(生鲜项目)05. RESTful api, 和 VUE
第一步: 什么是 RESTful api
总结: 使用http协议作为介质, 达到客户端修改服务器端资源的目的, 服务器只需要提供指定的api接口, 客户端根据http协议中的post/get/put/delete/patch等方法, 来完成服务器端资源的增删改查
扫盲转载:
https://www.jianshu.com/p/29453a0da748
https://www.jianshu.com/p/6baf8554b3f4?from=timeline&isappinstalled=0
http://www.ruanyifeng.com/blog/2018/10/restful-api-best-practices.html
第二步: 什么是VUE
总结:
扫盲转载: https://blog.csdn.net/wxl1555/article/details/79964818
初学者视频: https://www.bilibili.com/video/av76249419?from=search&seid=7289334974989929240
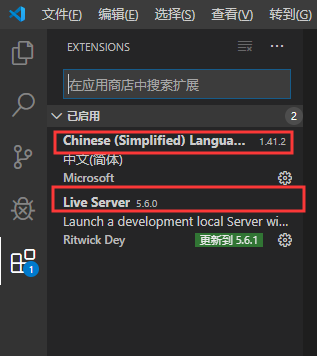
去官网下载安装VSocde, 安装插件如下: 一个是中文插件, 一个是live server

然后新建一个"vue基础.html"
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>222</title>
</head> <body>
<div id="app">
{{ message }}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "小"
}
})
</script>
</body> </html>
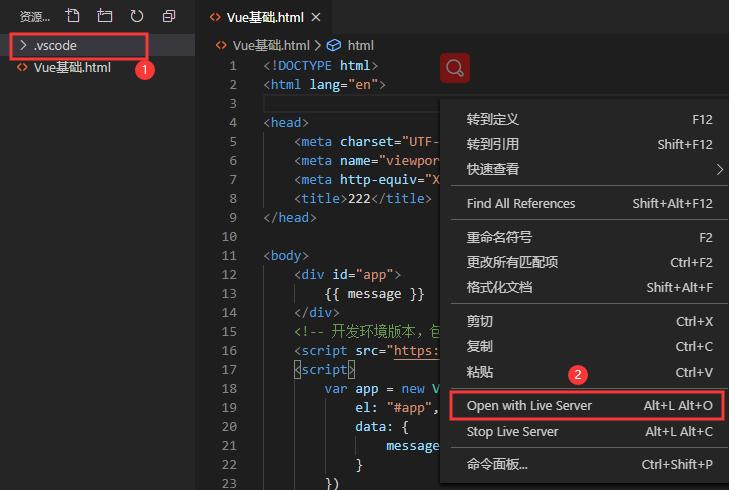
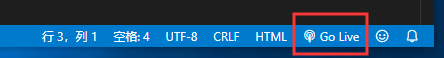
然后一定要通过"文件"->"打开文件夹"的形式打开这个html, 否则Go live图标不会显示, 可以发现此时该文件夹内多了一个".vscode"文件夹, 然后在html文件内右键,选择 open with live server


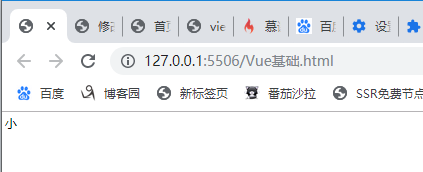
然后浏览器会自动打开,并访问这个网页, 而且你可以在这里验证vue的双向数据绑定功能, 和live server的动态刷新浏览器页面的功能

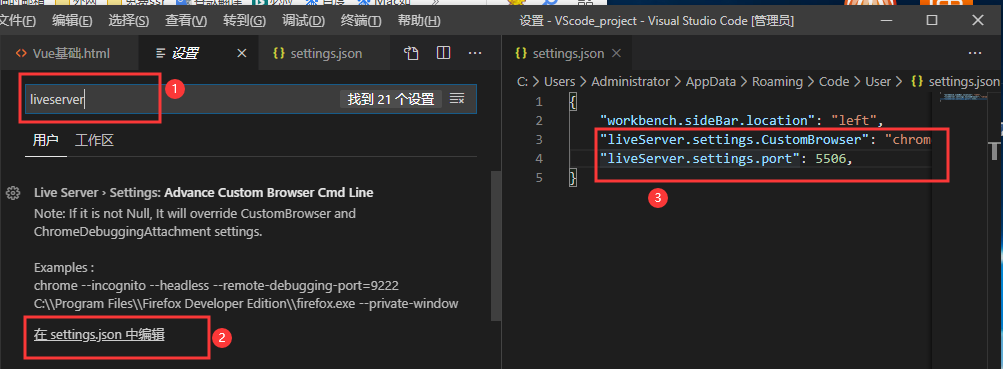
补充: 如果想要设置默认的浏览器和端口, 需要在设置中搜索到live server相关配置,然后自己在User.settings.json里面去增加相应的设置

