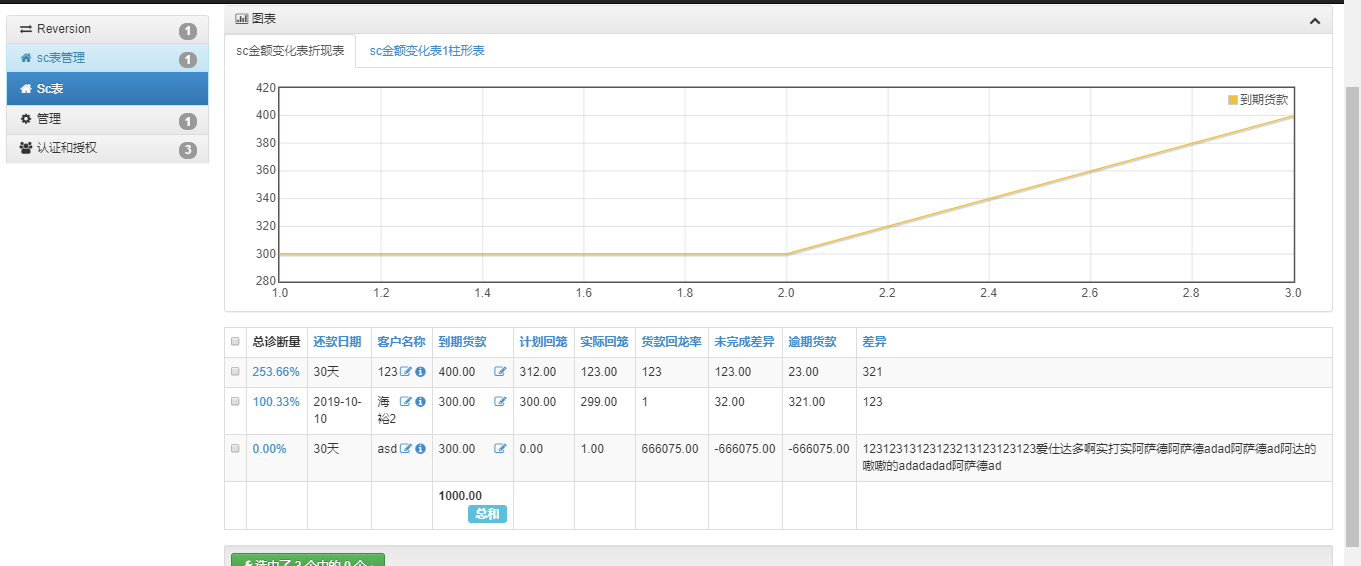
样子

django -xadmin 详解 功能实现及orm 的复习的更多相关文章
- Django -- settings 详解
Django settings详解 1.基础 DJANGO_SETTING_MODULE环境变量:让settings模块被包含到python可以找到的目录下,开发情况下不需要,我们通常会在当前文件夹运 ...
- Django -- settings 详解(转)
Django -- settings 详解 Django settings详解 1.基础 DJANGO_SETTING_MODULE环境变量:让settings模块被包含到python可以找到的目 ...
- Django 2.0 学习(20):Django 中间件详解
Django 中间件详解 Django中间件 在Django中,中间件(middleware)其实就是一个类,在请求到来和结束后,Django会根据自己的规则在合适的时机执行中间件中相应的方法. 1. ...
- amazeui中的js插件有哪些(详解功能)
amazeui中的js插件有哪些(详解功能) 一.总结 一句话总结: 二.amazeui中的js插件有哪些 1.UI 增强 警告框Alert 按钮交互Button 折叠面板Collapse 下拉组件D ...
- Django中间件详解
Django中间件详解 中间件位置 WSGI 主要负责的就是负责和浏览器和应用之家沟通的桥梁 浏览器发送过来一个http请求,WSGI负责解包,并封装成能够给APP使用的environ,当app数据返 ...
- Django框架详解之url
Django基本命令 下载Django pip3 install django 创建一个django project django-admin.py startproject cms 当前目录下会生成 ...
- Django框架详解
一.WSGI接口 WSGI服务网关接口:Web Server Gateway Interface缩写. WSGI是python定义的Web服务器和Web应用程序之间或框架之间的通用接口标准. WSGI ...
- django 常用 详解
Django 1 django框架介绍 是一个开源框架,2005年发布,采用Python语言编写的,早期时主要做新闻和内容管理的网站 Django本身提供了非常强大的后台管理系统 看中文说明文档 百度 ...
- Django session 详解-part II-session
Django中的session是一个高级工具,它可以让用户存储个人信息以便在下次访问网站中使用这些信息.session的基础还是cookie,但是它提供了一些更加高级的功能.请看下面的一个例子: 使用 ...
随机推荐
- nginx-location语法匹配优先级
- beta版本——第三次冲刺
第三次冲刺 (1)SCRUM部分☁️ 成员描述: 姓名 李星晨 完成了哪个任务 认证学校那一栏增加检测机制的ui设计 花了多少时间 1h 还剩余多少时间 1h 遇到什么困难 没有困难 这两天解决的进度 ...
- 2019年牛客多校第一场 C题Euclidean Distance 暴力+数学
题目链接 传送门 题意 给你\(n\)个数\(a_i\),要你在满足下面条件下使得\(\sum\limits_{i=1}^{n}(a_i-p_i)^2\)最小(题目给的\(m\)只是为了将\(a_i\ ...
- asp.net 访问局域网共享文件
最近有个项目ASP.NET的项目,要读写一个局域网里的共享文件夹上的文件,记录如下: 1.访问共享文件 在这里我定义了一个方法,SaveFileExist(filesrc,filename),这个方法 ...
- python SQLAlchemy的简单配置和查询
背景: 今天小鱼从0开始配置了下 SQLAlchemy 的连接方式,并查询到了结果,记录下来 需要操作四个地方 1. config ------数据库地址 2.init ----- 数据库初始化 3 ...
- Linux中在vim/vi模式下对文本的查找和替换
查找: 1.vim filename 进入一般模式下 2.查找和替换方法 /word 向下查找word 的字符串 例如 /chengtingting 向下查找字符chengtingt ...
- c语言的可变参数实例
可变参数函数实现的步骤如下: 1.在函数中创建一个va_list类型变量 2.使用va_start对其进行初始化 3.使用va_arg访问参数值 4.使用va_end完成清理工作 接下来我们来实现一个 ...
- LeetCode 1130. Minimum Cost Tree From Leaf Values
原题链接在这里:https://leetcode.com/problems/minimum-cost-tree-from-leaf-values/ 题目: Given an array arr of ...
- JS 不声明第三个变量的情况下实现两数变换
1. var a = 1; var b = 2; a = a + b; b = a - b; a = a - b; console.log(a); console.log(b); 2. var a = ...
- js中数组和字符串的方法总结
一.数组方法简单总结为以下几种 1.原有: 增.删.改.截.拼.复.排.转 2.ES5扩展: 查.遍历 增: 前增 ,,,,]; console.log(arr.unshift(,,[ console ...