----- over -----
(生鲜项目)05. RESTful api, 和 VUE的更多相关文章
- (生鲜项目)07. api view实现商品列表页
第一步: 环境配置 1. DRF官网: https://www.django-rest-framework.org/ 仔细查看自己当前的python版本以及django版本是否支持DRF, 然后就看看 ...
- 理解RESTful API
近日妹子向我求助RESTful API到底是个什么东西.原因是她们公司一个新启动的项目因为RESTful API起了争执.服务端同学坚持要用RESTful API,而前端同学则认为服务端用RESTfu ...
- 4- vue django restful framework 打造生鲜超市 -restful api 与前端源码介绍
4- vue django restful framework 打造生鲜超市 -restful api 与前端源码介绍 天涯明月笙 关注 2018.02.20 19:23* 字数 762 阅读 135 ...
- flask开发restful api系列(8)-再谈项目结构
上一章,我们讲到,怎么用蓝图建造一个好的项目,今天我们继续深入.上一章中,我们所有的接口都写在view.py中,如果几十个,还稍微好管理一点,假如上百个,上千个,怎么找?所有接口堆在一起就显得杂乱无章 ...
- flask开发restful api系列(7)-蓝图与项目结构
如果有几个原因可以让你爱上flask这个极其灵活的库,我想蓝图绝对应该算上一个,部署蓝图以后,你会发现整个程序结构非常清晰,模块之间相互不影响.蓝图对restful api的最明显效果就是版本控制:而 ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- Django后端项目----RESTful API
一. 什么是RESTful REST与技术无关,代表的是一种软件架构风格,REST是Representational State Transfer的简称,中文翻译为“表征状态转移” REST从资源的角 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 使用 Beego 搭建 Restful API 项目
1 环境准备 首先你需要在你的环境安装以下软件: go:编程语言运行环境 git:版本控制工具 beego:go 语言流行的开发框架 bee:beego 配套的快速搭建工具 你喜欢的数据库:这里以 M ...
随机推荐
- mybatis-3.5.2增删查改
这玩意没啥技术含量,只不过长时间不用,就显得生疏了.正好今天想读取一个文件写入数据库,平时都是集成环境,都碰不到这些基础东西,看来还是需要时常给自己找活干. 首先建立一个maven工程. next n ...
- Java高频面试题--单例设计模式
- Anaconda的pip加速下载命令
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
- Python之路【第十八篇】:前端HTML
一.前端概述 import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind( ...
- Hive drop table,create table没有反应处理方法
Hive drop table时没有反应,于是强制中断. 解决之法,对其进行补充. mysql> show variables like 'char%';第一步:进入mysql,输入:show ...
- Calico网络模型
由于两台物理机的容器网段不同,我们完全可以将两台物理机配置成为路由器,并按照容器的网段配置路由表. 在物理机A中,我们可以这样配置:要想访问网段172.17.9.0/24,下一跳是192.168.10 ...
- localStorage&sessionStorage&Cookie
localStorage.sessionStorage.Cookie三者区别如下:
- IDEA插件:search with bing、search with baidu
//转载请注明出处:https://www.cnblogs.com/nreg/p/11267169.html 当项目出现错误时,经常需要复制错误信息粘贴到浏览器查询,但是手动复制再粘贴太麻烦了, 因此 ...
- 纽约LangeEylandt长岛LongIsland
LangeEylandt n.长岛(美国) 纽约长岛 纽约长岛 (LongIsland)是北美洲在大西洋内的一个岛,最早追溯到十七世纪的1650年被命名为Lange Eylandt [1] ,位于北美 ...
- HTTP协议学习总结
一个web应用程序,往往是通过http协议进行前后端通信的.而作为一个web工程师,掌握HTTP协议因此也是Web开发必备的一项技能了,尤其是在工作了一定年限之后,更是深感该知识点的重要性.因此,将以 ...
